30 menus CSS magnifiques et polyvalents
Parfois, le menu de navigation peut être l'une des parties les plus délicates du processus de conception. Cette zone unique peut donner le ton à la convivialité de l'ensemble du site.
Aujourd'hui, nous examinerons 30 exemples inspirants d'une bonne conception de menu. Bien que beaucoup soient du pur CSS, d'autres ajoutent des images et / ou du JavaScript pour augmenter l'esthétique et la fonctionnalité.
Plonger plus profondément
Il est toujours plus utile d'avoir une idée du processus de développement que de simplement voir une image, donc dans cette section, nous allons brièvement discuter de l'esthétique de chaque menu et de la façon dont le développeur a réalisé l'effet. De cette façon, vous pouvez vous inspirer sur la façon d'utiliser de nouvelles méthodes pour créer vos propres menus uniques.
Marée de soie
C'est l'un des menus les plus minimes de la liste. Il s'agit essentiellement de texte brut avec un survol de la zone bleue étendue, mais il est vraiment facile à mettre en œuvre et donne un bel effet.

Glenn Sorrentino
Cet exemple utilise des bordures CSS en haut et en bas du menu qui augmentent en épaisseur lorsque vous les survolez.

Strutta
Si vous avez un arrière-plan texturé, envisagez d'utiliser la transparence dans votre menu pour augmenter l'esthétique. Cela pourrait facilement être fait avec RGBa dans CSS3.

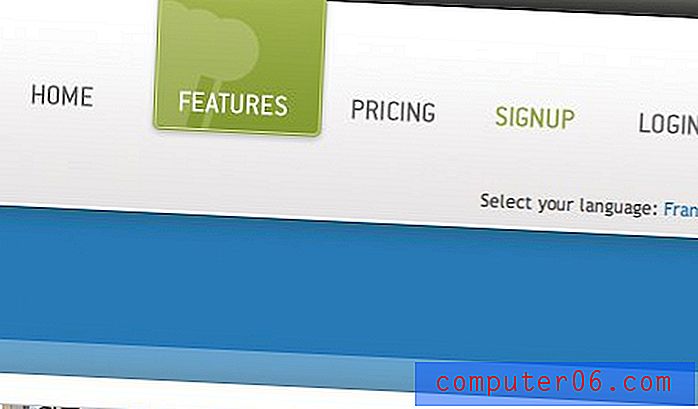
Elbow Park
Un autre exemple de transparence dans la zone de navigation. Celui-ci utilise un effet similaire au premier exemple avec la boîte de sélection s'étendant jusqu'en haut de la page. Cela augmente la visibilité et permet une conception plus transparente.

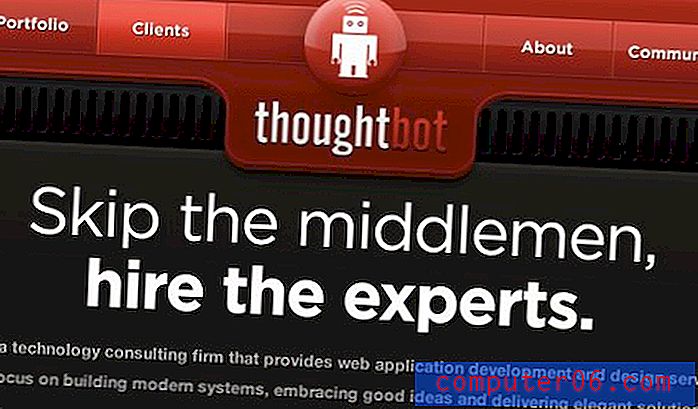
Thoughtbot
Lorsque vous survolez ces boutons, l'arrière-plan devient rouge vif. Ceci combiné avec l'aspect brillant (accompli avec un PNG transparent) crée l'illusion de l'éclairage de la zone.

Conception d'écrou caramel
Ce bel exemple utilise des sprites CSS pour la navigation. Le menu entier est un PNG montrant chacun des onglets dans trois états: désactivé, activé et activé + sélectionné.

Safarista
Ici, nous voyons chaque section de la navigation comme un hybride d'image et de texte. L'icône, le dégradé et l'arrière-plan plus petit forment l'image de chaque section tandis que le texte plus grand est de style HTML avec un effet de survol souligné.

