Critique de conception Web # 39: Sabina Nore
Chaque semaine, nous examinons un nouveau site Web et analysons le design. Nous soulignerons à la fois les domaines qui sont bien réalisés en plus de ceux qui pourraient utiliser un peu de travail. Enfin, nous terminerons en vous demandant de fournir vos propres commentaires.
Le site d'aujourd'hui est le site Web personnel de Sabina Nore.
Explorez Envato Elements
Si vous souhaitez soumettre votre site Web pour qu'il soit présenté dans une future critique de conception, cela ne prend que quelques minutes. Nous facturons 24 $ pour critiquer votre conception - considérablement moins que ce que vous paieriez pour qu'un consultant jette un œil à votre site! Vous pouvez en savoir plus ici.
À propos de Sabina Nore
«Bien que ce site Web présente mes différents débouchés créatifs, c'est le design, et plus particulièrement le design Web, qui est ma profession officielle depuis plus de 10 ans. J'ai créé des sites Web, des animations Flash, des conceptions de logo, des brochures et des affiches, des illustrations, des mascottes, des jeux Flash et d'autres éléments de conception pour des clients du monde entier. Chaque nouveau client m'a fait découvrir son domaine qui, même s'il était complètement nouveau pour moi au début, deviendrait remarquablement familier vers la fin du projet. "
Voici une capture d'écran de la page d'accueil:

Impression initiale
Comme vous pouvez le voir, il s'agit d'un site Web unique! Il a une sensation fantaisiste et fantaisiste certaine, comme s'il venait tout droit d'un roman pour enfants. Ce type de chose est extrêmement difficile à retirer et se traduit généralement par une page qui ressemble à celle des années 90. Certes, il y en a un peu ici, mais peut-être pas aux endroits que vous penseriez immédiatement.
Je peux certainement dire que beaucoup de travail a été mis sur le site et qu'il est destiné à être un reflet personnel de l'auteur. Avec un peu de peaufinage, je pense que nous pouvons faire avancer le site!
La musique
Tout d'abord, je le signale littéralement sur chaque site qui le fait: les lecteurs de musique automatiques sont un excellent moyen d'amener les gens à détester votre site. Nous nous attendons généralement à ce que notre expérience de navigation sur le Web soit calme et qu'un site Web commence à vous envoyer de la musique et des effets sonores au hasard peut être désagréablement surprenant et même embarrassant si le site est visité dans un cadre public.
Je recommande généralement de désactiver le paramètre par défaut pour les lecteurs de musique, avec un choix évident pour ajouter du son uniquement si l'utilisateur le souhaite. De plus, le bouton muet sur ce site ne fait que baisser le son et ne le tue pas réellement. Si un utilisateur frappe un bouton pour désactiver le son sur votre site, assurez-vous qu'il fait exactement cela.
Pendant que nous parlons de mes bêtes noires, vous pourriez envisager d'atténuer un peu l'éclat visuel. La souris brille et la fumée animée peut être un peu écrasante!
Entête
L'en-tête est en fait assez étonnant. C'est super fou mais d'une manière étrangement attrayante qui réussit dans le ton mystérieux qu'il est censé donner.

Que vous aimiez ou non l'effet final, vous devez admettre que c'est tout à fait l'exploit de Photoshop! Il se passe beaucoup de choses dans cette partie du site, alors décomposons-la morceau par morceau.
Icônes sociales

Il ne serait certainement pas facile de trouver des icônes de médias sociaux qui correspondent à ce thème, mais la brillance de celles-ci semble refléter la fantaisie du reste de la page. Je ne suis pas sûr que ce soit personnalisé ou juste un téléchargement en stock, mais le choix est solide.
Éléments de navigation
Tout au long de l'en-tête se trouvent divers éléments qui réagissent lorsque vous les survolez et conduisent à d'autres parties du site lorsque vous cliquez dessus. Certains d'entre eux sont clairs et évidents, d'autres sont discrets et presque cachés.

Normalement, je dirais de ne jamais cacher votre navigation! Cependant, ces images ne sont en fait qu'un moyen secondaire de naviguer sur le site. Le vrai menu de navigation se trouve en haut à gauche, à droite de l'endroit où vous le recherchez.

