Critique de conception Web # 9: Wallpapa
Chaque semaine, nous examinons un nouveau site Web et analysons le design. Nous soulignerons à la fois les domaines qui sont bien réalisés ainsi que ceux qui pourraient utiliser un certain travail. Enfin, nous terminerons en vous demandant de fournir vos propres commentaires.
Le site d'aujourd'hui est Wallpapa, un site proposant des téléchargements gratuits de fonds d'écran.
Si vous souhaitez soumettre votre site Web pour qu'il soit présenté dans une future critique de conception, cela ne prend que quelques minutes. Nous facturons 24 $ pour critiquer votre conception - considérablement moins que ce que vous paieriez pour qu'un consultant jette un œil à votre site! Vous pouvez en savoir plus ici.
Wallpapa
«Nous aimons les images de haute qualité et les superbes fonds d'écran. Sur Internet, il existe de nombreux sites qui peuvent aider à résoudre ce problème, mais tous présentent des lacunes. Nous avons conçu et produit un service pratique, polyvalent et bien sûr utile, que nous espérons que vous approuverez. Pour atteindre nos objectifs, nous avons examiné le problème des deux côtés. Des artistes qui veulent partager leur travail avec d'autres personnes et obtenir des commentaires, ainsi que des utilisateurs qui sont également préoccupés par notre problème. »
Voici la page d'accueil du site:

Premières impressions
Dans l'ensemble, Wallpapa n'est pas un mauvais site. Le nom est accrocheur, le design de base est agréable et lumineux et suffisamment minimal pour mettre l'accent sur les vignettes.

Il existe de nombreuses façons évidentes de rechercher des fonds d'écran tels que la barre de recherche et les catégories dans l'en-tête et le nuage de tags dans le pied de page. Il existe même des options plus avancées comme la recherche par couleur ou par appareil (iPhone, iPad, etc.)

Alignement
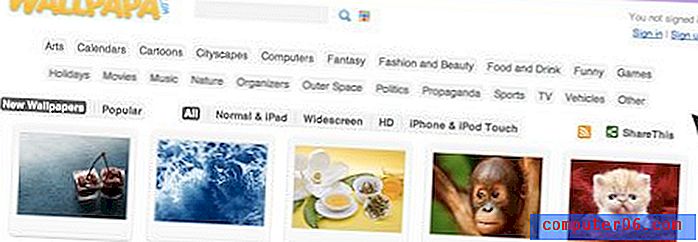
En regardant autour du site, l'erreur clé que je remarque est un mauvais alignement. La page essaie d'être alignée au centre, mais tout est légèrement décalé. Si la grille est le principal centre d'équilibre, tout ce qui pend à gauche doit également pendre à droite. La capture d'écran ci-dessous montre que ce n'est tout simplement pas le cas.

Des problèmes d'alignement comme celui ci-dessus peuvent être vus sur toute la page et doivent être ajustés si l'alignement central doit être respecté.
Cela dit, je suis rarement d'accord avec le centre justifiant tout le contenu d'une page. Dans la théorie de conception de base, vous apprenez que les alignements centraux sont les plus faibles, principalement parce qu'il n'y a pas de bord solide dur pour vos yeux.
Cela ne signifie pas que les alignements centraux ne doivent jamais être utilisés, mais simplement qu'ils doivent être appliqués avec soin. À mon avis, les alignements centraux fonctionnent mieux lorsque vous avez une grande page et très peu à y placer. Ceci est cependant une page assez chargée de contenu et pourrait utiliser un peu plus de structure.
Si vous changez l'alignement, trouvez-en un et respectez-le. J'entends par là l'appliquer aux catégories, aux éléments d'en-tête, aux balises, au contenu de pied de page supplémentaire; tout.
Effets de survol
Lorsque vous survolez une miniature, l'aperçu est noirci et un lien vous permet de télécharger l'image. C'est un bel effet mais le lien ne s'applique qu'au petit extrait au bas de la vignette, pas à toute la zone de l'image.

