Critique de conception Web # 55: Gadget-O
Chaque semaine, nous examinons un nouveau site Web et analysons le design. Nous soulignerons à la fois les domaines qui sont bien réalisés en plus de ceux qui pourraient utiliser un peu de travail. Enfin, nous terminerons en vous demandant de fournir vos propres commentaires.
Le site d'aujourd'hui est Gadget-O, un site consacré aux gadgets amusants!
Explorez Envato Elements
Si vous souhaitez soumettre votre site Web pour qu'il soit présenté dans une future critique de conception, cela ne prend que quelques minutes. Nous facturons 49 $ pour critiquer votre conception - beaucoup moins que ce que vous paieriez pour qu'un consultant jette un œil à votre site! Vous pouvez en savoir plus ici.
À propos de Gadget-O
Gadget-O est un site au design inspirant et créatif. Il y a cinq sections à parcourir, technologie, espace de vie, vêtements, transports et sports, le tout avec des tonnes de bonnes idées, inventions et designs. Peu importe ce que vous aimez, vous ne pouvez pas vous empêcher d'apprécier l'incroyable ingéniosité exposée ici.
Pour être honnête, il m'a fallu une éternité pour écrire cette critique car je n'arrêtais pas de me laisser distraire par tous les trucs sympas du site! Un bol qui garde votre lait et vos céréales séparés, un sac qui donne à votre sandwich un aspect moisi afin que personne ne le vole, un vélo qui se plie en sac à dos; l'étonnant ne finit jamais.
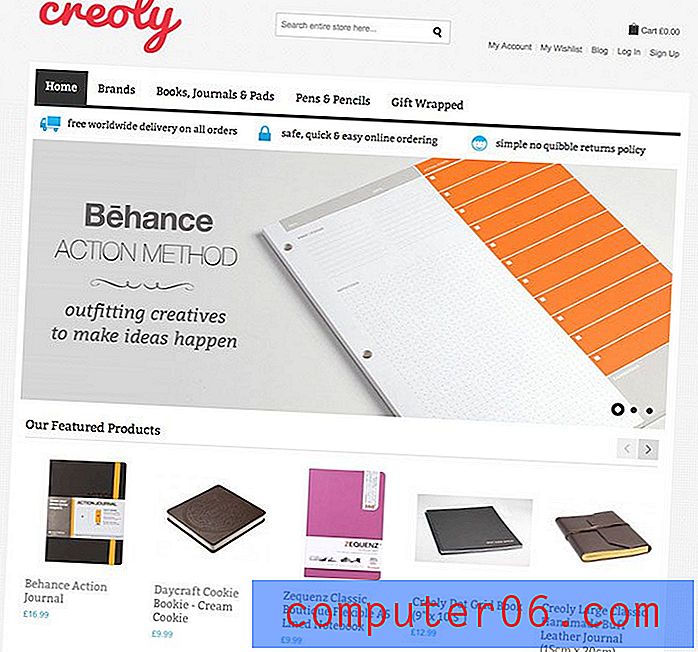
Voici une capture d'écran de la page d'accueil:

Défilement horizontal? C'est toujours bon?
La page d'accueil de Gadget-O est extrêmement simple. Il y a une barre de navigation et un logo à gauche et un flux d'images à droite.
Le site défile horizontalement et contient de belles et grandes prévisualisations de chacun des produits. Les sites à défilement latéral sont vraiment difficiles à retirer, mais celui-ci le fait assez bien. L'astuce est que vous pouvez toujours voir un aperçu du prochain produit de la gamme. Cela rend immédiatement évident le fait que le site défile sur le côté et élimine l'étape délicate de "détermination".
Beaucoup de designers vous diront de ne jamais faire de défilement horizontal, mais je n'aime pas faire de tels jugements. Ce site a l'air et se sent bien avec ce format et j'applaudis l'effort à une sensation unique.
Cela étant dit, j'aimerais voir une autre vue en grille. Cela satisferait non seulement toute personne non folle du défilement horizontal, mais aussi un excellent moyen de parcourir rapidement une grande partie du contenu si vous n'êtes pas d'humeur «un à la fois».
Barre latérale
La barre latérale / navigation à gauche du site est super simple, ce qui garde tout agréable et facile à utiliser. J'aime vraiment la typographie fine, majuscule et compressée pour le menu et l'illusion typographique sur les lignes de séparation.

