Ditching the Grid: Stratégies de mise en page alternatives et conseils
Êtes-vous fatigué de créer des sites Web de construction en utilisant les mêmes anciennes dispositions basées sur une grille pour chaque projet? Avez-vous eu hâte de rompre avec la norme et d'essayer quelque chose d'un peu plus organique?
Aujourd'hui, nous allons jeter un œil à quelques sites qui ont fait exactement cela pour voir ce que nous pouvons apprendre sur les méthodes de mise en page alternatives et comment les mettre en œuvre avec succès.
Explorez Envato Elements
Disposition de la grille
La mise en page basée sur une grille est la pierre angulaire de la conception Web moderne. À une époque où les designs épurés et minimalistes sont présentés comme l'idéal ultime (une réponse directe aux styles de design désordonnés des années 80 et 90), la définition même du «bon design» inclura sans aucun doute la mention d'alignements simples et solides.
En fin de compte, c'est une bonne chose. Les mises en page basées sur une grille offrent une structure, un équilibre et une organisation inégalés. Ils apportent un rythme prévisible et un sentiment de familiarité à la conception et permettent au contenu de se démarquer de lui-même.
Les dispositions de grille sont incroyablement conviviales. Nous lisons instinctivement une page de gauche à droite, de haut en bas et les grilles ont tendance à renforcer plutôt qu'à défier cette tendance. Avec une conception basée sur une grille, le contenu est exactement là où le spectateur s'attendrait à ce qu'il soit, aucun effort extraordinaire requis.

Nous avons des galeries de conception entières, comme celle illustrée ci-dessus, dédiées aux conceptions basées sur la grille. Il existe d'innombrables cadres CSS et modèles Photoshop dédiés à nous aider à réaliser des mises en page de grille rapides avec un minimum d'effort. Si le design est une religion, les grilles sont l'Écriture sainte à laquelle nous attribuons la vérité.
Si nous courons encore plus loin avec cette métaphore excessive, le sujet d'aujourd'hui n'est rien de moins que le «blasphème». Explorons comment nous pouvons introduire un peu plus de variété dans nos mises en page en abandonnant la grille, au moins partiellement, au profit de mises en page et de graphiques plus organiques. Il s'avère qu'il existe en fait plusieurs façons de structurer les informations, mais ne le dites pas aux dieux du design.
Trouver d'autres moyens d'attirer l'attention
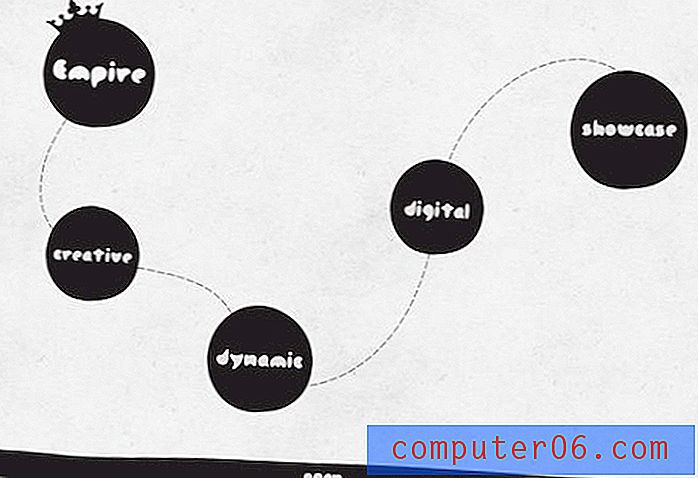
Notre premier exemple de mise en page alternative provient de We Are Empire, une agence de design numérique. Voici une capture d'écran de la page d'accueil de leur site Web.

Comme vous pouvez le voir, il ne représente certainement pas la mise en page typique de votre page Web. Il y a plusieurs choses à noter ici. Tout d'abord, les objets principaux de la page sont des cercles. Tout site Web normal basé sur une grille est généralement composé principalement d'objets rectangulaires. Les grilles sont constituées de rectangles afin que les objets à quatre bords et au moins les coins durs fonctionnent assez bien.
En revanche, presque toutes les dispositions organiques que vous rencontrerez utilisent fortement les cercles. Les cercles se sentent plus organiques et semblent mieux correspondre à ce style de mise en page. De plus, ils présentent aux concepteurs rebelles une autre façon de s'écarter de la norme.
Plus important encore que la forme des objets est la façon dont ils sont connectés. Encore une fois, les dispositions de grille peuvent être lues très naturellement, mais les dispositions organiques laissent l'œil errer dans la confusion à la recherche de ce qu'il faut regarder ensuite.
En créant un chemin rudimentaire, le concepteur ici a créé un flux clair d'informations à suivre. En regardant cette page, vous ne pouvez presque pas vous empêcher de suivre le chemin avec vos yeux; une astuce simple et extrêmement efficace pour contrôler l'expérience utilisateur.
Moins d'objets
Le chemin aide, mais n'est pas une nécessité complète. Cela est particulièrement vrai lorsqu'il y a vraiment quelques objets dans la mise en page. Par exemple, consultez la page de Michael Wong ci-dessous, qui utilise une mise en page similaire.

