Critique de conception Web # 86: WPMU
Chaque semaine, nous examinons un nouveau site Web et analysons le design. Nous soulignerons à la fois les domaines qui sont bien réalisés en plus de ceux qui pourraient utiliser un peu de travail. Enfin, nous terminerons en vous demandant de fournir vos propres commentaires.
Le site d'aujourd'hui est WPMU.org, un site pour les passionnés de WordPress. Commençons et voyons ce que nous en pensons!
Explorez les ressources de conception
Si vous souhaitez soumettre votre site Web pour qu'il soit présenté dans une future critique de conception, cela ne prend que quelques minutes. Nous facturons 49 $ pour critiquer votre conception - beaucoup moins que ce que vous paieriez pour qu'un consultant jette un œil à votre site! Vous pouvez en savoir plus ici.
À propos de WPMU
«WPMU.org est la source numéro un sur le Web pour les actualités, les conseils, les plugins et les critiques de thèmes WordPress. Nous présentons chaque jour plusieurs nouveaux articles par l'équipe d'Incsub, le même groupe derrière le plus ancien (et le deuxième plus grand) WordPress Multisite sur le Web, Edublogs.org, et la plus grande communauté de plugins et de thèmes premium, WPMU DEV.
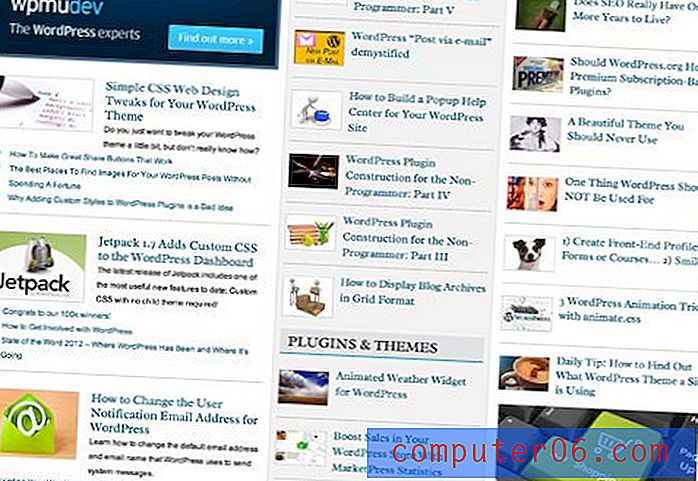
Voici une capture d'écran de la page d'accueil:

Première impression
WPMU semble être une excellente ressource d'informations pour les développeurs WordPress. Il y a une tonne de contenu ici sur la page d'accueil, qui est à la fois un atout et un passif du point de vue du concepteur. Le site a l'air très propre et bien conçu, et pourtant, même dans la structure hautement organisée, ils semblent lutter contre l'encombrement.
"Il y a une tonne de contenu ici sur la page d'accueil, qui est à la fois un atout et un passif du point de vue d'un concepteur."Le site est en fait réactif, et au début du jeu, je donne toujours des accessoires à tous ceux qui tentent au moins de faire ce saut. Peu, le cas échéant, ont réussi un design réactif complexe avec une perfection absolue, et cette page ne fait pas exception à cette règle. Pourtant, je pense que les problèmes ici ne devraient pas être trop difficiles à résoudre.
Dans l'ensemble, les concepteurs ont produit quelque chose de génial ici. Plongeons-nous de plus près et voyons où nous pouvons suggérer quelques changements.
Le logo
La toute première chose que je vois sur le site est le logo. C'est un objet relativement grand dans le coin supérieur gauche, donc vos yeux gravitent naturellement vers lui.

