Critique de conception Web # 72: Atlantic Corporate Interiors
Chaque semaine, nous examinons un nouveau site Web et analysons le design. Nous soulignerons à la fois les domaines qui sont bien réalisés en plus de ceux qui pourraient utiliser un peu de travail. Enfin, nous terminerons en vous demandant de fournir vos propres commentaires.
Le site d'aujourd'hui est Atlantic Corporate Interiors. Commençons et voyons ce que nous en pensons!
Si vous souhaitez soumettre votre site Web pour qu'il soit présenté dans une future critique de conception, cela ne prend que quelques minutes. Nous facturons 49 $ pour critiquer votre conception - beaucoup moins que ce que vous paieriez pour qu'un consultant jette un œil à votre site! Vous pouvez en savoir plus ici.
À propos d'Atlantic Corporate Interiors
«De nos logiciels d'entreprise à nos solutions de produits en passant par notre processus d'arrière-boutique, tout ce que nous faisons est construit autour de l'écoute de nos clients et de la réponse en conséquence. Sans surprise, cette idée, aussi simple soit-elle, résonne encore sur le marché. À mesure que le rythme des affaires s'accélère et que les exigences de performance du marché augmentent, un poteau indicateur reste constant. Sommes-nous à l'écoute du client? Si nous le faisons assez bien, tout le reste suit. Nos solutions seront créatives, dans les limites du budget et, surtout, dépasseront les attentes du client. »
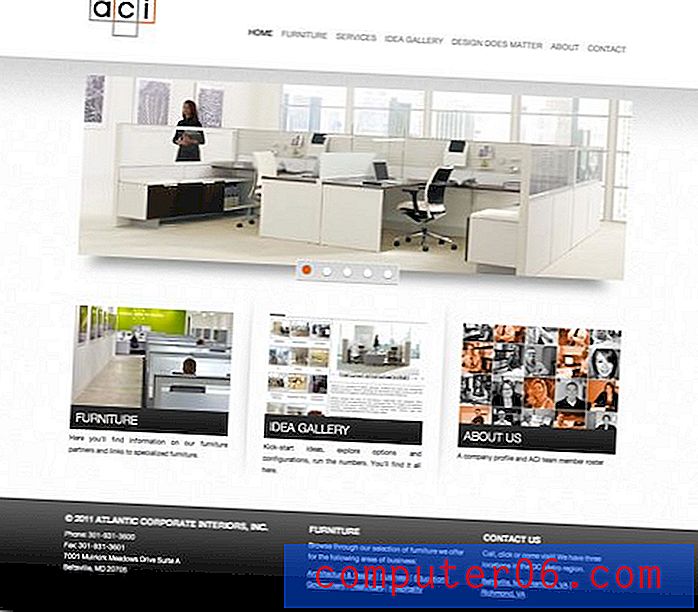
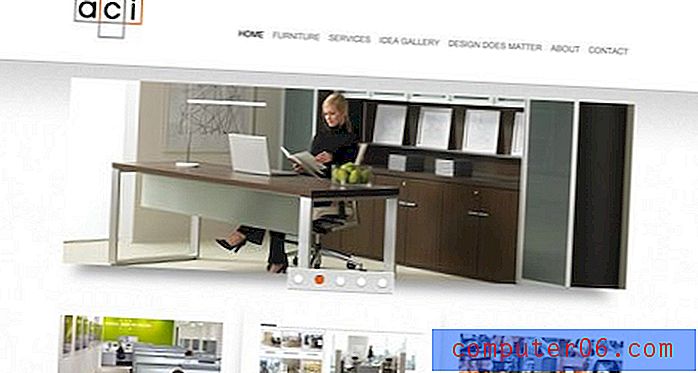
Voici une capture d'écran de la page d'accueil:

Première impression
J'ai discuté un peu avec le concepteur de ce site et il a noté que le site venait juste d'être mis en ligne la veille du début de cette critique. C'est une opportunité intéressante pour avoir la chance d'évaluer un site si récent. Comme vous pouvez l'imaginer, cela peut souvent prendre des jours, voire des semaines, pour atténuer toutes les petites bizarreries et erreurs que vous ne remarquez pas jusqu'à ce que le site soit vu par des milliers de personnes.
Ma première impression sur ce site est qu'il a l'air très propre. Je peux certainement dire que le concepteur a travaillé dur pour s'assurer que le produit final ne soit pas surchargé par des éléments et des messages inutiles.
Les pages sont bien organisées. Il existe trois sections distinctes: un en-tête, une zone de contenu et un pied de page, séparés par la couleur et la texture. D'un point de vue purement subjectif, j'ai l'impression que le site est un peu lourd de texture. Je n'aime pas particulièrement la proéminence des lignes et le dégradé dans le pied de page. Je me rends compte que c'est un thème visuel repris d'autres éléments mais j'ai l'impression que c'est un peu occupé et distrayant dans une si grande zone.
Encore une fois, c'est plus une affaire de goût personnel qu'une critique logique. Dans l'ensemble, le nouveau design semble être un succès. C'est une tentative solide d'un style de conception actuel qui amène cette entreprise en 2011 et au-delà. En regardant autour de moi, il y a certainement des points spécifiques qui méritent d'être mentionnés et éventuellement mis à jour. Discutons-en.
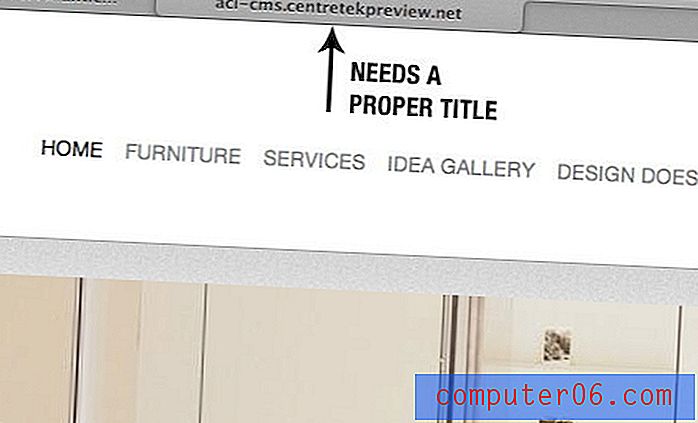
Titre de la page
L'une des premières choses que j'ai remarquées sur le site est qu'il semble que quelqu'un ait oublié de mettre à jour le titre. Il s'agit actuellement d'une référence technique à un ancien test. Maintenant que le site est en ligne, il est essentiel de s'assurer qu'il est mis à jour pour refléter le nom de l'entreprise à des fins fonctionnelles et de référencement.

Vague Purpose
Bien que je sois un grand fan du mouvement de conception Web minimaliste, le principe peut parfois être poussé trop loin. La page d'accueil de ce site pourrait en être un exemple. Lorsque je charge le site sur mon ordinateur portable, voici la partie de la page que je vois:

Comme vous pouvez le voir, le site est assez vague sur ce qui se passe. Il y a des questions clés auxquelles vous voulez que les utilisateurs puissent répondre immédiatement: De qui est ce site? À quoi / pour qui? En réponse, la partie supérieure du site ne vous donne qu'un logo qui dit "ACI". Il n'y a absolument aucune description de l'entreprise ou de ce qu'elle fait. Les images du diaporama sont un indice, mais en les regardant, je ne sais pas si ce qui est proposé est un produit (mobilier), un service (aménagement de bureau) ou les deux. Le meilleur indicateur de ce que propose ACI vient du mot «mobilier» dans la navigation.
Cette sorte de «rassembler les indices pour résoudre le mystère» de la navigation sur le Web peut frustrer les utilisateurs. Certes, certaines personnes ne navigueront sur le site que parce qu'elles savent exactement ce que c'est, d'autres cependant tomberont sur le site via Google et d'autres ressources et vous voulez vous assurer que ces visiteurs ne se désintéressent pas rapidement en raison d'un manque d'informations. .
Comment le réparer
La solution ici est plus facile que vous ne le pensez. Vous n'avez pas nécessairement besoin d'un énorme paragraphe de texte pour dire aux gens qui vous êtes et ce que vous faites. Essayez plutôt une doublure simple. Par exemple, Twitter est un concept assez compliqué, mais sa page d'accueil dit simplement ce qui suit:
«Découvrez ce qui se passe en ce moment avec les personnes et les organisations qui vous intéressent.»
Cela vous indique simplement le concept même du service, rien de plus. Je vous recommande de vous efforcer de trouver quelque chose comme ça pour la partie supérieure du site ACI.
Navigation secondaire
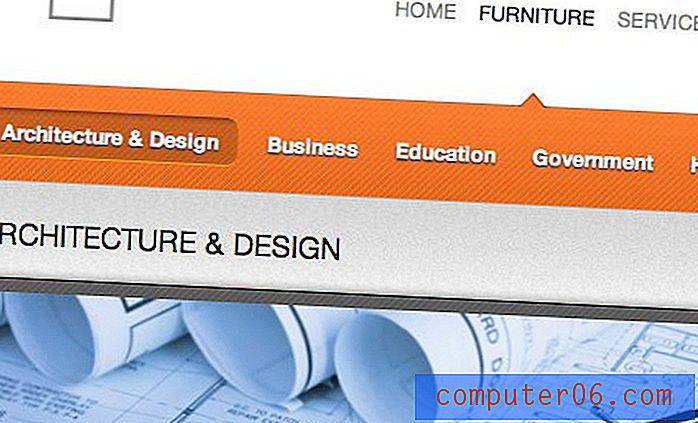
En dépassant la page d'accueil, nous constatons que les pages secondaires sont également assez bien conçues. La plupart d'entre eux prennent une disposition à deux colonnes efficace et simple comme celle illustrée ci-dessous.