Puisqu'il existe un moyen évident et facile à utiliser pour naviguer sur le site, je n'ai pas vraiment de problème avec la chasse au trésor ci-dessous. Cela pourrait même être assez amusant pour certains utilisateurs.
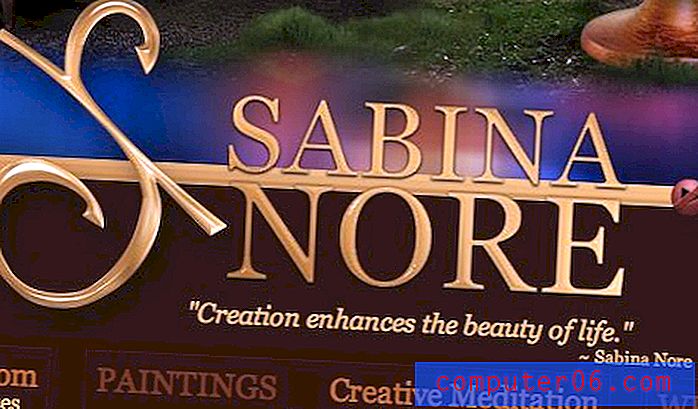
Zone du logo
Au centre du site, il y a un grand logo avec le nom du concepteur. Cela facilite immédiatement la localisation du site sur lequel vous êtes tombé et comprend une citation personnelle qui donne un tout petit aperçu de ce qu'est le site (un portefeuille de créativité). Cependant, j'ai un problème ici, voyez si vous pouvez le repérer:

Aussi drôle que cela puisse paraître, je ne peux pas m'empêcher de voir "Sabina Snore" chaque fois que je regarde ce logo! Le placement du grand «S» à gauche semble essayer de s'adapter aux mots. Sabina pourrait envisager d'empiler ces éléments ou de les réorganiser de telle manière que la suggestion du mot «Snore» disparaisse.
Contenu du pied de page
Bien que l'en-tête soit original mais porte beaucoup de mérite, la section de contenu en bas pourrait utiliser une restructuration complète et est de loin la section la plus faible de la page. Il y a juste beaucoup de contenu à lire ici et tout est regroupé en un seul gros bloc. De plus, la disposition semble se briser et se chevaucher sur plusieurs navigateurs.

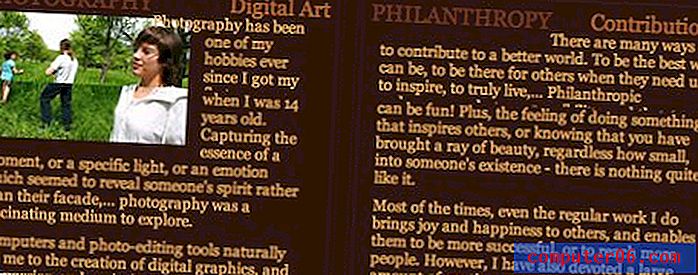
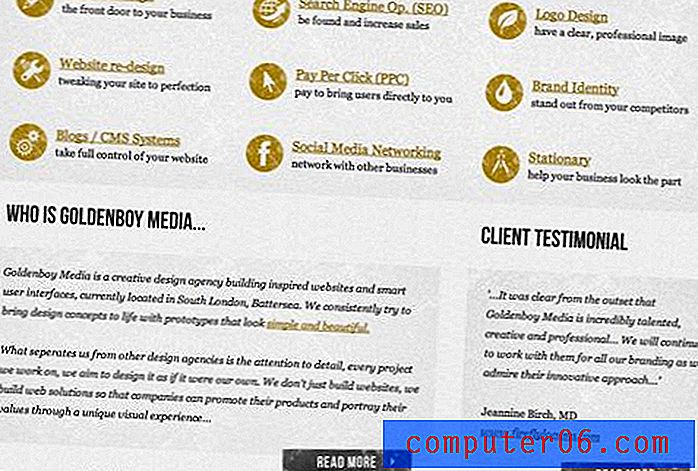
C'est en organisant de nombreux contenus écrits que 95% des concepteurs de sites Web qui soumettent une critique sur Design Shack échouent. C'est une tâche délicate et qui est beaucoup trop facilement à l'origine d'un désordre visuel que personne ne lit. J'aime toujours utiliser de vrais exemples pour montrer qu'il peut en fait être retiré de manière structurée et lisible. Aujourd'hui vient de Goldenboy Media:

Remarquez combien de contenu écrit est affiché ici, peut-être pas autant que sur le site de Sabina, mais il y a un argument solide pour réduire le contenu de la page d'accueil de Sabina à quelque chose de plus gérable. L'information sur Goldenboy Media est extrêmement bien divisée. Il existe deux sections distinctes qui utilisent des tactiques organisationnelles différentes pour éviter la redondance. Le premier utilise des icônes simples et une disposition en grille, le second utilise deux grands blocs. Le résultat est super attractif et très convivial.
Je ne recommande pas à Sabina de voler directement cette mise en page, mais plutôt de l'utiliser et d'autres comme ça comme source d'inspiration pour organiser les informations écrites d'une manière qui peut être triée très rapidement.
À ton tour!
Maintenant que vous avez lu mes commentaires, lancez-vous et aidez-moi en donnant au designer quelques conseils supplémentaires. Faites-nous savoir ce que vous pensez de la conception et ce que vous pensez pourrait être plus fort. Comme toujours, nous vous demandons également d'être respectueux envers le concepteur du site et d'offrir des conseils constructifs clairs, sans insultes.