Malheureusement, je trouve que c'est un peu rude sur les bords. Le concept n'est pas nécessairement mauvais, mais du point de vue d'un concepteur, les relations de taille sont toutes éteintes. Le logo actuel est un gros morceau de texte, qui est assez grand. Le problème avec cela est que, plutôt que de jouer harmonieusement les uns sur les autres, chaque morceau de texte ressemble plus à sa compétition pour l'attention.
"Plutôt que de jouer harmonieusement les uns sur les autres, chaque morceau de texte ressemble davantage à sa compétition pour attirer l'attention."Le contraste est l'un de vos outils les plus puissants en tant que concepteur et vous constaterez qu'il aide à renforcer tout design qui semble un peu manquer. Avec l'idée de contraste à l'esprit, j'ai agrandi l'icône et le slogan beaucoup plus petit afin qu'il ne soit pas en concurrence avec «WPMU». J'ai ensuite abandonné complètement «l'organisation» pivotée terriblement maladroite parce que je pense que c'est totalement inutile.

Nous avons maintenant un simple logo bicolore avec un gros morceau de texte, un petit morceau de texte et une grande icône accrocheuse à gauche. Il est maintenant beaucoup plus équilibré et se sent moins encombré.
Autres logos
Si nous sautons de l'autre côté de l'en-tête, nous trouvons deux autres logos, cette fois de tiers.

À mon avis, ce sont un peu trop gros. Nous rencontrons à nouveau cette idée de compétition visuelle. En tant que designer, vous devez prendre des décisions difficiles sur ce qui est le plus important. Si vous essayez de rendre tout grand et responsable, vous jetez la hiérarchie des informations.
"Si vous essayez de faire tout grand et responsable, vous jetez la hiérarchie des informations."En outre, l'alignement de ces deux logos est un peu décalé. La forme irrégulière du logo WPHonors donne l'impression que le logo Google+ est trop élevé, même s'il est proche ou même mort au centre. Parfois, le centrage «visuel» de deux objets peut conduire à une disposition plus harmonieuse que leur centrage.
En fin de compte, cette zone a besoin d'une correction de cinq minutes. Réduisez légèrement la taille du logo, pas de façon spectaculaire, et faites descendre le logo Google+ de quelques pixels.
Disposition du bureau
Nous aborderons la réactivité de la mise en page un peu plus tard, pour l'instant concentrons-nous uniquement sur la mise en page du site telle qu'elle apparaît sur un ordinateur de bureau ou un ordinateur portable (la grande version). Fondamentalement, nous examinons une disposition à trois colonnes.
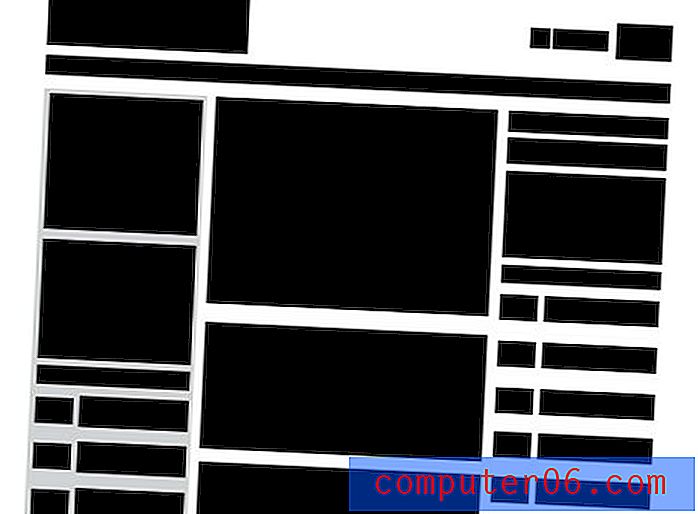
À gauche, vous avez ce qui semble être des articles récents, le centre est principalement occupé par une liste de tutoriels et à gauche une liste de publications populaires. Conceptuellement, cela semble juste, mais l'exécution n'est pas si grande. Considérez la capture d'écran suivante:

Le problème que j'ai avec ce site est que, en faisant défiler la page, je suis complètement dépassé. Il y a tellement de contenu ici et tout est formaté et dimensionné de manière très similaire de sorte qu'il se mélange en un seul gros gâchis.
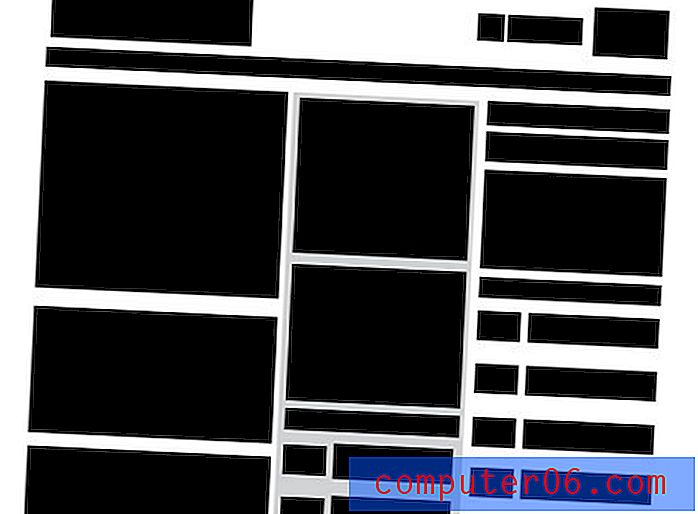
Dans des situations comme celles-ci, où la mise en page devient encombrée et désordonnée, j'aime supprimer toutes les distractions et me concentrer uniquement sur la taille et les relations spatiales des objets sur la page. Pour ce faire, je retape le contenu sur un filaire comme ceci:

Repenser les colonnes
Maintenant, nous pouvons vraiment avoir une idée de ce qui se passe avec cette page. Une chose que je remarque tout de suite quand je regarde la page comme celle-ci est le même vieux problème que nous rencontrons toujours avec la taille relative des objets étant beaucoup trop similaire.
Ici, je pense que ce problème se joue dans la largeur de la colonne. Bien que la colonne la plus à gauche soit la plus large, elle ne l'est pas beaucoup. Il n'y a pas de colonne claire «en vedette» lorsque je fais défiler cette page. Je n'ai pas une bonne idée du contenu principal, au lieu de cela, tout me crie au même volume.
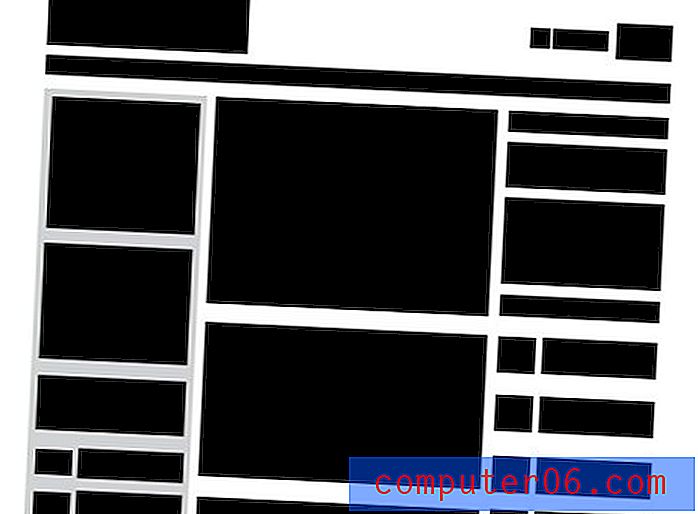
"Je n'ai pas une bonne idée du contenu principal, au lieu de cela, tout me crie au même volume."Pour retravailler cela, essayons de déplacer la colonne la plus à gauche vers le centre et d'ajuster sa largeur par rapport aux autres (élargir la colonne centrale, rétrécir les autres). Pendant que nous y sommes, corrigeons quelques problèmes d'alignement et réduisons la taille de ces logos d'en-tête. Cela nous amène à la disposition suivante.

