Critique de conception Web # 60: Mogo Style
Chaque semaine, nous examinons un nouveau site Web et analysons le design. Nous soulignerons à la fois les domaines qui sont bien réalisés en plus de ceux qui pourraient utiliser un peu de travail. Enfin, nous terminerons en vous demandant de fournir vos propres commentaires.
Le site d'aujourd'hui est Mogo Style, un site pour commander un logo personnel.
Si vous souhaitez soumettre votre site Web pour qu'il soit présenté dans une future critique de conception, cela ne prend que quelques minutes. Nous facturons 49 $ pour critiquer votre conception - beaucoup moins que ce que vous paieriez pour qu'un consultant jette un œil à votre site! Vous pouvez en savoir plus ici.
À propos de Mogo Style
Un mogo est l'outil parfait pour votre marque personnelle, conçu pour les personnes qui cherchent à se démarquer de la foule. Utilisez-les pour vos cartes de visite, vos e-mails et vos profils. Personnel comme une photo mais professionnel comme un logo. Faites une impression incroyable, à chaque fois.
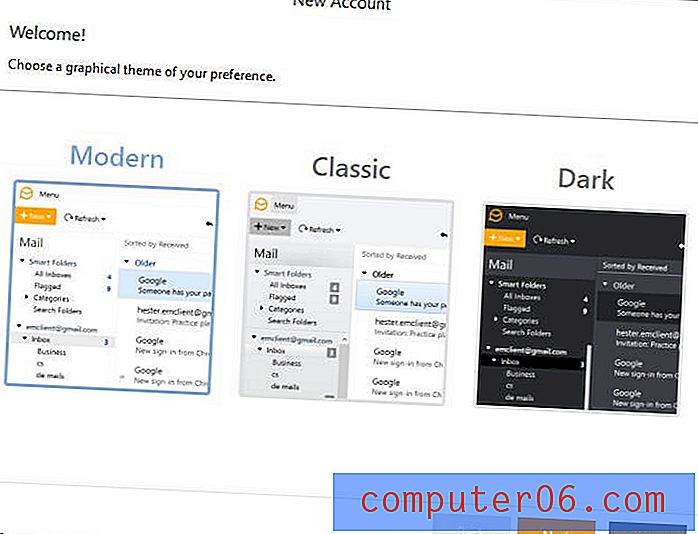
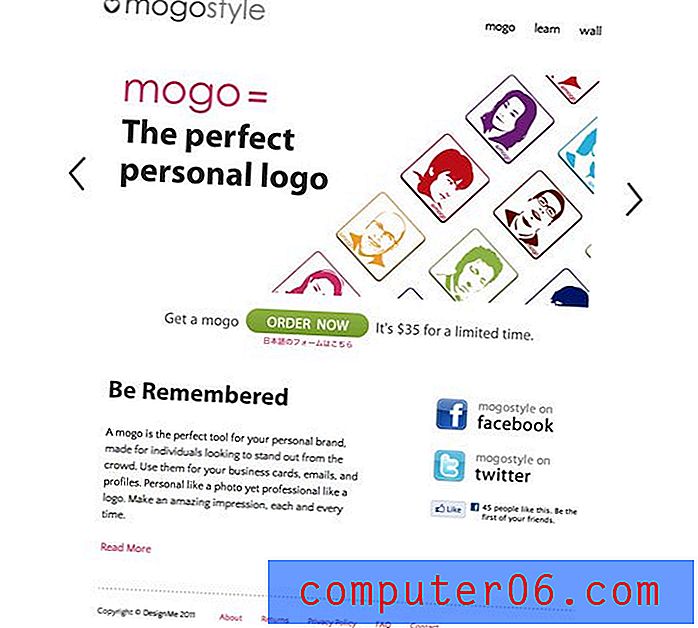
Voici une section de la page d'accueil:

Impression initiale
Tout d'abord, je dois commenter le service. C'est une idée vraiment intéressante. Ce qu'ils font, c'est prendre une photo de vous et la transformer en une illustration qui est essentiellement un carré semblable à une icône iPhone. Donc, fondamentalement, c'est un service d'avatar numérique qui vous fournit une petite icône personnelle soignée pour Facebook, Twitter, cartes de visite et plus encore.
La page d'accueil du site le communique très bien. Malgré le fait que l'entreprise ait un concept très unique, il ne m'a fallu qu'une seconde pour le comprendre. C'est un objectif aussi noble que vous pouvez l'espérer et ils l'ont atteint.
