Google Material Design: tout ce que vous devez savoir
Vous entendez probablement toujours l'expression «conception matérielle» apparaître dans les conversations. Le concept est assez nouveau; il a été introduit en été et fait référence à un nouveau langage de conception des gens de Google.
Mais la conception matérielle est plus qu'une simple idée; il est probable que les concepteurs repensent complètement les processus de conception de sites Web et d'applications. Les sites commencent déjà à définir des schémas de conception en utilisant la documentation de conception matérielle de Google. Il est donc temps d'apprendre ce dont il s'agit et si un cadre de conception de matériaux est dans votre avenir.
Explorez Envato Elements
Qu'est-ce que la conception matérielle?

La conception matérielle est un langage visuel créé par l'équipe de conception de Google pour aider les concepteurs à créer des sites Web et des applications accessibles, pratiques et utilisables. Le concept est basé sur un document vivant qui est accessible au public. La documentation est constamment mise à jour pour refléter les changements de portée et de technologie.
La conception matérielle est basée sur un ensemble d'objectifs et de principes plus faciles à penser qu'à accomplir. (Mais ça va. L'idée ici est de réfléchir davantage à la conception et à la façon de l'améliorer.)
Objectifs de conception des matériaux:
- Créez un langage visuel qui synthétise les principes classiques d'une bonne conception avec l'innovation et la possibilité de la technologie et de la science.
- Développez un système sous-jacent unique qui permet une expérience unifiée sur toutes les plates-formes et tailles d'appareils. Les préceptes mobiles sont fondamentaux, mais le toucher, la voix, la souris et le clavier sont tous des méthodes d'entrée de première classe.
Principes de conception des matériaux:
- Le matériau est la métaphore: les repères visuels doivent être ancrés dans la réalité
- Audacieux, graphique, intentionnel: la théorie de conception de base (utilisation du type, des grilles, de l'espace, de l'échelle, de la couleur et des images) devrait guider les visuels
- Le mouvement donne du sens: les objets ou les actions en mouvement ne doivent pas perturber l'expérience utilisateur et fournir de la cohérence
Les facteurs directeurs pour la conception des matériaux sont nombreux. (La documentation est assez impressionnante.) Elle se décompose en une variété de concepts et de traitements spécifiques. Google a mis au point un ensemble de «règles» pour la création d'animations, de styles, de mises en page, de composants, de motifs et de convivialité.
Toutes ces lignes directrices commencent par une compréhension des propriétés physiques, de transformation et de mouvement de base de la conception des matériaux. La théorie directrice est que le matériau est basé sur la réalité, où les objets résident dans un espace presque 3D. En termes d'esthétique, elle se situe entre l'échelle du design plat et du skéoumorphisme.
Couleur et typographie

Les concepts de couleur de conception matérielle empruntent un peu à la tendance du design plat. Les palettes sont audacieuses et lumineuses. La typographie suit également le thème plat avec de simples sans empattements.
"La couleur est inspirée par des déclarations de couleurs audacieuses juxtaposées à des environnements en sourdine, en s'inspirant de l'architecture contemporaine, des panneaux de signalisation, du ruban de marquage des chaussées et des terrains de sport", selon la documentation sur la conception des matériaux. «Soulignez les ombres et les reflets audacieux. Introduisez des couleurs inattendues et éclatantes. »
Ce qui est bien avec les concepts de couleurs, c'est l'utilisation d'un contraste distinct. Dans chaque exemple, vous pouvez voir les théories de la «Design School 101» en action. Google fournit une palette de couleurs complète avec des échantillons téléchargeables. Les concepts de couleur sont si basiques que vous devez vous demander si Google pense que les concepteurs ont oublié la théorie des couleurs.
Les directives de typographie sont tout aussi basiques. Une police par défaut pour toutes les applications - Roboto, la valeur par défaut pour les applications Android - est fournie avec un lien de téléchargement ainsi qu'une échelle pour l'utilisation des polices.
Disposition et conception

