Critique de conception Web # 84: RoyalSlider
Chaque semaine, nous examinons un nouveau site Web et analysons le design. Nous soulignerons à la fois les domaines qui sont bien réalisés en plus de ceux qui pourraient utiliser un peu de travail. Enfin, nous terminerons en vous demandant de fournir vos propres commentaires.
Aujourd'hui, nous allons examiner le site de RoyalSlider, un curseur de contenu JavaScript populaire. Commençons et voyons ce que nous en pensons!
Explorez Envato Elements
Si vous souhaitez soumettre votre site Web pour qu'il soit présenté dans une future critique de conception, cela ne prend que quelques minutes. Nous facturons 49 $ pour critiquer votre conception - beaucoup moins que ce que vous paieriez pour qu'un consultant jette un œil à votre site! Vous pouvez en savoir plus ici.
À propos de RoyalSlider
«Découvrez la nouvelle version du curseur le plus populaire sur CodeCanyon. Depuis juillet 2011, 4637 licences ont été vendues. Nous avons reçu, 5 de 5 étoiles basé sur 378 avis. ”
«Chaque modèle de curseur est réactif. Jetez-y un œil sur votre appareil mobile ou essayez de redimensionner votre navigateur pour voir l'effet. »
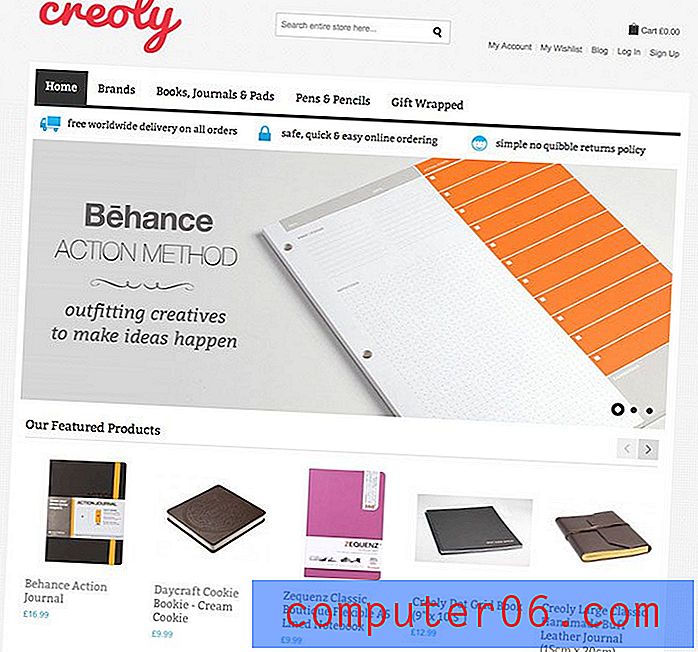
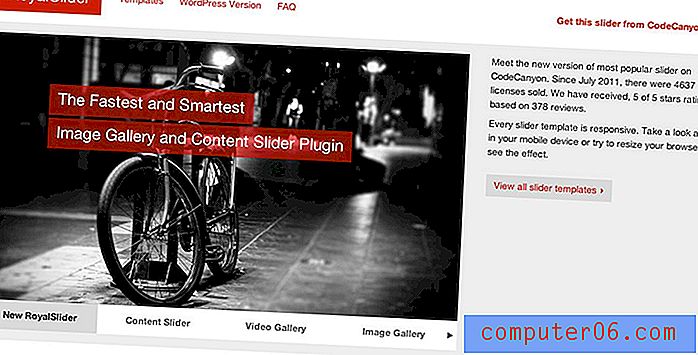
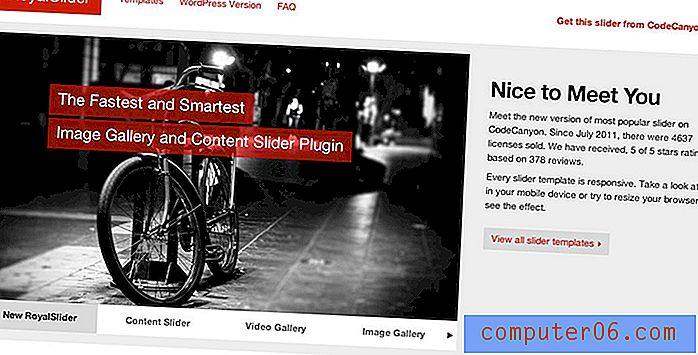
Voici une capture d'écran de la page d'accueil:

Première impression
J'adore plonger dans des sites Web vraiment ciblés comme celui-ci, car nous pouvons développer un ensemble clair d'objectifs et peser le succès de la conception par rapport à ces objectifs.
En quoi consiste ce site? Son seul but est de vendre un produit: le «RoyalSlider», qui est en fait un article extrêmement populaire sur CodeCanyon. Avec ce mini site, le développeur peut vraiment entrer dans les détails sur la façon dont le curseur est génial et ce qu'il fait.
Comme vous pouvez le voir sur la capture d'écran ci-dessus, il a fait exactement cela. Le site lui-même est très attrayant, donc d'un point de vue purement esthétique, je n'aurai pas grand-chose à dire à part "du bon travail!" Cependant, du point de vue de l'organisation du contenu, je pense que nous pourrions voir une certaine amélioration.
«Du point de vue de l'organisation du contenu, je pense que nous pourrions voir une certaine amélioration. "Étant donné que l'éducation des visiteurs sur ce produit est un objectif principal, je pense que nous pouvons restructurer certaines informations pour mieux répondre à nos besoins.
Faisons un zoom avant et examinons quelques domaines spécifiques pour voir comment nous pouvons apporter des améliorations.
L'en-tête
L'en-tête est certainement la meilleure partie de la page. Le designer a utilisé cette zone pour montrer son produit, ce qui est parfait, d'autant plus qu'il est si magnifique et très fonctionnel!

Le design ici et ailleurs est super minimal. Le blanc, le gris et le noir sont les couleurs primaires qui remplissent la page d'un rouge audacieux et accrocheur utilisé pour les zones qui méritent une attention particulière.
La navigation est facile à utiliser, le logo est simple mais attrayant, et il existe un lien évident pour acheter l'article sur CodeCanyon. Honnêtement, je ne changerais pas grand-chose ici.
La seule chose que je considérerais serait de lancer un titre en gras au-dessus des deux paragraphes à droite. En ce moment, le curseur attire tellement votre attention (une bonne chose) que vos yeux y restent ancrés sans nécessairement faire le voyage vers le petit texte à droite.
«Voir un gros morceau de texte en gras, peu importe ce qu'il disait, aiderait à attirer l'attention de l'utilisateur…»Voir un gros morceau de texte en gras, peu importe ce qu'il dit, aiderait à attirer l'attention de l'utilisateur sur les informations importantes de ce morceau de contenu. Voici une maquette rapide et sale de ce que je veux dire:

Les caractéristiques
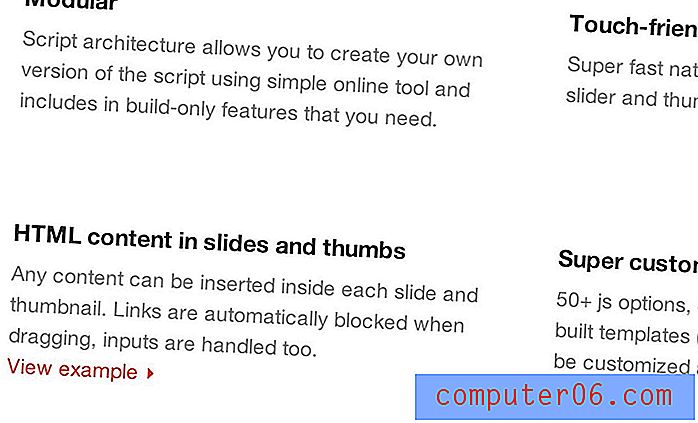
Le reste de la page est occupé par du texte pur: plus de vingt paragraphes! Chacun d'eux est bref, bien formaté et contient un en-tête, ce qui rend la page assez facile à parcourir.

