Critique de conception Web # 49: MacroDreams
Chaque semaine, nous examinons un nouveau site Web et analysons le design. Nous soulignerons à la fois les domaines qui sont bien réalisés en plus de ceux qui pourraient utiliser un peu de travail. Enfin, nous terminerons en vous demandant de fournir vos propres commentaires.
Le site d'aujourd'hui est MacroDreams, le portfolio personnel de Deepak Chakravarthy.
Si vous souhaitez soumettre votre site Web pour qu'il soit présenté dans une future critique de conception, cela ne prend que quelques minutes. Nous facturons 34 $ pour critiquer votre conception - beaucoup moins que ce que vous paieriez pour qu'un consultant jette un œil à votre site! Vous pouvez en savoir plus ici.
À propos de MacroDreams
Je m'appelle Deepak Chakravarthy J. et je suis concepteur Web indépendant et développeur front-end avec plus de 9 ans d'expérience en conception Web et graphique. Je m'efforce de créer des sites Web propres, conviviaux pour les moteurs de recherche et visuellement attrayants, basés sur les dernières normes Web et les directives d'utilisation afin de parvenir à la meilleure solution possible.
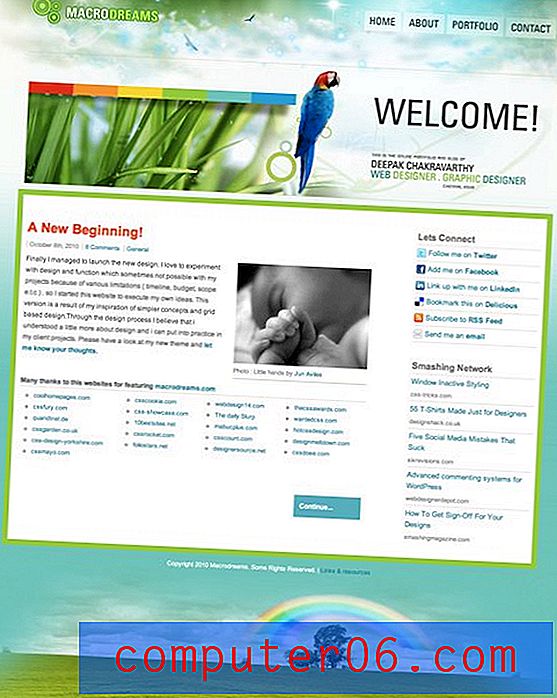
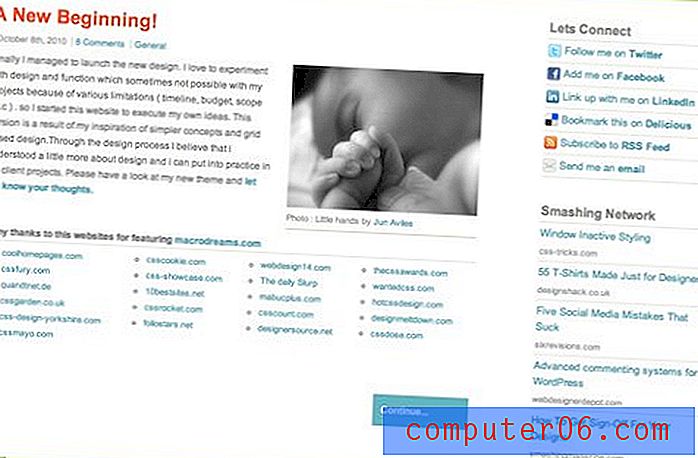
Voici une capture d'écran de la page d'accueil:

Impression initiale
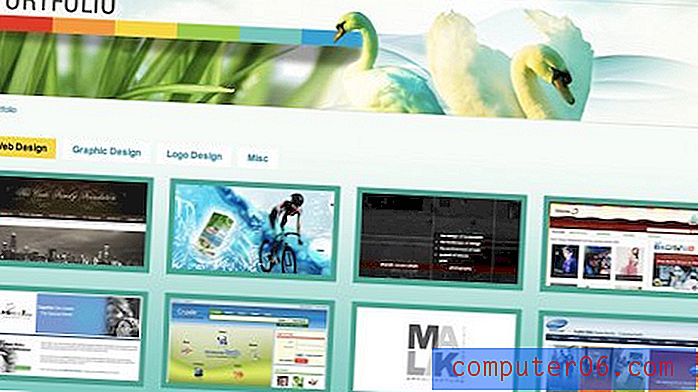
MacroDreams présente un design inspiré de la nature qui est assez attrayant, en particulier dans la zone d'en-tête. L'idée est assez fantastique et mélange les oiseaux et l'herbe avec des graphiques spatiaux et des tourbillons abstraits.
La page d'accueil est assez simple, ne contenant qu'un simple article de blog et sert de passerelle vers d'autres pages telles qu'une section de portfolio. La grammaire est assez rude, mais comme je ne parle qu'une seule langue, mon chapeau est à quiconque peut même tenter d'écrire dans une langue étrangère à la sienne. Je vais donc me concentrer sur ce site du point de vue du design.
Dans cet esprit, il y a des éloges à faire et des critiques constructives à offrir. J'aime certains aspects, mais je pense fermement que des améliorations peuvent être apportées. Commençons par l'en-tête.
Trop d'une bonne chose?
Lorsque vous chargez la page pour la première fois, ce qui retient votre attention est l'art de l'en-tête. D'un point de vue purement esthétique, c'est un peu fou mais vraiment très attractif.

