7 règles pour créer une conception simple
Restez simple, stupide. Ce concept remonte à 1960, lorsque l'US Navy a mis en œuvre le principe KISS, qui soutient que la plupart des systèmes fonctionnent mieux s'ils sont simples plutôt que compliqués. Il en va de même pour presque tous les projets de conception.
La plupart des graphistes découvrent KISS au début de leur carrière. Alors, comment pouvez-vous le faire? Créer un design simple est un peu plus compliqué que vous ne le pensez. Voici sept règles de conception, qui vous aident à éliminer tout l'encombrement et à créer un compte magnifiquement simple.
Explorez les ressources de conception
1. Fixez un objectif par page

Le début d'une conception simple commence par un objectif pour le projet et des objectifs spécifiques pour chaque page du site Web. Chaque page doit conduire les utilisateurs à une seule action, à l'exclusion de la navigation et du pied de page.
Il peut s'agir de cliquer sur un lien, de saisir des informations dans un formulaire, de regarder une vidéo ou de jouer à un jeu. Mais chaque page doit se concentrer sur une seule action ou conversion utilisateur.
Trop de choses à faire peuvent submerger les utilisateurs. Ils peuvent perdre de vue les actions à mener et peuvent faire le choix le moins souhaitable. Planifiez la conception afin que chaque page mène les utilisateurs vers un seul objectif. Chaque bouton actionnable au-dessus du défilement et en dessous du défilement sur la même page devrait faire la même chose. Cette cohérence aide les utilisateurs à comprendre pourquoi ils sont sur votre site et ce qu'ils sont censés faire; la simplicité de ces choix rend la conception facile et attrayante.
2. Respectez deux familles de types

Il y a tellement de directives de conception qui recommandent trois polices de caractères pour un projet. Vous pouvez rationaliser encore plus avec deux familles de types robustes.
Recherchez une famille de types qui comprend plusieurs poids avec beaucoup de contraste entre les options standard et gras ou noir. Pour encore plus de style, optez pour un choix d'affichage qui comprend quelques caractères alternatifs que vous pouvez utiliser dans les gros titres.
Ensuite, tout ce que vous avez à faire est de mélanger et de faire correspondre à partir d'une police de corps et d'afficher la police de caractères pour obtenir d'excellentes combinaisons de lettres pour l'ensemble du design. Utilisez deux familles de types comme vous le feriez si vous avez sélectionné plus d'options avec des utilisations spécifiques pour certains poids ou styles.
Vous constaterez que cela peut vous aider à créer une palette de typographie très lisible et facile à utiliser, facile à gérer et à cohérence visuelle.
3. Utilisez un alignement cohérent

À gauche, au centre ou même à droite - quel que soit l'alignement que vous souhaitez, respectez-le tout au long du design. Cela inclut l'alignement d'éléments similaires, tels que des zones de texte et des éléments qui ne sont pas identiques mais qui s'emboîtent dans des regroupements.
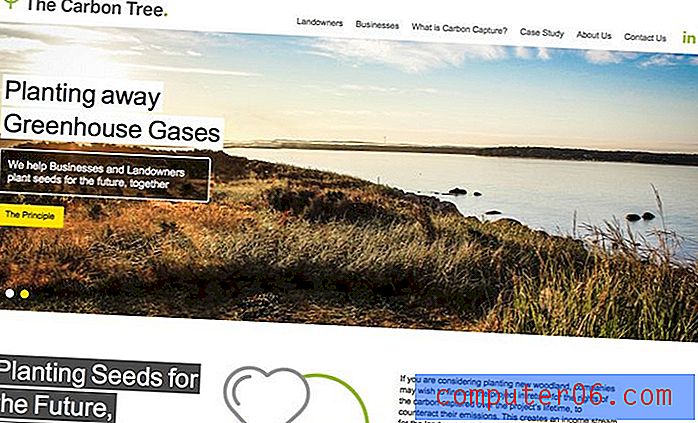
Adaptable fait un excellent travail avec le texte sur le curseur de la page d'accueil. Malgré le texte avec différents nombres de lignes sur l'image, chaque titre s'aligne avec le bouton d'appel à l'action. L'espacement entre les éléments est également cohérent.
De plus, cet alignement cohérent se poursuit sur le défilement avec d'autres paires de titres et de CTA.
L'alignement correspond à l'écoulement du curseur, qui se déplace également dans une direction complémentaire. Les alignements à gauche et au centre sont les options les plus courantes en ce qui concerne les éléments de texte car ils sont les plus lisibles. Avec un texte plus long, l'alignement à gauche est l'option préférée.
4. Établir la hiérarchie