La conception globale est épurée et minimale, ce qui attire vraiment votre attention sur le diaporama expliquant le service et montrant des exemples. Je dirais que le site est assez proche de la perfection mais j'ai définitivement quelques recommandations. Regardons de plus près.
Alignement
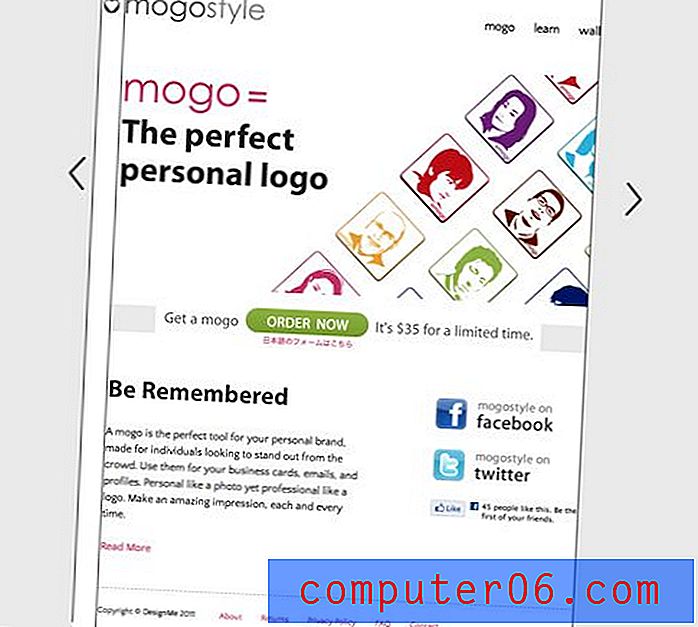
L'alignement est l'une des rares choses qui, à mon avis, doit être abordée. C'est presque parfait, mais je suis un maniaque du contrôle en ce qui concerne l'alignement et l'élément hors de propos ici me dérange vraiment. Le texte du style Mogo est aligné avec le reste des éléments, mais le petit cœur flotte en quelque sorte dans le no man's land.

Le problème ici est que le logo et le texte sont une unité visuelle. Vous ne les percevez pas comme deux éléments distincts mais un seul. Le logo entier doit être aligné sur le site de gauche avec le reste du contenu de la page. La solution ici est simple, il suffit de déplacer le logo vers la droite pour que le cœur se trouve actuellement là où se trouve le texte.
L'histoire
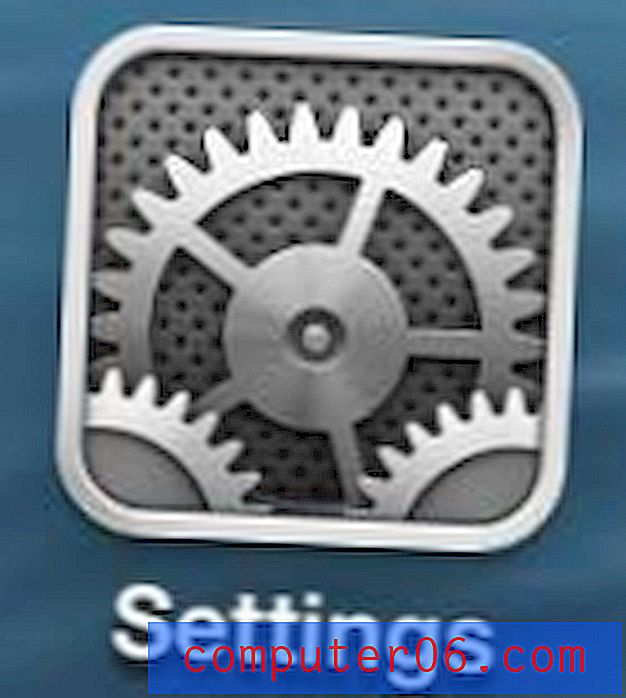
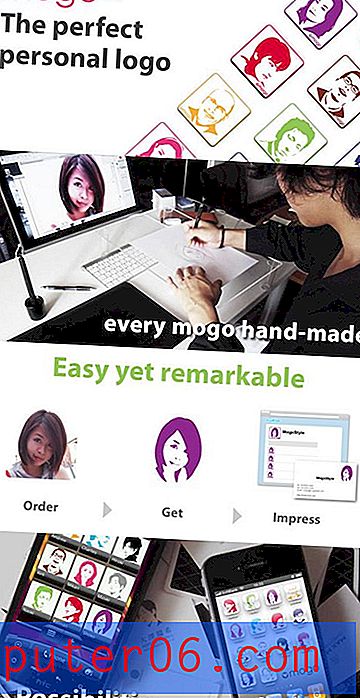
Comme je l'ai mentionné ci-dessus, le site fait un excellent travail de communication de son concept. C'est en grande partie grâce au grand diaporama sur la page d'accueil, qui vous présente Mogo Style et ce qu'ils font. Voici les quatre images que vous verrez, présentées par ordre d'apparition.

