Apprendre de Microsoft: 10 pièges de conception à éviter
Aujourd'hui, nous examinerons les pratiques et les tendances de conception Web du plus grand nom du logiciel pour voir si nous pouvons apprendre quelque chose sur certaines erreurs à éviter dans notre propre travail.
N'hésitez pas à commenter pour être d'accord ou en désaccord avec les suggestions ci-dessous. En tant que concepteurs professionnels, vos idées sont précieuses et j'attends vos réflexions avec impatience.
Explorez les ressources de conception
La diatribe occasionnelle
À tous ceux qui détestent les articles remplis de diatribes, je m'excuse que ce post soit parfois un peu dur. Normalement, je préfère faire l'éloge du bon design plutôt que de critiquer le mauvais, mais lorsque David Appleyard et moi avons décidé de faire un article sur les tendances de conception de Microsoft, il semblait y avoir beaucoup plus à apprendre sur les choses désordonnées, laides et / ou déconseillées qui ils font que l'alternative.
Pour vous interrompre dans les commentaires, je ne mentionnerai ni ne ferai une seule comparaison avec Apple dans l'analyse ci-dessous. Il ne s'agit pas du tout d'un argument PC contre Mac, mais plutôt d'un aperçu de ce que nous pensons être des pratiques vraiment médiocres dans la conception et le développement Web. En toute honnêteté, Microsoft est une entreprise extrêmement prospère et n'exige pas d'échec en raison de l'un de ces problèmes. En fait, comme nous le soulignons ci-dessous, Microsoft semble vraiment avoir des concepteurs stellaires dans l'équipe pour certains sites, nous suggérons simplement qu'un plus grand niveau de contrôle qualité soit mis en œuvre à tous les niveaux.
Dans cet esprit, analysons quelques endroits où Microsoft semble manquer à ses pratiques de conception et de développement et comment vous pouvez tirer parti de ces connaissances.
# 1 Méfiez-vous de certains plugins obligatoires
Si nous avons appris quelque chose des récents accrochages entre Apple et Adobe, c'est que la création de sites entièrement dépendants de plugins tiers fermés peut éventuellement conduire à un sérieux retour de flamme. Microsoft semble répéter cette même erreur alors que son propre réseau de sites devient de plus en plus dépendant de Silverlight.

Pendant que je parcourais les différents sites de Microsoft pour préparer cet article, j'étais constamment harcelé par des fenêtres m'informant que je n'avais pas installé Silverlight et que je ne pouvais donc pas voir la page Web de la façon dont elle devait être affichée. Ma question est, "pourquoi aller dans cette voie?" Surtout quand nous parlons de diaporamas et d'animations simples qui peuvent être réalisés avec des technologies plus omniprésentes. Certes, Microsoft possède Silverlight, il est donc logique pour eux de soutenir leur investissement, mais cela ne signifie pas que c'est le meilleur choix pour vous de sauter dans leur train.
Que vous soyez un grand fan de Silverlight ou non, mon conseil est d'être extrêmement prudent sur la base des fonctionnalités de votre site sur cette technologie ou toute autre technologie similaire. Alors que le débat sur l'opportunité de développer des sites avec Flash continue de chauffer, les systèmes de deuxième ligne comme Silverlight deviennent encore plus un pari. Dans la mesure du possible, respectez le code et les outils multi-navigateurs conformes aux normes qui ne nécessitent aucun travail ou installation supplémentaire de la part de vos visiteurs.
# 2 Surveillez votre résolution
C'est l'une de mes plus grosses plaintes à propos de Microsoft simplement parce que cela ressemble à une conception bâclée. Il y a sans aucun doute une ligne fine à parcourir entre la réduction de la taille de votre fichier pour augmenter la convivialité et la conservation de vos images propres et nettes, mais je ne peux m'empêcher de penser que Microsoft semble plus enclin à afficher des JPG laids et dentelés que littéralement n'importe quel autre site professionnel que j'ai vu ces dernières années.