Comme vous pouvez le voir, nous avons maintenant établi un point focal beaucoup plus clair lorsque vous faites défiler la page: la colonne centrale. L'autre contenu est secondaire, là si vous le voulez, pas trop distrayant si vous ne le faites pas.
Aérer la mise en page
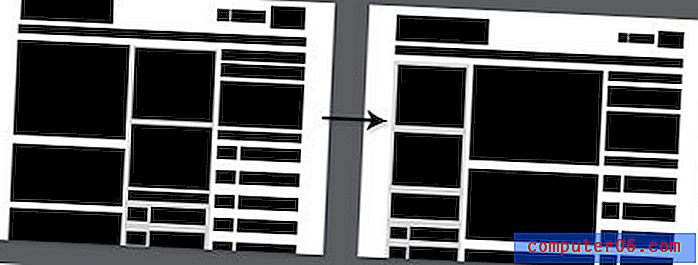
Maintenant, malgré le fait que nous ayons aidé la situation en introduisant une hiérarchie plus claire des informations, nous sommes toujours aux prises avec le désordre. Je pense simplement qu'il y a trop de contenu sur la page à un moment donné. Nous n'avons pas à supprimer une tonne de contenu, mais nous pouvons améliorer la page beaucoup avec quelques réductions et quelques ajustements de taille supplémentaires.

Maintenant, revenez en arrière et comparez cela avec le filaire avec lequel nous avons commencé. La différence peut sembler subtile, mais croyez-moi, si vous implémentiez ces changements sur la mise en page, l'impact serait énorme. L'empreinte du contenu serait beaucoup plus percutante et plus spacieuse avec un chemin plus clair à suivre pour les utilisateurs lorsqu'ils font défiler la page.

Disposition réactive
Dans l'ensemble, la mise en page réagit assez bien lorsque la fenêtre se rétrécit. La colonne des messages populaires descend vers le bas et la zone principale est occupée par les deux autres colonnes. La relation spatiale ici semble parfaite, bien meilleure que ce que nous voyions auparavant.
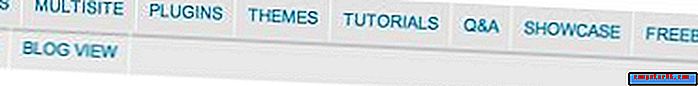
Malheureusement, pendant tout cela, l'en-tête est plein de problèmes. Le plus notable est la mauvaise réponse de la navigation à une réduction de la largeur. À un moment donné, il présente une rupture maladroite en deux lignes.

C'est légèrement ennuyeux d'un point de vue esthétique, mais une fois que vous allez encore plus étroit, les choses s'effondrent vraiment. L'en-tête devient un énorme espace vide avec une liste de liens laids et sans style flottant à gauche.

Une fois que vous affichez le site dans une fenêtre étroite, puis que vous développez à nouveau en taille réelle, l'en-tête ne revient pas à sa disposition d'origine, mais devient plutôt bizarre avec des espaces supplémentaires. Je sais que c'est un cas d'utilisation marginal (seuls les développeurs nerd changent la taille pour regarder les résultats), mais cela indique toujours un problème avec la mise en page.

Ce n'est pas facile d'être réactif
Conclusion: la mise en page réactive est une bête difficile et volage. Chapeau aux développeurs ici pour avoir essayé. Cela étant dit, il y a évidemment des problèmes à régler.
La navigation est le principal domaine qui a des problèmes, il pourrait être utile de jeter un œil à notre procédure pas à pas de création d'un menu de navigation réactif.
Résumé
WPMU est un beau site. Bien qu'un peu générique, il représente une forte tentative d'organiser et de présenter une tonne de contenu intéressant. La plupart des concepteurs auraient du mal avec cette tâche et je pense que ces gars-là ont fait un excellent travail.
Cela étant dit, les domaines ci-dessus sont ceux qui, à mon avis, doivent vraiment être abordés. Mon conseil constitue une refonte complète de la mise en page, mais tant que vous avez construit le site sur une grille solide et flexible, le renvoi de ce contenu ne devrait pas être équivalent à recommencer. Si vous n'utilisez pas un système de grille sous-jacent solide et personnalisable, je vous suggère de commencer!
À ton tour!
Maintenant que vous avez lu mes commentaires, lancez-vous et aidez-moi en donnant au designer quelques conseils supplémentaires. Faites-nous savoir ce que vous pensez de la conception et ce que vous pensez pourrait être plus fort. Comme toujours, nous vous demandons également d'être respectueux envers le concepteur du site et d'offrir des conseils constructifs clairs, sans insultes.