Critique de conception Web # 52: Goldenboy Media
Chaque semaine, nous examinons un nouveau site Web et analysons le design. Nous soulignerons à la fois les domaines qui sont bien réalisés en plus de ceux qui pourraient utiliser un peu de travail. Enfin, nous terminerons en vous demandant de fournir vos propres commentaires.
Le site d'aujourd'hui est Goldenboy Media, une agence de conception de sites Web dans le sud de Londres.
Si vous souhaitez soumettre votre site Web pour qu'il soit présenté dans une future critique de conception, cela ne prend que quelques minutes. Nous facturons 49 $ pour critiquer votre conception - beaucoup moins que ce que vous paieriez pour qu'un consultant jette un œil à votre site! Vous pouvez en savoir plus ici.
À propos de Goldenboy
Goldenboy Media est une agence de design jeune et créative qui construit des sites Web inspirés et des interfaces utilisateur innovantes, actuellement située dans le sud de Londres. Nous essayons constamment de donner vie à des concepts de design avec des prototypes simples et beaux. Ce qui nous sépare des autres agences de design, c'est le souci du détail, chaque projet sur lequel nous travaillons, nous visons à le concevoir comme s'il était le nôtre.
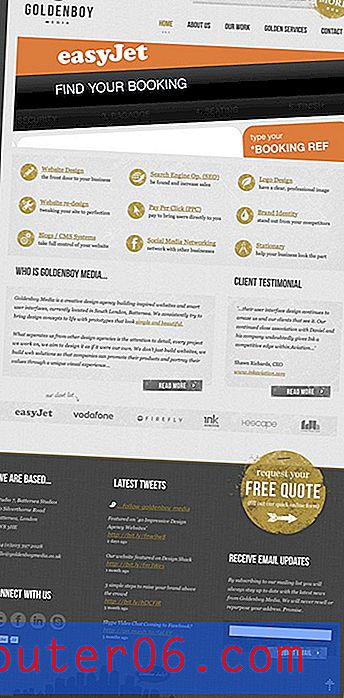
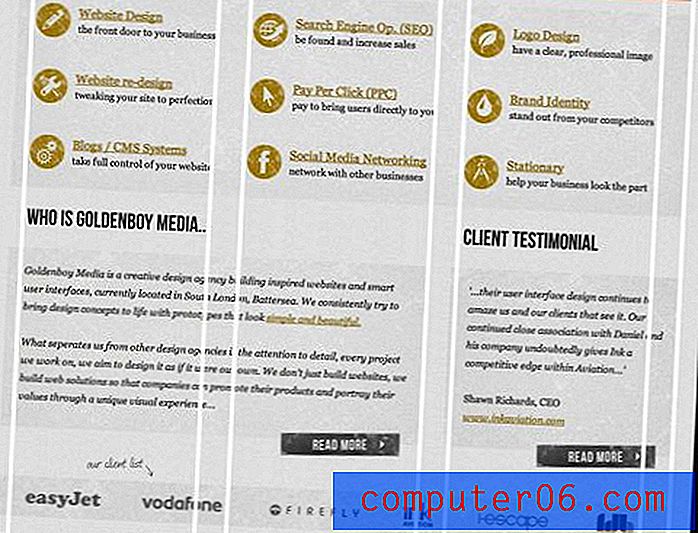
Voici une capture d'écran de la page d'accueil:

Disposition et alignement
Goldenboy Media est une agence professionnelle de conception de sites Web, ce serait donc une grande déception s'ils n'avaient pas un site Web superbe! Heureusement, ils ont fait un excellent travail sur leur propre site.
La zone de contenu principale est de 1000 pixels, agréable et large. Cela donne au site une très grande sensation. La mise en page et l'alignement sont très forts, la plupart du texte est aligné à gauche et la mise en page bascule entre deux et trois colonnes lorsque vous faites défiler.
Une grande partie du contenu adhère à une grille simple de 940 pixels de large, une taille très courante qui fonctionne extrêmement bien pour diviser le contenu en colonnes.

Couleur et typographie
La palette de couleurs sur tout le site donne vraiment le ton et la sensation à l'image de l'entreprise. C'est important de clouer et beaucoup de designers y réfléchissent trop. Goldenboy a décidé de choisir un thème principalement en niveaux de gris qui semble assez professionnel et offre un joli contraste entre les tons sombres et brillants.
Une seule couleur, # 9F8723, est utilisée pour souligner tout au long de la conception. Avec la palette de gris doux, cela fonctionne parfaitement pour attirer votre attention sur les zones clés.

La typographie combine une belle police condensée en gras avec la police serif Georgia, facile à lire. L'association fonctionne très bien et est étonnamment lisible compte tenu de la quantité de texte en italique utilisée.