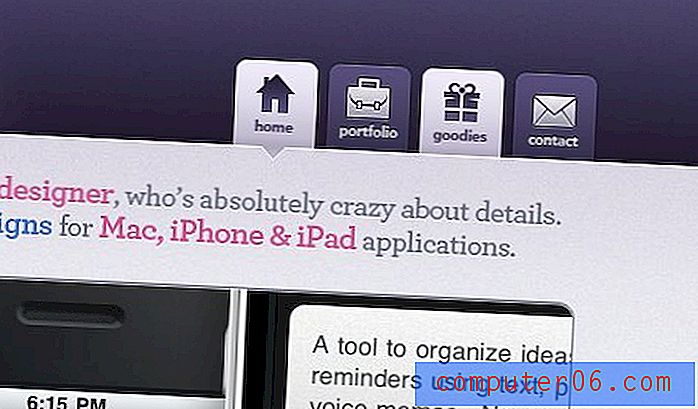
David Jonsson
Un autre simple effet de vol stationnaire qui saigne vers le haut. Celui-ci avait des icônes cachées qui ne s'affichent que lorsque vous passez la souris. Un bel effet!

Asvalia
J'aime beaucoup les couleurs et le texte tordu de ce menu. Les renversements lumineux sont parfaits.

Bonsai Studios
Celui-ci est un menu vertical extrêmement simple avec de la transparence et un vol stationnaire assombrissant. Il fait le travail, a fière allure et peut être construit en quelques minutes.

Église Great Expectations
Un autre menu de navigation vertical. Celui-ci implémente quelques icônes de base mais attrayantes et un GIF d'arrière-plan avec un dégradé pour le survol.

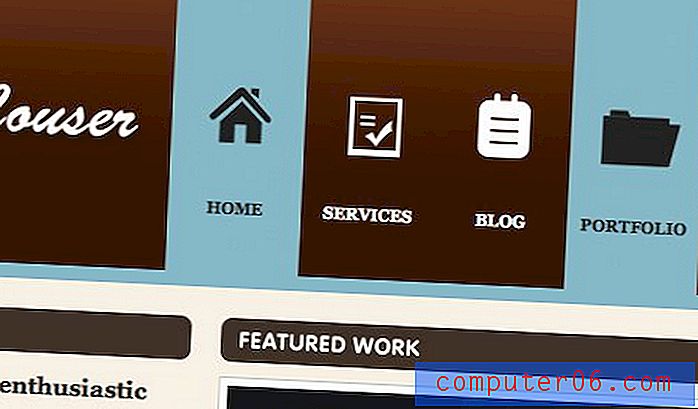
Ryan Couser
Celui-ci utilise des sprites simples pour effectuer le survol. Chaque icône est une image avec les états d'activation et de désactivation.

Kk Media
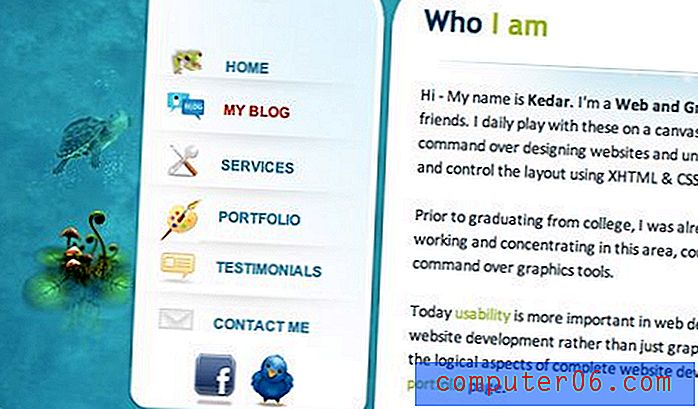
Ici, nous voyons un menu vertical avec des icônes plus détaillées. Chaque lien est un élément de liste HTML avec une simple image d'arrière-plan appliquée en CSS.

Bite Club
J'ai vraiment adoré cette barre de navigation. La luminosité attire vraiment votre attention et l'inversion des couleurs fait un survol parfait. Cela utilise également un sprite pour chaque élément de menu, chacun avec trois états.

