Critique de conception Web # 6
Chaque semaine, nous examinons un nouveau site Web et analysons le design. Nous soulignerons à la fois les domaines qui sont bien réalisés ainsi que ceux qui pourraient utiliser un certain travail. Enfin, nous terminerons en vous demandant de fournir vos propres commentaires.
Le site d'aujourd'hui est Screenfluent, une galerie d'inspiration de conception Web.
Explorez les ressources de conception
Si vous souhaitez soumettre votre site Web pour qu'il soit présenté dans une future critique de conception, cela ne prend que quelques minutes. Nous facturons 24 $ pour critiquer votre conception - considérablement moins que ce que vous paieriez pour qu'un consultant jette un œil à votre site! Vous pouvez en savoir plus ici.
Screenfluent
«Screenfluent est dédié non seulement aux concepteurs de sites Web comme source d'inspiration, mais également aux utilisateurs réguliers qui ne sont pas engagés dans la création et la conception de pages Web. En plus d'un design de bonne qualité, vous trouverez ici une nouvelle portion de sites Web intéressants à explorer quotidiennement. »
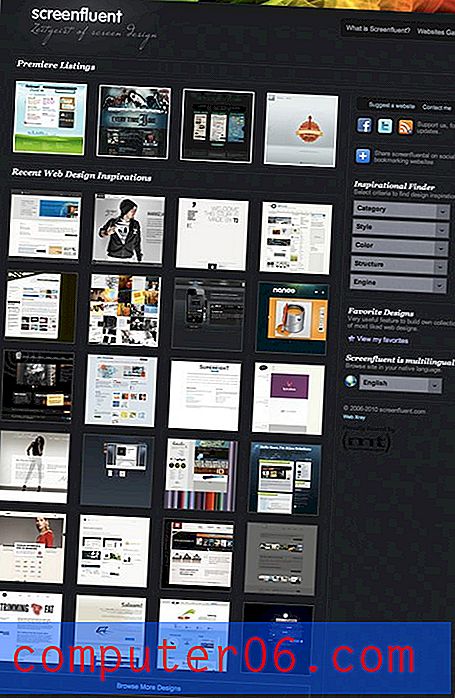
Voici la page d'accueil du site:

Le bon
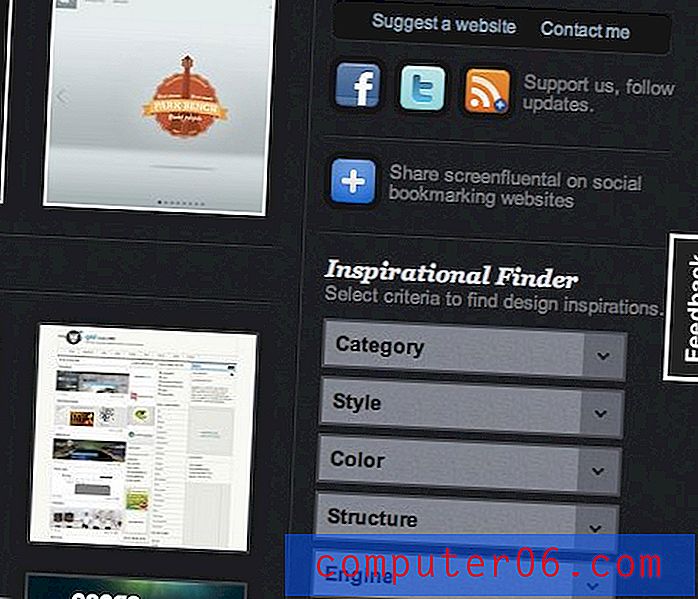
Screenfluent est certainement un site attrayant avec un joli thème sombre qui prépare vraiment le terrain pour les sites affichés.
Graphique d'en-tête
Le graphique d'en-tête vaporeux flamboyant est agréable et accrocheur et la division entre le graphique et l'arrière-plan principal est bien gérée. Cela semble un peu aléatoire comme le seul élément de la page avec ce look. J'aimerais voir quelque chose de similaire en quelque sorte intégré sur une autre partie de la page. Cela peut être aussi simple que de saisir l'une des couleurs plus lumineuses du graphique et de l'appliquer aux liens ou aux en-têtes.
Barre latérale

