Critique de conception Web # 42: Peter et James
Chaque semaine, nous examinons un nouveau site Web et analysons le design. Nous soulignerons à la fois les domaines qui sont bien réalisés en plus de ceux qui pourraient utiliser un peu de travail. Enfin, nous terminerons en vous demandant de fournir vos propres commentaires.
Le site d'aujourd'hui est Peter and James, un détaillant de bijoux en ligne.
Explorez les ressources de conception
Si vous souhaitez soumettre votre site Web pour qu'il soit présenté dans une future critique de conception, cela ne prend que quelques minutes. Nous facturons 34 $ pour critiquer votre conception - beaucoup moins que ce que vous paieriez pour qu'un consultant jette un œil à votre site! Vous pouvez en savoir plus ici.
À propos de Peter et James
«En matière de haute joaillerie, Peter & James ne vend que le meilleur. Des magnifiques pierres précieuses serties dans de superbes argent sterling et or blanc à notre éblouissante collection de bracelets de diamants en maille italienne, chaque pièce que vous trouverez sur notre site Web est vraiment exceptionnelle. Nous nous engageons à fournir à nos clients la meilleure valeur, qualité, service et sélection de bijoux de créateurs disponibles. Nous suivons les styles et les tendances de la mode les plus en vogue, pour nous assurer de toujours proposer en ligne les bijoux les plus récents et les plus demandés. »
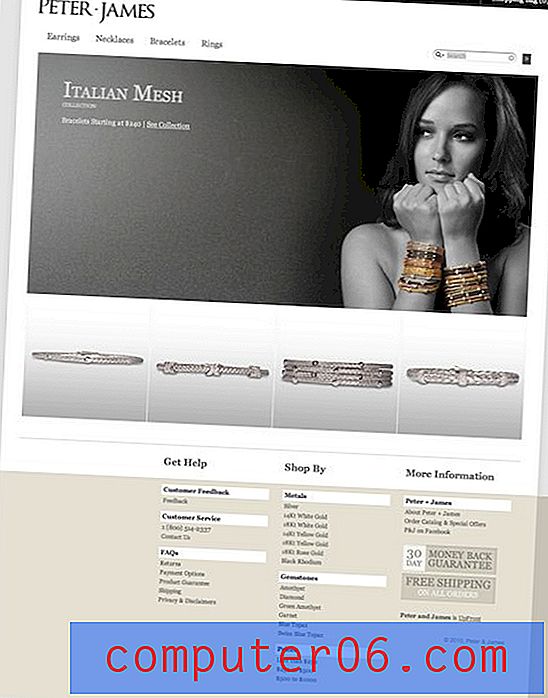
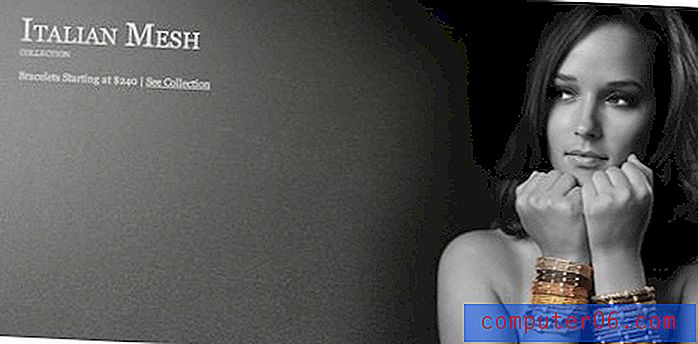
Voici une capture d'écran de la page d'accueil:

Impression initiale
Ma première impression ici est certainement positive. Peter and James est un excellent site Web. La page d'accueil est extrêmement simple, ce qui est idéal pour attirer votre attention sur la photo à fort impact de la femme avec les bracelets.
Les changements que je proposerai aujourd'hui sont assez faibles compte tenu de la conception globale. Même les grands designers peuvent toujours utiliser une paire d'yeux supplémentaires pour passer au peigne fin et suggérer des moyens d'affiner la conception et la convivialité d'un projet.
Commençons par fouiller dans l'en-tête pour voir ce que nous pouvons améliorer.
Alignements d'en-tête
Le premier problème que je remarque lorsque je regarde en haut de la page est que l'alignement horizontal des objets à gauche et à droite semble un peu aléatoire.

