Web Design Critique # 91: Photofolio
Chaque semaine, nous examinons un nouveau site Web et analysons le design. Nous soulignerons à la fois les domaines qui sont bien réalisés en plus de ceux qui pourraient utiliser un peu de travail. Enfin, nous terminerons en vous demandant de fournir vos propres commentaires.
Le site d'aujourd'hui est Photofolio, un thème Drupal par More Than (just) Themes. Commençons et voyons ce que nous en pensons!
Si vous souhaitez soumettre votre site Web pour qu'il soit présenté dans une future critique de conception, cela ne prend que quelques minutes. Nous facturons 49 $ pour critiquer votre conception - beaucoup moins que ce que vous paieriez pour qu'un consultant jette un œil à votre site! Vous pouvez en savoir plus ici.
À propos de Photofolio
Photofolio est un thème Drupal réactif et personnalisable avec une tonne de fonctionnalités exceptionnelles: plusieurs schémas de polices, menus Superfish, diaporamas et bien plus encore.
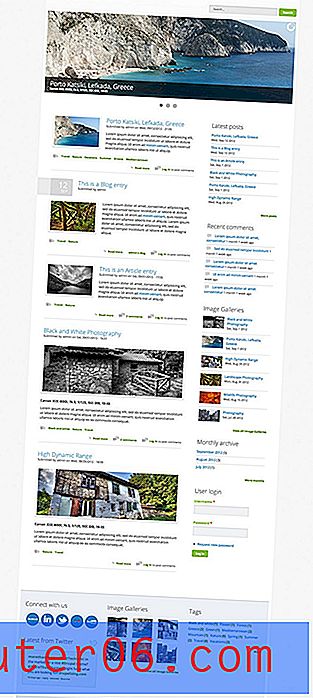
Voici une capture d'écran de la page d'accueil:

Première impression
Ma première réaction ici est assez positive. Photofolio est un thème attrayant qui va très bien, à la fois visuellement et fonctionnellement. Certes, cela semble un peu générique du point de vue de la conception, mais étant donné que c'est un modèle, ce n'est peut-être pas une si mauvaise chose. Jetons un coup d'œil et voyons ce que nous pouvons découvrir.
Disposition
La mise en page est un domaine où Photofolio le fait vraiment sortir du parc. La mise en page est propre et simple. Il y a une tonne d'emplacements de contenu pour que vous puissiez remplir les pages autant que vous le souhaitez, mais tout est parfaitement organisé de manière logique et simple.
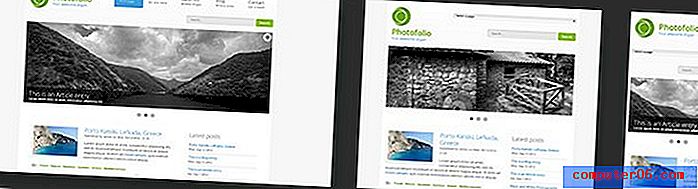
Comme je l'ai mentionné ci-dessus, ce thème est entièrement réactif et a fière allure à peu près n'importe quelle taille de fenêtre que je peux y jeter. C'est génial car cela me permet de savoir qu'ils conçoivent pour toutes les tailles de fenêtres possibles, pas seulement pour quelques appareils populaires.

Le site a une largeur statique dans les deux plus grandes requêtes multimédias, puis une fois que vous commencez à vous orienter vers une mise en page mobile, les choses deviennent fluides. Cela fonctionne très bien pour le contenu.
Alignement
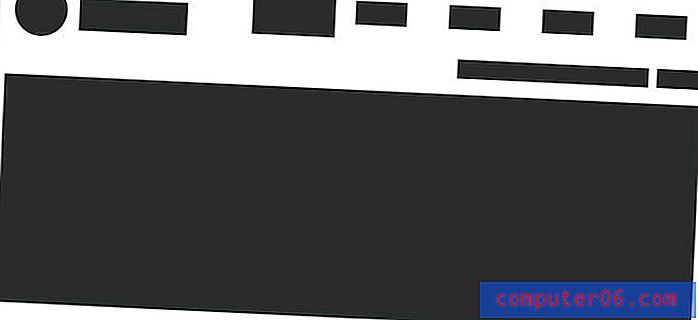
Une chose qui me dérange un peu, c'est que l'alignement semble un peu désordonné dans l'en-tête. En un coup d'œil, vous ne le remarquerez peut-être même pas, mais si vous y regardez de près, vous pouvez voir que les différents éléments pourraient être placés un peu mieux par rapport à leur environnement.

