Critique de conception Web # 81: Amilova
Chaque semaine, nous examinons un nouveau site Web et analysons le design. Nous soulignerons à la fois les domaines qui sont bien réalisés en plus de ceux qui pourraient utiliser un peu de travail. Enfin, nous terminerons en vous demandant de fournir vos propres commentaires.
Le site d'aujourd'hui est Amilova. Commençons et voyons ce que nous en pensons!
Explorez Envato Elements
Si vous souhaitez soumettre votre site Web pour qu'il soit présenté dans une future critique de conception, cela ne prend que quelques minutes. Nous facturons 49 $ pour critiquer votre conception - beaucoup moins que ce que vous paieriez pour qu'un consultant jette un œil à votre site! Vous pouvez en savoir plus ici.
À propos d'Amilova
Depuis 2010, le projet Amilova est une plateforme permettant aux artistes du monde entier de présenter leurs bandes dessinées à un public mondial, dans toutes les langues possibles. Le projet Amilova grandit de plus en plus chaque jour. Notre communauté internationale comprend plus de 23 000 membres et nous comptons plus de 350 artistes.
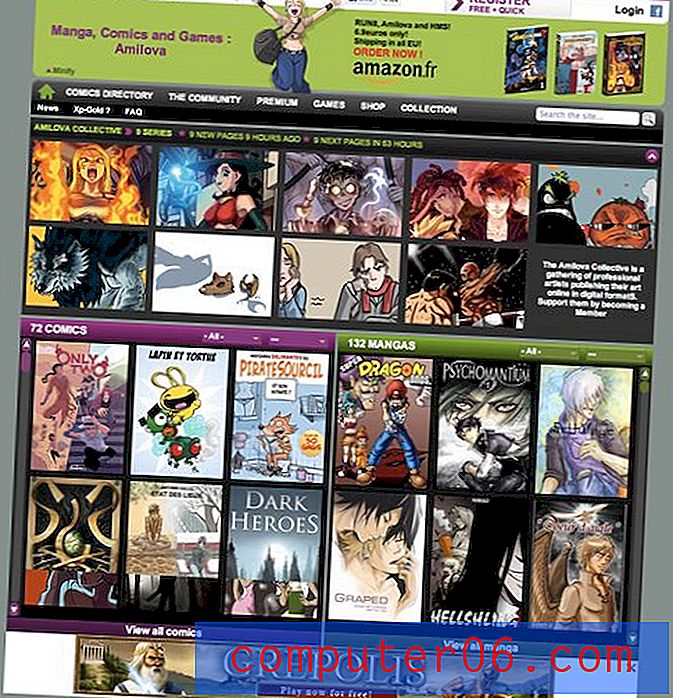
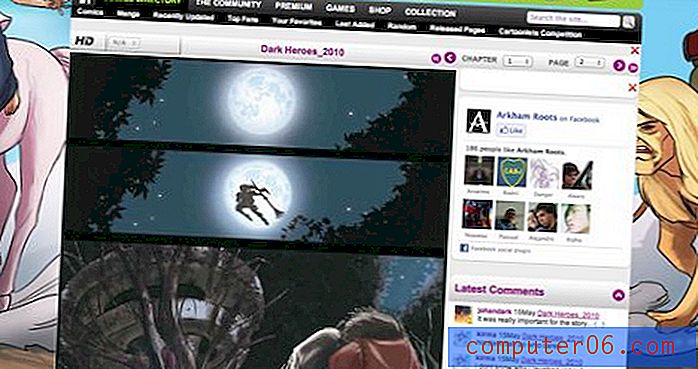
Voici une partie de la page d'accueil:

Premières impressions
Dès que la page se charge, il ne fait aucun doute que ce site est dédié à la bande dessinée. La page d'accueil regorge de superbes illustrations accrocheuses et je pense que cela garantit que le marché cible est cloué immédiatement. Si vous aimez les bandes dessinées, vous voudrez certainement regarder autour de vous, sinon, vous saurez tout de suite que ce site n'est pas pour vous.
Ce n'est pas rien. Cela semble évident, mais il est très important que, quel que soit le type de site Web que vous concevez, les utilisateurs puissent toujours avoir une idée de ce qui se passe le plus rapidement possible.
Maintenant, tout cela étant dit, au-delà du fait qu'il s'agit évidemment d'une sorte de site de bande dessinée, je n'ai vraiment aucune idée de ce qui se passe pendant mes premières secondes en regardant la page. Est-ce un magasin de bandes dessinées? S'agit-il d'histoires gratuites? J'ai l'impression qu'une déclaration audacieuse et claire sur ce dans quoi je m'engage est nécessaire. S'il y avait un gros titre en haut de la page qui disait quelque chose comme "Lire des centaines de bandes dessinées gratuites", alors je pense que la page serait beaucoup plus attrayante.
Dans cet esprit, plongeons-nous et examinons de plus près des sections spécifiques de la page.
Entête

Comme je viens de le mentionner, l'en-tête du site pourrait certainement énoncer beaucoup plus clairement l'objectif du site, mais même au-delà, je ne suis vraiment pas ravi de la conception de l'en-tête dans son intégralité.
La principale raison en est que cela ressemble en fait à une grosse annonce. Nos yeux ont été formés pour repérer et ignorer les annonces sans un second regard et j'ai immédiatement regardé au-delà de cette section de la page en pensant qu'il ne s'agissait que d'une bannière tierce. Je pense qu'une refonte complète de l'en-tête est nécessaire pour vraiment faire ressembler cela à un morceau du site.
Non seulement l'en-tête ressemble à une annonce ennuyeuse, mais le site vous dit en fait que c'est une gêne que vous devriez vouloir s'en aller:

Comme vous pouvez le voir, il y a un bouton «réduire» qui réduit l'en-tête, mais dès que vous essayez d'appuyer dessus, vous obtenez un message indiquant que cette fonctionnalité est réservée aux membres. Je trouve que c'est une stratégie bizarre avec laquelle je ne suis tout simplement pas d'accord.
Je n'aurais même jamais pensé à réduire normalement l'en-tête d'un site. Ce n'est pas quelque chose que je ressens vraiment le besoin de faire, au moins jusqu'à ce que je vois ce bouton de réduction. Ce lien me fait penser qu'il y a une fonctionnalité, je ne peux donc pas résister à la vérifier, mais ensuite on me dit que je suis un citoyen de second ordre et que je ne peux donc pas accéder à cette fonctionnalité avancée. Cependant, ce n'est pas une fonctionnalité avancée, ce n'est pas une excellente fonctionnalité et je ne pense tout simplement pas que c'est vraiment quelque chose qui incite la plupart des gens à s'inscrire. Il est beaucoup plus probable de simplement énerver vos utilisateurs.
Le flux de la page
La partie principale de la partie visuelle de la page lors du premier chargement du site est occupée par une grille de vignettes présentant les différentes bandes dessinées. C'est parfait et donne vraiment l'impression d'avoir accès à une grande bibliothèque de contenu.

Je pense que ce qui manque à la page est un curseur d'image pleine largeur qui met vraiment en valeur le contenu et peut-être même sert de correctif au problème d'en-tête. Le site a évidemment accès à un groupe d'illustrateurs très talentueux et à leurs illustrations et je pense qu'un grand curseur est le moyen idéal pour le montrer et attirer les utilisateurs dans l'expérience.
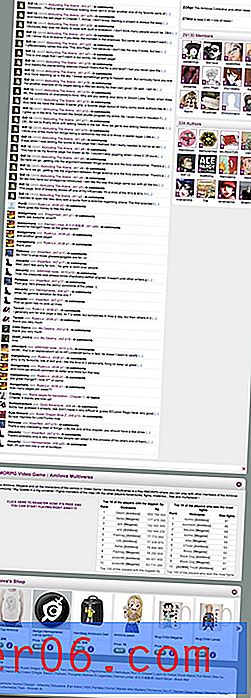
Après la section des miniatures, vous accédez à un flux d'activité en temps réel qui vous indique ce que les utilisateurs font sur le site. À mon avis, c'est beaucoup trop énorme et domine vraiment la grande majorité de la page d'accueil.

Comme vous pouvez le voir, cette section va pour toujours. Le problème avec cela est qu'il y a du contenu important après cette section, comme un joli petit widget de magasin, mais je parie que la plupart des utilisateurs ne vont jamais aussi loin car ils abandonnent simplement le défilement.
La solution ici est simple, affichez dix lignes d'activités récentes au maximum sur la page d'accueil. Si les utilisateurs le souhaitent, ils doivent être redirigés vers une autre page dédiée à ce matériel. Sinon, cela ressemble à un énorme gaspillage d'espace.
L'expérience de lecture

Étant donné que l'objectif principal du site semble être la découverte et la lecture de bandes dessinées, cette expérience doit vraiment être aussi bonne que possible pour que le site réussisse. S'il y a des ressources à dépenser, elles devraient l'être dans ce domaine.
Malheureusement, j'ai trouvé que c'était un processus assez lourd et exigeant en travail de lire une bande dessinée sur le site. Les pages sont si grandes qu'elles ne tiennent pas sur l'écran de mon MacBook, donc beaucoup de défilement est nécessaire et les boutons de rotation des pages sont mal placés.
De plus, je pense que la première réaction de tout le monde en ramassant une bande dessinée est de la feuilleter pour voir dans quoi vous vous embarquez et pour apprécier généralement l'œuvre d'art. Cependant, ce site ne cherche en aucun cas à reproduire cette fonctionnalité.
Voici ma suggestion. J'ai besoin de trois ou quatre options d'affichage différentes pour l'expérience de lecture. Le premier est une grille de vignettes qui me permet de parcourir rapidement et visuellement le contenu de toute l'histoire. Vous n'avez pas besoin d'une animation de retournement de page pour reproduire la navigation, une galerie de miniatures fera parfaitement l'affaire. Les vues suivantes devraient être consacrées à agrandir progressivement le contenu. Peut-être une vue en deux avec qui permet aux illustrateurs d'utiliser une propagation complète, puis enfin la grande vue qui existe actuellement pour la lecture rapprochée de petites bulles de texte.
Je sais que ce serait une énorme douleur à mettre en œuvre, mais je pense vraiment que c'est une étape nécessaire qui doit être prise avant que le site puisse vraiment prétendre offrir une expérience de lecture agréable.
Résumé
Amilova a évidemment fait un excellent travail pour construire une communauté impressionnante et une bibliothèque de contenu, il est maintenant temps de mûrir l'expérience et d'affiner ce qui est actuellement maladroit. Repensez l'introduction de la page d'accueil sur le site, donnez-moi un grand beau curseur d'image sur le dessus, découpez ce flux d'activité géant et offrez des options de visualisation alternatives pour la lecture de bandes dessinées.
Ces changements ne sont pas mineurs, ce sont des révisions majeures qui prendront du temps et des efforts, mais je crois vraiment que le site sera beaucoup mieux pour eux.
À ton tour!
Maintenant que vous avez lu mes commentaires, lancez-vous et aidez-moi en donnant au designer quelques conseils supplémentaires. Faites-nous savoir ce que vous pensez de la conception et ce que vous pensez pourrait être plus fort. Comme toujours, nous vous demandons également d'être respectueux envers le concepteur du site et d'offrir des conseils constructifs clairs, sans insultes.