Théorie du design: la règle des trois
Un. Deux. Trois. Maintenant, arrêtez de compter et réfléchissez à la façon dont les éléments regroupés en trois peuvent fonctionner pour vos projets. C'est un concept intéressant mais qui traverse plusieurs disciplines.
En prise de parole en public, trois points en séquence sont conçus pour ramener un point à la maison. En photographie et en art, la règle des tiers vous aide à visualiser la toile différemment. Même la Déclaration d'indépendance américaine est enracinée dans trois droits: la vie, la liberté et la recherche du bonheur. Comment pouvez-vous penser davantage aux regroupements de trois et implémenter ce nombre magique dans vos projets? Nous avons quelques suggestions.
Explorez les ressources de conception
Cadrez des images et des vidéos en utilisant la règle de 3

La grille des règles des tiers divise un cadre en neuf parties égales. Le rapport correspondant est de 1 pour 1 par rectangle. La grille imaginaire peut être utilisée pour cadrer, recadrer et éditer des images et des vidéos. La grille est devenue «plus courante» avec des outils photo qui incluent une superposition de grille sur les écrans de l'appareil photo - l'iPhone en a un, par exemple - qui aide les utilisateurs à déterminer comment capturer une image.
La règle des tiers est un concept simplifié ancré dans divers autres éléments de théorie et de grilles, et il est incroyablement convivial.
Comme nous l'avons souligné dans un précédent article de Design Shack, «Regarder les images: grille Phi vs règle des tiers», l'utilisation de ce concept présente cinq avantages:
- Il est facile à utiliser et à comprendre.
- Les logiciels standard, tels qu'Adobe Photoshop, incluent des guides de recadrage de règle des tiers.
- Il crée une harmonie visuelle et une pondération égale dans une image.
- Les «points chauds» - points d'intersection le long de la grille - sont de taille flexible et faciles à trouver et à aligner.
- La variation plus lâche du ratio d'or pourrait sembler naturelle pour certains.
Creative Market a une belle galerie d'images avec la règle de la grille des tiers appliquée si vous voulez la voir en action.
Ligne directrice pour les listes

Nous savons tous que les listes sont un excellent moyen de créer un contenu attrayant et facile à digérer pour les utilisateurs. Ce que vous ne savez peut-être pas, c'est que commencer une liste avec trois points peut être idéal. Une liste de deux n'est pas vraiment une liste. Trois éléments ajoutent du poids au contenu, mais sans submerger l'utilisateur. Trois balles sont probablement mémorables et faciles à lire en un coup d'œil.
Certains des conférenciers et présentateurs les plus charismatiques du monde utilisent la règle des trois pour attirer l'attention et créer de l'emphase. Lors de la composition de ces listes, pensez à l'harmonie du contenu.
Chaque puce devrait être de longueur et de portée similaires. Les listes peuvent contenir un mot chacune ou contenir une phrase chacune. La structure congruente aide à ramener chacun des trois éléments à la maison et les relie d'une manière qui semble juste. Par écrit, on parle de tricolon.
Dans le cadre d'une culture pop références:
- «Je pense que nous sommes tous arrivés à un endroit très spécial. Spirituellement, œcuméniquement, grammaticalement. » - Jack Sparrow dans «Pirates des Caraïbes»
- «À cela, je dis:« D'accord, d'accord, d'accord. » - Matthew McConaughey, Oscars 2014
- La prévalence des trilogies dans les films ou les livres, comme Star Wars ou The Hunger Games.
Conception de groupe ou éléments de navigation
Des images aux éléments de navigation en passant par les cartes, le regroupement d'éléments par multiples de trois peut être visuellement attrayant, créer une organisation et améliorer le flux global des utilisateurs. (Regarde ce que j'ai fait là?)
Utilisez ce concept dans le cadre de votre système de grille, horizontalement ou verticalement. Chacun des trois sites Web ci-dessous le fait visuellement de manière très différente, mais ils sont tout aussi efficaces.
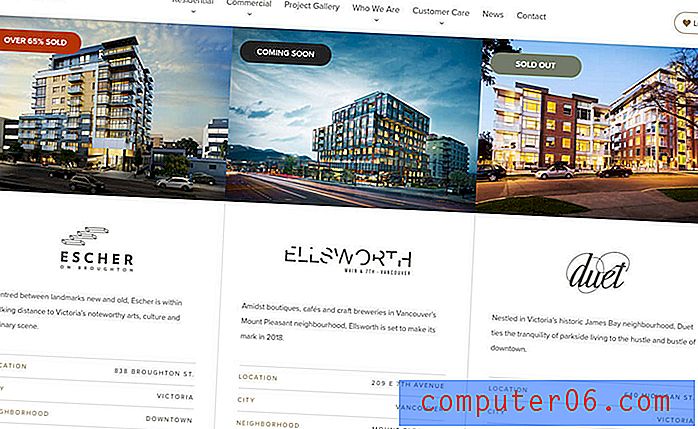
Assos

