5 astuces Photoshop sympas et rapides
Les styles de calque Photoshop peuvent être utilisés pour le bien ou pour le mal. Entre les mains d'un débutant, ils peuvent conduire à des résultats de clichés tellement surutilisés qu'ils sont carrément dignes de foi. Cependant, entre les mains d'un Photoshopper expérimenté, ils peuvent être les éléments de base d'effets complexes et impressionnants.
Aujourd'hui, nous allons rendre hommage aux effets de couche d'ombre intégrés à Photoshop. Nous allons passer en revue cinq astuces super rapides et faciles que vous pouvez réaliser en utilisant des techniques d'ombre simples.
Stack 'Em

L'un des gros inconvénients de l'utilisation des effets de calque Photoshop est que vous ne pouvez avoir qu'une seule instance de chaque effet. Par exemple, si vous ajoutez une ombre portée à un morceau de texte, c'est tout ce que vous obtenez, vous ne pouvez pas revenir en arrière et en ajouter d'autres.
Heureusement, il existe quelques solutions de contournement que vous pouvez utiliser pour obtenir un effet similaire. Une chose que je fais fréquemment lorsque je veux plusieurs instances de quelque chose est d'utiliser la commande "Créer un calque". Voyons comment cela fonctionne.
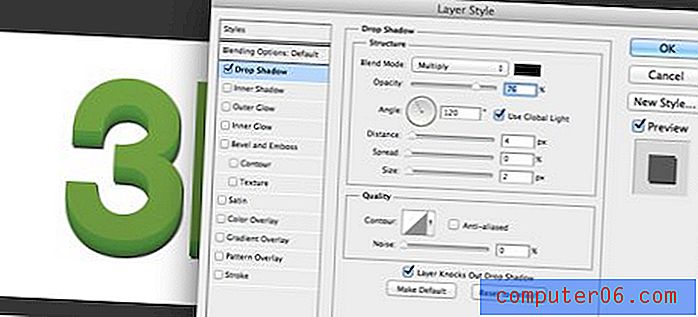
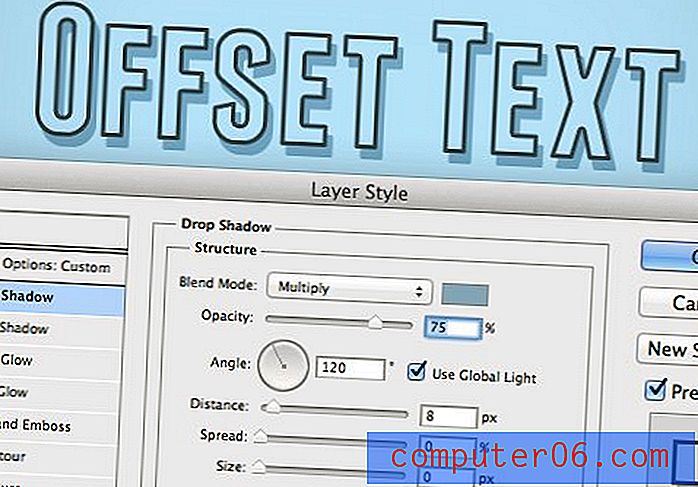
Pour commencer, double-cliquez sur votre calque pour afficher la boîte de dialogue Effets de calque. Cliquez maintenant sur l'option Ombre portée. Nous commencerons par une ombre assez foncée, seulement légèrement douce, qui reste proche des lettres.

