15+ tendances typographiques pour 2020
Vous voulez donner un coup de jeune à votre design? Utiliser des tendances typographiques nouvelles et intéressantes pourrait être la réponse. Les concepteurs optent pour des polices de caractères moins élaborées et les associent à des couleurs vives, des découpes, des dégradés et même des personnalisations pour créer un lettrage qui se démarque.
Changer les polices de caractères ou recréer une image ou un en-tête dans un style tendance peut donner un nouveau look à un design sans refonte à grande échelle. Vous ne savez pas par où commencer? Cette liste présente les tendances typographiques avec des exemples à utiliser comme source d'inspiration pour les utiliser.
Voici un aperçu des principales tendances typographiques pour 2020.
Explorer les polices
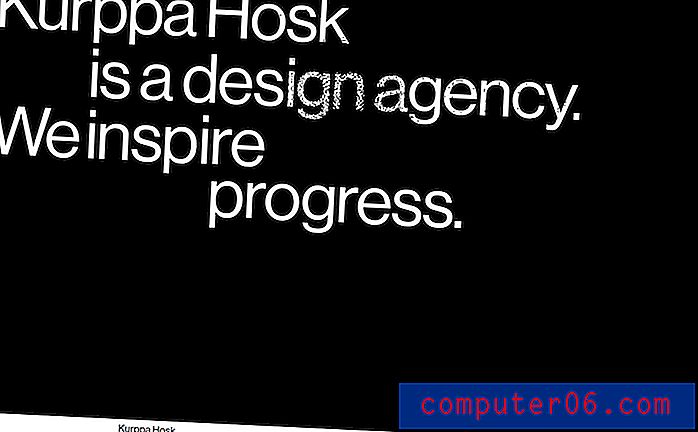
1. Polices de contour

Les polices de contour sont un gros problème.
Vous trouverez cette tendance principalement dans la zone des héros des pages Web pour la copie principale. Bien que les utilisations varient quelque peu, il y a quelques éléments que vous trouverez presque à chaque fois:
- Police sans empattement
- Texte en majuscules pour les lettres de contour
- Jumelé avec un lettrage rempli
- Éléments de texte surdimensionnés
Les options de police de contour peuvent être très amusantes à utiliser. Il suffit d'être prudent en matière de lisibilité. Les lettres peuvent se perdre rapidement dans les images d'arrière-plan et les vidéos. Faites donc attention à la couleur, au contraste et au placement.
Et n'en faites pas trop. Une police de contour fonctionne mieux pour un point d'accentuation, pas pour créer l'intégralité de votre message.
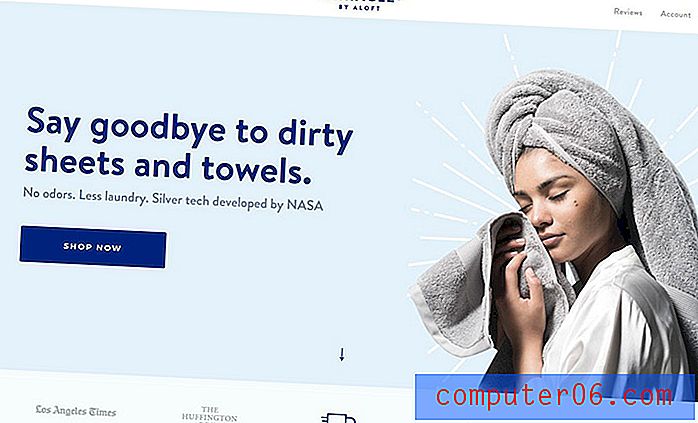
2. Alignement à gauche

Le texte aligné à gauche est lisible, élégant et peut créer un équilibre décentré qui a une sensation classique.
L'astuce pour utiliser la typographie alignée à gauche est de faire attention aux sauts de ligne et à la taille du texte. Considérez l'élément de texte entier comme un seul élément. Plus de lignes de texte et plus de mots sembleront plus gros que quelques mots. Ajustez la taille et l'espacement des lignes en conséquence.
Pour une sensation encore plus cohérente, pensez également à aligner d'autres éléments vers la gauche. Créez une «marge» de grille pour les éléments pour se reposer, comme l'exemple ci-dessus du projet de village urbain. Notez que le nom de la marque, deux niveaux de texte et un bouton d'appel à l'action sont tous alignés à gauche sur le même plan invisible.
3. Texte glitchy