Le nombre toujours croissant d'utilisateurs d'Internet par ligne commutée continue de faire monter et augmenter les tailles d'image acceptables. Cela n'implique nullement que vous ne devez pas prendre un soin particulier à tout faire aussi petit qu'il est raisonnable, mais au moment où il commence à peser si lourdement sur la conception qu'il réduit considérablement la qualité apparente du site, les images deviennent auto-destructrices!
Vous vivez une pure ironie si vous utilisez des images pour améliorer l'apparence de votre site tout en réduisant votre attrait esthétique. Lorsque cela est possible, prévisualisez vos images traitées sur différents moniteurs et prêtez une attention particulière à la quantité de distorsion et d'artefact que vous trouvez acceptable.
# 3 Fouillis organisé
Parfois, vous pouvez suivre toutes les règles de conception évidentes et vous retrouver avec quelque chose qui semble visuellement inférieur. En parcourant les sites de Microsoft, je suis tombé sur d'innombrables zones comme celle ci-dessous qui semblaient juste encombrées malgré leurs tentatives d'organisation basée sur des colonnes.

Donc quel est le problème? Autrement dit, il se passe une tonne dans un espace relativement petit ici. Même s'ils ont définitivement tenté d'organiser le contenu et d'améliorer la lisibilité visuelle grâce aux icônes, le résultat final est encore assez déséquilibré.
Si vous regardez de près ce qui se passe ici, cela ressemble à quatre colonnes d'informations conçues par quatre personnes différentes qui ont été entassées. Le côté gauche semble vraiment lourd d'images par rapport à la droite, la couleur du texte est un peu sporadique, le contenu est maladroitement décalé et les colonnes manquent de marge de manœuvre pour les faire ressembler aux zones indépendantes qu'elles sont.
La leçon ici est de faire attention à emballer une seule zone de votre page trop remplie d'informations disparates. Il y a sans aucun doute de nombreuses fois où la situation exigera beaucoup de contenu, mais l'organisation doit être gérée de manière cohérente et attrayante, comme le montrent les beaux exemples ci-dessous (provenant de sites non Microsoft).


# 4 Incohérence
À partir de Microsoft.com, ouvrez les menus déroulants de navigation gargantuesques et choisissez une zone du site à visiter. Quel que soit le lien sur lequel vous cliquez, la page résultante sera très différente de la page d'accueil et toujours différente de la plupart des autres liens disponibles dans la même liste déroulante.

Explorer le site Microsoft, c'est comme faire tourner une roulette. Vous ne savez pratiquement pas où vous allez atterrir et à quoi vous attendre de la page suivante. Certaines pages présentent des arrière-plans swooshy tandis que d'autres utilisent des dégradés doux ou même des cercles explosifs. La plupart des pages semblent privilégier le bleu mais pas nécessairement le même bleu et il y a aussi beaucoup de pages qui ignorent complètement la tendance bleue.
Le fait est, que votre site ait deux pages ou deux cents, la cohérence est un must. Cela rend les utilisateurs plus à l'aise lorsqu'ils peuvent se familiariser avec le fonctionnement et l'apparence d'un site en quelques secondes. Leur donner quelque chose de radicalement différent toutes les quelques pages fait de la navigation une expérience plus confuse et moins efficace.
en plus de cela, il y a l'idée que la création d'une marque forte et cohérente n'est qu'une bonne affaire car elle aide les clients à se rapporter à votre entreprise de manière plus personnelle. Certes, Microsoft jongle avec de nombreuses marques et microsites différents qui découlent tous de la page d'accueil, mais même parmi ce qui pourrait être considéré comme les principales pages de Microsoft.com, les thèmes d'image et les méthodes de navigation semblent radicalement différents.
# 5 Conception centrée sur les cliparts
Cette suggestion est évidemment un peu absurde, car les images clipart et Microsoft Office ont toujours été inexorablement liés. Cependant, la conception d'icônes a parcouru un long chemin depuis 1995 et il est temps d'abandonner ce style spécifique dans les images que vous utilisez.

