Critique de conception Web # 95: WPMU DEV
Chaque semaine, nous examinons un nouveau site Web et analysons le design. Nous soulignerons à la fois les domaines qui sont bien réalisés en plus de ceux qui pourraient utiliser un peu de travail. Enfin, nous terminerons en vous demandant de fournir vos propres commentaires.
Le site d'aujourd'hui est WPMU DEV, une place de marché pour les thèmes et plugins WordPress. Commençons et voyons ce que nous en pensons!
Explorez les ressources de conception
Soumettez votre site!
Si vous souhaitez soumettre votre site Web pour qu'il soit présenté dans une future critique de conception, cela ne prend que quelques minutes. Nous facturons 49 $ pour critiquer votre conception - beaucoup moins que ce que vous paieriez pour qu'un consultant jette un œil à votre site! Vous pouvez en savoir plus ici.
À propos de WPMU DEV
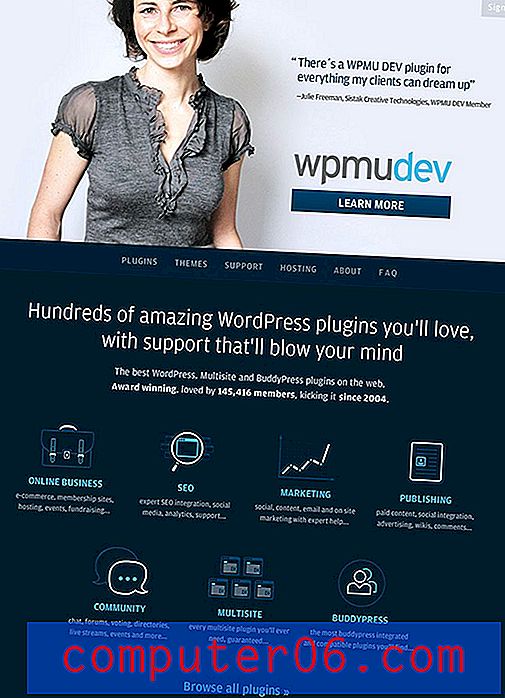
«WPMU propose les meilleurs plugins et thèmes WordPress, Multisite et BuddyPress sur le Web. Récompensé par des prix, aimé par 145 436 membres depuis 2004, c'est le seul endroit où vous trouverez de superbes thèmes multisites, le célèbre pack de 133 thèmes, des pages d'accueil de réseau incroyables et une compatibilité à 100% avec BuddyPress.
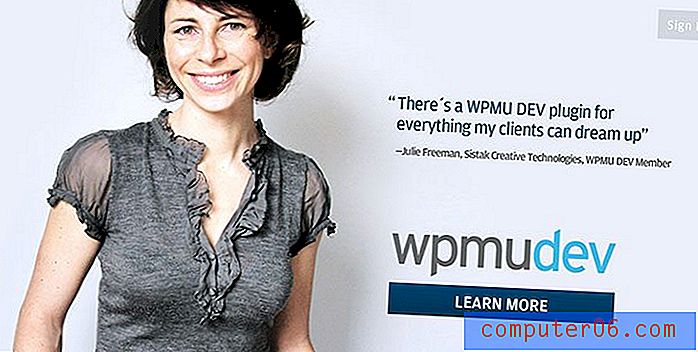
Voici une capture d'écran d'une section de la page d'accueil:

Première impression
"WPMU DEV est un beau site avec une mise en page réactive et des tonnes de petites touches qui suffisent à faire sourire ce designer."L'année dernière, nous avons jeté un œil à un autre site de ce même réseau / famille: WPMU.org. Ce site semblait un peu simple. Cela avait l'air décent, mais ressemblait beaucoup à un modèle générique. De plus, la mise en page nécessitait du travail et certains aspects de l'esthétique, comme le logo, étaient un peu décalés.
Après la critique, les gens assidus du WPMU ont complètement repensé ce site, en incorporant bon nombre des suggestions que j'ai faites dans la critique. Le résultat est un nouveau blog magnifique qui aborde tous les problèmes que j'ai eu avec l'ancien. La mise en page est fantastique (parfaitement réactif au démarrage), l'esthétique est belle et personnalisée, même le logo a été repensé pour se sentir plus moderne. Ils ont vraiment amélioré leur jeu et ont sorti la version deux du parc.
Quand ils m'ont demandé de jeter un coup d'œil à WPMU DEV, j'ai su dès que je l'ai vu que ces gars-là voulaient faire du design de qualité une priorité absolue maintenant. Comme le nouveau WPMU.org, WPMU DEV est un beau site avec une mise en page réactive et des tonnes de petites touches qui suffisent à faire sourire ce designer. Voyons ce qui le rend si génial.
Entête
Nous allons commencer en haut et descendre la page. Lorsque vous chargez la page, voici le graphique qui remplit votre écran:

J'adore le fait que la première chose que je vois est une grande photo d'une personne attirante et sympathique. Il n'a pas cette sensation de photo trop posée et formelle, mais semble plutôt plus authentique et décontracté. Juste à côté de l'image de la femme se trouve une citation positive du client, qui met en contexte la photo de la femme.
Dès le départ, ils ont utilisé certaines de mes tactiques préférées: des visages souriants et de véritables éloges de la part des clients. Ce site, et par conséquent WPMU DEV, me semble convivial, accessible et fiable en tant que visiteur, et je ne suis ici que depuis quelques secondes!
Tout cela est accompagné d'un solide appel à l'action: en savoir plus. À ce stade, c'est probablement exactement ce que je veux faire. Ce lien vous amène à une page différente, tout aussi impressionnante, mais pour l'instant, nous allons nous en tenir à celle-ci et faire défiler un peu.
La navigation
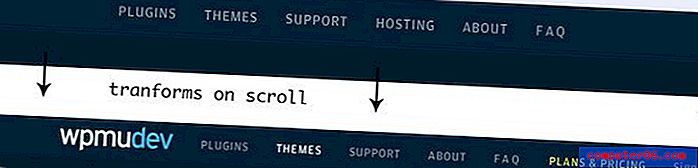
Avant de passer à la section suivante, parlons un peu de la structure de la page. Pour la plupart, il s'agit d'un site d'une seule page. Les liens dans la barre de navigation ne vous amènent pas à séparer les pages, mais vous dirigent plutôt vers différentes sections de cette même page. En parlant de la barre de navigation, il s'agit en fait d'un travail de développement et de conception très simple:

Initialement, la navigation apparaît directement en dessous de la photo de la femme de la dernière section. Cependant, lorsque vous faites défiler la page, elle s'accroche en fait au haut de votre fenêtre. Ce faisant, un logo apparaît et le texte réduit sa taille dans une transition fluide. C'est le genre de trucs que j'aime vraiment, donc la navigation me tire deux pouces.
Ce n'est pas un simple plaisir pour les yeux, ce que la barre de navigation fait est de s'adapter à l'endroit où elle est utilisée. En haut de la page, il y a déjà beaucoup de branding, donc le logo n'est pas nécessaire. Cependant, lorsque vous faites défiler vers le bas, le logo apparaît pour vous rappeler où vous êtes et sert de lien rapide pour accéder au haut de la page. Extrêmement fonctionnel. Extrêmement attrayant. C'est une victoire, une victoire.
Section Plugins
De là, vous sautez simplement d'une section à l'autre en faisant défiler la page. Chaque section est unique et belle en soi, tout en respectant l'esthétique de conception supérieure qui régit toute la page. Voici la première section:

Comme vous pouvez le voir, ces autres sections inversent le schéma de couleurs que nous avons vu dans l'en-tête (fond sombre, reflets clairs), ce qui permet une très bonne utilisation du contraste et de la répétition. Lorsque vous survolez l'une des icônes de cette zone, le titre et même les parties du graphique deviennent jaune vif, ce qui optimise encore une fois le contraste.

J'adore l'apparence de ces icônes. Ce ne sont pas le même ensemble d'icônes minimales que vous voyez dans mille itérations différentes sur la moitié des sites sur le Web. Ils se sentent beaucoup plus personnalisés et ont une certaine personnalité.
Curseur d'adhésion
Ensuite, nous allons sauter quelques sections et regarder une interface utilisateur vraiment soignée qui vous aide à décider d'un plan d'adhésion.

