Critique de conception Web # 62: Influentials Network
Chaque semaine, nous examinons un nouveau site Web et analysons le design. Nous soulignerons à la fois les domaines qui sont bien réalisés en plus de ceux qui pourraient utiliser un peu de travail. Enfin, nous terminerons en vous demandant de fournir vos propres commentaires.
Le site d'aujourd'hui est Influentials Network, un agrégateur et filtre de nouvelles politiques.
Si vous souhaitez soumettre votre site Web pour qu'il soit présenté dans une future critique de conception, cela ne prend que quelques minutes. Nous facturons 49 $ pour critiquer votre conception - beaucoup moins que ce que vous paieriez pour qu'un consultant jette un œil à votre site! Vous pouvez en savoir plus ici.
À propos d'Influentials Network
«IN surveille et recueille en permanence les informations politiques les plus virales et les plus importantes sur tous les médias. IN filtre automatiquement les 10 personnalités et / ou problèmes politiques les plus pertinents en une seule page dynamique et facile à analyser. »
Voici une capture d'écran de la page d'accueil:

Première impression
Pour être honnête, il n'y a pas grand-chose sur la conception de ce site qui semble vraiment bien fonctionner. La disposition globale à trois colonnes est décente, mais le thème visuel et l'esthétique globale pourraient utiliser une mise à jour assez drastique.
Beaucoup de gens qui veulent une critique veulent vraiment une tape dans le dos, mais j'ai parlé avec le concepteur et développeur derrière IN et il a exprimé un véritable désir d'entendre des commentaires ouverts et honnêtes concernant le site. Il sait qu'il y a place à amélioration et cherche des conseils clairs sur la façon de le faire. Dans cet esprit, commençons!
Réflexions sur la conception d'agrégateur d'actualités
Les agrégateurs de nouvelles sont des bêtes très étranges pour un concepteur de sites Web et j'avoue pleinement que les règles régissant leur succès semblent se rapporter à tout sauf à la beauté esthétique.
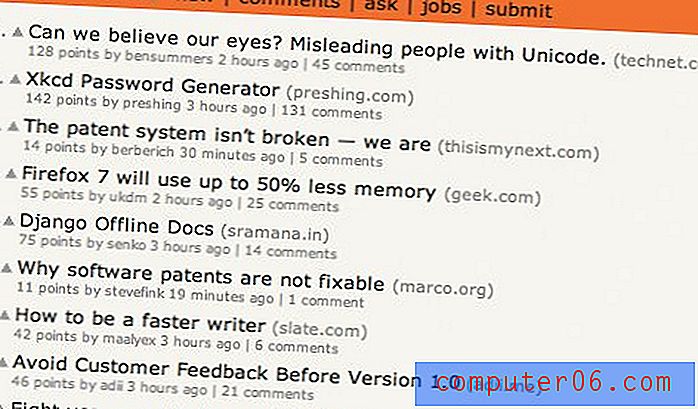
Par exemple, un agrégateur que je visite assez souvent est Hacker News. Découvrez leur design:

Comme vous pouvez le voir, ce n'est pas exactement une image de la conception Web moderne. Ce n'est même pas un bon exemple du minimalisme moderne, c'est vraiment juste une liste de liens avec un remplissage d'arrière-plan! Malgré cela, j'aime toujours m'arrêter et voir les dernières nouvelles du monde des nerds. D'autres agrégateurs populaires tels que Reddit ne sont pas seulement simples, ils sont carrément moches.
Tout cela pour dire que mon premier réflexe est d'aborder la conception de IN comme n'importe quel autre site, mais ce n'est peut-être pas la meilleure façon de procéder.
Le look d'IN
Même étant donné l'état actuel de la conception des agrégateurs, je pense toujours qu'IN pourrait utiliser certains travaux dans le département visuel. Pour commencer, je ne suis pas fan des arrière-plans utilisés dans chaque section. J'ai l'impression que le site est très dégradé. Méfiez-vous toujours de trouver une astuce de conception et d'en abuser par la surutilisation.
De plus, le contenu principal a un fond gris moyen et est flanqué d'une bande claire de chaque côté. Cela semble un peu gênant pour une raison quelconque. Les deux couleurs sont probablement beaucoup trop similaires. Il n'y a pas de véritable contraste de couleur pour faire ressortir le contenu principal, juste un léger décalage de couleur déroutant. Honnêtement, je pense que cela ne fait qu'ajouter des complications visuelles inutiles et je recommande simplement d'inonder tout l'arrière-plan avec le gris qui occupe actuellement l'arrière-plan de la zone principale au centre. L'un de nos objectifs de messagerie pour ce site sera de simplifier la conception assez chargée.
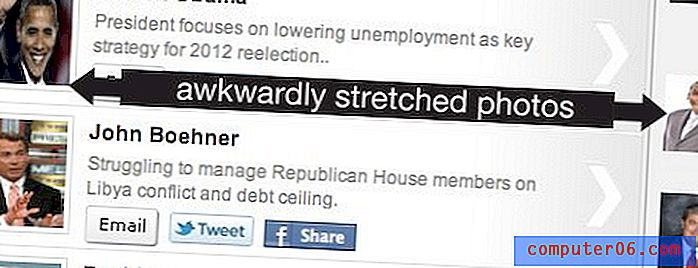
Une autre chose qui, à mon avis, réduit instantanément l'attrait visuel de la page est la taille des vignettes laides. Les photos sont étirées et comprimées pour s'adapter aux tailles de boîte prédéfinies. Ce résultat est un design vraiment maladroit qui suggère immédiatement une mentalité «assez bonne» du designer.

Il existe probablement de nombreux plugins JavaScript pour résoudre ce problème, même certains CSS intelligents pourraient améliorer la situation.
Entête

Le principal problème que j'ai avec l'en-tête est le flux de communication. Actuellement, je pense qu'il contient toutes les informations dont il a besoin, mais peut-être pas dans le bon ordre.
Voici comment je le repenserais. En haut à gauche, où il y a actuellement une boîte contenant une description du site, je placerais le nom et le logo du site beau et grand pour que les gens sachent immédiatement où ils se trouvent. Ensuite, je déplacerais la description dans la boîte sous la navigation.
De plus, la ligne «In fluenced» ne fonctionne pas. C'est dans un endroit étrange qui bouleverse la mise en page du site et il est rédigé de telle manière qu'il se sent bien. Je voudrais en faire une sous-balise du logo du site et supprimer les espaces. Réseau d'influences: INfluencé, INformé, INspiré.
En ce qui concerne la navigation, c'est l'une de mes parties préférées de la page simplement parce que le noir apporte un contraste bien nécessaire à la page. J'envisagerais de chercher d'autres endroits pour répéter ce thème.

Widgets
Flanquant le contenu principal de chaque côté se trouvent des barres latérales contenant divers widgets et sections de contenu comme suit:

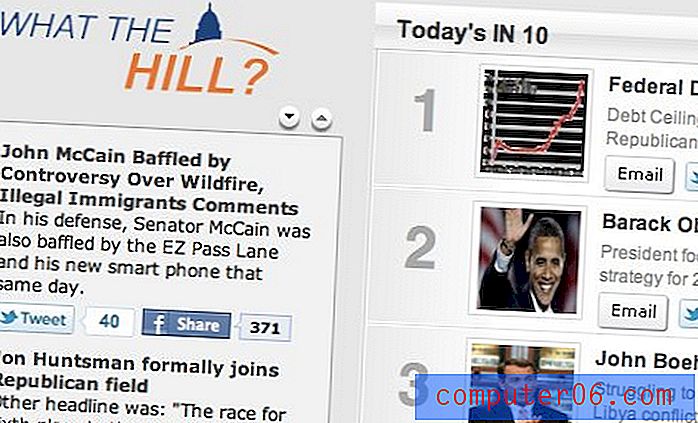
Dans l'ensemble, chacun d'eux pourrait utiliser un peu plus de peaufinage et de finesse. Par exemple, la section «What the Hill» ci-dessus pourrait utiliser un bref descriptif expliquant ce que contient la section. Le texte semble également assez écrasé ici, une hauteur de ligne supplémentaire pourrait aller très loin.
De plus, chacun des widgets contient les petites flèches haut et bas en haut, vous permettant de cliquer pour parcourir le contenu. Cela pourrait sembler plus minimal, mais un simple défilement fonctionnerait beaucoup mieux.
Un autre widget qui nécessite beaucoup de travail est la section photos. Ce n'est qu'un grand espace vide qui ne semble pas fonctionner correctement.