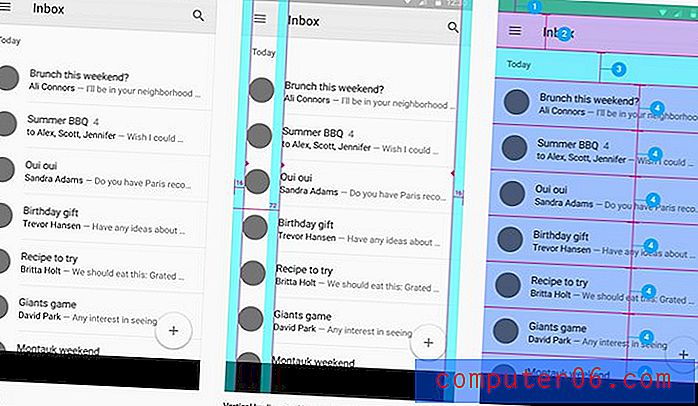
La disposition de base et la structure de conception des projets de matériaux sont nées des concepts de conception d'impression. Les concepteurs sont encouragés à créer et à utiliser une grille de référence et une structure mathématique pour le placement des éléments.
La disposition se décompose en outre en régions qui suggèrent comment et où placer les éléments pour une interaction optimale de l'utilisateur. (Il existe également des directives sur la taille des éléments.)
Et chaque concept a un modèle téléchargeable pour créer pour Android. Les risques se retrouvent avec un design trop cookie-cutter ou une application qui semble «trop Android» poussée pour ceux qui aiment iOS.
Éléments communs

Chaque élément de la conception matérielle est décrit en détail. De la façon de le créer à l'endroit où apparaître à l'écran, il serait difficile de visualiser quelque chose qui n'est pas là. (La liste comprend 19 composants pour être exact.)
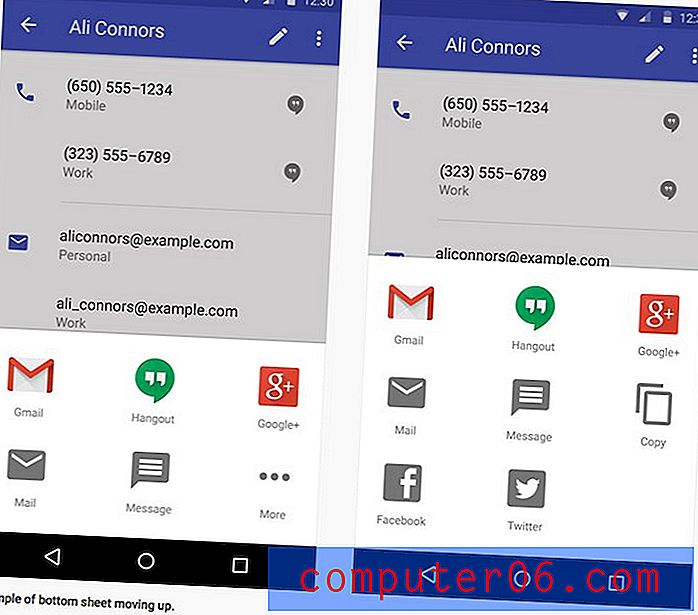
- Feuilles inférieures
- Boutons
- Cartes
- chips
- Dialogues
- Séparateurs
- Grilles
- Listes
- Liste des contrôles
- Les menus
- Pickers
- Progrès et activité
- Sliders
- Snackbars et toasts
- Sous-titres
- Commutateurs
- Onglets
- Champs de texte
- Info-bulles
Les concepteurs qui aiment l'aspect des composants en vedette peuvent même télécharger un fichier Adobe Photoshop of Illustrator contenant tous les éléments et les icônes du système Android. Les feuilles d'autocollants sont livrées avec des styles et adhèrent à la grille suggérée.
Convivialité et interaction
«Un produit est accessible lorsque toutes les personnes, quelles que soient leurs capacités, peuvent le naviguer, le comprendre et l'utiliser pour atteindre leurs objectifs. Un produit vraiment réussi est accessible au public le plus large possible. »La documentation sur la conception matérielle nous ouvre les yeux sur les modèles d'interaction et les problèmes d'utilisation et d'accessibilité d'une manière très utile. Alors que de nombreuses propriétés esthétiques réelles peuvent sembler fondamentales pour les concepteurs expérimentés, certains des concepts d'utilisation et d'interaction sont des éléments qui doivent être pris en considération.
La section des modèles d'interaction est particulièrement utile. Il détaille un ensemble d'idées pour rendre certains éléments universels à travers les conceptions. (Pensez à des choses comme comment écrire une heure ou une date ou comment la recherche devrait fonctionner.) Ce sont certains des outils les plus élémentaires que les utilisateurs s'attendent à travailler et pour eux de fonctionner d'une manière spécifique pour tous les utilisateurs est un avantage certain.
L'accessibilité est une autre préoccupation réelle et celle pour laquelle la documentation de conception matérielle a décrit et fourni de belles options. Penser aux utilisateurs qui pourraient interagir avec une conception Web d'une manière qui n'inclut pas le son ou la couleur, avec un contraste élevé activé, avec un écran agrandi, sans écran visible ou avec seulement une commande vocale ou même une combinaison de ces éléments peut expliquer une population d'utilisateurs importante.
10 ressources de conception de matériaux

