Une critique écrasante du livre écrasant
Lorsque Smashing Magazine a annoncé pour la première fois la sortie de son livre, je dois avouer que j'étais légèrement sceptique. J'apprécie leur blog régulièrement, mais je ne voyais pas vraiment comment le concept se répercuterait sur un livre - ni quels sujets il couvrirait.
J'ai passé quelques heures à lire ma critique au cours de la semaine dernière et j'ai été agréablement surpris. Sven et Vitaly ont réussi à rassembler plusieurs écrivains talentueux pour aider à préparer une lecture très intéressante.
Cette revue vous guidera à travers le contenu du livre et décrira quelques-uns des chapitres que j'ai particulièrement appréciés!
Explorez les ressources de conception
Un aperçu du livre
Le Smashing Book s'adresse principalement aux concepteurs et aux personnes qui gèrent et gèrent des sites Web. Bien que quelques chapitres traitent du développement et des scripts côté serveur, le livre traite principalement de la conception, de la typographie, du CSS et de l'exploitation de sites Web.
Si vous lisez cette critique, vous êtes probablement intéressé par un ou plusieurs de ces sujets. D'une manière générale, la première moitié du livre traite des éléments essentiels de la conception, et la seconde moitié prend une orientation plus commerciale.
La mise en page et le design sont bons partout, avec une police lisible et de nombreux exemples visuels. Il est facile à lire et à assembler de manière compréhensible.
Voici un aperçu de l'apparence des pages et de la mise en page:

Chapitre par chapitre
Comme vous vous en doutez, le livre comporte plusieurs chapitres axés sur différents aspects de la conception. Nous allons passer brièvement en revue chacun d'eux et expliquer ce à quoi vous pouvez vous attendre:
Conception d'interface utilisateur dans les applications Web modernes
Écrit par Dmitry Fadeyev, ce chapitre commence par les bases de ce qui fait une excellente interface utilisateur - des connaissances essentielles pour quiconque conçoit pour le Web. Il se concentre non seulement sur la façon dont la couleur, les dégradés, les bordures et la disposition affectent la conception de l'interface - couvrant également la façon d'écrire une copie d'interface efficace.
Le chapitre est décomposé de manière facile à lire et se déroule très bien. Le contenu est assez basique, mais constitue une bonne base pour de nouveaux designs et un rappel bienvenu pour ceux d'entre vous qui sont dans le domaine depuis plusieurs années.
L'art et la science des mises en page CSS
Tout bon concepteur doit avoir une solide connaissance du CSS et savoir comment l'utiliser pour créer et structurer des sites Web. Écrit par Jacob Gube et Kayla Knight, il couvre des dispositions à largeur fixe / fluide, des grilles, des dispositions élastiques, couplées à un certain nombre d'exemples de code réels.

Les informations sont toutes excellentes, bien que le code CSS soit présenté de manière assez basique (sans coloration ni mise en évidence du code). Il se termine par une brève discussion sur la façon de choisir la mise en page correcte pour votre site particulier.
Typographie: règles, lignes directrices et erreurs courantes
La typographie est un aspect essentiel de votre site pour bien faire les choses, et aussi l'un des plus difficiles. Ce chapitre est écrit par Alessandro Cattaneo, Jon Tan et Yves Peters - tous experts dans le domaine.
Tous les aspects de base de la typographie sont expliqués, suivis d'une poignée de définitions de certains termes (j'ai trouvé cela particulièrement utile!). L'espacement vertical, les grilles et la hiérarchie sont couverts, ainsi que quelques exemples de la façon dont ces différents effets sont obtenus avec CSS.

Ce chapitre parvient à trouver un bon équilibre entre la théorie et les exemples pratiques - ce qui peut être difficile à faire. J'ai hâte de mettre en pratique ce que j'ai appris ici.
Principes d'utilisation pour les sites Web modernes
Conçu par Andrew Maier et David Leggett, ce chapitre vous explique les principes de création d'un site Web utilisable. Cela comprend la réflexion du point de vue de votre utilisateur, le maintien d'une conception visuelle cohérente et plusieurs autres excellents conseils.
Il existe un grand nombre de «points de contrôle de l'utilisabilité» qui constituent une bonne liste pour travailler avant de lancer un nouveau site ou projet. Ce type de conseils pratiques rend les informations présentées très utilisables, et il y a beaucoup à retenir et à réfléchir.
Le guide ultime pour une utilisation fantastique des couleurs
Écrit par Darius Monsef, l'homme derrière COLOURLovers, cette section commence avec beaucoup de théorie sur la couleur, et comment réussir à assortir et mélanger les couleurs ensemble.