DANS 10 colonnes
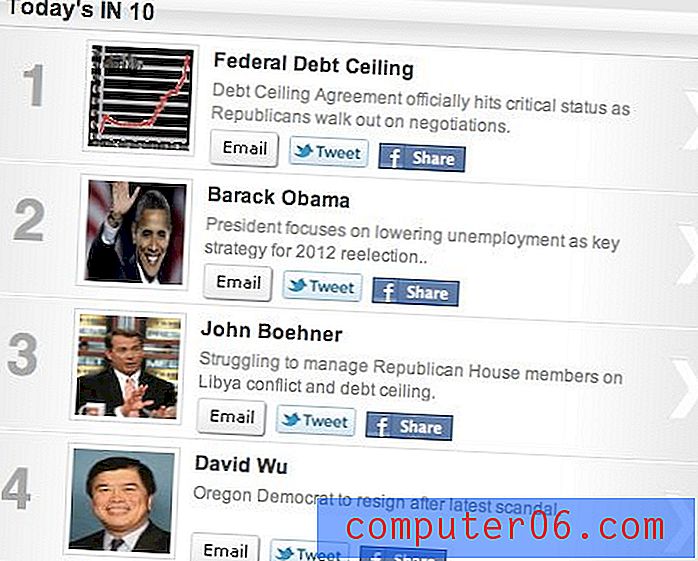
La dernière section que nous pouvons parcourir est ce que je considérerais comme le contenu principal de la page. Nous avons déjà mentionné le problème de dimensionnement des photos et à part cela, cette zone semble assez décente.

Une chose que vous pourriez envisager de changer ici est l'effet de survol. Il déplace actuellement tout à droite de quelques pixels, mais le mouvement est si léger qu'il ressemble presque à un bug. Augmentez la quantité de contenu déplacé ou passez à autre chose, comme un changement de couleur.
De plus, les boutons de partage semblent trop incohérents. Essayez de leur faire chacun la même taille et la même forme.
Conclusion
Je pense que ce site a besoin de beaucoup de travail, mais je pense aussi qu'il est parfaitement réalisable. Ma recommandation est de le prendre en morceaux. Concentrez-vous sur l'en-tête pendant une semaine et passez vraiment du temps à faire aussi bien que possible. Passez ensuite à une autre section et passez une autre semaine à l'affiner jusqu'à ce qu'elle soit parfaite. À l'heure actuelle, le principal problème du site est qu'il se sent précipité, comme s'il n'était pas tout à fait prêt à être lancé, mais a quand même été lancé.
À long terme, réfléchissez à la manière dont vous pouvez simplifier le contenu. Arrêtez d'ajouter des fonctionnalités et commencez à supprimer des fonctionnalités Mettez mieux en évidence le contenu principal et éliminez tout sauf le contenu secondaire le plus essentiel. Chaque fois que vous avez des doutes sur la découpe de quelque chose, regardez à nouveau Hacker News et pensez à quel point c'est simple!
À ton tour!
Maintenant que vous avez lu mes commentaires, lancez-vous et aidez-moi en donnant au designer quelques conseils supplémentaires. Faites-nous savoir ce que vous pensez de la conception et ce que vous pensez pourrait être plus fort. Comme toujours, nous vous demandons également d'être respectueux envers le concepteur du site et d'offrir des conseils constructifs clairs, sans insultes.