Le site divise le haut de l'écran en trois images de taille égale qui vous emmènent dans différentes parties du site. Les images sont intéressantes, communiquent une histoire visuelle et servent d'éléments de navigation pour transporter les utilisateurs à travers la conception du site. Le défilement est également divisé en unités de trois de manière intéressante, avec le deuxième panneau d'images dans le défilement ayant un rapport de 2 pour 1 (mais toujours dans la même grille des tiers), puis de nouveau sur trois panneaux.
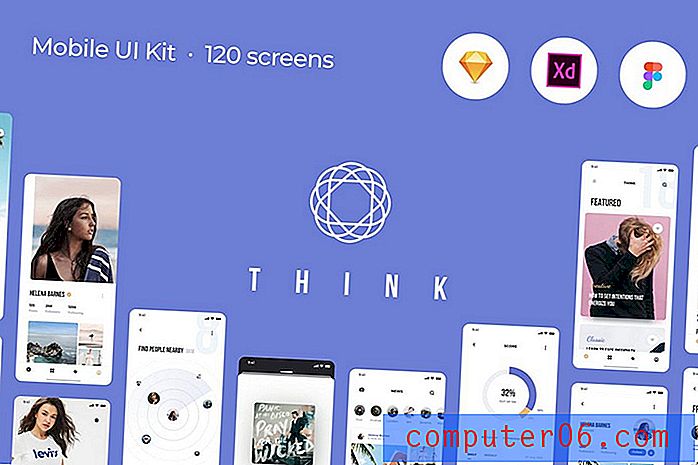
Lucy dit que je fais

Cette conception utilise trois à quelques endroits. Il est plus facile de voir dans les trois images ci-dessous l'image du héros sur la page d'accueil. Ce thème de trois est transporté vers le curseur sous le parchemin, où six (multiples de trois) panneaux se déplacent pour présenter des éléments. Ajoutez d'autres groupes de trois: la section de pied de page principale comporte trois colonnes d'informations, la navigation principale comprend trois sections principales avec des listes déroulantes et des images de héros conçues pour que chaque image puisse être divisée en trois panneaux en fonction de l'emplacement et de l'emplacement du éléments sur chaque photo.
Coleman Smith

Coleman Smith utilise les trois d'une manière totalement différente. Est-ce que tu le vois? L'utilisation des tiers est dans les formes triangulaires qui sont intégrées dans la conception. Tout comme vous pouvez faire trois points avec du texte, cette forme montre également trois points et crée un style d'accentuation distinct. Les points de la forme aident à diriger votre attention sur l'écran et vous attirent dans l'image principale.
Divisez votre projet ou votre histoire
Tout comme une pièce comporte trois actes, divisez votre projet ou contenu en trois parties. Cela rendra le projet, en particulier ceux avec beaucoup de contenu plus facile à naviguer et à comprendre.
Il y a plusieurs modèles à choisir, mais considérez quelque chose qui s'ouvre presque de la même manière qu'une pièce. Tout doit avoir un début, un milieu et une fin, non? Configurez le flux du projet de cette manière pour aider les utilisateurs à faire partie de l'histoire que vous racontez et suivez le contenu du début à la fin.
Utilisez 3 descripteurs dans les supports marketing

Vous vous souvenez peut-être de la phrase «plus mince, plus léger et plus rapide» de la version Apple iPad 2. Cette combinaison de trois était facile à retenir et donnait à chacun une phrase simple pour décrire le produit dès le départ. Une grande partie de la couverture médiatique de la sortie de la tablette comprenait également cette langue. (C'est exactement ce que vous voulez que les gens fassent avec vos supports marketing!)
C'est quelque chose que vous pouvez également utiliser dans votre travail. Pensez à votre site Web ou à votre application ou même à vous en tant que professionnel. Décrivez-le en trois mots. Maintenant, commencez à utiliser cette description en trois mots chaque fois que vous parlez du site Web, de l'application ou de votre carrière.
Vous utilisez cette petite chose pour établir le récit que les gens raconteront sur le produit ou la marque. Trois mots suffisent à se rappeler sans être écrasant, et si vous êtes un maître des mots, jouez avec les mots et recherchez des combinaisons accrocheuses pour rendre la description encore plus mémorable.
Conclusion
Maintenant que vous en avez trois sur le cerveau, êtes-vous prêt à commencer? Faites également un pas en arrière et regardez autour de vous. Il pourrait être surprenant de voir combien d'exemples de trois sont tout autour.
C'est quelque chose que vous ne remarquerez jamais à cause de son harmonie innée jusqu'à ce que vous y réfléchissiez. C'est peut-être pourquoi la règle des trois est si intemporelle.