Les exemples montrés ici sont excellents, je pensais que j'aurais aimé avoir quelques liens et exercices pratiques à suivre.
Optimisation pour les sites Web
Ce chapitre est rédigé par René Schmidt et se concentre sur la façon d'optimiser votre site Web pour la meilleure expérience utilisateur possible. Certains conseils sont plus évidents (comme donner des dimensions à vos images), mais il y a un tas de suggestions très utiles que je n'avais pas envisagées auparavant. C'était intéressant de lire le raisonnement derrière certaines des techniques que j'utilise déjà.
Le chapitre aborde ensuite l'optimisation des serveurs - ce dont les concepteurs sont souvent un peu intimidés. Tout est présenté de manière facile à lire, à l'exception de la disposition de code légèrement basique (comme mentionné précédemment).
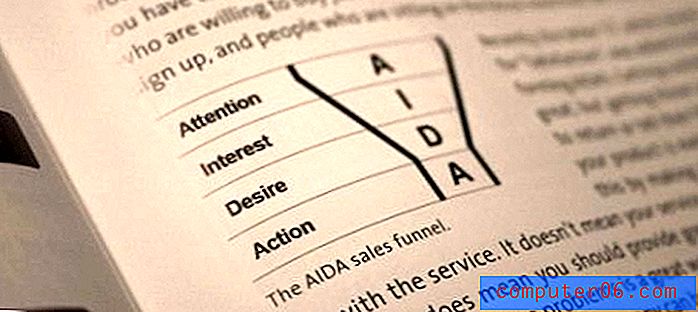
Design to Sell - Augmentation des taux de conversion
Que vous dirigiez votre propre entreprise en ligne ou que vous conceviez régulièrement pour d'autres personnes, il est essentiel de comprendre comment «convertir». Il peut s'agir de créer une vente ou simplement d'encourager un utilisateur à suivre une incitation à l'action particulière.

Dmitry Fadeyev a de nouveau quelques conseils utiles à partager ici, en commençant par se plonger dans la psychologie derrière la capture du désir d'un utilisateur. Le chapitre propose ensuite des suggestions pratiques, telles que laisser un utilisateur essayer le produit, proposer des démos vidéo et faire des choix clairs.
Comment transformer un site en une marque remarquable
Chris Spooner a fait un excellent travail en couvrant les éléments essentiels de la marque, centrés sur la conception, le contenu, la communauté, l'innovation et «entrer dans la tête de l'utilisateur».
L'image de marque est quelque chose qui est difficile à obtenir correctement et commence à un stade très précoce de votre site Web ou de votre entreprise - une fois établi, il est difficile de s'adapter. C'est une lecture précieuse, mais pour créer une marque vraiment réussie, vous avez également besoin d'un concept unique et d'une bonne dose de travail acharné!
Apprendre des experts: entretiens et perspectives
Dans ce chapitre, Steven Snell rassemble la perspicacité et l'opinion de divers designers de haut niveau. Les contributeurs ne manquent pas, notamment Jason Santa Maria, Collis Ta'eed, Jon Hicks et Andy Budd.
Les questions posées sont très perspicaces, centrées sur les domaines suivants:
- Design et développement
- Le processus de conception
- Amélioration de soi et développement des compétences
- Affaires et Freelance
J'ai vraiment apprécié ce chapitre. Apprendre auprès d'experts dans votre domaine est une expérience extrêmement précieuse, et il y a de très bonnes idées faites ici. Il est rare de trouver cette qualité d'interview en ligne.
Derrière les rideaux: l'histoire du magazine Smashing
Apprendre le développement et le fonctionnement continu d'un site Web me fascine toujours, donc ce chapitre est particulièrement recommandé. Il décrit comment Smashing Magazine a évolué d'un petit blog vers le succès qu'il est aujourd'hui, et les mesures prises pour y arriver.

Il est rare de lire une histoire «en coulisses» aussi intéressante, et il y a beaucoup à apprendre de la passion et du dévouement mis dans ce site en particulier.
Points forts
Parce que ma passion principale est le processus de création et de gestion de sites Web, j'ai particulièrement apprécié les domaines du livre axés sur l'image de marque, la monétisation et «l'apprentissage des experts». Ces chapitres regorgent de conseils et d'idées utiles.
Une légère critique porte sur l'édition et la relecture du livre. Vous rencontrerez quelques erreurs ici et là (y compris "Moderrn" sur la page de contenu!). De toute évidence, c'est difficile, et le contenu et la substance du livre ne sont pas affectés. Il est clair que beaucoup de travail a été fait pour que les idées et les conseils contenus dans le livre soient du matériel de qualité A.
Si vous êtes un concepteur de sites Web ou si vous avez l'idée de gérer un site Web, c'est un excellent livre à lire. Ce n'est pas prétentieux en aucune façon et, bien qu'il ne vous apprenne pas à créer un site Web, les concepteurs intermédiaires et avancés auront beaucoup de choses à contempler après l'avoir lu.
Où acheter le livre
Si vous souhaitez en récupérer une copie, elle coûte 29, 90 $ et est disponible directement auprès de Smashing Magazine. La qualité d'impression est brillante et elle est emballée dans une boîte de marque géniale «Smashing».
Si vous avez déjà lu le livre, n'hésitez pas à partager vos réflexions dans les commentaires. J'adorerais savoir comment tu l'as trouvé!