L'influence de TikTok s'est également déplacée vers la typographie, avec des effets glitchy dans la conception des caractères. Et bien que les effets glitchy puissent être amusants, ils sont assez difficiles à bien utiliser.
La plupart du texte glitchy est conçu plus comme un élément artistique que comme un élément lisible. Et pour cause, les problèmes de typographie peuvent entraîner des problèmes de lisibilité.
Cela étant dit, cette tendance est très amusante et vous pouvez la déployer de différentes manières. Cliquez sur l'exemple ci-dessus et vous pouvez voir plusieurs utilisations de texte glitch juste dans l'en-tête du héros.
4. Arrondis Sans Serifs

C'est une tendance que presque tout le monde peut utiliser et c'est si simple que vous pourriez même ne pas la voir avant de commencer à chercher. Les projets sont remplis de polices arrondies et simples sans empattement.
Ce qui est génial avec cette tendance, c'est qu'elle fonctionne avec tout. Les empattements sans empattement arrondis sont parmi les polices de caractères les plus lisibles. La plupart des concepteurs qui utilisent cette tendance utilisent également des polices avec des traits uniformes moyens à épais avec un espacement des lettres adéquat.
Tout sur cette tendance typographique est centré sur une lisibilité optimale. De plus, vous pouvez l'associer à d'autres tendances typographiques pour un look encore plus moderne. L'exemple ci-dessus utilise à la fois des empattements sans empattement arrondis et du texte aligné à gauche.
5. Gradients subtils

Les concepteurs ne semblent tout simplement pas avoir assez de dégradés. (J'avoue être l'un d'eux!)
Les gradients subtils comme accent en typographie sont la prochaine évolution de cette tendance.
Ce qui est bien avec cette tendance, c'est que les dégradés sont si subtils que vous ne les verrez peut-être même pas au début. Il y a juste une légère variation dans la couleur qui aide à attirer l'attention sur le lettrage.
Les dégradés sont mieux utilisés avec des polices plus épaisses et pour accentuer des mots ou des phrases spécifiques.
Faites attention de ne pas en faire trop. Un bon dégradé de texte maintient un contraste constant sur le mot afin qu'il ne soit pas discordant à lire et qu'il se démarque de l'arrière-plan.
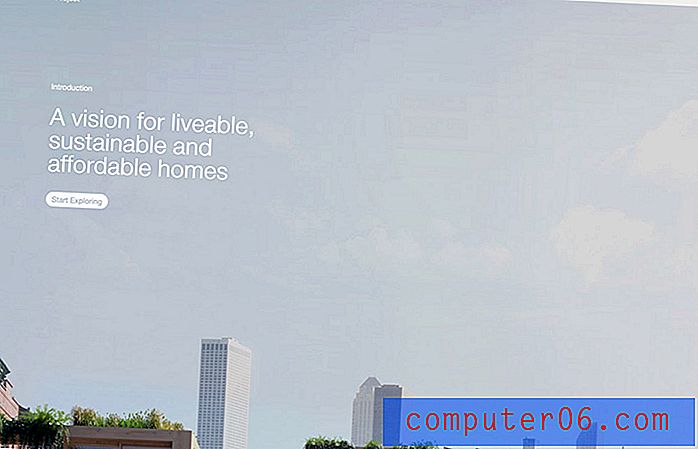
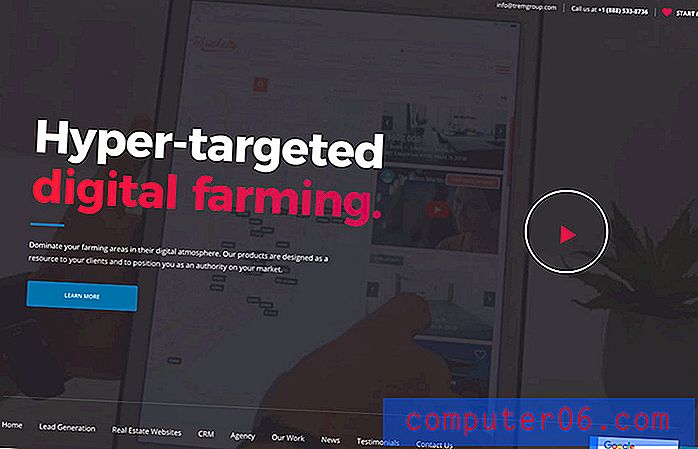
6. Type de héros «sous-dimensionné»