Malgré le fait que le texte soit bien formaté, je pense que cette zone pourrait utiliser un lifting majeur. L'objectif principal de cette étape serait de décomposer tout ce contenu textuel afin qu'il soit plus facile à parcourir et plus attrayant à visualiser. Cela peut être accompli avec une combinaison de deux techniques différentes.
Ajouter des images de support
La première chose que j'aimerais voir dans ce domaine est quelques images. Chaque fois que vous avez de gros morceaux de contenu texte, c'est une bonne idée de travailler dans une sorte de visuels pour aider à transporter ce contenu et ajouter un intérêt visuel à la page.
Vingt et un paragraphes représentent beaucoup de contenu et sans aide visuelle, vous allez perdre vos lecteurs. Rappelez-vous toujours que les personnes qui naviguent sur le Web ont ADD, nous concentrons rarement notre attention de près sur une chose.
Vos visiteurs lisent via Twitter, vérifient leurs e-mails et mettent à jour Facebook, tout en regardant votre site! Si vous voulez rivaliser pour attirer l'attention dans cet environnement, vous devez apporter plus à la table que quelques paragraphes.
"Vos visiteurs lisent via Twitter, vérifient leurs e-mails et mettent à jour Facebook, tout en regardant votre site!"Une solution simple consisterait à associer certains des paragraphes avec des miniatures. Les titres ici, tels que «Touch-friendly» et «Video support», se prêtent parfaitement aux aperçus miniatures, donc cela ne devrait pas être trop difficile.
Créer des sections claires
La prochaine stratégie que j'aimerais voir ici est de prendre tout ce contenu textuel et de le diviser plus clairement en sections distinctes. À l'heure actuelle, il y a deux sections, mais elles ne sont pas vraiment distinctes visuellement.
Je recommanderais de diviser le contenu en au moins trois ou quatre sections, en créant des titres plus grands et plus visibles, et en modifiant légèrement la couleur d'arrière-plan de chaque section pour les aider à se distinguer (alterner entre le blanc et le gris).
Inspiration: Squarespace
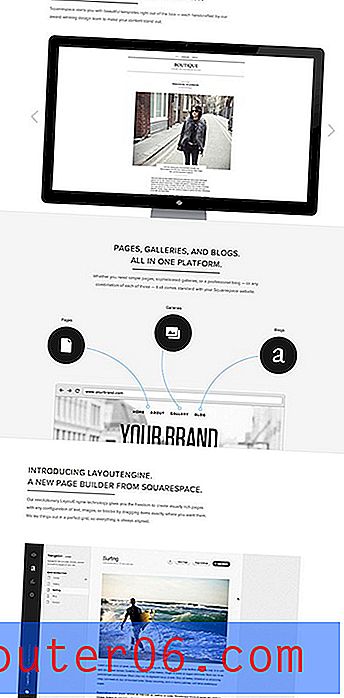
Un site qui, je pense, tire bien parti des conseils que je donne ici est Squarespace. Esthétiquement, ce site est très similaire à celui de RoyalSlider, mais la façon dont ils ont présenté leurs fonctionnalités est beaucoup plus engageante et impressionnante.

Remarquez l'imagerie riche, les gros titres et la couleur d'arrière-plan variable. Lorsque vous faites défiler la page, les sections sont clairement distinctes et si attrayantes que les informations ne sont pas écrasantes.
Je ne dis pas que quiconque devrait arnaquer la conception de Squarespace, mais vous pouvez apprendre de précieuses leçons en analysant ce qu'ils ont fait et pourquoi.
FTW réactif
Le nombre de sites réactifs sur le Web augmente régulièrement. Je suis ravi de voir des développeurs Web de partout, des grandes entreprises aux opérations individuelles, faisant de la réactivité une priorité absolue dans leurs conceptions.
«Non seulement le site RoyalSlider est entièrement réactif, mais le curseur lui-même est réactif. "Ce site est un brillant exemple de cette tendance. Non seulement le site RoyalSlider est entièrement réactif, mais le curseur lui-même est réactif. Ce n'est pas un mince exploit et je félicite le développeur ici pour son dévouement à faire du Web un peu plus une expérience indépendante des appareils.
À ton tour!
Maintenant que vous avez lu mes commentaires, lancez-vous et aidez-moi en donnant au designer quelques conseils supplémentaires. Faites-nous savoir ce que vous pensez de la conception et ce que vous pensez pourrait être plus fort. Comme toujours, nous vous demandons également d'être respectueux envers le concepteur du site et d'offrir des conseils constructifs clairs, sans insultes.