Je pense que le designer a également fait un excellent travail avec le logo. C'est à la fois mémorable et convivial et donne vraiment au site une personnalité.
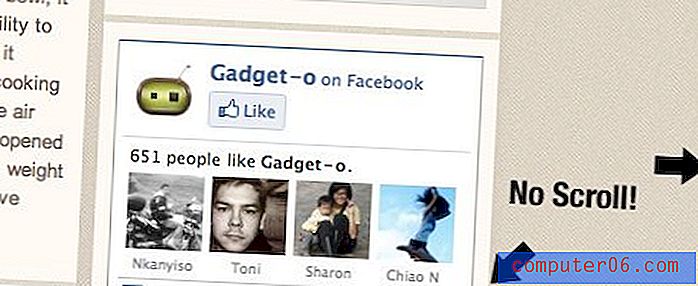
Remarquez comment toutes les informations sociales correspondent parfaitement au thème général du site. Trop souvent, les concepteurs jettent simplement des logos sociaux après coup, créant des horreurs disgracieuses sur une page à la recherche d'une grande beauté. Ce designer a pris le temps de rendre les icônes sociales à la fois proéminentes et attrayantes.
Aperçus de gadgets
Chaque gadget est représenté par une grande boîte contenant uniquement une image d'aperçu, le titre, un bouton Facebook et une section date / tag. L'effet global est assez minime et attrayant.

Chaque miniature est en fait un curseur d'image et vous donnera plusieurs aperçus du gadget si vous cliquez sur les petites flèches. C'est une fonctionnalité fantastique car vous ne pouvez pas toujours avoir une idée solide de ce que quelque chose est dans la première image.

Palette de couleurs

La palette de couleurs est l'une de mes choses préférées sur le site. Pour la plupart, c'est une palette très neutre avec de très belles tonalités complémentaires kaki / avoine.
La dernière couleur ci-dessus jette bien sûr une clé dans le thème, mais je pense que c'est dans le bon sens. Ce vert intense dans le logo l'aide à se démarquer du reste de la page et à attirer votre attention. Cependant, il fournit un joli point focal à la palette au lieu d'un simple changement discordant que vos yeux ne peuvent pas gérer.
Page produit

Lorsque vous cliquez sur un projet, vous voyez une page de produit dédiée comme celle ci-dessus. Comme le reste du site, cela a fière allure… au début. Il est joliment présenté et contient de nombreuses informations utiles et d'autres produits à consulter.
J'étais tout prêt à lui donner un grand coup de pouce mais je suis allé faire défiler vers le bas et rien ne s'est produit. Il y a du contenu supplémentaire qui est évidemment coupé, mais je ne peux pas y accéder. Il n'y a pas de barres de défilement et l'action de défilement semble être désactivée (j'ai vérifié dans Safari et Firefox sur un Mac). Même si vous redimensionnez la fenêtre de votre navigateur pour qu'elle soit minuscule, aucune barre de défilement n'apparaîtra jamais.
Il est probable que le concepteur ait créé la page sur un grand écran et ne l'ait jamais vérifiée sur un plus petit (je suis sur un MacBook 13 pouces), mais étant donné la prévalence des ordinateurs portables ces dernières années, c'est un joli problème de bug.

Je recommanderais certainement de jeter un œil à cette page et de corriger cela dès que possible. Pour être honnête, 99% du contenu peut être vu très bien sur mon écran, mais avoir ce bug est une tache désagréable sur un site presque parfait.
Impression générale
J'adore vraiment le site Gadget-O. Le contenu est incroyable, même au point de créer une dépendance, et je peux dire que beaucoup de réflexion a été mise sur la conception du site pour bien mettre en valeur les produits. J'adore quand les concepteurs pensent d'abord au contenu et créent un design qui se concentre autour de le mettre en valeur. Cela fonctionne tellement mieux que d'essayer de ranger du contenu dans un thème visuel préformé.
Ce site simple et magnifique obtient une note presque parfaite dans mon livre. Les pages de produits doivent certainement être corrigées dès que possible et comme je l'ai mentionné auparavant, j'aimerais une vue en option sur la page d'accueil, mais sinon je ne peux que dire continuez votre bon travail!
À ton tour!
Maintenant que vous avez lu mes commentaires, lancez-vous et aidez-moi en donnant au designer quelques conseils supplémentaires. Faites-nous savoir ce que vous pensez de la conception et ce que vous pensez pourrait être plus fort. Comme toujours, nous vous demandons également d'être respectueux envers le concepteur du site et d'offrir des conseils constructifs clairs, sans insultes.