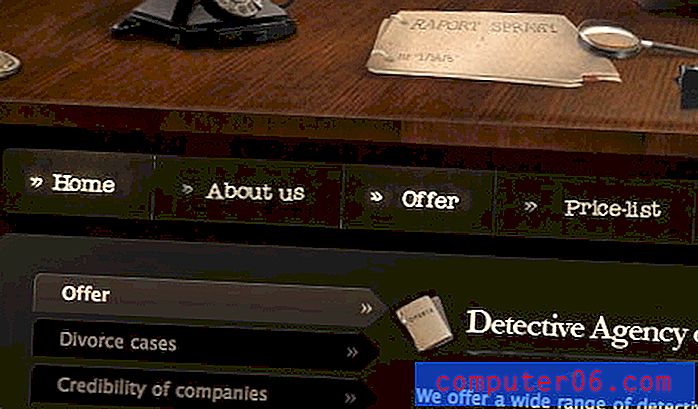
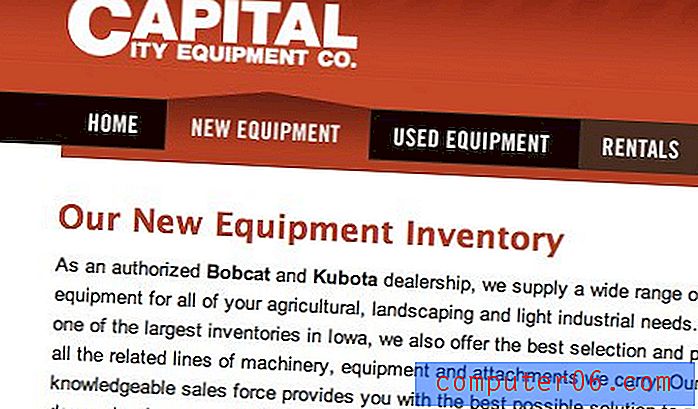
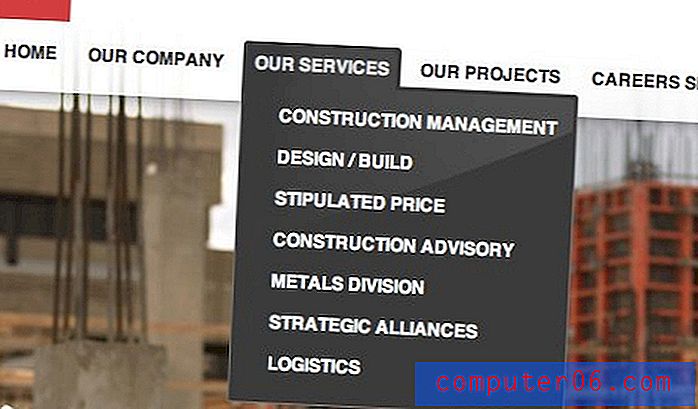
Capital City Equipment Company
Je pensais que la sélection de navigation en forme de maison était intelligente sur celui-ci. Le texte de chaque lien fait partie de l'image, si vous répliquez quelque chose comme ça, il serait simple d'utiliser à la place du texte en direct sur l'image d'arrière-plan.

Loisirs aux fraises
Ce menu déroulant utilise un petit PNG transparent répétitif pour tirer de l'effet d'opacité réduite. Encore une fois, nous pouvons espérer que cela sera beaucoup plus facile dans un proche avenir avec RGBa lorsque davantage de navigateurs embarqueront.

Studio artificiel
Oui, vous l'avez deviné, plus de sprites d'image (sentir une tendance ici?). Les gros boutons et les excellents dégradés créent une belle zone de navigation.

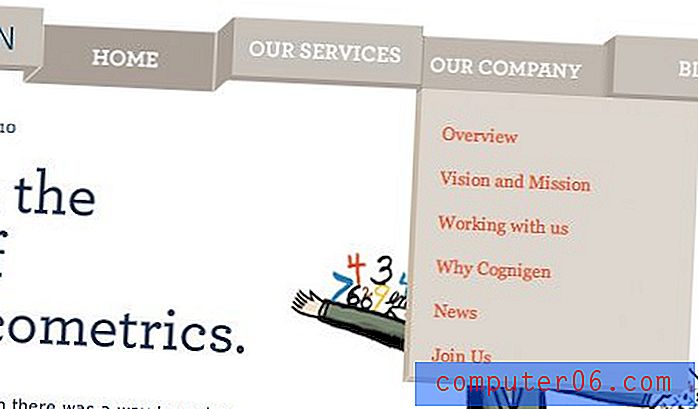
Cognigen
C'était de loin l'un des concepts les plus originaux que j'ai rencontrés dans ma recherche. Pour tirer de l'effet 3D unique, le concepteur a utilisé un énorme quatre états pour chaque bouton qui changent selon que le bouton est sélectionné, survolé ou a une sélection adjacente.

Plus de bonté du menu CSS
Maintenant que nous avons discuté de quelques excellents exemples, voici un tas d'autres à vérifier. Utilisez la fonction d'inspection de votre navigateur pour vérifier le code et les images derrière ceux que vous aimez!
Manndible Cafe