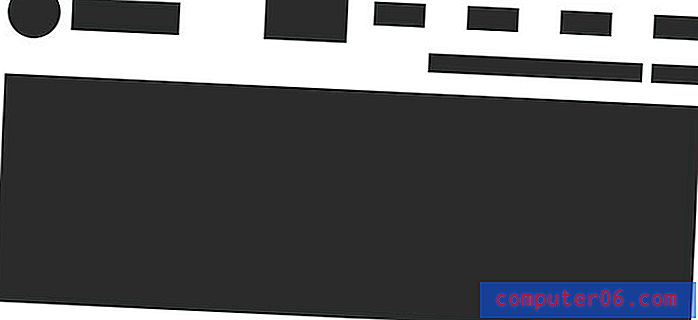
Ci-dessus, vous pouvez voir le filaire de base des éléments d'en-tête. C'est un changement subtil, mais je suggère de le modifier jusqu'à ce que vous ayez quelque chose de plus proche de ce qui suit:

Ici, je viens d'infuser un peu plus de cohérence avec les alignements verticaux et horizontaux en plus d'ajouter un peu plus de marge de manœuvre autour du cadre de contenu.
Schémas de couleurs
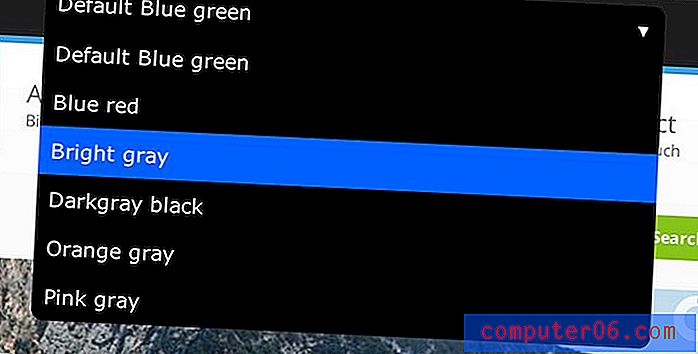
Une autre très bonne chose à propos de ce thème est les options de personnalisation. Par exemple, vous avez le choix entre sept combinaisons de couleurs différentes.

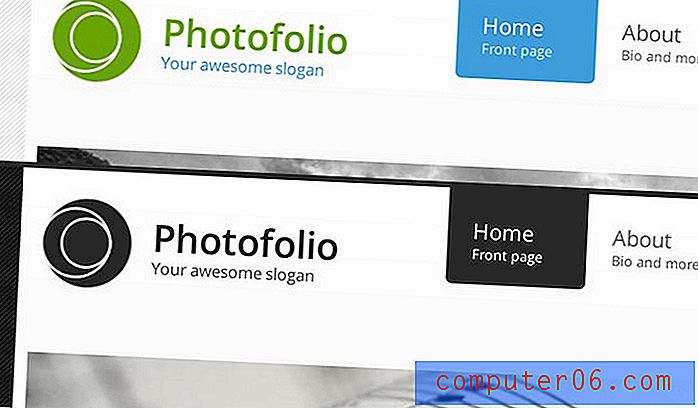
Tous les schémas de couleurs sont assez nets et bien mis en œuvre. J'apprécie vraiment la façon dont des schémas de couleurs radicalement différents changent la personnalité du site. Que vous recherchiez un look amusant ou formel, ce thème peut fonctionner pour vous.