Ce n'est pas que le texte ait tendance à redevenir petit dans l'ensemble, mais les titres et le texte dans les images de héros des sites Web n'ont pas la même impression surdimensionnée qui a submergé certains modèles. La typographie dite «sous-dimensionnée» dans le domaine des héros des sites Web est un peu rafraîchissante.
Ces tailles de caractères - qui sont encore assez grandes pour désigner des titres, mais assez petites pour inclure quelques lignes de texte - ont tendance à tomber davantage dans la plage de 50 à 80 points. (L'exemple ci-dessus est de 60 points pour le titre et un simple 23 pour le titre secondaire.)
La clé pour faire fonctionner une typographie plus petite est de vous assurer que vous avez sélectionné une police très lisible et de lui donner beaucoup d'espace. Il est facile de tomber dans le piège de mettre trop de texte à l'écran lorsqu'il est petit. Ne laissez pas cela vous arriver.
Pourquoi la typographie a-t-elle tendance à diminuer? Ces tailles sont plus faciles à mettre à l'échelle tout en créant des expériences plus universelles sur tous les appareils. La typographie géante et surdimensionnée peut gâcher le mobile, qui s'oriente différemment des écrans de bureau. Le résultat est un type qui n'a pas toujours fière allure ou qui doit faire des choix de conception qui ont un impact sur la cohérence entre les appareils.
Une simple baisse de la taille peut résoudre ce problème, maintient la lisibilité et a toujours fière allure une fois bien fait.
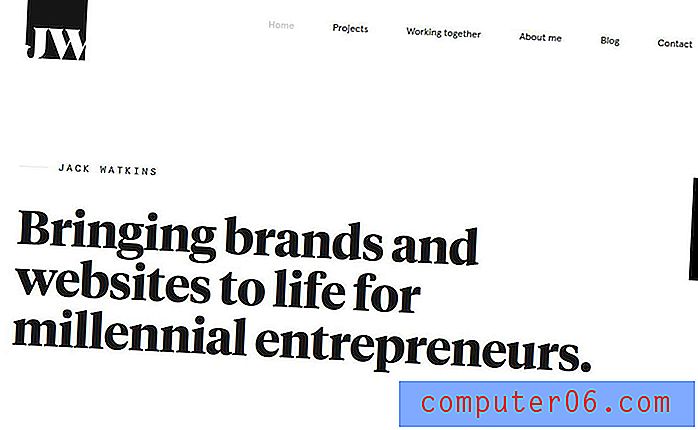
7. Serifs

Les empattements sont de retour. Autrefois considérée comme «difficile à lire en ligne», la typographie avec de minuscules traits supplémentaires sur les personnages apparaît partout.
Et au fait, ce problème de lisibilité avec les empattements en ligne est un mythe total.
Si vous souhaitez utiliser des empattements pour des projets Web, recherchez des styles de lettrage qui ont des traits réguliers à plus épais et faites attention à l'espacement des lignes en ce qui concerne les ascendants, les descendants et les empattements ou les ligatures afin que chaque mot soit facile à comprendre.
De simples empattements carrés, comme dans l'exemple ci-dessus, à des fioritures plus élaborées, ce style de typographie a tellement de caractère et de charme. Il peut donner un coup de fouet aux contours de conception simples et à ceux qui utilisent bien l'espace.
8. Typographie animée

