Critique de conception Web # 33: Commerce et développement latéral
Chaque semaine, nous examinons un nouveau site Web et analysons le design. Nous soulignerons à la fois les domaines qui sont bien réalisés en plus de ceux qui pourraient utiliser un peu de travail. Enfin, nous terminerons en vous demandant de fournir vos propres commentaires.
Le site d'aujourd'hui est Trade & Lateral Development, une société de marketing par e-mail.
Explorez Envato Elements
Si vous souhaitez soumettre votre site Web pour qu'il soit présenté dans une future critique de conception, cela ne prend que quelques minutes. Nous facturons 34 $ pour critiquer votre conception - beaucoup moins que ce que vous paieriez pour qu'un consultant jette un œil à votre site! Vous pouvez en savoir plus ici.
À propos du commerce et du développement latéral
Trade & Lateral Development est une société de marketing par e-mail à service complet. Nous avons 10 ans d'expérience dans cette industrie fascinante en pleine expansion. Nous voulons vous transmettre nos connaissances afin que vous puissiez développer votre entreprise sans avoir à rechercher d'abord les principes et les meilleures pratiques.
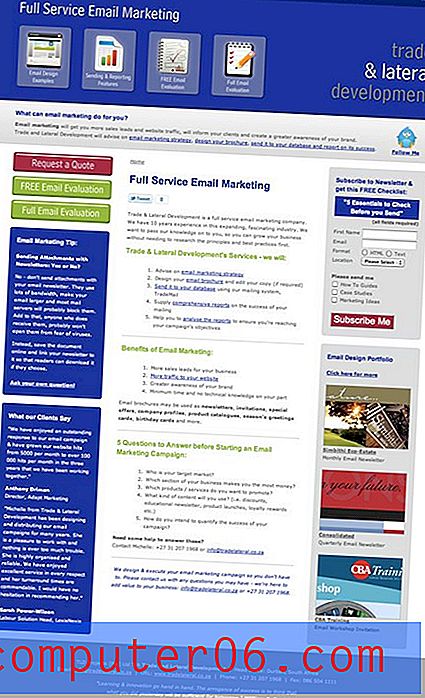
Voici une section de la page d'accueil:

Analyse de conception
La page ci-dessus n'est pas sans attrait. Les couleurs sont vives et accrocheuses sans conflit et l'organisation est assez claire tout au long. Cependant, je ne pense certainement pas que ce soit aussi fort qu'il pourrait l'être. À titre d'exercice, imaginez que tout le texte de la page a été brouillé. Les images à l'appui portent-elles la thèse du site? En d'autres termes, pourriez-vous toujours dire à quoi sert le site?
Je ne pense pas. Les icônes en haut sont génériques, ce qui n'est pas intrinsèquement mauvais, mais lorsqu'elles servent de seule image dans l'en-tête, elles manquent. J'aime le poids général de l'en-tête, sa taille est grande et audacieuse, mais il doit en dire visuellement plus sur le service de marketing par e-mail.

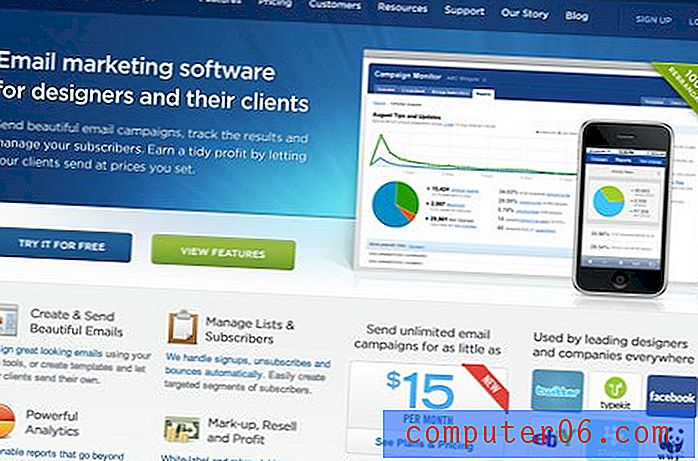
Une façon simple et populaire de le faire consiste à utiliser une capture d'écran. Montrez un modèle dont vous êtes fier ou une photo de votre système backend. Vous pouvez voir cette technique à l'oeuvre sur les pages d'accueil de deux de vos concurrents de marketing par courriel populaires, Campaign Monitor et MailChimp.


Ce n'est pas une coïncidence, c'est une stratégie éprouvée et efficace. Notez que chacun de ces sites utilise également des couleurs très vives et utilise beaucoup d'espace blanc. Ce sont les images accrocheuses de haute qualité qui les distinguent du commerce latéral. Campaign Monitor utilise même le même type d'icônes génériques, mais plutôt que d'en faire le héros de la page, elles servent d'imagerie de support au contenu textuel.
Ce qui m'amène à une autre leçon qui peut être apprise ici. Trade Lateral contient des tonnes de texte sur la page d'accueil. Vous vous attendez à ce que les parties intéressées s'arrêtent sur le site et passent vingt minutes à lire vos informations, mais presque personne n'a ce genre de patience pour naviguer sur le Web.
Au lieu de cela, vous avez environ trois secondes pour capter l'intérêt d'un visiteur, et une page pleine de texte ne le coupera pas. Surtout lorsque vos concurrents ont des designs si beaux et amicaux qui crient la qualité et la facilité d'utilisation. La page Trade Lateral, en revanche, ressemble à beaucoup de travail. Cela peut avoir pour effet de submerger les clients potentiels en leur faisant croire que le marketing par courrier électronique est tout simplement trop compliqué et, par conséquent, d'abandonner l'idée.

