10 conseils et idées de navigation sur un site Web moderne
La navigation est l'un des éléments de la conception d'un site Web auquel vous ne pensez pas toujours en premier. (Bien que vous devriez probablement le faire.) Comment les utilisateurs se déplaceront-ils dans la conception? Comment trouveront-ils des éléments qui ne leur sont pas évidents?
Les tendances de navigation sur le site Web ont beaucoup changé; s'éloigner des méga menus écrasants pour des options plus légères et plus minimales. Et cette idée a une certaine valeur - trop de choix peuvent submerger les utilisateurs. Fournissez les informations dont ils ont besoin dans l'espace dont ils ont besoin pour accroître l'engagement. Ne leur jetez pas l'évier de cuisine!
Aujourd'hui, nous allons examiner quelques conseils et idées de navigation sur un site Web moderne pour vous aider à faire exactement cela.
Explorez les ressources de conception
1. Animation subtile

À première vue, vous pourriez même ne pas voir le menu de navigation en haut du site Web pour le babeurre et l'érable. Mais il existe de nombreuses petites animations pour vous assurer de ne pas les manquer complètement.
- Il y a une superposition sombre qui tombe lorsque la souris survole le haut de l'écran.
- Il y a un défileur de chronologie niché sur le côté droit de l'écran, avec des points pop-to-screen sur le défilement.
- La navigation s'effondre dans le logo de la maison (avec un hamburger) sur le défilement, puis revient à la navigation complète en survol. (J'adore que vous n'ayez pas à cliquer sur l'icône du hamburger pour récupérer le menu.)
Chaque élément comprend une animation simple qui met l'accent sur ce qui se passe dans la navigation afin que vous ne vous perdiez jamais dans la conception. Cette conception est très visuelle et ces signaux simples sont un avantage majeur pour améliorer la convivialité.
2. Fournir beaucoup d'indices

Lorsque la navigation est masquée - comme c'est le cas avec de nombreux designs de sites Web - vous devez fournir de nombreux indices à l'utilisateur.
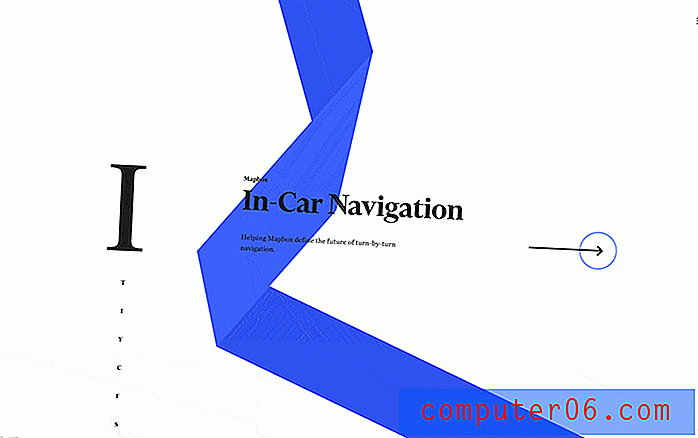
- La navigation de style chronologie sur le défilement du site du Rallye aide les utilisateurs à savoir où ils se trouvent dans le flux de contenu (repère 1).
- La flèche droite indique aux utilisateurs qu'il y a quelque chose à explorer avec un clic horizontal.
- Le menu hamburger indique aux utilisateurs qu'il y a plus à découvrir s'ils ne voient pas immédiatement une solution.
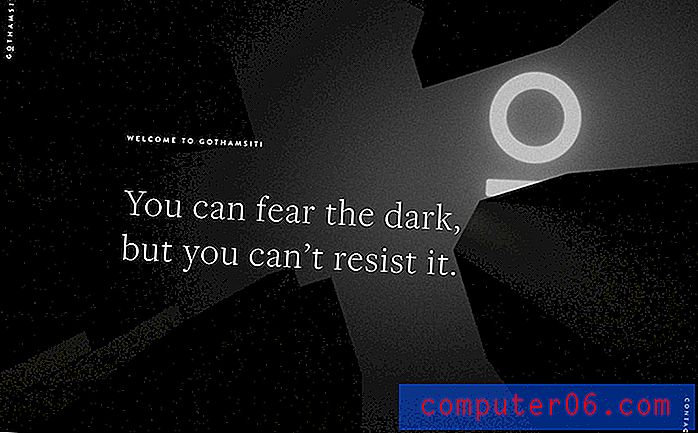
3. Faites-en la seule option