Les exemples d'art ci-dessus tirés de diverses pages Microsoft me font tout simplement grincer des dents, en particulier cet horrible logo «Développeur débutant». Je n'ai aucune idée pourquoi un boomerang attaque une plante ou si le moniteur d'ordinateur en vol stationnaire magique aide à l'attaque ou fuit la scène. Tout ce que je sais, c'est que la communication visuelle ici est un gâchis indéchiffrable.
C'est l'une des principales raisons pour lesquelles les galeries CSS comme la nôtre existent. Pas pour voler la conception des autres, mais pour avoir un aperçu de l'état du design au cours de la décennie dans laquelle vous vous développez. Parcourir ces galeries, c'est comme visiter les magasins de vêtements populaires du centre commercial pour montrer à votre tante folle que elle n'a pas à s'habiller comme quelqu'un du show Sunny and Cher.
Sentez-vous toujours libre de briser les frontières et d'aller au-delà des tendances actuelles en créant votre propre. Soyez juste prudent de rester obstinément stagnant pendant des années pendant que le reste du monde avance.
# 6 Texte débordant mal aligné
Une autre tendance difficile à manquer sur les sites de Microsoft est les colonnes de texte constamment brisées qui dépassent leurs limites évidentes.

Celui-ci est assez facile à réparer et ne nécessite vraiment qu'un peu d'effort et d'attention. Assurez-vous simplement de profiter des outils gratuits comme le laboratoire de navigation d'Adobe pour vous assurer que vos mises en page ne se cassent pas lorsqu'elles sont affichées sur les principaux navigateurs.
Bien que la mise en page CSS soit une bête certes délicate en ce qui concerne la cohérence entre les navigateurs, de petites erreurs comme celle-ci réduisent vraiment la qualité de votre site et valent le temps de dépannage qu'elles prennent pour résoudre.
# 7 Mauvais alignement
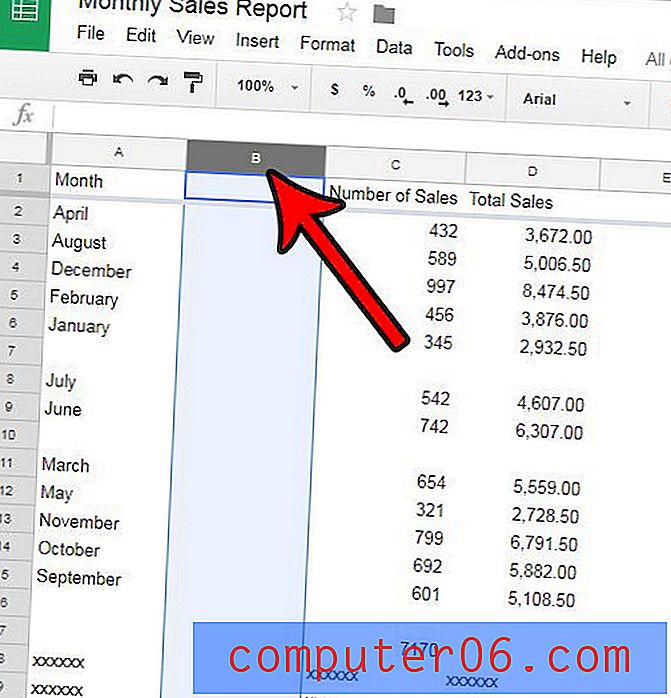
Parfois, une page donnée me posait le défi de décider quel dessin à signaler. Par exemple, sur la page ci-dessous, j'ai initialement envisagé de choisir l'utilisation d'une petite capture d'écran qui ne grossit pas lorsque vous cliquez dessus, mais plus je regardais la page, plus je devenais confus quant à ce qui se passait avec la disposition.

Si vous connaissez bien la théorie de base de la conception, vous savez qu'apprendre à mettre en œuvre des alignements solides et cohérents est la clé d'une bonne mise en page. Le mélange étrange d'alignements visuels gauche, centre et droite ayant lieu sur le site ci-dessus, en conjonction avec l'espace vide maladroit près du sommet, crée un flux visuel vraiment étrange des informations présentées.
De plus, si vous visitez la page ci-dessus, vous verrez que le contenu dans son ensemble semble vouloir être centré mais qu'il est vraiment rejeté par la bande au milieu, ce qui fait que la page semble tout à fait à droite du centre.
# 8 Encombrement publicitaire
Les blogs de conception gratuits comme celui-ci doivent présenter de nombreuses annonces, c'est simplement la façon dont nous générons des revenus et continuons à vous fournir du contenu. Cependant, si vous gérez un site professionnel, vous devez considérer attentivement si vous voulez nuire à votre message et à votre professionnalisme avec la publicité.