Suer les petites choses
Ce n'est pas seulement la conception globale qui pourrait être améliorée ici, les détails pourraient également être raffinés. Par exemple, prenez les boutons de la page. Leur conception ressemble un peu à une tentative datée d'un style Web 2.0 qui meurt rapidement. Suivre les tendances du design moderne peut sembler ridicule, mais cela est directement lié à la perception de la qualité par le client.
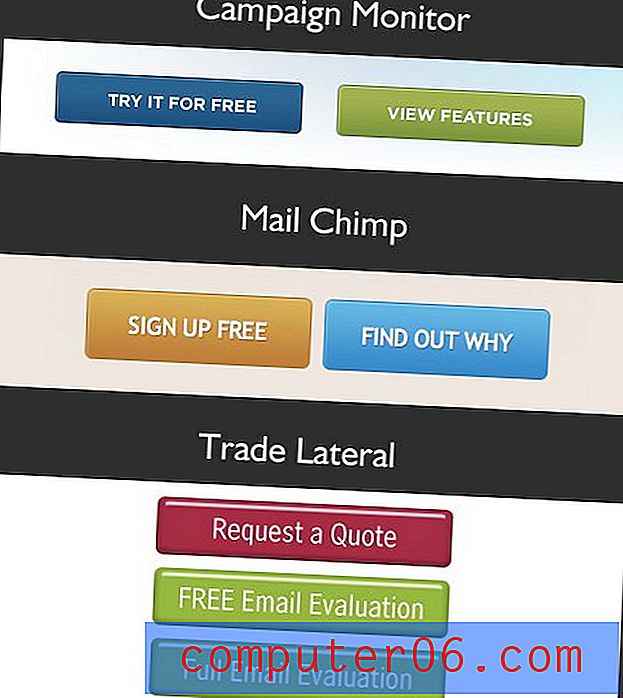
Découvrez la comparaison des boutons ci-dessous, en vous référant à nouveau aux deux sites que nous venons d'utiliser comme exemples.

Notez que Campaign Monitor et MailChimp ont des conceptions de boutons très similaires. Les dégradés subtils, les traits d'un seul pixel, les couleurs, se sentent tous plus contemporains que les boutons en plastique brillant Trade Lateral. Je ne suggère certainement pas que vous arrachiez les autres conceptions de boutons, il est bon de sortir de la boîte et de faire quelque chose de différent. Assurez-vous simplement que vous avancez, pas en arrière en termes de style.
Une autre chose intéressante à noter sur les boutons des autres sites est le phrasé utilisé. Les deux utilisent des appels à l'action forts (inscrivez-vous gratuitement, essayez gratuitement) plutôt qu'un langage passif (évaluation gratuite des e-mails).
Recommandations
Voyons si nous pouvons mettre toutes les informations dispersées ci-dessus dans un ensemble plus concret de changements suggérés. Tout d'abord, réduisez le contenu de la page d'accueil à quelque chose de plus gérable et moins intimidant. Beaucoup de ce contenu pourrait être déplacé vers les pages de support.
Ensuite, faites une déclaration plus forte avec votre en-tête, en travaillant éventuellement sur certaines captures d'écran de vos modèles ou de votre système. Montrez ce que le client achète. De plus, utilisez vos icônes comme un moyen de diviser le contenu textuel de la page en blocs visuels d'une manière similaire à celle vue sur le site de Campaign Monitor (encore une fois, ne déchirez pas leur conception, utilisez-la simplement comme source d'inspiration pour la vôtre) produit final unique).
Assurez-vous également de mettre à jour les graphiques sur des éléments comme les boutons pour une sensation plus moderne. Ceci est associé à la vérification que les boutons contiennent des appels à l'action clairs qui indiquent clairement le but du bouton.
Enfin, essayez de prendre le contenu modulaire sporadique sur votre page et de mieux l'intégrer dans une conception cohérente. Remarquez comment MailChimp a en fait beaucoup de choses sur leur page d'accueil, mais plutôt que de ressembler à des pièces de puzzle dispersées, cela ressemble à un tout intégré.
À ton tour!
Maintenant que vous avez lu mes commentaires, lancez-vous et aidez-moi en donnant au designer quelques conseils supplémentaires. Faites-nous savoir ce que vous pensez de la conception et ce que vous pensez pourrait être plus fort. Comme toujours, nous vous demandons également d'être respectueux envers le concepteur du site et d'offrir des conseils constructifs clairs, sans insultes.