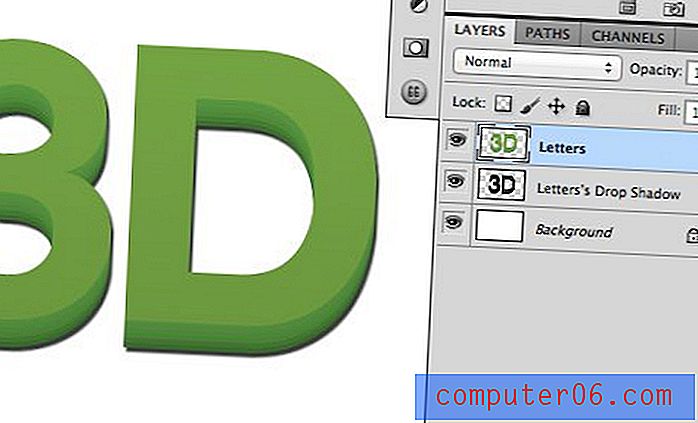
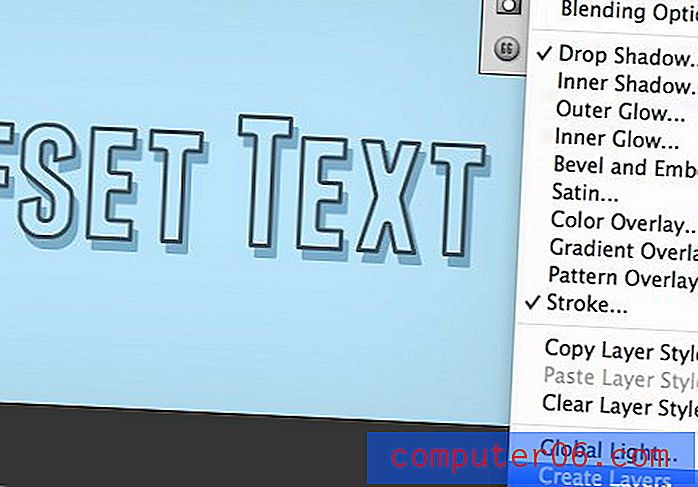
Maintenant, afin d'ajouter un autre effet d'ombre portée, nous devons séparer le premier du calque. Nous ne voulons pas le supprimer, nous voulons simplement que Photoshop le rende comme un calque autonome. Pour cela, faites simplement un clic droit sur le calque contenant l'ombre et cliquez sur «Créer un calque».

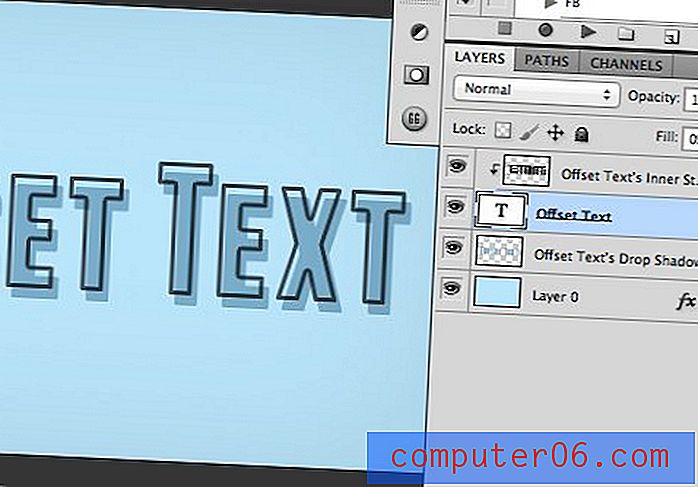
Lorsque vous effectuez cette opération, l'apparence visuelle de votre document ne change pas, mais la palette Calques change. Notez que le calque de lettres n'a désormais aucun effet appliqué et qu'il y a un calque supplémentaire contenant les pixels qui composent l'ombre.

Maintenant que le calque de texte n'a aucun effet appliqué, nous pouvons entrer et ajouter une autre ombre. De là, nous faisons simplement mousser, rincer et répéter. Avant de commencer avec une ombre légèrement douce et sombre près des lettres. Nous allons maintenant ajouter deux ombres supplémentaires, augmentant progressivement la douceur et la distance tout en réduisant l'opacité.

Comme vous pouvez le voir, le résultat est beaucoup plus crédible que si nous nous étions arrêtés à une seule instance de l'ombre portée.
Old Navy

L'effet Old Navy est un style rétro intéressant qui ressemble à une impression vissée où le remplissage du texte n'était pas assez correctement aligné avec son trait. Le titre de celui-ci vient du fait que j'ai souvent vu un effet similaire utilisé sur la signalisation du magasin pour le détaillant de vêtements populaire Old Navy.
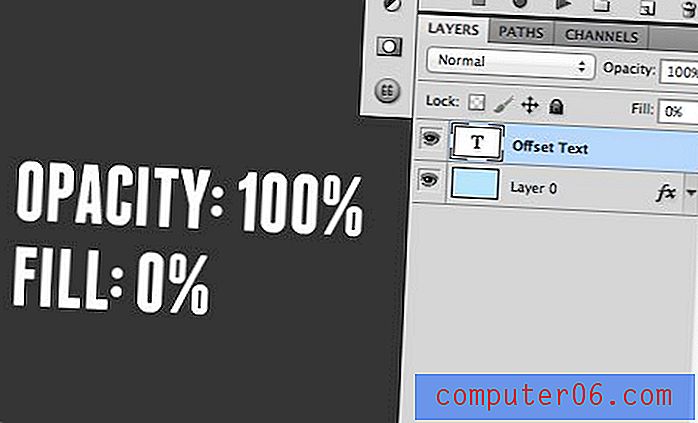
Le retirer est super simple en utilisant un certain nombre de techniques, mais j'aime créer l'effet en utilisant des styles de calque. Pour commencer, saisissez quelque chose dans Photoshop et réduisez le remplissage à 0%.

