Critique de conception Web # 74: Fermes Pergola
Chaque semaine, nous examinons un nouveau site Web et analysons le design. Nous soulignerons à la fois les domaines qui sont bien réalisés en plus de ceux qui pourraient utiliser un peu de travail. Enfin, nous terminerons en vous demandant de fournir vos propres commentaires.
Le site d'aujourd'hui est Pergola Farmhouses. Commençons et voyons ce que nous en pensons!
Explorez les ressources de conception
Si vous souhaitez soumettre votre site Web pour qu'il soit présenté dans une future critique de conception, cela ne prend que quelques minutes. Nous facturons 49 $ pour critiquer votre conception - beaucoup moins que ce que vous paieriez pour qu'un consultant jette un œil à votre site! Vous pouvez en savoir plus ici.
À propos de Pergola Farmhouses
Pergola Farmhouses a été fondée en 1997 lorsque Julian a commencé à rénover d'anciennes fermes en villas de vacances. Son épouse, Doris, est devenue la responsable des réservations et de la gestion générale des fermes, tandis que Julian s'est concentré sur la rénovation de nouvelles maisons de caractère. Avec plus de quinze ans d'expérience dans la location de fermes et de villas acquises avec différentes personnes d'origines diverses, Julian et Doris sont toujours là pour vous aider et rendre vos vacances aussi confortables et mémorables que jamais.
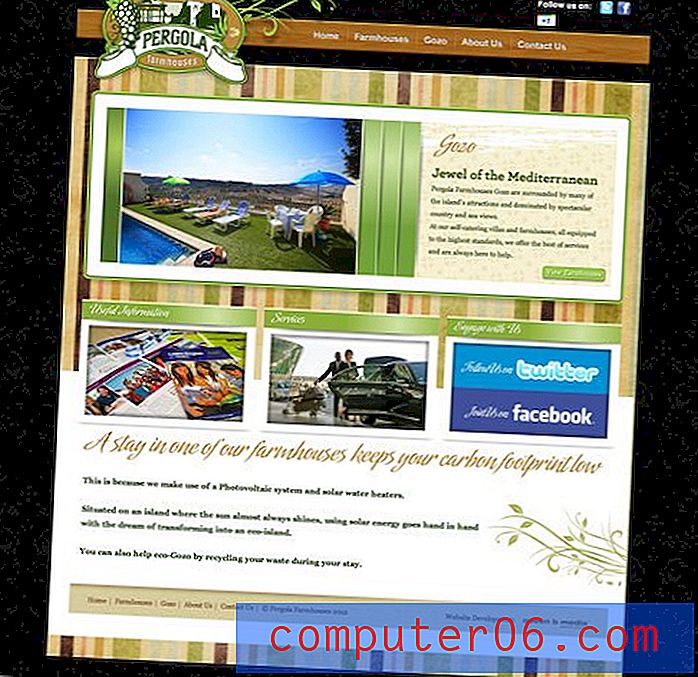
Voici une capture d'écran de la page d'accueil:

Première impression
Le site des fermes Pergola a une base solide et fonctionnelle qui, je pense, leur sera très utile. Cependant, d'un point de vue esthétique, je pense qu'il pourrait utiliser une mise à jour. Nous parlerons de la façon dont la surutilisation de quelques tendances obsolètes a conduit à un site qui semble désuet.
Suivre les tendances datées
L'un des sujets les plus difficiles à commenter concernant un site donné est la nature de l'utilisation des tendances en temps opportun dans une conception. Parfois, vous savez immédiatement quand vous regardez un site qu'il semble un peu daté, mais il est difficile de déterminer pourquoi. Cela est particulièrement vrai lorsque, comme ce site, le design a intentionnellement une esthétique vintage.
De plus, pour un non-concepteur, cela peut sembler mesquin. Cependant, c'est un peu comme porter des vêtements qui sont depuis longtemps démodés, qu'on le veuille ou non, les gens vous jugeront pour cela. De plus, en tant que visiteur si je pense que les graphiques sont obsolètes, je commence à me demander si les informations le sont aussi.
Comme je viens de le mentionner, ce site est intentionnellement vieilli dans son esthétique, mais il faut tenir compte du fait qu'au fil du temps, même les styles de design vintage et rétro évoluent. Les zones gênantes les plus faciles à repérer sont celles qui ne correspondent pas vraiment au thème vieilli. Par exemple, l'utilisation d'effets de biseau et de relief de style Photoshop:

Ce style a tout simplement disparu et a tendance à être ringard ces jours-ci. Vous ne pouvez pas non plus le justifier avec l'argument rétro, étant donné que ce style particulier suggère une origine du début des années 2000 tandis que le reste du site suggère une période beaucoup plus ancienne.
Une autre chose qui ne fonctionne pas vraiment pour moi est l'utilisation extrêmement intensive de la texture. L'impression de fond d'écran, les rayures occupées, les taches répétitives à côté du diaporama et le bois dans la navigation se rejoignent de manière résolument occupée et écrasante (en particulier les rayures). Aujourd'hui, les tendances de la texture tendent à graviter davantage vers la subtilité.

