Critique de conception Web # 92: Oomph
Chaque semaine, nous examinons un nouveau site Web et analysons le design. Nous soulignerons à la fois les domaines qui sont bien réalisés en plus de ceux qui pourraient utiliser un peu de travail. Enfin, nous terminerons en vous demandant de fournir vos propres commentaires.
Le site d'aujourd'hui est Oomph. Commençons et voyons ce que nous en pensons!
Si vous souhaitez soumettre votre site Web pour qu'il soit présenté dans une future critique de conception, cela ne prend que quelques minutes. Nous facturons 49 $ pour critiquer votre conception - beaucoup moins que ce que vous paieriez pour qu'un consultant jette un œil à votre site! Vous pouvez en savoir plus ici.
À propos d'Oomph!
«Oomph est l'endroit idéal pour les cartes en plastique avec aplomb. Travaillant avec certaines des marques les plus populaires au monde, nos petites gemmes en plastique ont atteint plus de 20 millions de personnes - pas mal en cinq ans. Quelle que soit la carte que vous recherchez, nous pouvons vous aider. Et si vous ne trouvez pas le design de carte parfait dans notre galerie, contactez-nous. Les possibilités dans le plastique sont infinies et nous aimons essayer quelque chose de nouveau. »
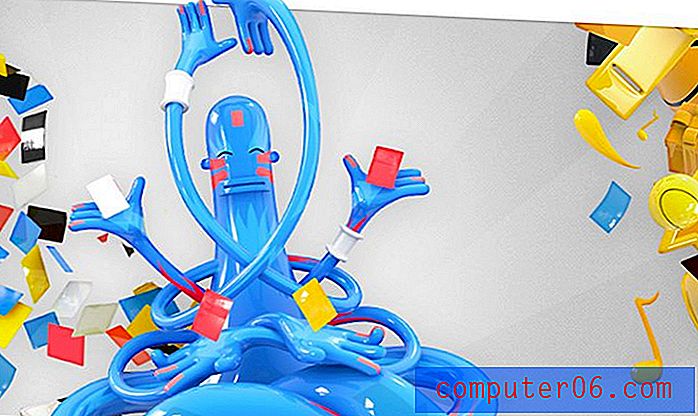
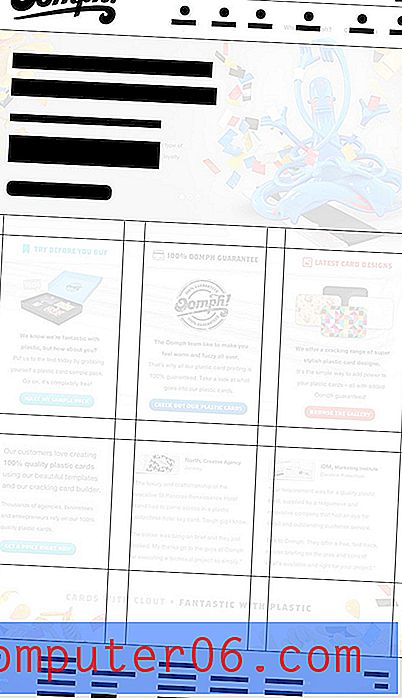
Voici une capture d'écran de la page d'accueil:

Esthétique
Je constate tout de suite que j'aime l'esthétique de ce site. C'est sauvage, fou et amusant tout en transmettant parfaitement l'idée derrière les cartes.

Comme vous pouvez le voir, il y a tous ces graphismes fous, brillants et colorés qui poussent vraiment l'idée que les cartes en plastique sont quelque chose de cool et d'excitant. Cela aurait tout aussi bien pu être un site très propre, d'apparence Apple, avec un accent sur les photos de cartes dramatiques, mais cela rend le produit un peu plus personnel et accessible.
Type
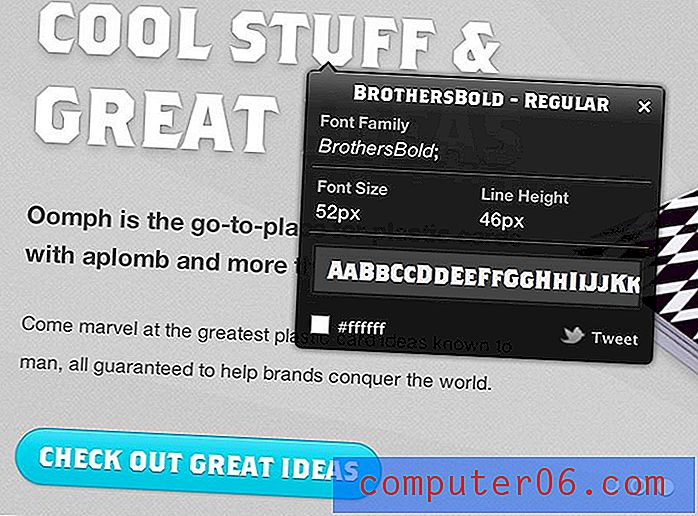
Une autre chose que j'aime vraiment sur ce site est la typographie. La police principale du titre est appelée «BrothersBold», présentée ci-dessous avec WhatFont.