La première chose que vous voyez est quelques exemples du produit qu'ils livrent. Dans ce cas, l'image vaut vraiment mille mots ou plus. Aucune explication plus claire du service n'a pu être proposée. Ensuite, ils vous impressionnent. La première diapositive vous intéresse, mais il est maintenant temps de communiquer sur la qualité. Ici, ils affirment que chaque logo est dessiné à la main. Il est difficile de justifier de payer quelqu'un pour coller votre photo dans un programme de suivi automatique, mais une illustration personnalisée dessinée à la main est une tout autre affaire. Les deux diapositives suivantes sont destinées à vous montrer pourquoi vous avez besoin du produit en décrivant certains cas d'utilisation.
La configuration ici est un excellent argument de vente: voici ce que nous vendons, voici pourquoi c'est génial et pourquoi vous en avez besoin. Chaque fois que vous structurez un diaporama pour une page d'accueil, vous devez garder à l'esprit des objectifs de communication similaires.
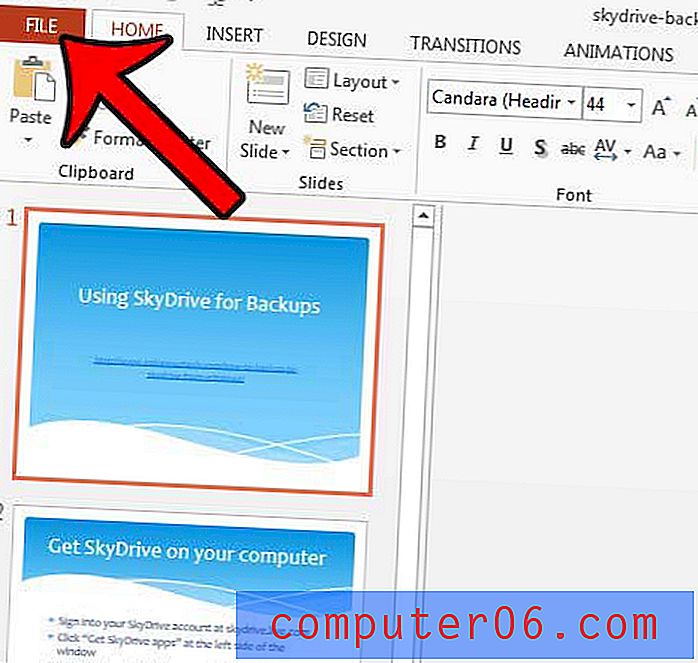
Lisibilité
Maintenant, je dirai que je ne suis pas fou de la lisibilité du texte sur les diapositives photographiques. Le concepteur a essayé d'améliorer la situation avec du texte en gras et une ombre portée, mais cela pourrait encore être beaucoup mieux. Les photos ici sont tout simplement trop occupées pour pouvoir facilement lire le texte. Si vous n'avez pas un grand champ de couleur assez solide, vous ne devriez presque même pas l'essayer.
Heureusement, la solution est presque toujours simple: si vous n'avez pas de champ de couleur unie, faites-en un! Une simple barre noire fait un long chemin ici. Pour rendre les choses un peu plus élégantes, j'ai réduit l'opacité de la barre noire et brouillé l'image derrière.

Comparez ce texte à l'exemple réel et vous pouvez immédiatement voir que la lisibilité a été considérablement améliorée et qu'il a toujours l'air assez élégant, peut-être encore plus.