Sur ces pages, le concepteur a introduit une fonction de navigation secondaire, qui permet de garder tout le contenu soigneusement classé et condensé. La répétition de l'orange vif du logo est une belle touche, elle aide à garder la palette de couleurs cohérente et donne un peu de vie à la page.

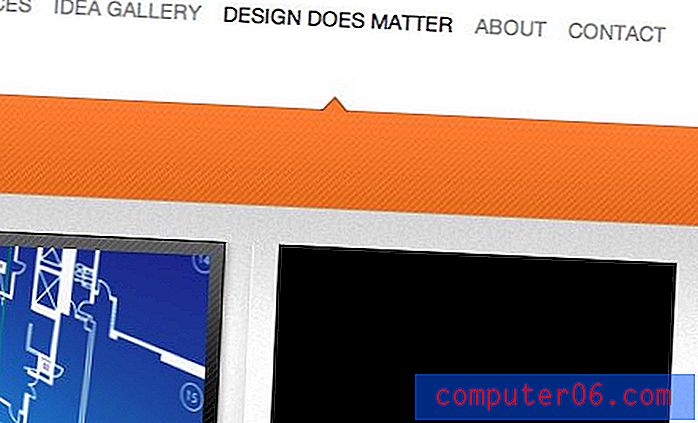
Le problème que j'ai avec la navigation secondaire est qu'elle n'est pas toujours utilisée. Certaines pages n'ont pas de frères et sœurs et possèdent donc une zone de navigation vide. Cela en fait un élément assez maladroit dans la conception qui ressemble plus à un accident qu'à quelque chose laissé intentionnellement en blanc.

Comment le réparer
La solution ici est simple, il suffit de masquer complètement la navigation secondaire lorsqu'il n'y a pas de contenu à y mettre. La page d'accueil est un exemple de page qui a omis cet élément, il est donc tout à fait approprié de recommencer ici.
Liens aléatoires
La dernière chose que j'ai remarquée sur le site en cliquant, c'est qu'il y a quelques liens d'images qui ne vont vraiment nulle part. Au lieu de cela, ils ouvrent des versions plus grandes des images. En principe, c'est bien et c'est même une pratique courante dans les galeries d'images. Cependant, ceux-ci apparaissent sur des images qui ne méritent pas cette fonctionnalité. Pour autant que je sache, cela se limite aux images de la barre latérale comme celle ci-dessous.

Ici, nous voyons une image d'un téléphone sur un clavier, ce qui est parfaitement logique étant donné qu'il s'agit d'une page de contact. Cependant, lorsque je survole l'image du téléphone, j'obtiens un curseur de la main, ce qui m'amène à cliquer. Cela me donne une grande image d'un téléphone sur un clavier. Pourquoi ai-je besoin de regarder de plus près une simple photo de stock? Cette fonctionnalité inutile a la capacité de distraire l'utilisateur de ce qui est important.
Conclusion
Pour résumer, je pense que la refonte de ce site a été un succès. L'esthétique est propre et actuelle et se marie vraiment bien avec le mobilier élégant et moderne vendu sur le site. Dans l'ensemble, mes suggestions d'amélioration se résument à des décisions de conception subjectives et à de légères corrections de bugs:
- Pensez à assouplir un peu la texture. Peut-être atténuer la couche de bruit et rendre le pied de page moins distrayant.
- Fixez le titre de la page.
- Assurez-vous que l'objectif du site / de l'entreprise est clairement indiqué sur la page d'accueil.
- Masquez la barre de navigation secondaire lorsqu'elle n'est pas nécessaire.
- Oubliez les liens sur des photos aléatoires qui n'ont aucune raison d'être affichées à une plus grande taille.
À ton tour!
Maintenant que vous avez lu mes commentaires, lancez-vous et aidez-moi en donnant au designer quelques conseils supplémentaires. Faites-nous savoir ce que vous pensez de la conception et ce que vous pensez pourrait être plus fort. Comme toujours, nous vous demandons également d'être respectueux envers le concepteur du site et d'offrir des conseils constructifs clairs, sans insultes.