Critique de conception Web # 94: HealthyHearing
Chaque semaine, nous examinons un nouveau site Web et analysons le design. Nous soulignerons à la fois les domaines qui sont bien réalisés en plus de ceux qui pourraient utiliser un peu de travail. Enfin, nous terminerons en vous demandant de fournir vos propres commentaires.
Le site d'aujourd'hui est HealthyHearing, une source d'informations sur la santé auditive et les aides auditives. Commençons et voyons ce que nous en pensons!
Si vous souhaitez soumettre votre site Web pour qu'il soit présenté dans une future critique de conception, cela ne prend que quelques minutes. Nous facturons 49 $ pour critiquer votre conception - beaucoup moins que ce que vous paieriez pour qu'un consultant jette un œil à votre site! Vous pouvez en savoir plus ici.
À propos de HealthyHearing
«Chez Healthy Hearing, nous travaillons très fort pour maintenir notre réputation de principale ressource en ligne pour les informations sur la santé auditive. Notre objectif est de fournir un contenu de haute qualité qui soit compréhensible et inspirant. »
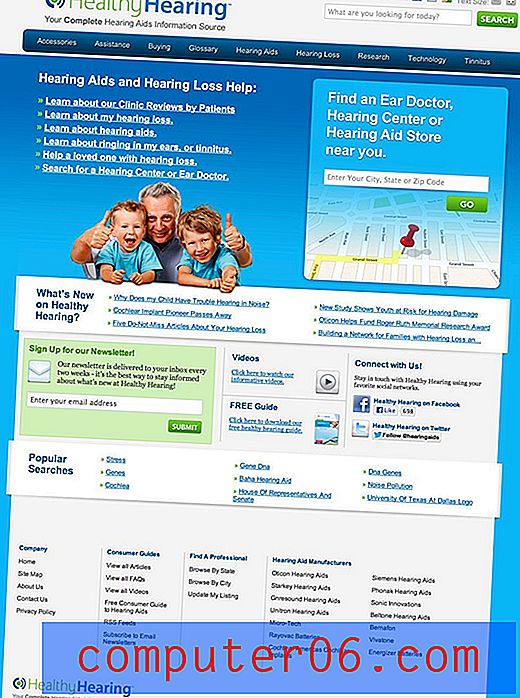
Voici une capture d'écran de la page d'accueil:

Première impression
Ma première impression de ce site est assez positive. D'un point de vue esthétique, c'est assez attrayant. La palette de couleurs est apaisante et les images sont conviviales et accessibles.
Plus important encore, je peux clairement déterminer en quelques secondes à quoi et à qui le site est destiné. Le but est clairement énoncé (Votre source complète d'informations sur les aides auditives) de plusieurs manières différentes à plusieurs endroits. Je ne peux tout simplement pas manquer qu'il s'agit d'un site destiné à fournir de l'aide et des informations aux malentendants. C'est un objectif majeur donc ce n'est pas un petit succès que ce site l'accomplisse si bien.
En plus de l'identification des finalités, je pense que le site se débrouille très bien en matière de navigation. J'entends par là que je peux très facilement trouver ce que je recherche, et même si je ne fais que naviguer, il existe de nombreux chemins simples et utiles à suivre. L'expérience globale du site est bien structurée; une autre victoire majeure.
Cela étant dit, j'ai certainement de petites préoccupations et des recommandations d'amélioration. Plongeons-nous dans des zones spécifiques de la page d'accueil, où nous nous concentrerons fortement sur certains problèmes conceptuels de mauvaise orientation et d'utilisation.
À qui s'adresse le site?
Avant de commencer à plonger dans les domaines qui nécessitent des améliorations, nous devons trouver le bon point de vue pour ces critiques. Je pourrais critiquer chaque site en fonction de la façon dont il convient à mes propres besoins, mais en fin de compte, tous les sites ne sont pas ciblés vers moi, ce ne serait donc pas très utile.
En parcourant cette page, voici le graphique principal qui attire mon attention:

Lorsque d'autres personnes voient des visages souriants, je vois un public cible, et c'est exactement ce que nous regardons dans cette image soigneusement sélectionnée. Ici, je vois quelqu'un qui n'est certainement pas un jeune homme, ni trop loin dans la catégorie des «personnes âgées». Il a l'air élégant, amusant et actif. Il veut vivre sa vie pleinement avec ses petits-enfants géniaux.
Les personnes âgées sont-elles les seules à avoir besoin d'aides auditives? Certainement pas, et peut-être que les enfants sur l'image couvrent cette idée. Cela dit, il y a beaucoup de choses sur ce site qui suggèrent qu'il cible directement une génération plus âgée, alors à l'avenir, il sera important de garder cela à l'esprit. Les décisions de conception majeures peuvent et doivent être prises à la lumière de votre public cible.
Bouton de taille du texte
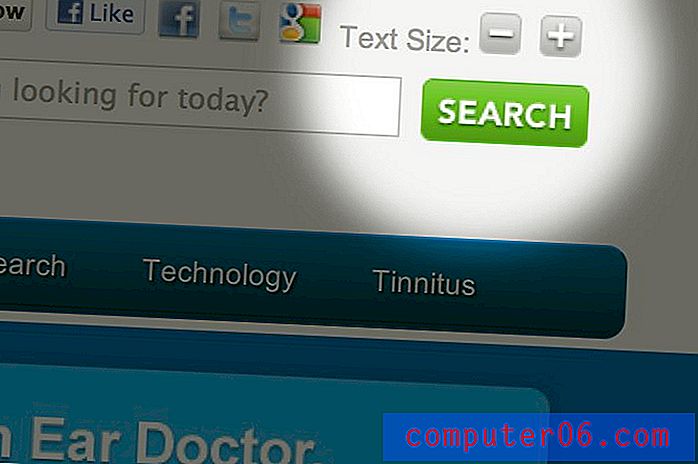
Dès le départ, je vois quelque chose qui confirme nos hypothèses sur le public cible. Il y a un bouton en haut à droite de l'écran qui augmente la taille du texte sur la page:

Maintenant, si vous considérez qui aurait besoin d'un tel bouton et qui ne se rendrait pas compte que la plupart des navigateurs peuvent le faire sur n'importe quelle page avec un simple raccourci clavier, une fois de plus, nous examinons les utilisateurs plus âgés.
Personnellement, je pense que c'est une excellente fonctionnalité que mes grands-parents aimeraient voir sur de nombreux sites différents (ils ont paniqué lorsque Facebook a réduit leur texte). Mon problème avec cela sur la page d'accueil est qu'il est presque inutile. Il y a une tonne de texte sur la page d'accueil et ce bouton n'affecte qu'un seul morceau, tout en ignorant complètement le reste.
Certes, cela a un effet beaucoup plus important sur d'autres pages, mais ici, sur la page d'accueil, je pense que deux choses doivent se produire. Faites-le fonctionner sur une plus grande partie du texte ou supprimez-le complètement pour éviter la frustration de l'utilisateur. Dans sa forme actuelle, cela va probablement faire croire aux gens que le site est en panne.
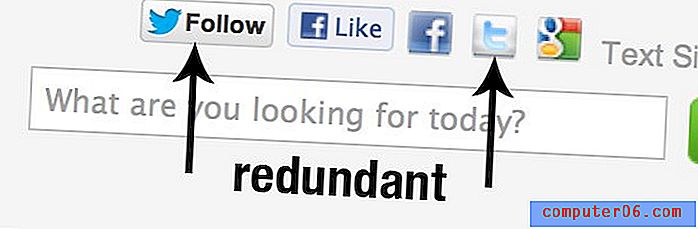
Bouton de médias sociaux Bouton Bouton Bouton
Avez-vous remarqué la redondance dans mon titre? Ennuyeux, n'est-ce pas? C'est ce que je ressens lorsque je regarde les fonctionnalités des médias sociaux sur cette page. En haut, au-dessus du champ de recherche, je trouve cinq boutons de réseaux sociaux:

Comme vous pouvez le voir, deux d'entre eux sont des boutons Facebook et deux sont Twitter. Pourquoi avez-vous besoin de quatre boutons pour deux sites de médias sociaux? Il s'agit clairement du type d'encombrement des médias sociaux qui afflige d'innombrables sites aujourd'hui.
Alors que nous descendons un peu, que voyons-nous? Plus de boutons de médias sociaux!