Ils peuvent sembler redondants, mais il y a en fait une grande différence entre le remplissage et l'opacité. Dans ce cas, assurez-vous que le remplissage, et non l'opacité, est défini sur 0%.

La raison en est simple. Les deux rendent le texte invisible, mais réduire le remplissage à 0% permettra aux effets de calque de s'afficher tandis que le réglage de l'opacité à 0% masquera les effets de calque.
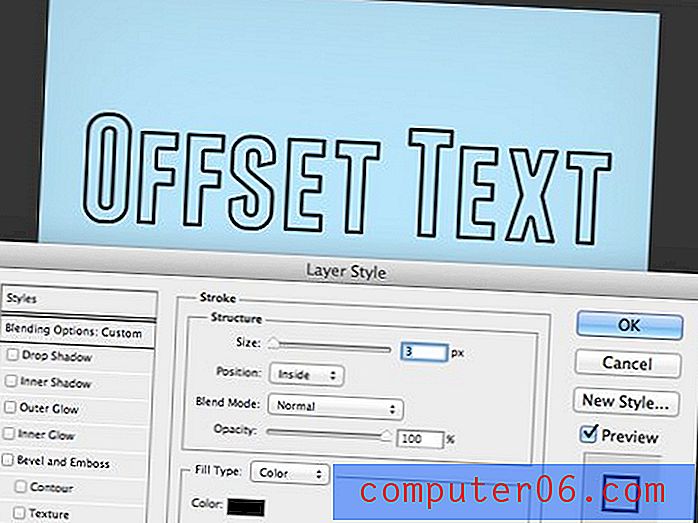
Une fois que le remplissage est défini sur 0%, accédez à votre palette Effets de calque et ajoutez un trait. J'aime aligner le trait à l'intérieur des lettres pour éviter l'arrondi indésirable des coins durs.

Ensuite, entrez et et un effet d'ombre portée sur le texte. Vous voudrez régler la dureté à zéro afin qu'elle ressemble plus à un remplissage à la fin qu'à une ombre. N'hésitez pas à expérimenter la position et à la placer où bon vous semble.

Notez que quelque chose d'étrange se passe ici. Notre remplissage est défini sur 0%, vous pourriez donc penser que l'ombre portée serait entièrement visible dans la zone où le remplissage devrait être, mais ce n'est pas le cas. Au lieu de cela, l'ombre est toujours masquée dans les parties comme si un remplissage avait été appliqué. Bizarre non?
La solution à ce problème est de revenir à notre vieil ami «Créer des couches». Comme précédemment, faites un clic droit sur le calque et choisissez cette option dans le menu qui apparaît.

Une fois que vous faites cela, le calque, l'ombre et le trait seront divisés en trois calques distincts et la transparence de remplissage fonctionnera soudainement exactement comme nous le voulons.

De là, vous pouvez facilement modifier chaque pièce individuelle et les mélanger comme vous le souhaitez. Expérimentez en ajoutant cet effet et en vous l'appropriant vraiment. Essayez de changer la couleur du trait ou d'ajouter de nouveaux remplissages pour rendre le résultat plus complexe.

Brûle le

Celui-ci va étirer un peu votre concept d'ombre. Le but est de créer un effet qui brûle le texte dans le parchemin afin qu'il ressemble presque à une marque plutôt qu'à une écriture. Pour le retirer, nous allons en fait utiliser une lueur extérieure. Attendez, ce n'est pas une ombre! La partie intéressante est que vous pouvez modifier les paramètres d'une lueur extérieure pour la faire fonctionner plus comme une ombre. L'avantage est qu'il sera centré et non décalé dans une direction particulière.