Type
Par défaut, le type de Photofolio est une police de caractère mince et décontractée qui se sent parfaite pour l'esthétique légère. La hauteur de ligne et les mots par ligne se sentent également tout au long du thème. Cela semble petit mais c'est en fait très important, vous ne voulez jamais acheter un thème de type bâclé!

Open Sans est la police principale utilisée ici. Il s'agit bien sûr d'une police Web Google, et le Drupal est suffisamment génial pour vous donner accès à d'autres polices Web Google géniales au cas où vous voudriez échanger quoi que ce soit (le thème a quelques ensembles prédéfinis différents à choisir). Combinez cela avec les options de jeu de couleurs ci-dessus et vous constaterez que vous pouvez vraiment peaufiner ce thème en fonction de votre style personnel.
Compatibilité du navigateur
Photofolio est présenté comme entièrement compatible avec tous les navigateurs, et en effet, cela a bien fonctionné dans tous les navigateurs que j'ai essayés. Cependant, il semble y avoir une bizarrerie intéressante de Safari. Lorsque je survole quoi que ce soit avec une transition, il y a un bug clignotant étrange.
J'ai enregistré une capture d'écran de cet effet. Vous pouvez le regarder ici.
La conception est-elle réussie?
Nous avons déjà établi que le design est à la fois attrayant et hautement fonctionnel, mais ces aspects à eux seuls ne font pas nécessairement un design réussi . Le succès d'un design est toujours basé sur les objectifs qu'il cherche à atteindre. Que vous créiez un thème Drupal ou un réseau social, vous devez établir un ensemble d'objectifs et les garder à l'esprit.
Photographer Appeal
Quels sont les objectifs de Photofolio? Je suppose qu'un objectif majeur serait de faire appel aux photographes. En tant que photographe moi-même, je vois certainement beaucoup de choses ici adaptées à mes besoins. Des diaporamas photo et plusieurs mises en page de galerie à choisir ainsi qu'un blog solide signifient que je peux à peu près exécuter tout mon site à partir d'ici. Je peux efficacement montrer mon travail et publier des articles sur des événements individuels.
Plus que des photos
Je pense qu'un autre objectif majeur du design serait de ne pas le lier trop exclusivement aux photographes. Les caractéristiques et la conception sont telles que ce site pourrait facilement être utilisé pour un certain nombre de niches créatives telles que la conception Web. Les exemples de galerie sont actuellement remplis de photos, mais il serait assez facile de les remplir avec des captures d'écran du site Web à la place.
Polyvalence
Les modèles sont une bête intéressante. Normalement, la conception est une question de décisions. Vous devez choisir entre ces deux polices que vous aimez et si vous voulez être décontracté ou professionnel. Votre travail consiste à cibler la conception de manière très spécifique dans un seul but, qui dépend bien sûr du client.
Avec les modèles, l'inverse est vrai. L'idée ici est de construire une chose qui peut être utilisée de différentes manières par de nombreuses personnes différentes. Au lieu de faire des choix difficiles, vous passez votre temps à accumuler plus d'options. Le but ici est la polyvalence. Les gens veulent savoir que s'ils achètent votre produit, il répondra à leurs besoins, même si ces besoins changent en cours de route.
Dans ce domaine, Photofolio est assez réussi. La nature réactive du site signifie que, peu importe d'où votre public a tendance à accéder au Web, il vivra une expérience exceptionnelle. Ceci est bien sûr en plus des mises en page multiples pour plusieurs des pages, des choix de couleurs, des jeux de polices et même certaines options de réorganisation manuelle de la mise en page.
À ton tour!
Maintenant que vous avez lu mes commentaires, lancez-vous et aidez-moi en donnant au designer quelques conseils supplémentaires. Faites-nous savoir ce que vous pensez de la conception et ce que vous pensez pourrait être plus fort. Comme toujours, nous vous demandons également d'être respectueux envers le concepteur du site et d'offrir des conseils constructifs clairs, sans insultes.