En vérité, je vois ce que fait le designer et c'est en fait assez intentionnel. Les éléments inférieurs sont censés être légèrement en retrait, ce qui est une pratique courante dans la mise en page. Le problème ici, cependant, est que la page est si simple qu'il n'y a que quelques objets sur la page. S'il y avait plus à aligner ci-dessous, cela pourrait mieux fonctionner, mais en l'état, chaque élément semble avoir sa propre position horizontale unique, ce qui conduit à une sensation légèrement encombrée.
La solution simple consiste à utiliser l'image principale comme un bord fort qui peut être suivi des deux côtés. Les boutons en haut à droite peuvent probablement rester où ils sont, mais je recommande de déplacer la navigation vers la gauche et le champ de recherche vers la droite afin que les éléments d'en-tête ressemblent à peu près à l'image ci-dessous.

Navigation en survol
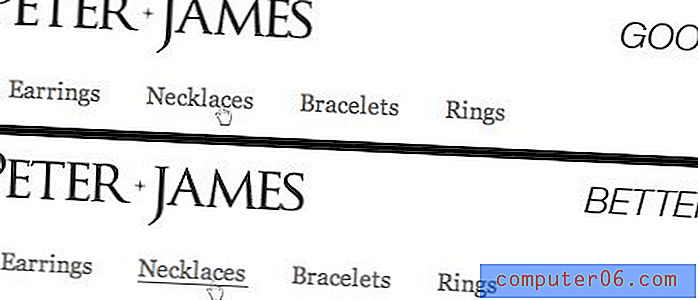
Un autre petit changement possible consiste à ajouter un effet de survol notable sur les liens de navigation. Ce n'est pas tant un changement esthétique qu'un petit coup de pouce dans la convivialité. Le fait de voir un changement significatif se produire en vol stationnaire fournit une rétroaction positive à l'utilisateur et lui garantit qu'il fait la bonne chose. Vous voulez qu'ils survolent la navigation et cliquent plus loin dans le site, alors ajoutez un petit effet qui renforce cette action.
Actuellement, le curseur change mais je ne suis pas sûr que ce soit suffisant. La couleur est toujours une autre option, mais je ne suis pas sûr qu'elle soit appropriée ici. Un simple soulignement peut être mis en œuvre avec un minimum de CSS et maintiendra l'intégrité chic de la conception tout en ajoutant une rétroaction visuelle claire.

Image principale

Le véritable attrait esthétique de cette page peut être attribué à la grande image vue ci-dessus. Cela donne parfaitement le ton du site et donne à la page un point focal clair. Mon seul problème avec cette image, c'est que j'en veux plus!
Ce site Web vend des boucles d'oreilles, des colliers, des bracelets et des bagues. Cette image montre seulement les bracelets. Je pense qu'il y a beaucoup de potentiel ici pour rendre le site plus dynamique et accrocher quelques clics vers d'autres sections.
Je recommande d'imiter ce style et de le ramifier en quatre images différentes, une pour chaque section. De là, vous avez deux choix. Le premier est un diaporama simple. Rien d'extraordinaire ou de distrayant, juste une lente dissolution dans l'image suivante après quelques secondes. Si vous n'êtes pas fan des diaporamas, une alternative possible consiste à faire apparaître au hasard l'une des quatre images lors du chargement de la page. Je préfère la première option, mais la dernière pourrait permettre des tests A / B intéressants pour voir quel scénario conduit à de meilleurs résultats d'achat.
Produits populaires
La section des produits présentés apparaît directement sous l'image principale. Il y a beaucoup à aimer dans cette section, mais c'est aussi un peu rude dans certaines régions. Tout d'abord, l'effet de vol stationnaire avec les bracelets est génial. Lorsque vous survolez un bracelet, la photo se retourne pour vous montrer l'autre côté. Il s'agit d'une solution fantastique et amusante pour afficher un produit en trois dimensions dans un espace en deux dimensions.
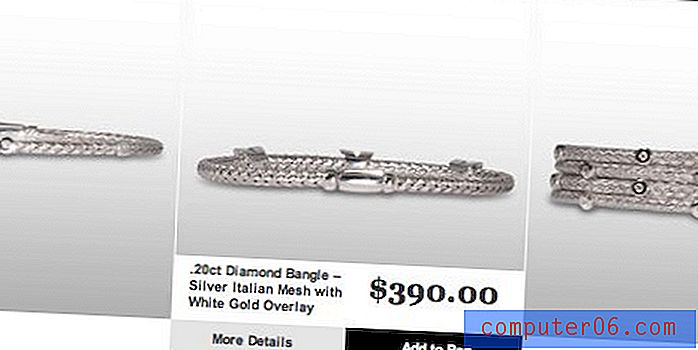
Comme vous pouvez le voir dans l'image ci-dessus, le survol apparaît également cette petite boîte de prix / informations. J'adore cette idée, mais l'exécution semble un peu décalée. Dans l'ensemble, l'espace disponible est utilisé de manière maladroite. Le prix et la description sont poussés trop loin et n'ont pas beaucoup de place pour respirer. De plus, les deux boutons en bas sont poussés étrangement vers la droite, pas complètement, juste assez loin pour ne pas être exactement à droite ou alignés au centre.
Ma recommandation ici est de simplement passer du temps à jouer avec ces éléments pour voir comment vous pouvez mieux utiliser cet espace. Réorganisez chaque élément, ajustez la taille de quelques éléments et voyez si vous ne pouvez pas trouver quelque chose d'un peu plus attrayant et lisible.
L'image ci-dessous est ma tentative rapide de deux minutes. Ce n'est pas le meilleur, mais cela montre au moins une bonne idée générale de la façon d'utiliser l'espace un peu plus efficacement.