Code Greene

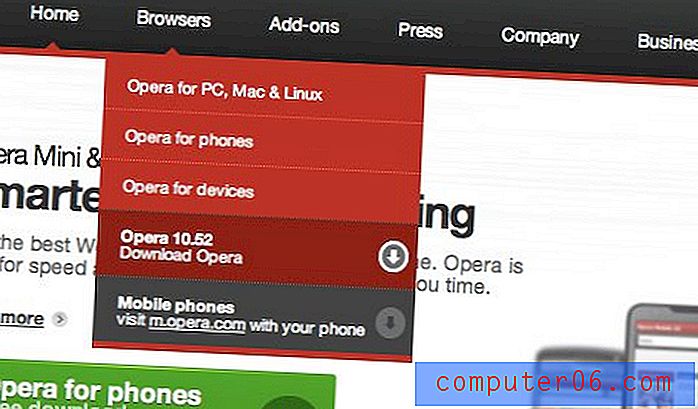
Opéra

Mac Rabbit

Clark Builders

Mr. B et ses amis

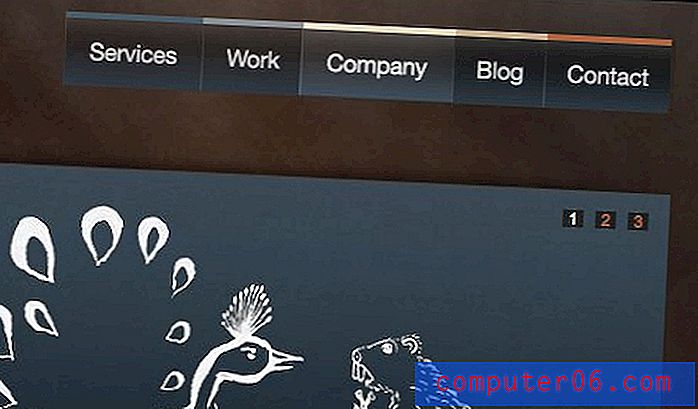
Subvertir

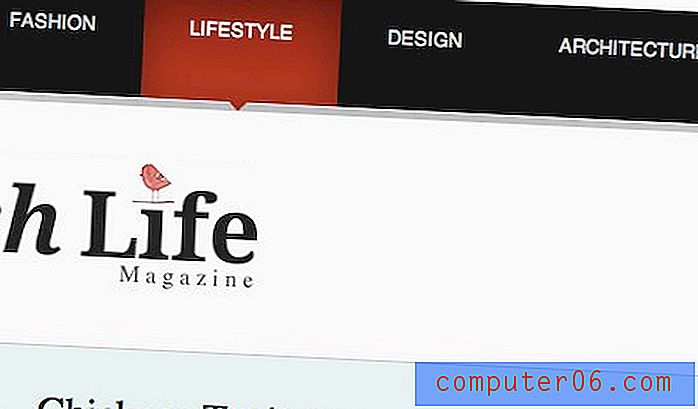
The Swish Life

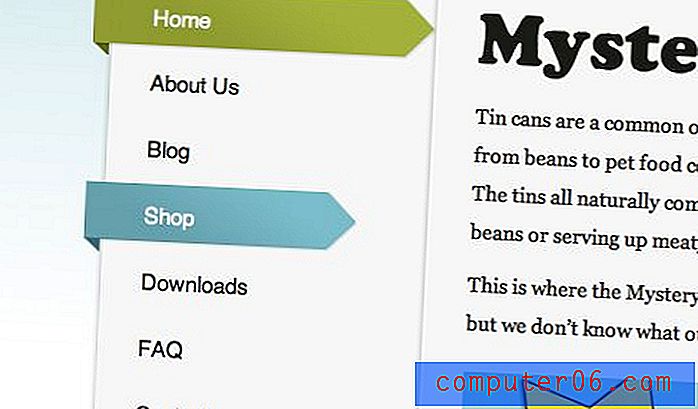
Boîte mystère

LiveResto

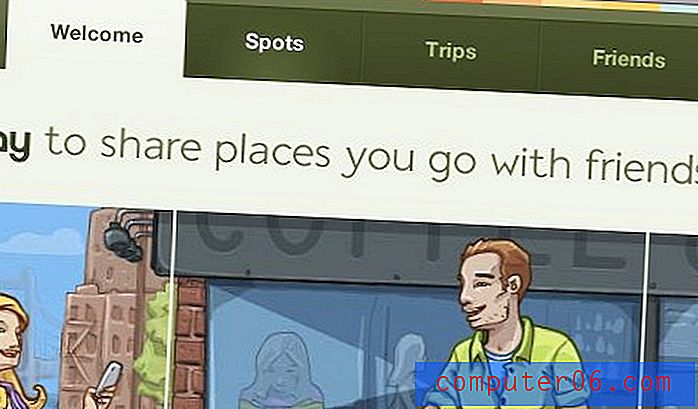
FeelSocial

Gowalla

Festival NZ

Téléchargez les menus prédéfinis!
Besoin d'un bon point de départ pour vos propres menus CSS? Découvrez ces excellentes ressources gratuites.
- 13 Styles: Les menus sont basés sur une liste, très légers, faciles à mettre en œuvre et compatibles avec tous les navigateurs.
- Créateur de menus CSS
- CSS Play: Menus
- Menus CSS
- Menus CSS Cross Browser gratuits
Montrez-nous maintenant le vôtre
Avez-vous un menu CSS dont vous êtes particulièrement fier? Utilisez les commentaires ci-dessous et laissez un lien pour que nous puissions voir. Faites-nous également savoir lequel des exemples ci-dessus vous a le plus plu.