Critique de conception Web # 17: ToonyTuts
Chaque semaine, nous examinons un nouveau site Web et analysons le design. Nous soulignerons à la fois les domaines qui sont bien réalisés ainsi que ceux qui pourraient utiliser un certain travail. Enfin, nous terminerons en vous demandant de fournir vos propres commentaires.
Le site d'aujourd'hui est la page ToonyTuts à venir.
Si vous souhaitez soumettre votre site Web pour qu'il soit présenté dans une future critique de conception, cela ne prend que quelques minutes. Nous facturons 24 $ pour critiquer votre conception - considérablement moins que ce que vous paieriez pour qu'un consultant jette un œil à votre site! Vous pouvez en savoir plus ici.
À propos de ToonyTuts
Puisque ToonyTuts est le projet très secret de Liam McCabe, on en sait très peu à ce stade. Sur le site personnel de Liam, nous pouvons voir ToonyTuts décrit comme un endroit pour «des tutoriels incroyablement amusants et créatifs». Je peux seulement supposer alors que ToonyTuts sera un site de tutoriel incroyablement illustré avec beaucoup de plaisir et d'humour pour faciliter le processus d'apprentissage (bonne idée!).
Voici une capture d'écran de la page à venir:

Certains de nos sujets de critique sont emballés avec du contenu et nécessitent un peu d'analyse, mais cette page est à la fois très simple et vraiment attrayante, il n'y a donc pas trop à critiquer. Comme toujours, décomposons-le morceau par morceau.
Conception générale
Le design ToonyTuts est bien… toony. Des couleurs vives, des polices amusantes et des coins fortement arrondis ajoutent à ce superbe style de bande dessinée.
Les rayons en arrière-plan attirent votre attention sur le logo au centre et apportent une sensation d'excitation au design.
Le logo
La police du logo est une sélection parfaite pour le contenu. Notez que c'est certainement amusant et amusant, mais qu'il est toujours très lisible. Les majuscules «T» sont vraiment la seule lettre qui est significativement déformée, les lignes verticales en haut étant inclinées en diagonale.

La partie qui attire vraiment votre attention est le trait noir épais. Cela contraste fortement avec les lettres bleues avec un dégradé subtil mais attrayant. Le trait est également fortement arrondi sur les bords, même si les lettres réelles ne le sont pas. C'est le vrai truc pour préserver la lisibilité tout en donnant une apparence amusante, presque enfantine.
La police d'accent sous le logo est beaucoup plus ludique avec des formes de lettres déformées qui semblent tout droit sorties d'un dessin animé maladroit. Ce type est réduit afin que l'effet ne soit pas écrasant mais qu'il soit effectué en juste quantité.
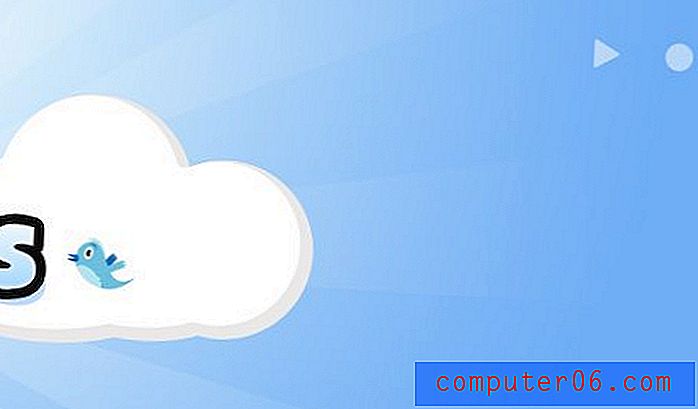
J'adore qu'un oiseau Twitter ait été jeté ici. Il s'adapte parfaitement au motif des nuages et ne semble pas du tout être une pensée après coup. Ceux qui connaissent la marque Twitter reconnaîtront le symbole et cliqueront s'ils souhaitent suivre ToonyTuts.
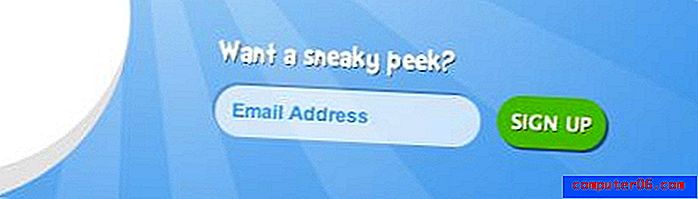
Aperçu sournois
Le petit champ d'inscription est l'endroit où les coins arrondis entrent en jeu. Cette zone devait être fonctionnelle et pourtant conçue pour s'intégrer parfaitement au reste du design. Notez la touche de couleur utilisée pour attirer votre attention.
J'aime que le champ ait un effet d'ombre qui lui donne un aspect incrusté tandis que le bouton utilise la même ombre dans une direction différente pour donner l'impression qu'il sort un peu de la page. Si ces ombres étaient plumées, elles apporteraient un sentiment de réalisme qui entrerait en conflit avec le reste du design, mais elles ont été conservées pour qu'elles adhèrent au style cartoony.

