Critique de conception Web # 1
Aujourd'hui, nous allons commencer une nouvelle série où nous examinerons brièvement mais en profondeur un design particulier et discuterons à la fois des aspects qui sont très bien réalisés et de ceux qui pourraient nécessiter un peu de travail.
Au cours de ces critiques, nous discuterons de tout, de la conception et de la théorie des couleurs à la convivialité et aux bonnes pratiques de codage.
Si vous souhaitez soumettre votre site Web pour qu'il soit présenté dans une future critique de conception, cela ne prend que quelques minutes. Nous facturons 24 $ pour critiquer votre conception - considérablement moins que ce que vous paieriez pour qu'un consultant jette un œil à votre site! Vous pouvez en savoir plus ici.
Le garder propre
Ces articles sont destinés à être une expérience d'apprentissage, pas un moyen de dénigrer les concepteurs. Nous chercherons toujours à maintenir l'intégrité du concepteur et nous essaierons de nous concentrer sur le positif plus que sur le négatif.
Nous vous demanderons de donner votre opinion honnête concernant un design à la fin de chaque critique. Nous vous demandons également d'être respectueux envers le concepteur du site et de proposer des conseils constructifs clairs et dénués de toute insulte sévère. Nous supprimerons rapidement tous les commentaires qui recourent à de simples attaques ad hominem ou à des plaintes inutiles.
Obtenez des commentaires sur votre site!
En plus de pouvoir soumettre un site à notre galerie CSS, vous aurez bientôt la possibilité de nous faire considérer votre site pour une critique dédiée également.
Cela entraînera une exposition beaucoup plus importante pour votre site, car ces messages apparaîtront directement dans notre flux ou nos articles normaux. De plus, vous recevrez des commentaires professionnels de qualité et de vraies suggestions réalisables pour améliorer la conception de votre site.
Maintenant que nous avons toutes les introductions nécessaires à l'écart, commençons notre première critique de conception!
Dreamscape Studios
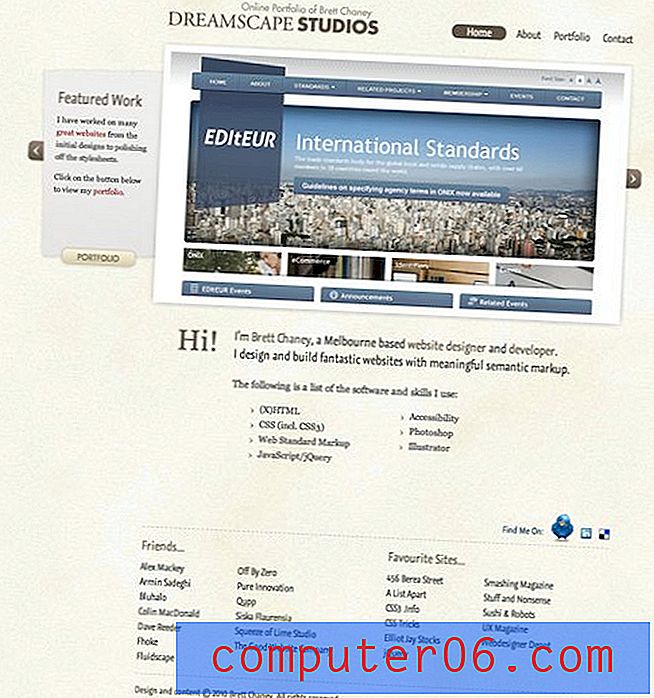
Dreamscape Studios est le portefeuille en ligne du développeur Web Brett Chaney. Brett est basé à Melbourne et a un certain nombre de superbes conceptions de sites à son actif.

Ce que j'aime
Ce site est bien conçu et propose de nombreuses fonctionnalités intéressantes. Jetons un coup d'œil aux trois principaux domaines qui se démarquent.
L'arrière-plan
Le fond sur le site de Brett est une texture de papier nuageux réaliste avec une finition semblable à une toile.

Ceci est accompli avec un fond jpg 2000 × 1400. De nombreux concepteurs ont toujours peur d'utiliser une seule grande image d'arrière-plan, mais même les appareils mobiles chargent l'image suffisamment rapidement pour ne pas gêner le site.
Le schéma de couleurs
Le site utilise une palette de couleurs naturelles très claires ne comprenant que quelques teintes principales.

Ce schéma de couleurs douces est parfait pour un site de portefeuille car il permet d'attirer votre attention sur la galerie de sites défilants, qui sont de couleur plus lumineuse et deviennent immédiatement le point de focalisation.
La typographie
Brett utilise un bon mélange de polices serif et san-serif qui se complètent bien. Cela montre qu'il a une bonne compréhension des types de polices qui fonctionnent bien ensemble.

À quelques endroits, le type a reçu une légère ombre qui le fait briller un peu ou même sembler légèrement brûlé dans le papier. C'est une belle touche et il a montré une bonne quantité de réserve en ne l'utilisant pas trop.
Domaines qui pourraient être améliorés
Ici, nous allons jeter un œil à quelques endroits où le design pourrait être un peu plus fort.
Disposition et espace blanc
Un espace blanc est certainement une bonne chose dans une mise en page, mais un espace piégé maladroit ou trop d'espace ouvert au mauvais endroit peut vraiment réduire l'efficacité de la conception.

Le petit tiroir latéral sur la galerie est une belle touche, mais il détourne vraiment la disposition de la page et crée une grande zone vide tout le long du côté gauche de la page, qui est un bien immobilier de premier choix.
Je pense également que l'écart entre le pied de page et le contenu pourrait être réduit car il est un peu inutilement déconnecté pour le moment.
Contenu du pied de page
Le pied de page contient des tonnes de liens, ce qui est un excellent moyen de simplifier la navigation sur les grands sites. Cependant, ces liens sont tous vers l'extérieur et ne concernent pas vraiment le contenu ci-dessus.

Étant donné que ce site est censé être un portfolio, une telle grande liste d'amis et de sites préférés ne semble tout simplement pas appropriée sur le plan professionnel.
De plus, lorsque vous faites défiler la page, une barre apparaît dans le pied de page avec un lien pour revenir en haut de la page. Je les signale toujours sur les sites car j'aime généralement leur utilité dans les longs blogs et galeries. Cependant, toutes les pages de ce site sont en fait assez courtes et ne semblent pas mériter un raccourci vers le haut de la page.
Ce lien couvre même le contenu du pied de page et ne disparaît que lorsque vous êtes en haut de la page et que vous ne pouvez donc pas voir le pied de page. Cela signifie que vous ne voyez jamais vraiment ce qui se trouve là-bas, juste que quelque chose sort (je crois que ce sont les informations de copyright).
Conclusion
Le site de Brett Chaney présente une excellente texture de fond, une belle palette de couleurs claires et une typographie forte. L'utilisation d'espaces dans la mise en page et le contenu du pied de page pourraient nécessiter quelques ajustements, mais ne sont pas vraiment des problèmes suffisamment importants pour ruiner la grande expérience globale du site.
Utilisez les commentaires ci-dessous pour aider le concepteur en donnant des commentaires constructifs. Assurez-vous également de nous dire ce que vous pensez de la nouvelle série de critiques et si vous soumettez ou non votre site.
Intéressé à faire critiquer votre propre site? Vous pouvez en savoir plus ici.