Et si la navigation est l'élément le plus important à l'écran? Faites-en le centre de la conception visuelle.
JYBH a un beau design minimal avec une animation texturée en arrière-plan et trois options de navigation simples au milieu de l'écran. Cela indique aux utilisateurs exactement ce qu'ils doivent faire ensuite.
4. ceci ou cela

Dans le même esprit, nous créons un design qui demande aux utilisateurs de faire un choix: voulez-vous faire ceci ou cela? Cette option de navigation binaire devrait aider à amener les gens exactement où ils veulent être avec le design rapidement.
Cela peut fonctionner exceptionnellement bien si la conception a deux publics cibles avec des chemins utilisateur différents.
Seedlip Drinks le fait assez efficacement avec des options pour acheter leurs produits ou utiliser leurs produits. C'est une approche intelligente du commerce de détail.
Le design comprend également une icône de hamburger subtile - pouvons-nous continuer à l'appeler ainsi maintenant que la tendance est passée à deux lignes, plutôt qu'à trois? - avec des informations supplémentaires.
5. Simple et traditionnel

Parfois, la meilleure utilisation d'une tendance est de s'en tenir à un exemple classique qui fonctionne. Un menu de navigation simple et traditionnel ne se démode jamais.
L'approche de Chou Wen-Chung fournit un emplacement statique pour la navigation principale sur une photo plein écran sans se mettre en travers du chemin. Certains éléments du menu comprennent une carte «méga-style» avec des informations supplémentaires. (Ceux-ci semblent presque gêner.)
6. Pop-out surdimensionnés

Les pratiques de conception mobile dominent également de nombreuses versions de bureau. Des menus contextuels surdimensionnés (presque toujours à partir d'une icône de style hamburger) imitent l'expérience sur des appareils plus petits.
Et il n'y a rien de mal à cette approche. (Je ne blâmerai personne pour une expérience utilisateur cohérente.)
Les éléments clés pour que ce travail fonctionne sont de garantir que la fenêtre contextuelle est évidente, toutes les informations nécessaires sont incluses et il n'y a aucun problème de convivialité (tout est facile à cliquer ou à toucher).
7. Essayez quatre coins

C'est l'une de ces idées de navigation qui ne fonctionnent que dans des cas d'utilisation spécifiques - vous avez besoin de quatre emplacements principaux vers lesquels envoyer les utilisateurs.
Mais si vous le faites, un élément de navigation dans chaque coin de l'écran peut être une alternative amusante et intéressante à la planification et à la conception d'un style de navigation moderne.
Cela fonctionne plutôt bien pour la conception ci-dessus, grâce à une esthétique globale simple et à des options de navigation faciles à comprendre - le nom de l'entreprise, à propos, le travail et le contact. (Il n'y a aucun doute sur ce que vous obtiendrez de ces éléments de clic.)
8. Pile verticale