Les utilisateurs ne devraient pas avoir à penser à quoi regarder ou comment se déplacer dans une conception. Même les compositions visuelles les plus simples devraient avoir une hiérarchie distincte.
Cela commence par un visuel dominant. Il peut s'agir d'une image, d'une vidéo ou d'un affichage de texte ou de tout autre élément qui fera une première impression.
Ensuite, il devrait y avoir une sorte de texte qui indique à l'utilisateur ce que le design et le site Web essaient de communiquer. Cela se présente généralement sous la forme d'un simple titre qui fonctionne avec le visuel dominant.
Le troisième est un texte secondaire ou une action que les utilisateurs doivent effectuer. Le dernier élément visuel est un menu de navigation. Les utilisateurs s'attendent à trouver tous ces éléments et l'œil est formé pour parcourir les éléments dans cet ordre. Facilitez-leur la tâche en concevant de cette manière.
5. Donnez aux éléments beaucoup d'espace

Si vous ne le savez pas maintenant, remettez-le en mémoire: l'espace blanc est votre ami.
Donnez à chaque élément du design beaucoup d'espace. L'espace aidera à attirer l'attention sur des éléments individuels, à occuper de «l'espace» afin que vous ne soyez pas tenté d'encombrer la toile et à créer un design global qui soit ciblé.
L'astuce pour bien utiliser l'espace est la cohérence. Définissez des règles pour la quantité d'espace qui entourera des éléments individuels ou s'adaptera entre les lignes de texte. Si la conception semble trop stérile, vous devrez peut-être réduire légèrement l'espacement. Vous saurez que l'espacement est correct lorsque vous ouvrez le design à nouveau et allez directement aux endroits que vous souhaitez que les utilisateurs voient en premier. (Vous ne savez pas ce que c'est? Revenez au n ° 4 - Établir la hiérarchie.)
6. Contraste amplificateur

Les éléments de conception à contraste élevé - des choix de couleurs à la taille des éléments - peuvent donner à un projet la juste quantité de finesse visuelle dont il a besoin, même dans les cadres les plus minimes.
Pour une option tendance, essayez une palette de couleurs contrastées pour attirer l'attention de l'utilisateur. Les couleurs audacieuses rendront un design simple plus complexe et intéressant qu'une option en noir et blanc. Pour tirer le meilleur parti des couleurs contrastées, optez pour des teintes provenant de positions opposées sur la roue chromatique avec des saturations similaires. Si cette option est trop à votre goût, essayez d'autres paires basées sur la roue chromatique. (Vous pourriez même trouver un nouveau favori inattendu, comme la combinaison violette et turquoise ci-dessus.)
7. Utilisez des icônes et des éléments cohérents

La cohérence dans la conception est l'un des secrets les mieux gardés (et les pires) de la conception de tueur. C'est une de ces choses qui est trop souvent oubliée car les projets de conception sont jonchés de plusieurs styles de boutons ou d'icônes de médias sociaux qui ne correspondent tout simplement pas au reste de l'iconographie du site Web.
Les éléments de l'interface utilisateur ne devraient pas être une réflexion après coup.
Il est important de créer un ensemble d'icônes et d'éléments d'interface utilisateur et des règles et de les utiliser tout au long du projet de la même manière. (Vous pouvez même acheter ou télécharger une police d'icônes ou un kit d'éléments d'interface utilisateur si vous ne souhaitez pas les créer à partir de zéro.)
Choisissez une couleur pour les éléments, utilisez la même action ou le même effet de survol pour chacun (un pour les éléments cliquables et une autre pour les éléments qui ne le sont pas) et dimensionnez les éléments en fonction de l'utilisation. (Il est acceptable d'avoir à la fois une taille d'icône et une option surdimensionnée pour les éléments un peu plus graphiques.)
Praticca Vending Machines utilise des icônes surdimensionnées par exemple pour signaler aux utilisateurs qu'il y a plus d'informations. Un + est situé à l'intérieur d'une icône colorée. Les trois icônes sont identiques à part la couleur. Ils font tous la même chose en survol et agissent tous de la même manière lorsqu'un utilisateur clique. La même icône est utilisée plus petite sur tout le site pour démarrer de nouveaux morceaux de contenu et aider les utilisateurs à numériser la copie.
Conclusion
Un design simple ne doit pas être complètement minimal ou manquer d'éléments amusants ou de goodies d'interface utilisateur. Une conception simple est hautement utilisable et intuitive, permettant aux utilisateurs de s'engager sans question ni instructions compliquées.
Bien qu'il existe une place pour des sites Web plus complexes ou des interactions avec les utilisateurs, la plupart des conceptions de sites Web peuvent bénéficier de l'approche KISS. N'y pensez pas trop, et les utilisateurs n'auront pas non plus à le faire.