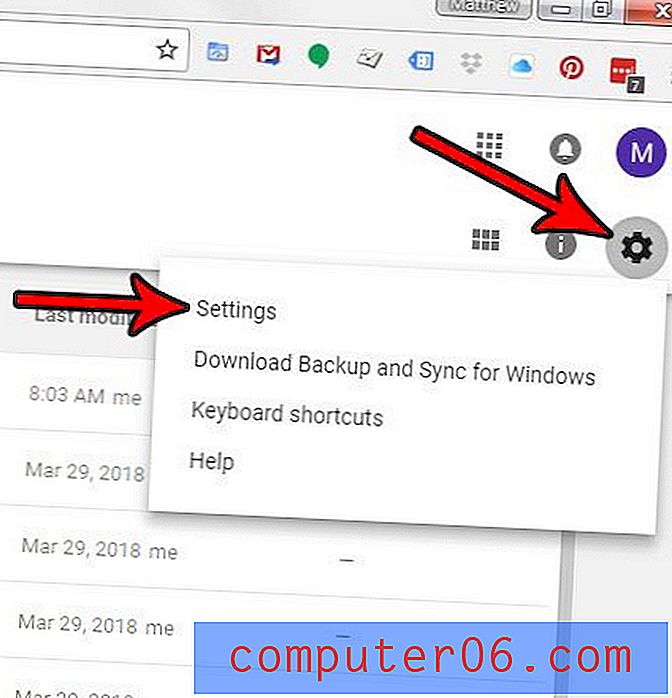
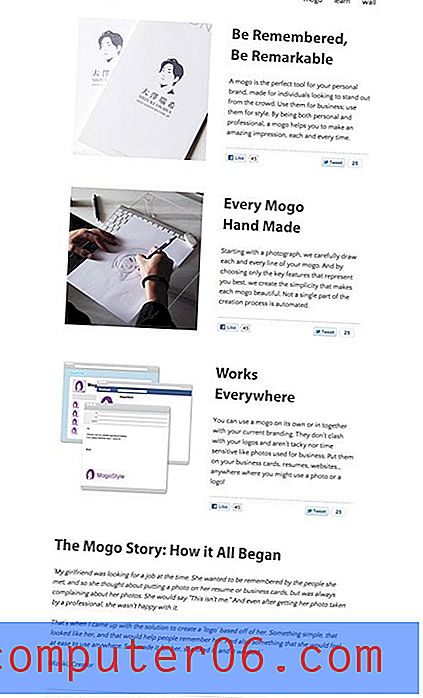
La page «Apprendre»
En sautant sur la page "Apprendre", nous voyons un autre espace bien conçu, cette fois avec une disposition beaucoup plus linéaire contenant trois sections principales et une histoire en bas.

Je pense que cette page est géniale, j'aime l'expansion des détails sur les points importants et l'utilisation d'images différentes mais étroitement liées. Il aurait été facile de rendre cette zone complètement redondante avec la page d'accueil, mais elle se débrouille bien.
J'ai tendance à penser que les logos sociaux après chaque paragraphe sont un peu redondants. Visuellement, cela a l'air génial, mais conceptuellement, il n'y a vraiment pas beaucoup de raisons de répéter cet élément autant de fois. Je pense que cette page bénéficierait grandement d'une concentration légèrement réduite sur les médias sociaux et d'une focalisation accrue sur l'obtention des utilisateurs sur la page d'achat. Un bouton «obtenez le vôtre maintenant» ou quelque chose de similaire aiderait.
Où est la FAQ?
Mon dernier commentaire sur le site est que, du point de vue d'un designer, il n'y a pas assez d'informations techniques sur le produit. Est-ce un raster ou un vecteur? Si c'est raster, quelle est la résolution et la taille du fichier livré et vient-il sur un fond transparent? Est-il facile de changer la couleur? Dans quels formats de fichiers est-il disponible?
Certes, la plupart des clients de ce site n'ont aucune idée de la nature de ces questions, mais il y a une zone grise de personnes qui ne sont pas tout à fait des concepteurs mais qui en savent encore assez pour avoir des questions sur le produit à livrer.
Une autre question qui vient à l'esprit que tout le monde se posera: quel est le délai d'exécution? Parlons-nous d'heures, de jours ou de semaines? Je pense qu'il y a une solution simple et élégante à tout cela: une page FAQ. Ceux-ci sont parfaits pour placer tous ces bits d'information aléatoires que certains clients poseront inévitablement. Il sert également un objectif important pour les clients qui ne sont tout simplement pas suffisamment informés pour poser de telles questions mais qui sont parfaitement capables de comprendre les réponses.
Conclusion
En résumé, Mogo Style est un super petit site et un service très unique. La page d'accueil communique très bien le concept et n'a besoin que d'un léger ajustement d'alignement et peut-être d'une refonte du texte sur les diapositives. La page "Apprendre" a également fière allure, mais pourrait utiliser quelques icônes sociales de moins et quelques appels à l'action supplémentaires concernant les achats. Enfin, je pense que le site bénéficierait grandement d'une page FAQ.
À ton tour!
Maintenant que vous avez lu mes commentaires, lancez-vous et aidez-moi en donnant au designer quelques conseils supplémentaires. Faites-nous savoir ce que vous pensez de la conception et ce que vous pensez pourrait être plus fort. Comme toujours, nous vous demandons également d'être respectueux envers le concepteur du site et d'offrir des conseils constructifs clairs, sans insultes.