Une note négative ici, la police de titre utilise Cufon donc elle n'est pas très sélectionnable. Je préférerais de loin voir @ font-face utilisé pour le remplacement des polices. Il fonctionne bien sur tous les navigateurs, utilise du CSS pur et conserve tous les avantages du texte en direct.
Glissière
Je suis toujours un aspirant pour un bon curseur d'image, surtout lorsque vous êtes une entreprise qui doit montrer visuellement des échantillons de travail. Goldenboy a décidé d'afficher des captures d'écran étroitement recadrées et légèrement tournées de certains de leurs travaux. Le cadre serré vous donne le sentiment qu'ils mettent beaucoup de temps et d'efforts à faire tous les petits détails.
Le curseur lui-même est le populaire Nivo Slider. Cet utilitaire génial est facile à mettre en œuvre. Pour le saisir et l'utiliser sur votre propre site, consultez ce tutoriel.

Répétition
Un autre excellent outil de conception que nous voyons être utilisé généreusement ici est la répétition. Encore une fois, nous voyons la même couleur utilisée pour l'accentuation et pour aller encore plus loin, un effet grunge est généralement appliqué également. Même la forme du cercle se répète encore et encore.

Nous avons donc ici la répétition en couleur, forme et texture, une utilisation classique de cet outil simple. En procédant ainsi, le concepteur permet à l'utilisateur de regarder autour de lui et de se faire une idée des points clés du message de la page.
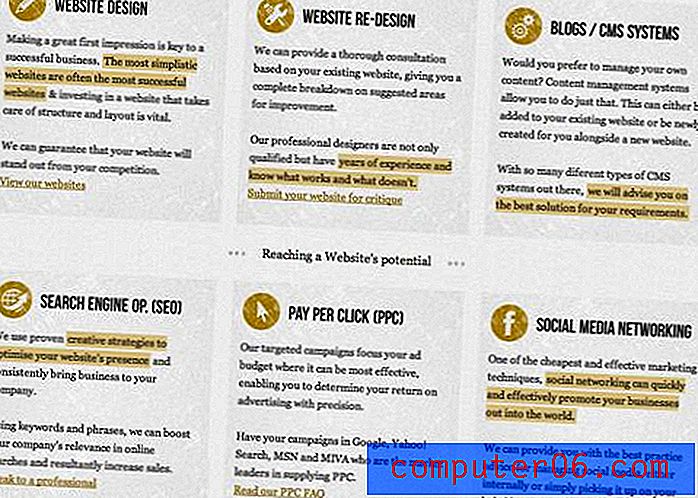
Prestations de service
Pour illustrer la répétition sur plusieurs pages, consultez la page Services. Ici, ils ont pris les blocages d'icônes sur la page d'accueil, qui contiennent un minimum de texte, et les ont développés en explications plus complètes.

J'aime vraiment cette idée et je pense qu'elle est magistralement exécutée. Il est important de ne pas surcharger votre page d'accueil d'informations susceptibles de submerger vos visiteurs. Donnez-leur un avant-goût puis dirigez-les vers des pages dédiées contenant plus d'informations sur ce qu'ils veulent savoir.
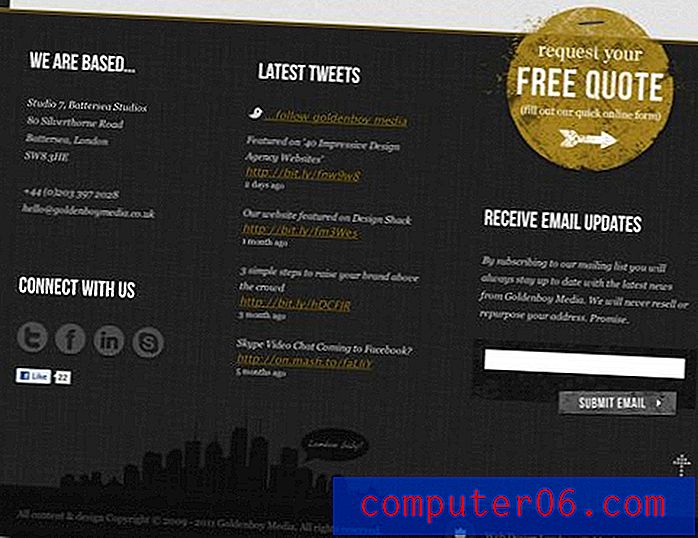
Conception du pied de page
Alors que la conception de la page est restée assez sûre pendant la majeure partie de la page, la créativité a vraiment augmenté dans le pied de page. Ceci est juste une pièce de design vraiment attrayante qui attire vraiment mon attention et est de loin ma chose préférée sur la page.

À ton tour!
Maintenant que vous avez lu mes commentaires, lancez-vous et aidez-moi en donnant au designer quelques conseils supplémentaires. Faites-nous savoir ce que vous pensez de la conception et ce que vous pensez pourrait être plus fort. Comme toujours, nous vous demandons également d'être respectueux envers le concepteur du site et d'offrir des conseils constructifs clairs, sans insultes.