Pour tous les gars du marketing et les gens du référencement, je comprends, les médias sociaux sont bons. Mais, tout comme avec les gâteaux et les glaces, vous pouvez avoir trop de bonnes choses. Réduisez un peu cet enthousiasme, moins peut être plus.
Sur une note secondaire, l'imagerie Twitter est fausse. L'image ci-dessus montre l'ancien logo «t» à côté du nouveau logo d'oiseau. Ces derniers ont remplacé les premiers et ne devraient jamais être présentés ensemble. En fait, Twitter indique clairement ici que le logo «t» est mort et ne doit jamais être utilisé pour représenter Twitter.
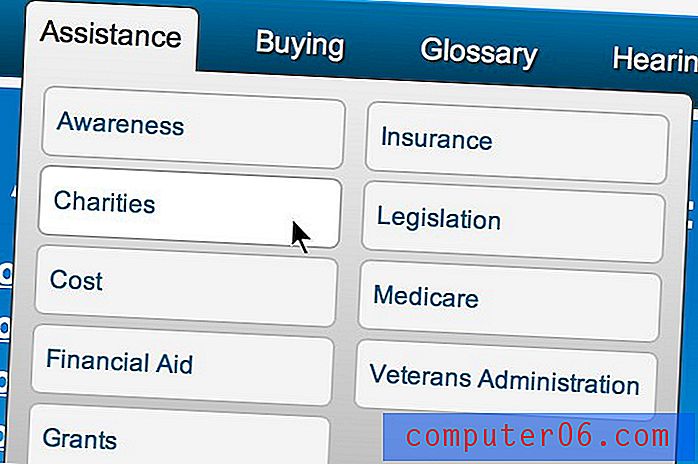
La navigation
Le prochain domaine avec lequel j'ai des problèmes est la navigation. Du point de vue de l'esthétique et de la convivialité, je pense que nous pourrions modifier quelques éléments ici.

D'un point de vue visuel, j'ai d'abord pensé que les éléments du menu déroulant ressemblaient à des champs de texte, ce qui était assez déroutant (ils ne le sont pas). J'envisagerais de les styliser un peu différemment pour éviter une telle confusion.
Une infraction bien pire vient cependant de la petite taille de la zone cliquable sur chaque lien. Il y a une grande boîte autour de chaque élément, avec un état de vol stationnaire qui ajoute de la luminosité, mais ces boîtes ne sont pas cliquables, seuls les mots le sont.
Compte tenu de l'audience visée de ce site, vous souhaitez rendre vos zones cliquables aussi grandes que possible. Si vous me fournissez une grande boîte, avec des commentaires en vol stationnaire, je ferais mieux de pouvoir cliquer dessus! Encore une fois, l'alternative est que vos utilisateurs auront l'impression que votre site ne fonctionne tout simplement pas.
Conclusion
Comme vous pouvez le voir, je n'ai souligné que quelques très petites choses qui doivent être peaufinées. Dans l'ensemble, la conception de la page répond assez bien à ses objectifs. Ma principale recommandation est de garder à l'esprit ce public cible et de parcourir le site pour déterminer ce qui va les bousculer ou les refuser. Beaucoup de petits désagréments peuvent rapidement s'ajouter à une mauvaise expérience utilisateur.
À ton tour!
Maintenant que vous avez lu mes commentaires, lancez-vous et aidez-moi en donnant au designer quelques conseils supplémentaires. Faites-nous savoir ce que vous pensez de la conception et ce que vous pensez pourrait être plus fort. Comme toujours, nous vous demandons également d'être respectueux envers le concepteur du site et d'offrir des conseils constructifs clairs, sans insultes.