Lorsque vous regardez la page, elle prend vie. La zone herbeuse contient une animation de gouttelettes d'eau que je trouve assez fascinante, le perroquet flotte et clignote et les oiseaux au sommet ont une animation de parallaxe en vol stationnaire avec les nuages.
De temps en temps, je traîne sur des trucs comme ceux-ci, mais pour être honnête, je pense que les trois effets ont été très bien réussis ici. Le problème est que je pense que chaque effet est agréable comme élément individuel indépendant. Seul, les gouttelettes d'eau sont fraîches, seul, l'animation d'oiseau attire votre attention, etc.
Cependant, lorsque vous combinez autant d'animations sur une seule page, l'effet est déconcertant. Il se passe tout simplement trop de choses. Dans le film Pixar "Les Indestructibles", l'objectif du méchant est de rendre tout le monde spécial, car le résultat net serait que personne n'est spécial. Aussi ringard que cela puisse devenir une leçon de design, je pense constamment à ce film quand je vois des sites comme celui-ci.
N'oubliez pas que la clé d'une bonne conception Web est de capter l'attention du spectateur, puis de la diriger là où vous voulez qu'elle aille. Lorsque vous avez plusieurs objets qui rivalisent d'attention, vos yeux ne savent pas trop où atterrir et le message a tendance à se perdre.
Aussi difficile que cela puisse paraître après avoir mis tous ces efforts dans le projet, je recommande de ne choisir qu'une de ces animations et d'abandonner le reste. Vous pouvez même les recycler sur d'autres pages du site si vous n'êtes pas fou de les jeter complètement.
Contenu principal
Le reste de la page est occupé par la grande boîte de contenu ci-dessous. C'est une mise en page simple à deux colonnes qui fonctionne assez bien et met clairement l'accent sur le contenu important.

Mon problème avec cette zone est qu'il semble que le concepteur ne savait pas vraiment quoi en faire. En fait, une grande partie est dédiée aux liaisons sortantes. La zone de remerciement maladroitement large ci-dessous, les liens sociaux et le fil d'actualités Smashing vous éloignent tous de ce site. Certes, ce sont des choses que presque tous les blogs de conception ont, celui-ci inclus, mais le problème ici est qu'il n'y a pas vraiment grand-chose pour vous faire rester.

Le billet de blog date d'octobre, ce qui vous donne l'impression qu'il s'agit d'un projet abandonné. De plus, il n'y a pas de section de blog dans la navigation, donc cette fonctionnalité du site est un peu vague et indéfinie de toute façon.
Ce qui doit se produire ici est une réévaluation des objectifs de ce site. Puisqu'il n'y a qu'un seul article, et qu'il est ancien, je dirais que le but principal ici est que le designer montre son portfolio. Cependant, à part un lien dans la navigation, cela ne se reflète pas du tout dans le contenu de la page.
Si vous jetez un coup d'œil à la page du portfolio, vous voyez que ce designer a en fait une tonne de travail formidable à montrer, tout forme des sites Web pour les logos et les travaux d'impression. Je vote pour que vous abandonniez la présentation du blog de la page d'accueil et que vous migriez une partie du contenu du portfolio là-bas. Le portfolio peut rester où il est, mais le but de la page d'accueil devrait être de présenter le site / le concepteur et de diriger les gens vers la page du portfolio ou la page de contact (un must si vous voulez que des gens vous embauchent).

Conclusion
Il est évident que ce concepteur possède de solides compétences en développement de photoshop et de web. Comme c'est souvent le cas, mon conseil est de simplifier et recentrer. Réduisez l'activité sur la page pour que l'expérience soit moins distrayante et redirigez la page d'accueil afin qu'elle montre votre travail et amène les gens à la page du portfolio.
À ton tour!
Maintenant que vous avez lu mes commentaires, lancez-vous et aidez-moi en donnant au designer quelques conseils supplémentaires. Faites-nous savoir ce que vous pensez de la conception et ce que vous pensez pourrait être plus fort. Comme toujours, nous vous demandons également d'être respectueux envers le concepteur du site et d'offrir des conseils constructifs clairs, sans insultes.