Le site de Wong utilise une autre technique populaire pour ces types de mises en page: l'animation contrôlée par la souris. Lorsque vous déplacez votre souris sur l'écran, les objets de la mise en page se déplacent dans un effet de parallaxe qui simule une interface 3D.
La structure est toujours présente
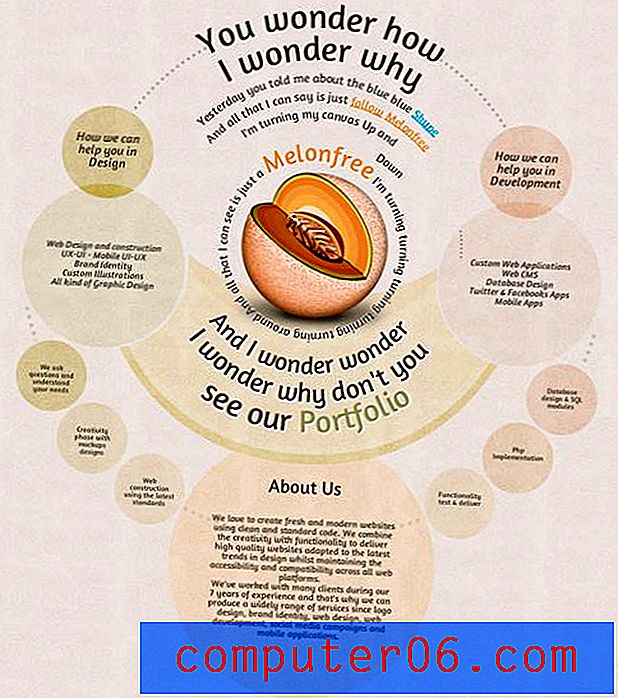
Une chose très importante à retenir lorsque vous vous éloignez des dispositions basées sur une grille est que vous n'avez pas nécessairement à abandonner complètement la structure. Comme l'illustre la disposition Melonfree ci-dessous, votre conception peut toujours être très logique.

Ici, en faveur d'une grille simple, nous trouvons une utilisation intensive de la symétrie arrondie. Le design est assez attrayant et bien équilibré. Lire en cercle n'est certainement pas la chose la plus facile au monde, mais le résultat final est rafraîchissant.
Points focaux
Lorsque vous travaillez avec une mise en page alternative, essayez toujours de rester parfaitement conscient de l'endroit où vous créez des points focaux. La disposition ci-dessus a intentionnellement un tirage lourd vers le centre où vous trouverez un grand graphique d'un melon, qui représente le nom de l'entreprise.
Dans vos mises en page, utilisez la taille, la couleur et le placement des objets pour créer des points focaux spécifiques et analysez leur efficacité avec le chemin visuel que vous essayez de créer (par le haut).
Construisez une scène
Une méthode de mise en page alternative très différente mais toujours assez populaire consiste à créer une scène qui sert d'interface à votre site. Je mets généralement en garde contre cela car cela finit généralement par aller dans le sens d'un mauvais site de restauration rapide piloté par Flash où vous ne pouvez pas trouver une seule chose.
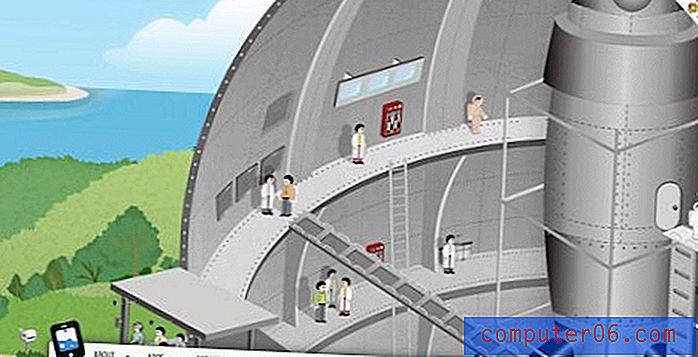
Cependant, cette méthode peut également conduire à des sites attrayants et bien conçus. Considérez le site iCodeLabs ci-dessous, qui utilise une très belle scène illustrée qui peut être parcourue par, vous l'aurez deviné, en déplaçant la souris.

Une caractéristique clé ici est que le site iCode réserve la scène exploratoire comme élément amusant facultatif du site. La navigation principale est une interface de barre plus familière au bas de la page. Pas de chasse aux liens ici!
Grids: cachés mais rarement disparus
Le grand secret de toute cette discussion sur l'abandon des dispositions basées sur une grille est qu'elles sont rarement totalement absentes d'une conception Web donnée. En fait, si vous visitez les sites indiqués ci-dessus, vous pouvez voir qu'il existe toujours une structure de grille globale pour de nombreuses pages. Les méthodes de mise en page alternatives existent dans les zones au sein de la plus grande structure.
La leçon à tirer ici est que vous n'avez pas à abandonner complètement la sécurité des dispositions claires, simples et logiques pour réaliser quelque chose qui semble et se sent unique.
Grilles inclinées
Une façon intelligente de masquer votre mise en page basée sur une grille consiste à utiliser fortement les lignes diagonales au lieu des lignes verticales et / ou horizontales. Les mêmes conventions exactes que celles utilisées dans les grilles normales peuvent être appliquées, le résultat semble simplement plus complexe.

Comme vous pouvez le voir, Estilo DLT a l'apparence d'une mise en page organique, mais en réalité, il est conforme à certains principes de mise en page très stricts.
Conclusion
Rompre avec la norme peut être une expérience remarquablement rafraîchissante. Il vous aide à penser différemment et à voir le design comme jamais auparavant. Explorer des idées de mise en page alternatives est un excellent moyen de se mouiller les pieds dans cette arène. Utilisez les exemples et les informations ci-dessus pour vous aider à démarrer dans la bonne direction.
N'oubliez pas que les dispositions de grille sont souvent brisées mais rarement complètement abandonnées et que même lorsque vous n'utilisez pas de grille, votre structure peut toujours avoir une structure très logique. Laissez un commentaire ci-dessous avec un lien vers toutes les dispositions non traditionnelles que vous avez rencontrées. De plus, faites-nous savoir si vous êtes un adepte des grilles ou si vous êtes enclin à vous aventurer hors des sentiers battus avec vos mises en page.