10 avantages et inconvénients de la navigation minimale dans la conception Web
Il y a eu un changement dans la conception du site Web pendant un certain temps: la navigation et les menus se réduisent. Les styles et éléments de navigation minimaux gagnent en popularité, malgré les arguments contre l'icône du menu hamburger.
Bien que tous les éléments de navigation minimaux n'utilisent pas ce style, c'est certainement un style visuel que nous avons vu exploser au cours des dernières années.
Mais ça marche? Devriez-vous envisager d'utiliser une navigation minimale pour les projets? Ici, nous allons jeter un oeil à quelques avantages et inconvénients avec des exemples d'utilisation. La réponse n'est peut-être pas aussi simple que vous le pensez.
Explorez Envato Elements
Tendance de conception: navigation minimale

Les styles de navigation minimaux peuvent se présenter de différentes manières, mais le plus populaire est probablement avec une icône de hamburger.
Ce petit divot comportant trois lignes empilées est devenu si courant que la plupart des utilisateurs peuvent l'identifier. Mais les points communs semblent s'arrêter là quand il s'agit de navigation minimale. Les icônes de hamburger ont évolué pour inclure seulement deux lignes, ont différents emplacements sur l'écran (peuvent être à gauche ou à droite ou au milieu) et sont parfois combinées avec d'autres éléments de navigation.
D'autres fois, une navigation minimale n'utilise pas du tout un hamburger. Tout de suite, il est facile de voir qu'il existe de nombreuses options pour une navigation minimale, mais pas beaucoup de cohérence. Par conséquent, cette tendance peut créer de nombreuses opportunités de conception… et des défis.
Pros de navigation minimale
Il existe de nombreuses situations et schémas de conception de sites Web où l'utilisation d'une navigation minimale fonctionne à merveille. La navigation minimale permet de créer des designs saisissants sans encombrement et le concept devient quelque chose qui est un modèle utilisateur plus communément accepté.
Les petits éléments de navigation sont devenus la norme

Grâce à la domination mobile, les petits éléments de navigation sont devenus tout à fait la norme. Les utilisateurs accédant à des sites Web sur des téléphones mobiles sont habitués à des éléments de menu simplifiés et minimisés, y compris ceux qui sont cachés dans des icônes de style hamburger.
Une fois qu'un flux ou un modèle utilisateur est généralement accepté, il n'y a pas grand-chose à craindre en termes de convivialité ou de confusion pour les visiteurs du site Web. Et même si la navigation minimale est courante sur les petits appareils, elle pose la question de savoir s'il existe une attente différente sur les écrans de bureau.
Les utilisateurs savent exactement ce que vous voulez qu'ils fassent

Tant que les utilisateurs comprennent ce que vous voulez ou devez faire avec la conception, les styles de navigation minimaux sont assez efficaces. Mais notez que minimal ne signifie pas «non» de navigation.
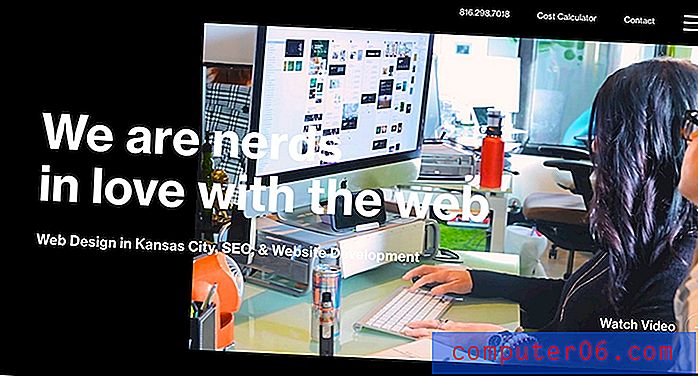
La navigation de style minimal de Lifted Logic, ci-dessus, montre à quel point la navigation minimale peut être efficace et efficace avec un menu hamburger pour ranger certains éléments, avec les éléments principaux toujours en haut de l'écran. Ce style intermédiaire et minimal rend la conception facile à utiliser et crée un parcours utilisateur clair.
La navigation contextuelle et coulissante peut fournir plus d'informations


L'une des meilleures choses à propos de la navigation minimale est qu'elle peut s'étendre à un style beaucoup plus inclusif avec un contexte et des informations supplémentaires lorsque l'utilisateur le souhaite.
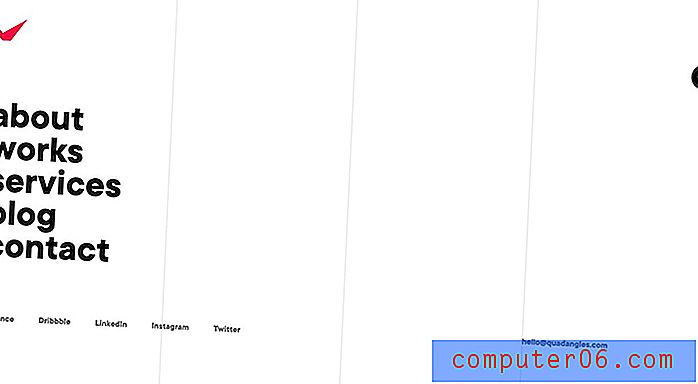
Ce concept fonctionne très bien dans la conception des Quadangles ci-dessus, qui fournit des liens vers du contenu sur le site Web ainsi que vers les médias sociaux dans le menu déroulant de navigation étendu.
La navigation minimale donne plus de place à la conception