La conception matérielle apparaît partout. Il y a beaucoup de choses à télécharger directement depuis Google, mais d'autres développent également des moyens de l'utiliser. Voici quelques ressources pour vous aider à explorer les concepts de conception de matériaux.
- Modèles de mise en page Google pour les cadres mobiles, tablettes et ordinateurs de bureau
- Conception matérielle pour Bootstrap
- Projet de matériaux Angular.js
- Concepteur de polymère
- Materialise Front-End Framework
- Palette de couleurs des matériaux
- Interaction matérielle
- Conception de matériaux sur la liste de contrôle Android
- Modèle de croquis de conception matérielle
- Kit d'interface utilisateur matériel gratuit
Galerie de conception de matériaux
Comme pour chaque tendance et concept, de nombreux sites Web et applications mobiles utilisent déjà les concepts décrits dans la conception matérielle. Voici cinq exemples qui présentent les principes et comment les concepteurs peuvent travailler et expérimenter les concepts.
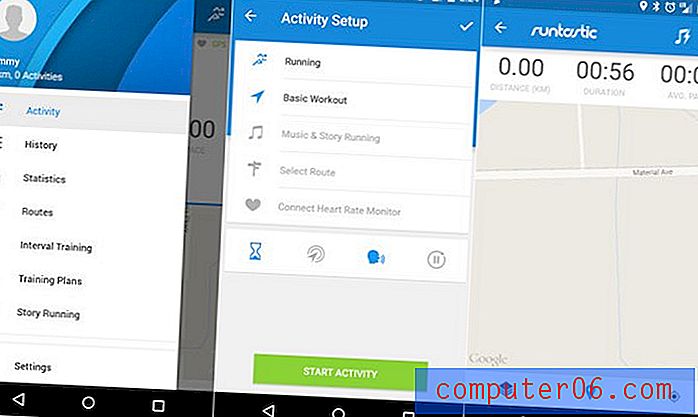
Course à pied et fitness Runtastic