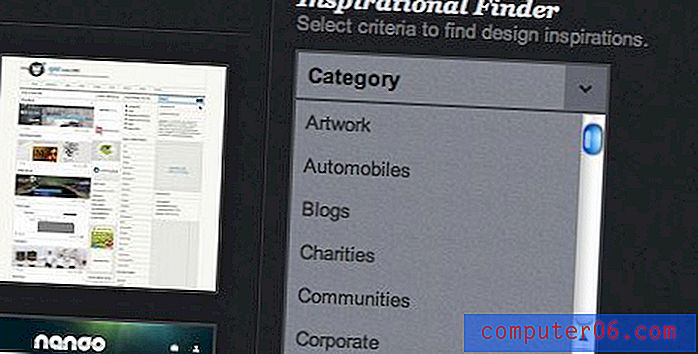
J'aime vraiment l'apparence de presque tout dans la barre latérale. Les en-têtes de réflexion, les icônes sociales aux coins arrondis, les zones d'encart et les menus déroulants sont stylistiquement adaptés au thème du site.
Divisions de section

Une dernière chose que j'aime vraiment dans ce design, ce sont les lignes subtiles qui divisent le contenu de la page. Ils sont assez simples: un pixel sombre et un pixel clair étirés en une ligne et s'estompent sur les bords. L'effet est un look sculpté qui ajoute une touche de réalisme au design.
Domaines à améliorer
Dans l'ensemble, le site est tout à fait utilisable sans problèmes sérieux. Lorsque vous cliquez sur une image, vous voyez un grand aperçu et chaque miniature a une belle transition animée pour l'effet de survol.
Un léger changement que je pourrais recommander est un lien pour contourner la grande image en faveur de la visite directe du site. L'aperçu est agréable pour ceux qui le souhaitent, mais parfois je trouve que j'aime vraiment aller directement sur le site. Il s'agit davantage d'une question de préférence que de solides principes d'utilisation.
Ci-dessous, nous examinerons quelques zones de la conception qui pourraient nécessiter quelques ajustements.
Le scénario

La sélection de police particulière pour le slogan ci-dessus semble un peu décalée pour le site. C'est un peu trop mince et difficile à lire et ne coule pas bien avec la police Vag Rounded-esque dans le titre. J'essaie généralement d'éviter de coller deux polices d'affichage uniques dans un logo pour éviter les conflits. Essayez de saisir une police plus simple et plus traditionnelle pour le slogan.
Le lien «Parcourir plus de modèles»

Le lien au bas de la grille a une bordure qui étend la largeur de la colonne entière mais seule la petite zone de texte au milieu est cliquable. Cette zone semble juste un peu simple et inachevée et pourrait facilement être convertie en un gros bouton qui correspond un peu mieux à l'esthétique de la barre latérale.
Barres de défilement génériques

Dans un design complètement personnalisé comme celui-ci où chaque élément a été méticuleusement stylisé, je grince toujours des dents lorsque je vois quelque chose qui brise le charme en utilisant un élément d'interface utilisateur de navigateur par défaut. Ce n'est pas que les barres de défilement par défaut soient nécessairement laides ou peu attrayantes, elles ne correspondent tout simplement pas au design.
C'est un peu comme avoir un aperçu de l'homme derrière le rideau juste quand vous commencez à croire à toute la magie ou à trouver un morceau de garniture qui a été oublié dans une maison nouvellement peinte. L'environnement spécial qui a été créé est gâché par la réalisation de ce qui est en dessous.
À ton tour!
Maintenant que vous avez lu mes commentaires, lancez-vous et aidez-moi en donnant au designer quelques conseils supplémentaires. Faites-nous savoir ce que vous pensez de la conception et ce que vous pensez pourrait être plus fort. Comme toujours, nous vous demandons également d'être respectueux envers le concepteur du site et d'offrir des conseils constructifs clairs, sans insultes.
Intéressé à faire critiquer votre propre site? Vous pouvez en savoir plus ici.