L'animation est l'une des plus grandes tendances générales du design. Et il n'y a aucune raison que cela ne s'applique pas également à la typographie.
De plus en plus de conceptions utilisent un lettrage qui se déplace, se décale ou est affecté par un survol (comme dans l'exemple ci-dessus). Toutes ces techniques peuvent conduire à une expérience utilisateur plus interactive et plus riche.
Lors de l'animation de texte, il est important de considérer comment et où les utilisateurs liront les informations (certains éléments animés tels que la vidéo ne fonctionnent pas encore bien sur tous les appareils mobiles). Faites des adaptations afin que même si l'animation ne fonctionne pas correctement, il existe toujours une expérience utilisateur intéressante où la messagerie est claire.
À cet égard, les meilleures animations de texte commencent souvent par un lettrage clair et facile à voir. L'animation entre en jeu après un délai ou dans le cadre d'une interaction utilisateur. Cela peut ravir et surprendre les utilisateurs (ce qui peut même entraîner plus de temps sur site).
Considérez soigneusement la vitesse avec les animations de typographie - si le texte se déplace trop vite, les utilisateurs manqueront complètement le message; Si le texte se déplace trop lentement, les utilisateurs peuvent cliquer avant de lire tout le contenu. Ça doit être juste. (Les tests utilisateur peuvent vous aider à trouver une vitesse idéale.)
9. Blocs de texte empilés

Bien que la typographie ait tendance à être un peu plus petite, elle a toujours autant de poids. Les concepteurs empilent plusieurs lignes de texte, en particulier dans les en-têtes de héros, pour un message pondéré avec plus de mots.
La tendance est importante à noter car elle montre un changement dans la tentative de communiquer un peu plus pleinement avec les utilisateurs et moins une attente qu'un mot suffira pour inciter quelqu'un à s'engager avec un design. Plus d'informations présentées de manière visuellement attrayante peuvent être une meilleure solution qui conduit à davantage d'engagement des utilisateurs.
Lorsque vous empilez plusieurs lignes de texte, il est essentiel de trouver une police de caractères lisible lorsqu'elle est utilisée avec plus de lettres (ou même lorsqu'elle est utilisée dans toutes les majuscules, ce qui est une option populaire), avec un espacement des lignes adéquat afin que les lignes soient faciles à lire. distinguer et que les ruptures dans la copie sont logiques. Lors de l'empilement du texte, il devrait y avoir un flux distinct d'une ligne à l'autre qui est à la fois évident dans la façon de lire les mots et que les utilisateurs doivent passer à la ligne de copie suivante avant toute autre partie de la conception.
En raison des problèmes liés aux sauts de ligne et à la facilité de lecture, les piles de texte sont souvent d'un côté de l'écran afin que le concepteur ait plus de contrôle. Cette structure peut également créer une harmonie entre un élément de texte et un autre visuel à l'écran pour un équilibre asymétrique attrayant à regarder.
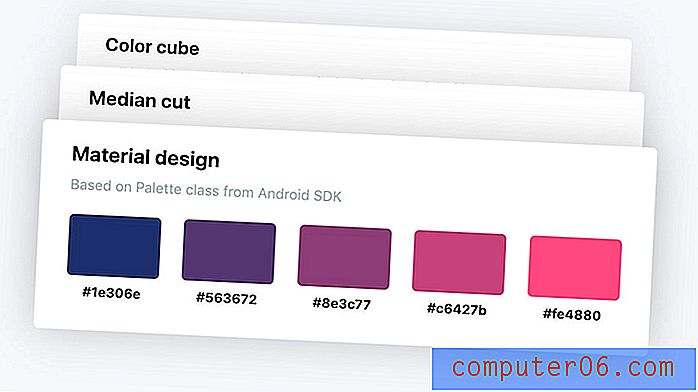
10. Polices de couleur et type
 Alors qu'il y avait beaucoup de texte en noir et blanc dans des styles plus minimalistes, les couleurs rugissent.
Alors qu'il y avait beaucoup de texte en noir et blanc dans des styles plus minimalistes, les couleurs rugissent. Les polices de couleur sont une classe à part et ont surgi partout. Ils sont plus populaires que beaucoup ne le prévoyaient à l'origine et ont des applications amusantes dans les projets de conception.
Vous pouvez tout lire sur les polices de couleur ici dans notre guide du débutant. Le concept de polices de couleur a également ouvert davantage de projets à colorier dans la typographie dans son ensemble.
Alors qu'il y avait beaucoup de texte en noir et blanc dans des styles plus minimalistes, les couleurs rugissent. De nombreux designers utilisent une typographie aux couleurs vives avec des styles minimaux, comme la chaise inclinée ci-dessus. La couleur peut ajouter un intérêt visuel supplémentaire et mettre l'accent sur les mots en couleur.
Les options lumineuses, telles que le rouge dans l'exemple, aident à attirer l'œil et servent de formidable tremplin pour la messagerie, la construction de l'identité de marque et l'intégration des utilisateurs dans la conception.
11. Type surligné