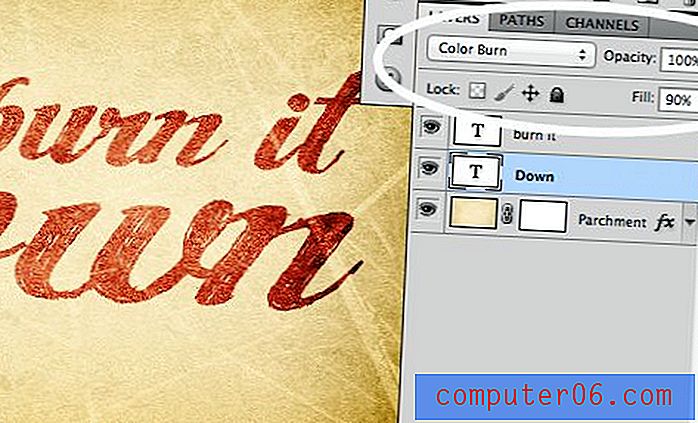
Pour commencer, prenez un joli fond de parchemin et tapez du texte. J'ai décidé d'utiliser une police gratuite appelée "Angel Tears" mais n'hésitez pas à la changer et à utiliser ce que vous voulez.
Ensuite, entrez et définissez le remplissage à 90% et le mode de fusion sur «Color Burn». C'est une autre différence importante entre l'opacité et le remplissage, la réduction du remplissage permet d'obtenir des résultats beaucoup plus intéressants avec les modes de fusion que vous ne pouvez en tirer avec l'opacité.

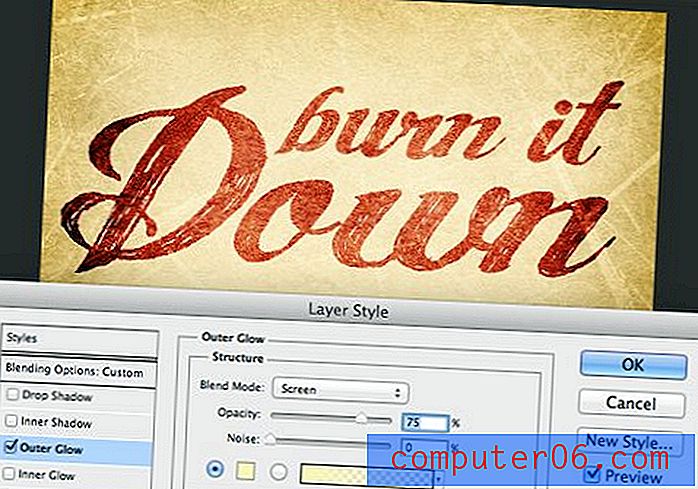
À partir d'ici, cliquez sur l'un de vos calques de texte et ajoutez une lueur extérieure. Par défaut, votre éclat est probablement réglé sur une couleur claire et chaude avec un mode de fusion d'écran. Cela ne produit pas du tout l'effet que nous voulons.

Pour changer cela, il est utile de savoir comment un effet de calque Ombre portée est configuré. Outre le positionnement, la principale différence entre une ombre portée et une lueur extérieure est que le premier est défini sur noir avec un mode de fusion de multiplication tandis que le second a les paramètres que nous venons de discuter.
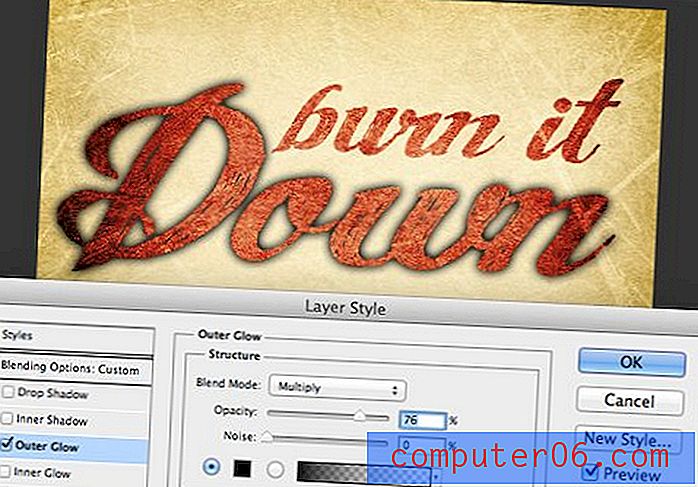
Donc, pour faire fonctionner une lueur extérieure comme une ombre portée, nous devons changer la couleur et le mode de fusion. Cela transforme en effet la lueur en ombre, mais l'effet n'est toujours pas tout à fait ce que nous recherchons.