Le logo
Un élément qui, je pense, réussit à retirer le motif vintage est le logo. C'est un magnifique travail d'illustration joliment situé dans un joint ovale. Cela rappelle beaucoup le style des en-têtes de lettre, qui, bien que daté, peut toujours être super attrayant lorsqu'il est abordé avec tact. Je pense que les vignes ajoutées à l'arrière pourraient être inutiles, mais sinon, c'est un excellent morceau de design.

Liens sociaux
Pendant que nous regardons le haut du site, il y a une chose rapide à mentionner. La disposition des logos sociaux est assez étrange:

Il n'y a tout simplement aucune raison pour que le logo Google+ soit sur sa propre ligne. C'est gênant et distrayant et cela fait penser à une réflexion après coup. Je parierais que c'était un ajout récent (étant donné qu'il s'agit d'un site assez nouveau) et que quelqu'un n'a tout simplement pas investi le temps nécessaire pour que ce logo coule vraiment dans le reste de la mise en page.
Le SlideDeck
Le diaporama utilisé sur la page d'accueil de Pergola est le plugin SlideDeck jQuery populaire, dont je suis un grand fan. SlideDeck facilite la création d'une manière attrayante et interactive de présenter beaucoup de contenu dans un petit espace.

Bien que j'aime le concept de SlideDecks, je ne suis pas fou de l'implémentation ici. Les dégradés ici et ailleurs sont une autre de ces touches qui ressemblent à un look Photoshopped qui n'est plus très populaire. De plus, il est étrange de voir les barres verticales vides. Celles-ci sont destinées à contenir le contenu texte relatif à la diapositive. Vides, ils ont l'impression de manger de l'espace sans raison. De plus, vous manquez une occasion de fournir de simples informations sur chaque diapositive: de belles vues sur la mer, un personnel à service complet, etc.
Typographie
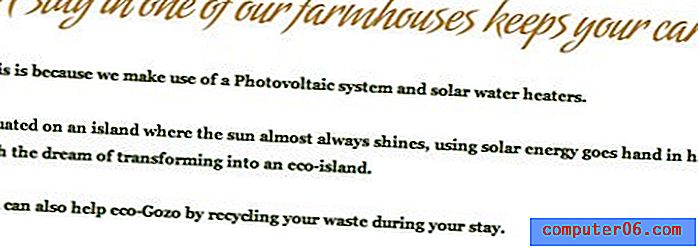
Le dernier domaine dont j'aimerais discuter est la typographie sur la page. Je suis un adepte du bon type et de la lisibilité maximale et je ne peux m'empêcher de penser que le concepteur est allé trop loin ici avec les titres cursifs:

La police de caractères en elle-même est un script assez intéressant, donc je peux voir pourquoi il a été choisi, mais l'astuce pour implémenter des scripts avec un certain succès est de les utiliser avec parcimonie. Par exemple, cette police de caractères semble bonne pour le seul mot «Gozo» en haut de la page, mais le reste du temps, elle est tout simplement trop ornée et rend l'expérience de lecture inutilement difficile.
De plus, les paragraphes près du bas de la page ont une distribution assez maladroite des espaces blancs. On dirait qu'il y avait un énorme fossé et un peu de contenu et que les deux ne se sont pas bien rencontrés. Je recommande de supprimer certains des sauts de ligne inutiles.

Conclusion
En parcourant le site, je pense qu'il y a une bonne mesure de fonctionnalité ici. En tant que visiteur potentiel, je n'ai pas vraiment de difficulté à naviguer et à trouver les informations dont j'ai besoin. C'est un énorme avantage à ne pas négliger. La plupart des visiteurs se soucieront de cela avant tout.
Cela dit, du point de vue de la conception, les choses pourraient être meilleures. Le site ressemble un peu à une vieille maison qui pourrait nécessiter une mise à jour. Vous voulez que l'esthétique à l'ancienne reste en place, mais certains des luminaires devraient être remplacés pour le mettre à niveau avec les normes modernes.
À ton tour!
Maintenant que vous avez lu mes commentaires, lancez-vous et aidez-moi en donnant au designer quelques conseils supplémentaires. Faites-nous savoir ce que vous pensez de la conception et ce que vous pensez pourrait être plus fort. Comme toujours, nous vous demandons également d'être respectueux envers le concepteur du site et d'offrir des conseils constructifs clairs, sans insultes.