C'est l'une de ces tendances qui est un peu surprenante à voir: l'accent mis sur le surligneur sur le lettrage pour créer de l'emphase.
Des simples reflets aux lettres distinctes de l'arrière-plan, des soulignements aux reflets animés, il existe de nombreuses façons d'utiliser cette tendance de conception de type. Et bien que cela puisse sembler un peu étrange lorsque vous le décrivez, les visuels réels sont assez étonnants.
Cette technique est idéale pour les mots que vous voulez vraiment que les utilisateurs voient. Cela fonctionne également mieux pour les blocs de texte plus courts afin que la surbrillance ne soit pas écrasante et ne prenne pas le contrôle du design.
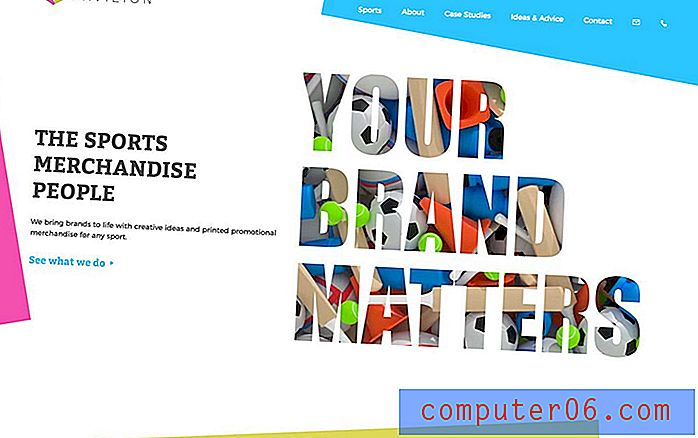
12. Découpes et superpositions
 Ces deux techniques ont beaucoup d'intérêt visuel et peuvent être amusantes à créer.
Ces deux techniques ont beaucoup d'intérêt visuel et peuvent être amusantes à créer. Les effets superposés sont un excellent moyen de rendre un design beaucoup moins plat. Le faire avec la typographie peut être une bonne option.
Les découpes et les superpositions font référence à des éléments de texte qui n'ont pas de remplissage de couleur. Une découpe permet à tout ce qui se trouve dans le calque d'arrière-plan de s'afficher à travers la conception de texte, comme l'imagerie sportive animée dans l'exemple ci-dessus. Une superposition est souvent un lettrage transparent sur un arrière-plan afin que vous puissiez voir l'arrière-plan à travers des lettres tout en les lisant.
Ces deux techniques ont beaucoup d'intérêt visuel et peuvent être amusantes à créer. Ils fonctionnent mieux avec de gros caractères, peu de mots et une police d'affichage.
Les superpositions fonctionnent très bien avec des photos, des textures ou même des arrière-plans vidéo. Assurez-vous simplement d'éviter beaucoup d'autres effets de conception lorsque vous utilisez cette technique. (Vous ne voulez pas submerger l'utilisateur.)
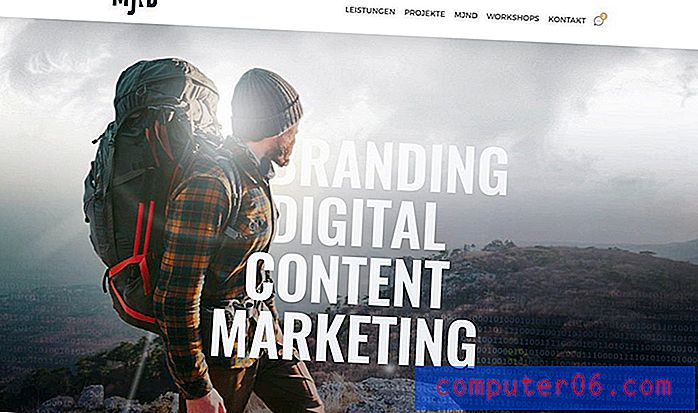
13. Superposition avec d'autres éléments

