Cette semaine dans le design: 9 janvier 2015
Toutes les meilleures tendances et les listes de tendances à venir sont fascinantes à cette période de l'année, et cela s'étend également aux listes qui ont à voir avec le design. Cette semaine, nous examinons certaines de ces compilations et comment elles peuvent avoir un impact sur vous et votre travail en 2015. (Qui n'aime pas une grande liste?)
Chaque semaine, nous prévoyons de consulter les principales mises à jour et mises à niveau de produits, les outils et les astuces et même certaines des choses les plus populaires dont vous parlez sur les réseaux sociaux. Et nous aimerions également savoir ce qui se passe dans votre monde. Avons-nous oublié quelque chose? Envoyez-moi une ligne à [protégé par e-mail].
Tendances de conception de la navigation Web pour 2015

La navigation sur le site est dans une phase de renaissance et de redécouverte. Tout ce que les concepteurs pensent de la façon de concevoir une navigation réussie pour les sites Web (sur tous les appareils) évolue rapidement.
Fini le haut de l'écran, les sélections à plusieurs niveaux en faveur d'options beaucoup plus simples. Les concepteurs doivent penser à la navigation qui a beaucoup d'espace entre les éléments afin que les boutons soient faciles à cliquer ou à toucher.
Alors, qu'espérons-nous exactement voir ensuite? Patrick McNeil, concepteur, développeur et écrivain et auteur de la série «The Web Designer's Idea Book», a récemment adopté l'idée d'une nouvelle navigation pour Webdesigner Depot. Il a identifié trois tendances principales que les designers devraient s'attendre à voir en 2015.
- Navicons: «Tout emballer dans un panneau de navigation qui se trouve hors de la toile et se déplace lors de la sélection du navicon était une solution attrayante. … En conséquence, le navicon est devenu une option incontournable pour les applications mobiles et les sites Web. »
- Navigation plein écran: «Ces menus sont généralement activés par un bouton ou un lien d'un certain type; assez souvent un navicon. La différence ici est qu'au lieu d'un petit panneau qui glisse, la navigation occupe tout l'écran. »
- Menus de grande taille: «Ce contenu peut être utilisé pour diriger le flux d'utilisateurs à travers le site. Plus important encore, cela peut les conduire vers le contenu le plus important. »
McNeil vous emmène à travers de grands scénarios de conception réels et fonctionnels et des exemples dans cette pièce que vous devez absolument lire. Ses exemples de ces techniques et de leur fonctionnement sont des choses dont presque tous les concepteurs - nouveaux ou expérimentés - peuvent apprendre. Bon nombre de ces exemples proviennent également de sites Web populaires et vous permettent de jeter un second regard sur ce que vous pourriez penser de la conception de la navigation sur le site Web.
Ce qui est encore plus intéressant, c'est la façon dont les trois tendances potentielles semblent s'interconnecter. De nombreux exemples, ainsi que d'autres auxquels je peux penser, utilisent en fait des combinaisons de ces techniques.
10 tendances de design supplémentaires pour 2015