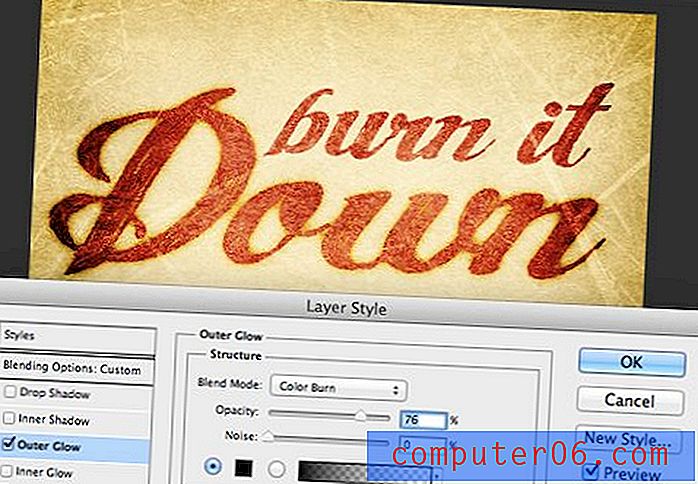
Si vous vous en souvenez, le mode de fusion que nous utilisons sur le texte est Color Burn. Si nous appliquons cela à notre lueur extérieure, le résultat est exactement ce que nous voulons!

Répétez cette étape pour l'autre ligne de texte et vous aurez terminé! Encore une fois, assurez-vous de jouer et de voir si vous pouvez trouver votre propre résultat unique. Assurez-vous également de considérer comment vous pouvez modifier les autres effets de calque pour qu'ils soient différents de leurs résultats par défaut.

Vignette rapide

Source de la photo: Kevin Dooley
Celui-ci est l'effet le plus simple du bouquet, il est si facile que vous pouvez le faire en moins de dix secondes. C'est un peu évident, mais j'ai pensé que je le mentionnerais simplement parce que je l'utilise presque tous les jours et je trouve que c'est un truc vraiment utile.
Chaque fois que vous souhaitez ajouter un peu d'intérêt ou d'intensité à une image, une vignette fait beaucoup de chemin et une ombre intérieure est le moyen idéal pour éliminer une vignette rapide et réglable en continu. Voyons comment cela fonctionne en commençant par cette image:

Source de la photo: Logan Campbell
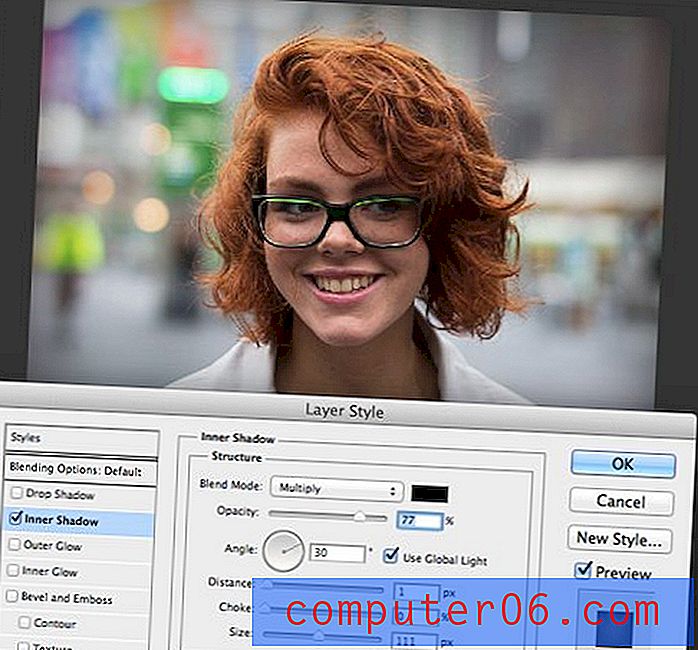
C'est une bonne photo, mais l'éclairage n'est certainement pas idéal. Le point central de mise au point, le visage, est assez sombre tandis que l'arrière-plan est clair. En règle générale, avec des modèles à peau claire, cela peut être l'opposé de ce que vous voulez.
Pour vous aider, je vais commencer par ajouter une belle grande vignette en utilisant l'effet de calque Ombre intérieure. Cela aidera à attirer l'attention du spectateur vers le centre.

Ensuite, j'ajoute un calque Courbes pour augmenter la luminosité uniquement sur la zone du visage. Ceci, combiné à l'étape précédente, a redéfini considérablement les conditions d'éclairage de l'image.

Pour vraiment mettre en évidence le changement, voici un gif animé qui montre l'image avant et après les changements. Remarquez à quel point votre attention est attirée davantage dans la version vignette.

