Critique de conception Web # 2
Aujourd'hui, nous poursuivrons notre nouvelle série de critiques de conception de sites Web où nous examinerons en profondeur un site Web en direct et soulignerons à la fois ses points forts et les domaines qui pourraient être améliorés.
Top Test Prep, le site que nous consulterons aujourd'hui, était notre tout premier client, mais les demandes ont afflué, alors assurez-vous de figurer bientôt sur la liste!
Explorez Envato Elements
Si vous souhaitez soumettre votre site Web pour qu'il soit présenté dans une future critique de conception, cela ne prend que quelques minutes. Nous facturons 24 $ pour critiquer votre conception - considérablement moins que ce que vous paieriez pour qu'un consultant jette un œil à votre site! Vous pouvez en savoir plus ici.
Top Test Prep
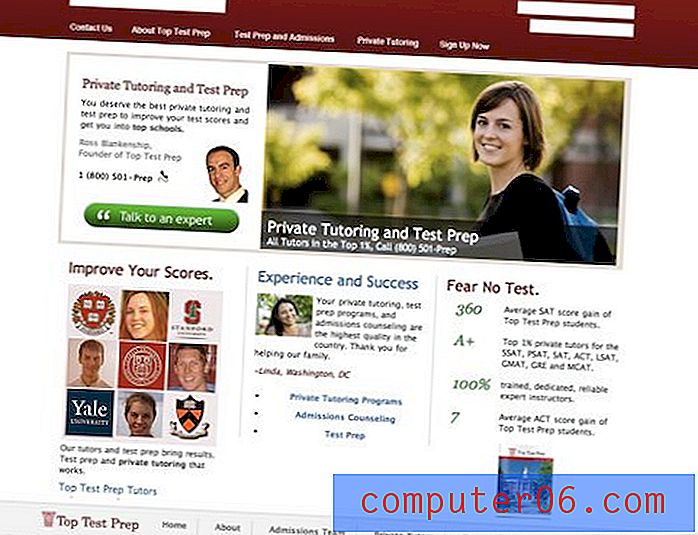
Rencontrez Top Test Prep, une entreprise de tutorat privée qui se vante d'avoir certains des meilleurs et des plus brillants tuteurs du monde. La conception de leur page d'accueil est assez simple; une disposition centrée clairement divisée en plusieurs sections.

Avant d'entrer dans ce qui pourrait être mieux dans la conception, jetons un coup d'œil à quelques choses qui ont été bien faites.
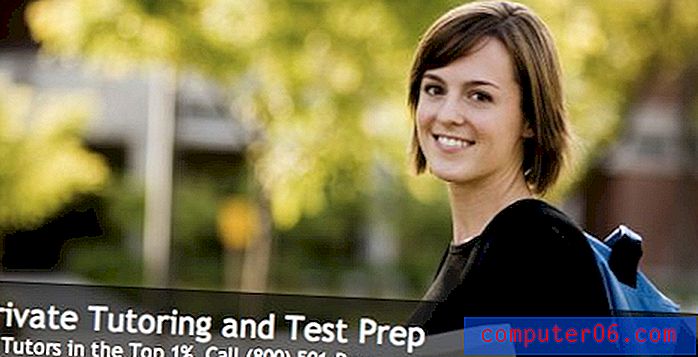
Curseur et photographie
Je suis un surgeon pour les curseurs d'image jQuery. Ils ajoutent un niveau dynamique à un design et juste assez de mouvement pour donner vie à une page statique sans créer trop de distraction.

La photographie utilisée dans le curseur est vraiment sympa. Les visages souriants attirent immédiatement votre attention et les couleurs vives avec une faible profondeur de champ indiquent un photographe professionnel. La troisième image des trois diplômés ressemble un peu à la photo, mais elle communique fortement le message que vous recherchez pour que cela fonctionne.
En fait, j'aimerais voir une version où le curseur d'image occupe tout l'espace occupé par la boîte horizontale en haut. L'information «parler à un expert» pourrait être déplacée immédiatement en dessous. Cela pourrait pirater quelques-uns des utilisateurs, mais je pense que cela augmenterait un peu l'attrait esthétique.
Alignement
La mise en page pourrait nécessiter un peu de travail, mais la plupart des éléments de la page sont clairement alignés et les sections sont assez distinctes visuellement. Cela peut sembler mineur, mais vous seriez surpris de voir combien de concepteurs professionnels connaissent peu ou rien des techniques d'alignement appropriées.
Amélioration
Voyons maintenant quelques modifications qui pourraient être apportées pour renforcer l'attrait visuel du site.
Logo et cadre de page
Tout d'abord, le logo est un peu horrible et pourrait utiliser un rafraîchissement visuel. Si vous ne cherchez pas à renommer votre image en ce moment, faites au moins attention au logo actuel. Le crénage doit être plus serré après les majuscules et les deux lignes de texte doivent être alignées à gauche. L'alignement central actuel laisse le slogan coincé dans le no man's land et est un peu gênant.