Les nouveaux styles de navigation ne sont pas les seules tendances que les concepteurs sont susceptibles de voir en 2015. The Next Web a compilé une liste de 10 éléments de conception Web susceptibles d'avoir un impact dans l'année à venir.
Quel sera l'impact de chaque tendance sur votre vie de designer? Assurez-vous de vous diriger vers The Next Web pour en savoir plus sur chaque tendance en détail.
- Sites de défilement plus longs
- Conte et interaction
- Absence de grandes images d'arrière-plan
- Suppression des éléments de conception non essentiels au profit de la simplicité
- Agencements de sites centrés à largeur fixe
- Photographie personnalisée professionnelle de haute qualité
- Menus de type appli Flyout / Sideout
- Menus principaux masqués
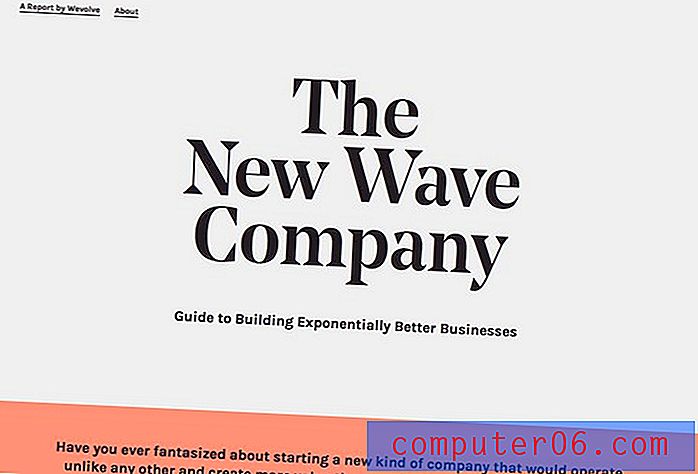
- Très grande typographie
- Performance et vitesse
Ce qui est intéressant dans cette liste, c'est que beaucoup de ces éléments sont des choses que nous avions commencé à voir en 2014, comme l'utilisation de menus de type application. D'autres éléments de cette liste sont assez différents des tendances de 2014 et sont presque contradictoires, comme l'absence de grands arrière-plans d'en-tête.
Cela montre-t-il que les designers sont fatigués de certaines des choses que nous avons faites au cours de la dernière année? Que pensez-vous de toutes ces prédictions sur les tendances et ce qui va arriver? Quel poids accordez-vous à ces concepts? Parlons-en dans les commentaires, sur Facebook et Twitter.
Examen des meilleures polices de 2014

Tout comme une chanson préférée peut rester coincée dans votre tête, il en va de même pour une excellente police de caractères. Et ce phénomène semble être partagé par de nombreux concepteurs, en consultant la liste des polices les plus populaires de Hype For Type 0f 2014.
Avec autant de polices de caractères familières sur la liste, il n'est pas surprenant que ces options soient à la fois populaires et excellentes pour une variété de projets de conception. Le site a élaboré la liste en fonction des ventes (en dollars réels) de l'année civile. Certaines polices sont nouvelles tandis que d'autres sont d'anciennes favorites.
Voici le Top 10. Assurez-vous de visiter Hype For Type pour en savoir plus et obtenir des copies de ces polices pour vos projets.
- F37 Bella
- Eveleth
- Gingembre
- Nexa Rust
- Rugueux assoiffé
- Vitrine
- Port Vintage
- Nanami arrondi
- Tendance
- Adria Grotesk
Juste pour le fun

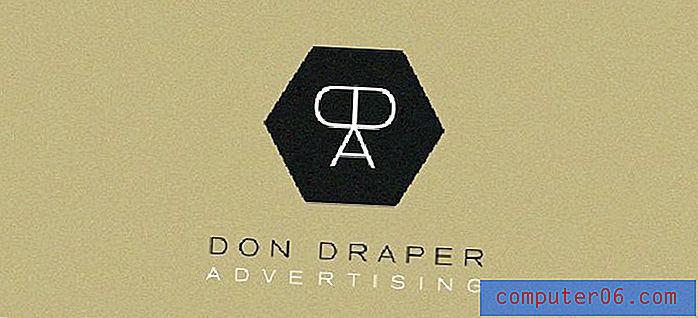
Et si des personnages de télévision célèbres créaient leurs propres logos? De «Mad Men» Don Draper à Sheldon Cooper de «The Big Bang Theory», chacun de ces logos amusants est conçu avec le personnage à l'esprit.
La collection a été créée par Pablo Canepa, un designer originaire d'Uruguay qui a pas mal de succès sur Behance. Une grande partie de son portfolio montre le travail du logo.
Le projet de logos de personnages de séries télévisées est très amusant et d'autres en prennent note. Il compte à ce jour plus de 10 000 vues et 1 200 appréciations. Voici ce que Canepa a publié sur la collection: «Logos fictifs basés sur des personnages de séries télévisées célèbres. Certains logos sont basés sur des personnages réels, d'autres sont basés sur leurs passions. Projet personnel. Juste pour le fun."
Sans aucun doute. Cette collection a attiré mon attention et l'a maintenue pendant un certain temps.