Pour changer encore plus les choses, essayez de jouer avec le mode de fusion sur l'ombre intérieure. Voici une autre version avec le mode de fusion réglé sur Color Burn comme nous l'utilisions dans l'exemple précédent.

Typographie

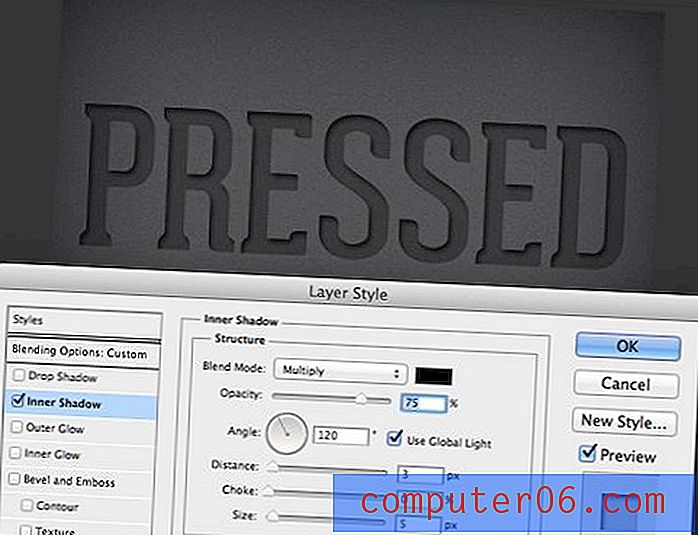
Notre effet d'ombre final est une illusion typographique qui fera apparaître du texte comme s'il avait été enfoncé en arrière-plan. Celui-ci utilisera deux types d'ombres différents pour créer l'effet, ce qui est probablement un peu plus loin que vous ne le pensez, allez voir comment cela fonctionne.
Pour commencer, créez du texte légèrement plus sombre que votre arrière-plan. J'ai utilisé la police «Geared Slab» dans l'exemple ci-dessous.

Ensuite, nous ajouterons notre première ombre. Celui-ci sera une ombre intérieure avec les paramètres indiqués ci-dessous. Cela crée à lui seul un joli effet d'encart, mais nous pouvons prendre l'effet un peu plus loin.

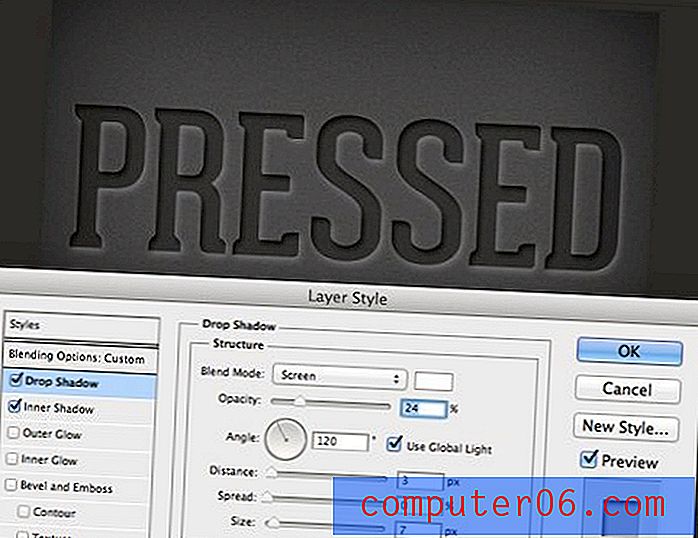
Rappelez-vous comment avant de faire fonctionner une lueur extérieure comme une ombre portée? Cette fois, nous allons inverser cette idée et faire fonctionner une ombre portée comme une lueur extérieure! Pour ce faire, ajoutez une ombre portée, définissez le mode de fusion sur Écran et changez la couleur en blanc. Assurez-vous de garder l'opacité assez faible aussi. Le résultat est un bel effet d'oreiller pour les bords de notre texte.

Montrez-nous vos astuces d'ombre!
Le but de cet article était vraiment de vous faire réfléchir sur la façon dont les effets de calque de Photoshop ne devraient pas toujours être utilisés de la manière que vous pensez. Au lieu de les voir comme des moyens en un clic d'ajouter quelque chose à votre image, voyez-les comme des blocs de construction pour des résultats plus compliqués.
Maintenant que vous avez vu mes cinq astuces préférées, laissez un commentaire ci-dessous et parlez-moi des vôtres. Assurez-vous de lier à un résultat si vous en avez un!