Photos de produits
Mon dernier commentaire dans ce domaine concerne également les pages produits. Je ne suis pas un grand fan de la façon dont les produits sont actuellement affichés. Il y a plusieurs raisons à cela. Tout d'abord, les ombres portées de Photoshop sont un peu grossières. Je ne sais pas s'ils sont trop sombres, pas assez mous ou les deux, mais ils pourraient sembler beaucoup plus réalistes avec un peu d'investissement de temps. En ce moment, ils ont juste l'air un peu ringard et réduisent un peu la qualité de la page.
Les dégradés sont également un peu gênants. Ils semblent violer le schéma visuel global de la page. Il est difficile de déterminer exactement pourquoi, mais je pense qu'il se peut qu'ils soient tout simplement trop sombres sur la face inférieure du dégradé. Essayez de faciliter cela et de rendre le dégradé plus subtil.
De plus, la photographie sur le site n'est vraiment pas aussi attrayante qu'elle devrait l'être. Ce sont des produits haut de gamme qui coûtent des centaines voire des milliers de dollars, mais les photos sont en quelque sorte sombres et laides. Heureusement, je ne pense pas que la séance photo doive être refaite. Je suis assez certain que les images ont simplement besoin d'un peu d'amour post-traitement.
La conception du site prie ici pour la photographie clé, et ces images sont tout simplement en deçà de cela. Bien qu'il y ait une tonne que vous pourriez et devriez faire pour habiller chaque photo, mais même un simple ajustement des niveaux va très loin en éclaircissant ces tons moyens et en ajoutant un peu de contraste. Voici un autre aperçu rapide et sale avec des dégradés plus clairs et des images éclaircies.

Maintenant, comparez cela à ce que nous avons commencé et vous pouvez clairement voir l'effet des modifications que nous avons apportées.
Voyez combien de différence quelques petits ajustements ont été faits? Imaginez à quel point chaque produit semblerait meilleur avec un sérieux effort pour améliorer la qualité esthétique. De nombreuses images sont si similaires que vous pouvez enregistrer un flux de travail Photoshop sur l'une d'entre elles et l'appliquer rapidement à toutes en quelques secondes au lieu de jouer pendant des heures sur chaque prise de vue individuelle.
Conclusion
Comme je l'ai mentionné ci-dessus, la plupart des changements suggérés sont assez minimes. Déplacer les alignements, ajouter des effets de survol, ce sont simplement des améliorations possibles qui ne sont pas nécessairement des urgences.
Si vous n'avez que le temps et les ressources nécessaires pour résoudre l'un des problèmes ci-dessus, je vous recommande de poursuivre la présentation des produits. Je crois fermement que les images dans leur état actuel entraînent inutilement la qualité du site bien en dessous de ce qu'il pourrait être. Dans une boutique en ligne, les photos de produits sont l'une des choses les plus importantes à faire et pourtant, ici, je pense que c'est le domaine qui manque le plus.
Vous n'avez pas nécessairement à suivre mes changements exactement, essayez simplement de comprendre quels sont les principaux problèmes liés à l'apparence des produits et de trouver vos propres solutions pour augmenter la qualité perçue dans ces domaines.
À ton tour!
Maintenant que vous avez lu mes commentaires, lancez-vous et aidez-moi en donnant au designer quelques conseils supplémentaires. Faites-nous savoir ce que vous pensez de la conception et ce que vous pensez pourrait être plus fort. Comme toujours, nous vous demandons également d'être respectueux envers le concepteur du site et d'offrir des conseils constructifs clairs, sans insultes.