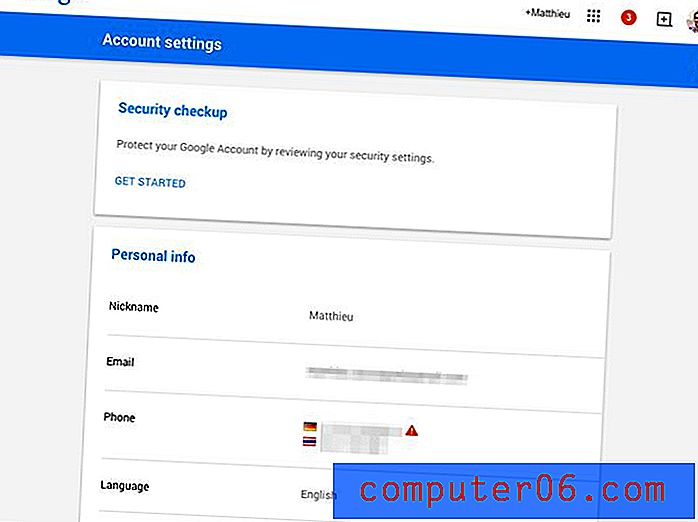
Paramètres Google


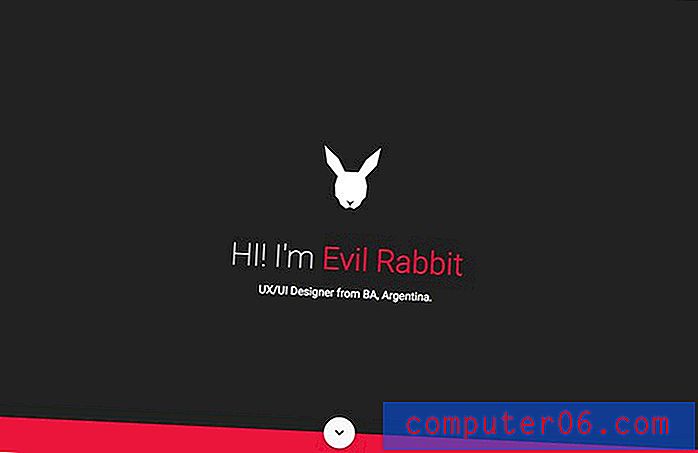
Lapin maléfique

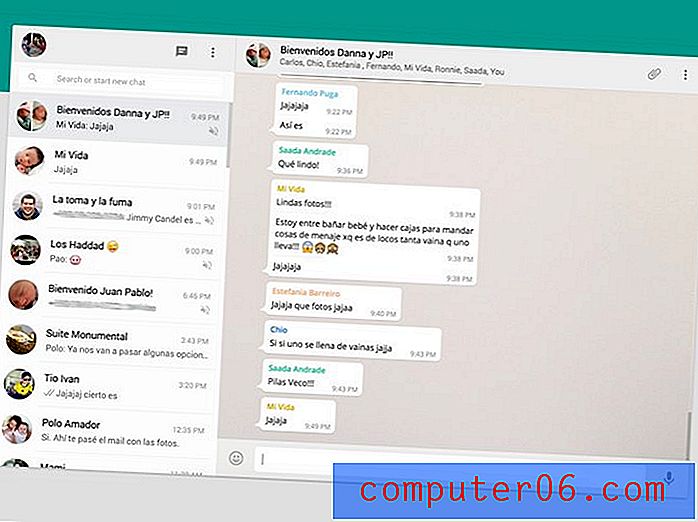
Chronologie météo

Conclusion
Le concept de conception matérielle est bon. Les directives sont propres et fraîches. Mais la plupart des concepteurs expérimentés n'ont probablement pas besoin de ce niveau de conseils. Dans la documentation, presque toutes les idées incluent une triche téléchargeable. Avons-nous vraiment besoin de tant d'aide?
La documentation est agréable à lire, vous fait réfléchir et est un aperçu des choses qui vont bientôt inonder le Web. Jouez avec les concepts, mais ne vous sentez pas mariés avec eux. Le design, surtout en ce qui concerne les tendances et la technologie, évolue aussi vite que nous pouvons l'imaginer.
Comme toute autre tendance, cadre ou concept de design, vous devez décider vous-même si les concepts sont utilisables dans vos projets. Vous voyez-vous utiliser la conception matérielle? Pourquoi ou pourquoi pas? Faites le nous savoir dans les commentaires.