Ici, nous avons un joli grand curseur qui s'étend tout au long de l'écran. Lorsque vous déplacez le curseur d'un mois à trois mois, puis à douze, le prix en bas se met à jour avec vos économies. C'est un excellent point d'interaction qui a la capacité d'augmenter l'engagement. Il fonctionne également très bien, vous permettant de faire glisser le curseur ou de cliquer simplement n'importe où pour mettre à jour le prix. Peu importe où vous relâchez le curseur, il sautera au point d'arrêt le plus proche.
Développeurs
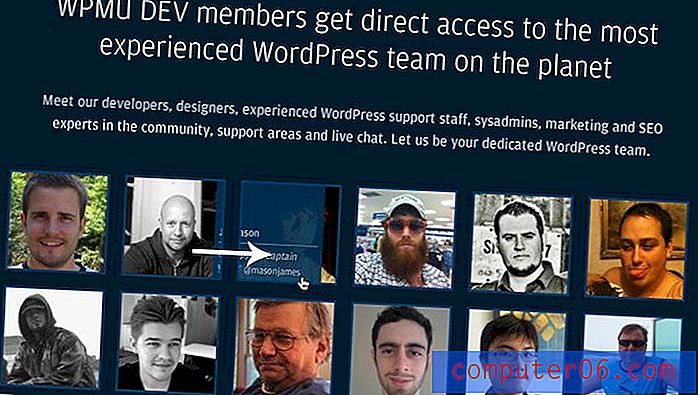
La dernière section de cette page que je veux regarder montre des photos du personnel et des développeurs / concepteurs de soutien pour WPMU. En un coup d'œil, cela semble assez banal. Juste une grille de vignettes, non?

Il s'avère que ces gars-là ont rendu cette section géniale. Lorsque vous survolez une image, vous voyez une petite superposition qui montre le nom et la position de la personne. Éloignez votre curseur et la superposition glisse. La partie intéressante est qu'il glisse vers l'intérieur / vers l'extérieur dans la direction dans laquelle votre curseur se dirige. Cela signifie que si vous faites glisser votre curseur vers la gauche hors d'une photo et dans une autre, il semble que la superposition vous suit. C'est une grande illusion avec laquelle j'ai dû jouer pendant trente secondes solides avant de continuer.
Disposition réactive
Avant de terminer, il convient de noter que le site est entièrement réactif. Ci-dessous, vous pouvez jeter un œil aux versions de bureau, tablette et mobile:

Remarquez à quel point le design s'adapte à l'appareil qui le visualise. Au fur et à mesure que vous descendez, le message principal est conservé, mais les extras non essentiels sont supprimés au profit de l'efficacité de la mise en page.
Bon travail!
"Soyez toujours conscient des barrières que vous placez entre vos utilisateurs et une conversion."
En ce qui me concerne, ce site est de premier ordre. Le design est parfait, la mise en page réactive et le spot de messagerie allumé. Je peux rapidement dire en quoi consiste WMPU DEV et avoir des sources d'informations prêtes pour toutes mes questions.
J'ai regardé autour de moi pendant longtemps en essayant de trouver quelque chose à redire et franchement, il n'y a presque rien. La seule chose qui me préoccupe, c'est l'effort qu'il faut pour s'inscrire. Il n'y a aucun bouton «Inscrivez-vous maintenant» sur la page d'accueil. Une fois que j'ai cliqué sur le bouton «En savoir plus», je suis redirigé vers la page des plans et des prix. Cette page est attrayante, mais je dois faire défiler des kilomètres avant d'arriver au fond où je peux enfin choisir un plan et continuer.
Soyez toujours conscient des barrières que vous placez entre vos utilisateurs et une conversion. Si je viens sur ce site avec l'intention de m'inscrire, je suis votre meilleur visiteur possible et vous voulez vous assurer que j'ai un itinéraire facile et clair pour vous donner mon argent.
À ton tour!
Maintenant que vous avez lu mes commentaires, lancez-vous et aidez-moi en donnant au designer quelques conseils supplémentaires. Faites-nous savoir ce que vous pensez de la conception et ce que vous pensez pourrait être plus fort. Comme toujours, nous vous demandons également d'être respectueux envers le concepteur du site et d'offrir des conseils constructifs clairs, sans insultes.