L'un des meilleurs éléments de conception d'une navigation minimale est qu'il nettoie le reste de la toile, afin que le design puisse respirer et couler. Vous n'allez pas ressentir de pression pour ajouter une barre blanche en haut de l'écran ou atténuer une photo pour accueillir de petits boutons de texte.
Cette toile propre peut fournir une toile de fond solide pour faire quelque chose de spécial avec la conception et vous faire moins vous soucier de savoir si la navigation est gênante ou même si elle est lisible.
Des forces de navigation minimales pour vous considérer d'autres «points d'entrée»

Enfin, une navigation minimale vous permet d'envisager d'autres moyens pour que les utilisateurs se concentrent sur le parcours du site Web. Cela peut inclure des incitations à l'action cliquables tout au long de la conception, des éléments de carte ou de bouton qui encouragent à passer à un autre contenu, ou un schéma qui dirige les utilisateurs vers d'autres pages.
Entrer dans une conception avec ce plan à l'esprit peut vous aider à repenser et à remodeler les conversions et à vous concentrer sur les actions / interactions clés entre le site Web et l'utilisateur. Même si la conception ne dépasse pas les étapes itératives, la réflexion sur un plan de navigation minimal peut vous aider à cibler vos objectifs pour le projet.
Inconvénients de navigation minimaux
La navigation minimale n'est pas pour chaque projet. Une grande partie de la base pour choisir ce style - ou non - a à voir avec le contenu et les préférences personnelles. Mais il existe des raisons plus profondes pour lesquelles une navigation minimale pourrait ne pas être la meilleure solution.
Certains utilisateurs ne trouveront pas ce qu'ils recherchent
Le principal problème avec une navigation minimale est la possibilité pour les utilisateurs de se perdre. Pour autant d'utilisateurs qui comprennent que le bouton «home» est une icône de site, il y en a qui ne semblent pas pouvoir revenir.
C'est vrai pour chacun de ces éléments de navigation. Avant de passer à un style de navigation minimal pour une refonte ou une modification de la conception, jetez un œil à vos analyses et à votre trafic. Combien de personnes utilisent ces éléments? Les utilisent-ils tous? Cela peut aider à dicter votre plan pour l'avenir.
Dépriorise le contenu
Une navigation minimale peut également déprioriser le contenu d'une manière. La plupart des utilisateurs considèrent les éléments de navigation comme les pages et le contenu les plus importants dans la conception d'un site Web.
Et si rien n’est là? Comment donc savent-ils où naviguer ensuite?
Cela peut créer une préoccupation si le reste de la conception n'aide pas l'utilisateur à trouver ce qu'il recherche. La navigation minimale a besoin du soutien du reste de la conception pour être vraiment efficace.
Peut avoir un engagement potentiellement faible
Envisagez d'essayer une conception de style bouton pour la navigation plutôt qu'une icône de hamburger.
Cela peut sembler un ajustement de mise en page minuscule, mais pourrait combattre l'un des plus gros problèmes avec une navigation minimale - un faible engagement. Les boutons, de par leur conception, sont plus cliquables. Modifiez la conception et conservez la même fonction. Essaye-le. D'autres utilisateurs cliquent-ils?
Impact potentiel négatif sur le référencement
Moins de mots sur la page offrent moins de possibilités aux robots et aux moteurs d'indexation de lire et de comprendre votre contenu. Bien que cela puisse avoir un impact sur l'optimisation des moteurs de recherche, l'impact est généralement faible.
C'est le plus impactant du référencement si les utilisateurs rebondissent rapidement ou ne restent pas avec la conception car ils ne peuvent pas trouver de contenu. Attention car il peut s'agir d'une pente glissante.
Il peut se perdre dans les conceptions occupées
La navigation minimale présente des défis si la conception globale est encombrée ou occupée. Sans beaucoup de poids pour transporter des éléments de menu, ce style peut se perdre dans la conception, le rendant inefficace.
Pour cette raison, vous faites des barres de navigation collantes dans des cases blanches ou sombres, même avec un petit nombre de choix pour vous assurer que chacune est lisible et compréhensible en un coup d'œil lors de la lecture de vidéos, de graphiques en couleur ou animés ou de photos avec beaucoup passe.
Conclusion
Les publics plus jeunes ou ceux qui accèdent principalement à votre site Web avec un téléphone sont plus susceptibles de voir et d'utiliser facilement une navigation minimale.Personnellement, la profondeur et la domination de la navigation dépendent du contenu. Les petits sites Web sans pages profondes peuvent ne pas en avoir besoin, bien que je pense presque toujours que c'est nécessaire pour les sites Web avec commerce électronique. (Les éléments du menu de la boutique et du panier doivent toujours être présents.)
Un autre facteur réel est le public. Les publics plus jeunes ou ceux qui accèdent principalement à votre site Web avec un téléphone sont plus susceptibles de voir et d'utiliser facilement une navigation minimale. (Les menus traditionnels ne fonctionnent pas bien dans ce format.) Les utilisateurs de bureau, en revanche, peuvent glaner beaucoup d'informations supplémentaires sur votre site Web à partir des mots et des choix d'un menu de navigation.
Cela rend ce sujet difficile. Alors que la navigation minimale devient de plus en plus populaire sur tous les appareils, la meilleure option pour beaucoup pourrait être un style de navigation plus «complet» sur les appareils plus grands tels que les ordinateurs de bureau et un style minimal sur les téléphones ou les petits appareils.
Comme pour toute nouvelle idée ou concept, faites attention à vos analyses et à vos utilisateurs. Si vous passez à un format de navigation plus rationalisé et que les utilisateurs arrêtent de visiter plusieurs pages ou pages clés dans la conception, vous voudrez peut-être repenser la décision. À l'inverse, vous pouvez constater que la navigation n'est pas vraiment un facteur contributif dans le parcours de l'utilisateur et qu'un style minimal est très bien et plus esthétique.