C'est un peu déroutant et mauvais pour la convivialité. Les utilisateurs s'attendront à pouvoir cliquer sur la vignette de l'image qu'ils souhaitent voir, être obligé de rechercher le bon endroit pour cliquer est un moyen rapide de les amener à passer à un autre site.
La grande image
Les modifications suggérées ci-dessus sont assez mineures, mais je pense qu'il y a un problème beaucoup plus important ici concernant la façon dont le contenu du site est présenté.
Lorsqu'un utilisateur visite ce site pour la première fois, il reçoit un tas de vignettes et de balises. À partir du nom du site et du titre de la page (que de nombreux utilisateurs risquent de manquer), ils doivent interpréter exactement ce qui se passe et ce que vous voulez qu'ils fassent.
En tant que designers, nous pensons souvent que certaines choses sont si évidentes qu'elles n'ont pas besoin d'être dites. Cependant, notre point de vue est complètement biaisé car nous sommes ceux qui créent le site. Dans ce cas, le concepteur a probablement dit quelque chose comme "bien n'importe quel idiot peut voir que c'est un site de papier peint!" Mais ce n'est pas le but.
Ce n'est pas parce qu'un utilisateur peut comprendre ce qu'est le site qu'il doit y être forcé. Les frapper au-dessus de la tête avec une déclaration claire et simple est une méthode de marketing éprouvée. Si vous proposez des téléchargements gratuits de fonds d'écran, votre site devrait le dire haut et fort.
De plus, je ne pense pas qu'il soit idéal que la première chose que vous voyez soit des vignettes. Cela ressemble à une page de contenu, pas à une page de bienvenue. Cela donne l'impression de marcher au milieu de quelque chose plutôt que de commencer au début.
Les miniatures fournissent également une page sans mise au point claire. Encore une fois, c'est bien pour une page de contenu mais pas pour une page d'accueil. Vous voulez que quelque chose aspire les utilisateurs et les fasse rester. Vous n'avez généralement qu'une seconde pour convaincre un utilisateur que votre site est ce qu'il veut. Si rien n'attire leur attention dans cette seconde, ils passeront directement à leur prochain onglet ouvert.
La solution
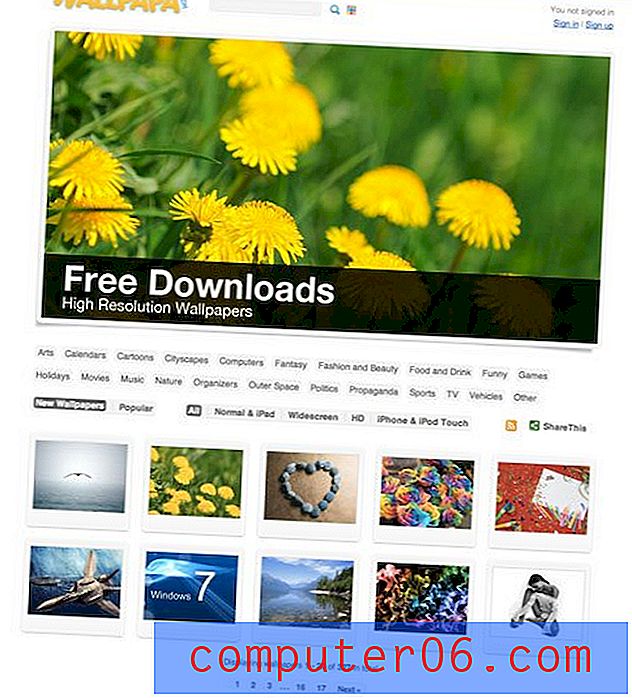
Étant donné que l'objectif principal de ce site est l'imagerie attrayante, il est logique d'en utiliser une partie pour attirer l'attention des gens et présenter votre produit en même temps. Considérez la maquette rapide et sale ci-dessous:

Maintenant, nous avons un point de focalisation clair! Il y a une grande image attrayante près du haut de la page criant à l'attention. J'imagine cela comme un curseur d'image jQuery qui passe d'un téléchargement à l'autre. Cela vous permet de présenter beaucoup de contenu dans un espace relativement petit.
Notez que j'ai également inclus les suggestions ci-dessus. Tout ici, à l'exception du bouton «suivant», adhère fortement à l'alignement de la grille principale. Plus important encore, il y a un joli gros message informant les gens que vous offrez du contenu premium gratuit. Cela informe immédiatement les visiteurs que vous avez quelque chose de valeur que vous souhaitez partager avec eux.
Sur chaque page que vous créez, essayez toujours d'imaginer que vous la voyez pour la première fois. Connaissez-vous le site? Voulez-vous rester? Demandez à quelques personnes autour de vous de jeter un coup d'œil sans leur parler du site, puis posez quelques questions sur tout ce qui, selon vous, devrait être évident du point de vue de l'utilisateur.
Faites également très attention si vous faites ou non une déclaration de valeur. Qu'on le veuille ou non, Internet est un endroit extrêmement concurrentiel et si vous voulez que le trafic arrive sur votre site, vous devez devenir un vendeur. Le travail d'un designer est de vendre le site en moins d'une seconde. Cela prend presque toujours une déclaration audacieuse, que ce soit par l'image des mots ou les deux.
Quelle est votre déclaration?
À ton tour!
Maintenant que vous avez lu mes commentaires, lancez-vous et aidez-moi en donnant au designer quelques conseils supplémentaires. Faites-nous savoir ce que vous pensez de la conception et ce que vous pensez pourrait être plus fort. Comme toujours, nous vous demandons également d'être respectueux envers le concepteur du site et d'offrir des conseils constructifs clairs, sans insultes.
Intéressé à faire critiquer votre propre site? Vous pouvez en savoir plus ici.