Il y a beaucoup à aimer ici. La police de caractères est parfaitement lisible et transmet une sensation masculine audacieuse. De plus, les courbes coupées communiquent une sorte de sensation «découpée» qui est parfaite pour une entreprise qui découpe essentiellement du plastique.
Mis à part cela, à peu près tout sur la page est Helvetica. C'est bien car une police de titre aussi intéressante et unique nécessite une police de caractères complémentaire si simple et claire que vous la lisez sans y penser. Helvetica correspond à cette description comme étant la police de caractères la plus omniprésente et peut-être la plus invisible de la planète.
La grille
La page d'accueil d'Oomph est très clairement présentée sur une grille stricte. La grille a une largeur de 1 020 pixels et est assez cohérente du haut vers le bas de la page.

Comme vous pouvez le voir, la construction principale ici est la disposition à trois colonnes qui occupe le centre de la page. N'oubliez pas que trois est un nombre magique, ce qui rend la mise en page parfaitement équilibrée et présente juste la bonne quantité de contenu.
Une chose à noter ici est à quel point l'espace est équilibré tout au long de la conception. Évidemment, un système de grille va vous donner un bel espacement horizontal, mais vous devez alors être intentionnel de faire correspondre ce rythme verticalement.
Non réactif
Bien que le site se charge et apparaisse sur un appareil mobile, il n'est en aucune façon optimisé pour la visualisation mobile. Sur mon iPhone, je dois faire une tonne de pincements et de panoramiques pour comprendre ce qui se passe.
Étant donné que le site adhère à une grille si agréable et stricte, c'est certainement un candidat idéal pour une conception réactive. Il y a un an, je ne faisais qu'attribuer des points bonus de designs réactifs pour un effort supplémentaire, mais maintenant ça commence rapidement à être quelque chose que je m'attends à voir, au moins à un certain niveau.
La conception réactive est une entreprise délicate, mais les vrais maux de tête proviennent des sites de publication à contenu lourd. Pour un site statique comme celui-ci, une conception réactive ou au moins optimisée pour les mobiles est moins exigeante et plus une attente de base.
Hiérarchie des communications
La structure de la communication et sa présentation sont tout aussi critiques que la conception visuelle de la page. En fait, c'est vraiment le cœur de ce qu'est le design et pourquoi nous l'avons. Une bonne conception structure les informations de manière logique et attrayante.
Le site Oomph a une communication très bien structurée. Tout de suite, quand je charge la page, c'est le premier titre que je vois:

Notez qu'il y a une petite astuce visuelle ici. Le titre dit «Plastique fantastique. Cards by Oomph », mais en un coup d'œil, le groupe de mots que je vois est« Plastic Cards ». C'est exactement ce qu'est Oomph, c'est donc un home run dans la conception de la communication.
Questions posées
Une fois que vous aurez jeté un premier coup d'œil autour de vous et que vous aurez l'idée qu'il s'agit d'une société de cartes en plastique, votre première tendance sera de passer à quelques questions:
- Quels types de cartes fabriquent-ils?
- Combien coûtent-ils?
- Qui est Oomph? Quelle est l'histoire là-bas?
Il est facile de répondre à toutes ces questions en premier lieu: la navigation principale.

Ceci est extrêmement important pour votre conception. Essayez toujours de prédire les questions que vos utilisateurs auront, puis essayez de décider du premier endroit où ils chercheront pour les trouver.
Expérience d'achat
L'expérience d'achat ici est également très fluide. Le site ne ressemble pas du tout à une boutique en ligne typique et encombrée. J'ai l'impression de parcourir l'offre de produits et avant de le savoir, je suis à la deuxième étape du processus d'achat. Le chemin d'achat est si naturel et tout est si bien présenté: pas de secrets, pas de prix ou de coûts cachés, etc.
Opinions générales
Dans l'ensemble, je pense que Oomph a un site vraiment solide. L'esthétique visuelle est magnifique, la mise en page est parfaite et la hiérarchie de communication est de premier ordre. La seule vraie plainte que j'ai, c'est le manque d'optimisation mobile. En dehors de cela, c'est certainement l'un de ces sites que je consacre l'article complet à compléter plutôt qu'à critiquer!
À ton tour!
Maintenant que vous avez lu mes commentaires, lancez-vous et aidez-moi en donnant au designer quelques conseils supplémentaires. Faites-nous savoir ce que vous pensez de la conception et ce que vous pensez pourrait être plus fort. Comme toujours, nous vous demandons également d'être respectueux envers le concepteur du site et d'offrir des conseils constructifs clairs, sans insultes.