En ce qui concerne le cadre de la page, il semble un peu incohérent. J'aime la couleur audacieuse utilisée dans la navigation, mais il semble étrange que cela s'étende sur toute la page et pas le pied de page. Mon conseil est de laisser tomber les ombres créant complètement le faux cadre et d'étirer à la fois l'en-tête et le pied de page sur toute la page.
De plus, pour donner au site un point de contraste encore plus fort et un en-tête clair, je voudrais étirer le gradient de navigation vers le haut de la page et inverser le logo / copie. Voici une maquette simplifiée de ce que je veux dire:

L'élimination du cadre de page pourrait fournir beaucoup plus d'espace pour espacer un peu les choses et donner au design un peu de répit en augmentant l'espace blanc.
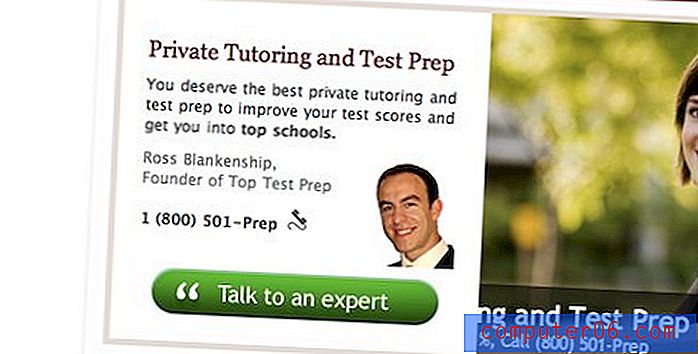
La boîte «Parlez à un expert»
J'ai senti que ce domaine pourrait utiliser une refonte. J'aime vraiment le style et la conception du bouton en tant que pièce autonome, mais il ne semble tout simplement pas bien cadrer avec le reste du site. J'envisagerais de réduire le rayon des coins arrondis (ou tout simplement de les rendre à 90 degrés) et de tirer vers le bas la couleur plus foncée de l'en-tête.
De plus, la tête flottante est un peu bizarre. Je peux comprendre conceptuellement pourquoi un visage doit être ici, mais au niveau du design, cela ne fonctionne tout simplement pas. Je pense que cela est principalement dû à la coupure de style de coin qui se produit sur ses côtés droit et inférieur. Il donne à cette zone autrement transparente un cadre superficiel qui n'existe qu'à cet endroit. Soit vous allez tout faire et créez un cadre visible, soit vous fixez complètement la tête flottante.

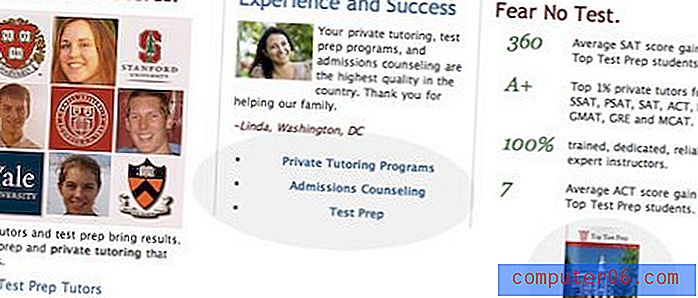
Les trois colonnes
Je vois deux problèmes principaux avec cette zone, mis en évidence dans l'image ci-dessous.

Tout d'abord, une liste à puces ne doit jamais être alignée au centre. Il sépare la puce et le contenu et constitue une violation de ce qu'une liste à puces est censée accomplir: une lisibilité facile et rapide. De plus, comme tout le reste du texte sur la page est aligné à gauche, c'est une bonne idée de suivre la tendance.
Enfin, l'image du petit livre à l'extrême droite semble flotter dans l'espace. Il n'y a aucune explication de ce que c'est, pourquoi il est là ou pourquoi je devrais cliquer dessus. À l'heure actuelle, il crie après coup et doit vraiment être correctement intégré à la mise en page ou lancé complètement.
À ton tour!
Pour résumer, Top Test Prep est bien parti, mais le concepteur devrait envisager de créer un en-tête plus solide, d'abandonner le faux cadre de page et de résoudre les problèmes de mise en page mentionnés ci-dessus.
Maintenant que vous avez lu mes commentaires, lancez-vous et aidez-moi en donnant au designer quelques conseils supplémentaires. Faites-nous savoir ce que vous pensez de la conception et ce que vous pensez pourrait être plus fort. Comme toujours, nous vous demandons également d'être respectueux envers le concepteur du site et d'offrir des conseils constructifs clairs, sans insultes.
Intéressé à faire critiquer votre propre site? Vous pouvez en savoir plus ici.