Dans la plupart des projets, les éléments de texte et les autres éléments sont assez séparés. Mais cette idée a beaucoup changé et les concepteurs n'hésitent pas à autoriser le chevauchement du texte et d'autres éléments. Le résultat final peut être assez cool et aider les utilisateurs à se concentrer un peu plus sur les mots à l'écran.
Alors que les utilisations les plus courantes de la tendance typographique dans la pratique sont les éléments de texte qui chevauchent les images encadrées ou la couleur, MJND donne un coup de pouce. Cette conception fusionne la personne dans l'image avec la typographie afin qu'elle soit découpée autour de lui (comme si la personne marche dans les mots).
Il s'agit d'une technique issue de la conception d'impression où elle est plus populaire - et honnêtement plus facile à exécuter - et peut créer un affichage époustouflant. L'astuce consiste à avoir la bonne image et à maintenir la lisibilité de chaque lettre. (Veillez à ne pas créer de mots involontaires en raison de traits ou de parties de caractères manquants.)
14. Texte avec dégradés

La technique de conception la plus sous-estimée de tous les temps pourrait être le gradient. Il obtient sérieusement une mauvaise réputation en raison d'une mauvaise utilisation. Mais une fois bien fait, les dégradés sont absolument stupéfiants. C'est le cas avec l'exemple ci-dessus, Design Spin.
Juste la bonne partie du titre présente un simple changement de couleur bleu à vert. Il est facile à lire et à comprendre et à mettre l'accent exactement au bon endroit. Le dégradé est moderne et frais et ajoute juste un peu plus d'intrigue visuelle qu'une seule couleur. C'est un ajustement parfait pour la conception minimale de la page et, avec le dégradé dans le bouton de défilement, il y a une indication de direction de la typographie principale à l'étape suivante que l'utilisateur doit prendre.
15. Effets «exagérés»
 Aucun effet n'est sur la table.
Aucun effet n'est sur la table. Ce n'est pas souvent que «exagéré» est utilisé favorablement quand on parle de n'importe quelle technique de conception. Mais quand il s'agit de la tendance typographique exagérée, cela peut fonctionner.
Cette tendance de type a une sensation rétro et se caractérise par du texte et des effets de texte qui sont tellement exagérés que vous devez lire les mots. Il y a des contours et des ombres et des biseaux et des fondus et des couleurs folles. Aucun effet n'est sur la table.
Et plus vous accumulez d'effets, plus les utilisateurs peuvent regarder. Ce style fonctionne mieux avec un schéma de conception simple, tel que Schnitzel Love, ci-dessus.
16. Tout personnalisé

L'un des commandements de la typographie est de laisser le lettrage tranquille. Vous ne devez pas modifier ou jouer avec les polices de caractères; choisissez celui qui fonctionne pour votre projet.
Mais les concepteurs contestent cette idée avec des résultats positifs, en ajustant simplement les polices de caractères pour leur donner une apparence et une sensation plus personnalisées. D'autres sont en fait all-in et ont des polices de caractères personnalisées pour les projets.
Bien que cela puisse être très amusant, c'est souvent une option coûteuse et peut prendre beaucoup de temps. C'est plus courant avec les grandes marques ou pour les projets avec un typographe dans l'équipe.
Conclusion
Personnellement, les tendances typographiques sont l'une de mes activités préférées. Le lettrage est une partie essentielle de toute conception.
Mes tendances typographiques préférées sont celles qui repoussent les limites de ce qui est commun tout en conservant la lisibilité. Qu'aimez-vous en termes de typographie? Parlons-en sur Twitter. (Il suffit de mentionner @carriecousins et @designshack!)