Le "Vous voulez un aperçu sournois?" le texte est en direct et sélectionnable. C'est une police appelée DoctorSoosBold implémentée ici avec @ font-face. J'aime le choix de la police mais je n'aime pas l'implémentation de l'ombre derrière le texte. L'ombre sombre ne sort que légèrement du texte et rend donc les lettres un peu désordonnées plutôt que d'atteindre son objectif réel d'augmenter la lisibilité.
Ma suggestion est de faire sauter un peu cette ombre vers l'extérieur pour que le texte ne ressemble pas à des morceaux de noir mélangés.
Animation et musique
Lorsque vous chargez la page pour la première fois, les animations démarrent automatiquement. Les nuages planent lentement de haut en bas de manière décalée tandis que les rayons en arrière-plan tournent dans le sens des aiguilles d'une montre.
Étant donné que la page est si simple, l'effet d'animation ajoute vraiment beaucoup à l'expérience. Si vous ouvrez le code, vous pouvez voir que les fonctionnalités de webkit ont été utilisées pour accomplir les animations afin que vous ne les voyiez pas dans d'autres navigateurs.
Je ne vois pas cela comme un problème du tout. Si vous affichez la page dans un navigateur qui ne prend pas en charge les animations, elle est toujours parfaitement fonctionnelle et esthétique.
En plus de l'animation, il y a un clip de musique merveilleusement cirque qui démarre lorsque vous appuyez sur le bouton de lecture en haut à droite.

Il est important de noter que la musique ne démarre pas automatiquement. Des tonnes d'utilisateurs, moi y compris, détestent quand un site Web vous lance de la musique, que vous soyez prêt ou non. Si vos haut-parleurs sont activés et que vous êtes dans un café, la musique ToonyTuts vous gagnerait sans aucun doute des regards ennuyés et confus des gens autour de vous.
Le petit cercle à côté du bouton de lecture arrête l'animation des nuages. C'est également une bonne idée pour quiconque n'aime pas l'apparence des nuages qui rebondissent ou ne veut pas gaspiller la puissance du processeur. Étrangement, appuyer sur ce bouton n'empêche pas les rayons de tourner.
Je pense que si vous donnez aux utilisateurs la possibilité de cesser les animations sur la page, vous devez vous assurer que cela couvre tout, sinon cela semble un peu inutile.
Dans l'ensemble, cette page est un travail formidable et mes critiques se sont surtout penchées sur des aspects extrêmement mineurs du site. Ceci est un excellent exemple de la façon dont vous pouvez vous amuser avec un design «Coming Soon» en raison des fonctionnalités limitées nécessaires. Plus votre page à venir est intéressante, plus les gens sont susceptibles de la partager et plus vous gagnez en visibilité!
À ton tour!
Maintenant que vous avez lu mes commentaires, lancez-vous et aidez-moi en donnant au designer quelques conseils supplémentaires. Faites-nous savoir ce que vous pensez de la conception et ce que vous pensez pourrait être plus fort. Comme toujours, nous vous demandons également d'être respectueux envers le concepteur du site et d'offrir des conseils constructifs clairs, sans insultes.
Intéressé à faire critiquer votre propre site? Vous pouvez en savoir plus ici.