Les menus de navigation verticaux ressemblaient à une idée qui allait vraiment décoller lorsque les moniteurs ne cessaient de s'élargir. Il n'y est pas tout à fait arrivé, bien que de plus en plus de designs commencent à refléter cette tendance.
TMC utilise la navigation principale verticale sur le côté gauche de l'écran (c'est une bonne option car les gens lisent de gauche à droite) avec la zone de contenu principale, puis une zone de contenu coupée qui invite les utilisateurs à se déplacer horizontalement avec le design.
Le reste de la conception utilise des points et des flèches de la chronologie pour diriger les utilisateurs à travers le contenu. C'est un design amusant. Le seul inconvénient est que si vous vous enfoncez trop profondément, il n'y a pas de retour possible.
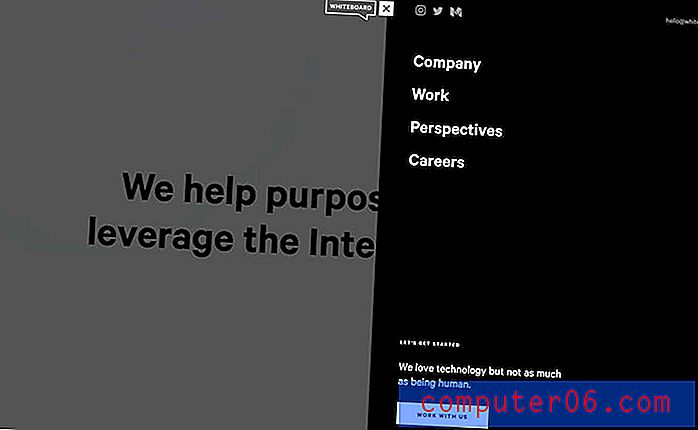
9. Le "Skinny Flip"

De temps en temps, vous rencontrez des paires d'éléments inattendus qui fonctionnent exceptionnellement bien. C'est le cas avec ce que nous appellerons le menu de navigation «skinny flip» ci-dessus.
Les trois premiers éléments de navigation sont empilés sur le côté droit de l'écran. Ils sont dans un format de style chronologique qui se déplace avec le défilement ou le clic.
L'icône du hamburger est en fait cachée dans le coin inférieur droit et s'ouvre sur un menu de navigation complet en bas de l'écran. C'est l'une des versions les plus inhabituelles de navigation en bas de page que j'ai vue, mais cela semble fonctionner. (Peut-être parce qu'il y a beaucoup d'indices visuels, de la couleur et des éléments qui vous conduisent à travers l'écran de gauche à droite, puis vers le hamburger dans le coin.)
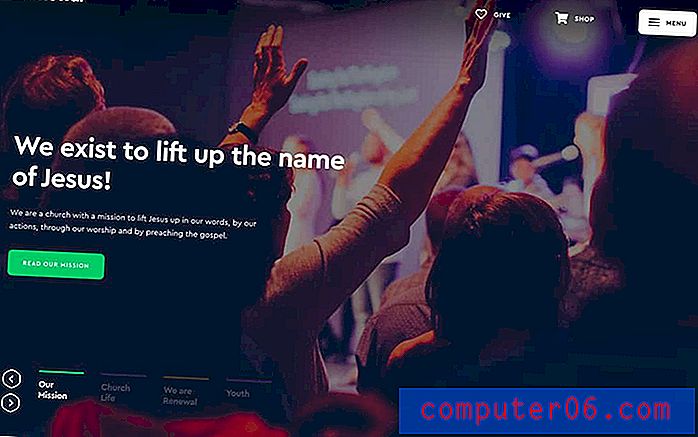
10. Navigation vers le bas

Depuis que nous sommes entrés dans l'idée de navigation vers le bas de la page, il est bon de regarder une approche très utilisable de ce concept.
Le renouvellement a quatre choses à plonger sur le site Web. Chacun est noté dans le coin inférieur gauche de la page d'accueil. Ce qui est bien avec ce style de navigation, c'est qu'il n'est pas du tout caché, ne gêne pas le contenu ci-dessus et est dans un endroit naturel pour cliquer.
Il fonctionne également comme un élément de quasi-chronologie car la navigation fait partie d'un curseur plus grand qui aide les utilisateurs à obtenir une introduction aux quatre chemins de contenu.
Conclusion
Quand il s'agit de penser à la navigation moderne, n'oubliez pas que c'est plus qu'un simple menu. La navigation est tout ce dont un utilisateur a besoin pour se déplacer facilement dans la conception.
Il commence probablement par un certain type de menu de navigation principal, mais peut inclure des chronologies et des rappels de défilement et tout ce qui aide un utilisateur à trouver ce qu'il recherche.