Les pages de Microsoft.com sont jonchées de diverses publicités qui font vraiment baisser l'esthétique de la page sur laquelle elles se trouvent. Parfois, ces publicités pointent directement vers d'autres pages Microsoft, parfois vers d'autres sociétés ou partenaires. Il n'y a rien de mal à l'idée de diriger le trafic vers d'autres parties de votre site, mais la façon dont vous y parvenez peut faire une énorme différence.
S'il y a une chose que la plupart des internautes ont appris à repérer, à ignorer et peut-être même à ressentir, c'est bien une bannière publicitaire. Cela ne veut pas dire que ce type de publicité ne fonctionne pas avec un ciblage et une conception appropriés, ni même que les utilisateurs de Microsoft ne cliquent pas dessus, mais je me demande s'il n'y a pas de meilleure façon.
Si Microsoft souhaite diriger le trafic vers leurs téléphones mobiles et d'autres projets, la solution la plus simple consiste à configurer un système publicitaire encombré et non standard (en termes de conception) qui se déploie sur l'ensemble de leur site. Cependant, il semble qu'intégrer ce contenu dans le site réel aurait un taux de clics bien meilleur car plus d'utilisateurs prendraient note du message et n'auraient pas à enfreindre les règles internalisées pour éviter à tout prix les bannières publicitaires.
De plus, une telle intégration obligerait les conceptions à être plus cohérentes car elles sont créées en tant qu'unité unique plutôt que par des équipes distinctes. Encore une fois, c'est un scénario où je peux comprendre le rapport coût-efficacité de l'approche de Microsoft, mais je veux vous mettre en garde contre de suivre leur exemple. Il y a de fortes chances que les sites que vous concevez ne rivalisent pas avec le méga-réseau des sites Microsoft et se prêteront donc plus probablement à une conception solide et intégrée afin que vous puissiez éviter l'encombrement visuel des publicités excessives.
De toute évidence, il existe de nombreux genres de sites où cela ne s'applique pas du tout, car la publicité devrait être présente. Assurez-vous simplement de considérer si votre site doit être dédié à la vente de votre produit ou service, ou s'il nécessite des revenus supplémentaires et la distraction de la publicité.
# 9 Un manque de respiration
Dans la conception d'impression, les concepteurs configurent chaque page avec une «zone en direct». Il s'agit généralement d'un encart rectangulaire de la bordure de la page qui définit la zone dans laquelle il est sûr de placer du contenu pour éviter la coupure de la page ou l'encombrement des bords. La plupart des concepteurs Web le font de manière intuitive, car il est assez évident que vous ne voulez pas que votre contenu soit trop poussé contre le côté du navigateur.

Cependant, comme le montre la capture d'écran ci-dessus, il y a quelques pages Microsoft qui ne semblent pas mettre en stock de telles opinions. Au lieu de cela, le contenu commence dès que la page le fait avec un remplissage ou une marge horizontale nulle (au moins sur les navigateurs avec lesquels j'ai vérifié).
Le panneau de navigation n'a pas l'impression d'être intégré sur le côté de la page, il a l'impression de se couper (encore une fois, il se peut que cela soit dû au fait que je n'ai pas IE). La leçon ici est simple: soyez toujours conscient du bord de la fenêtre du navigateur. Sauf si vous enfreignez la règle pour un effet de saignement visuel évident, placez votre contenu, en particulier les parties et les liens interactifs, bien dans une marge de sécurité afin que les utilisateurs ne se sentent pas encombrés lorsqu'ils essaient de l'utiliser.
Si vous regardez attentivement la capture d'écran ci-dessus, vous pouvez voir d'autres exemples de concepteurs de Microsoft qui ne considèrent tout simplement pas si leur texte coulera correctement sur tous les principaux navigateurs. C'est une tendance assez amusante pour Microsoft, car de nombreux concepteurs de sites Web passent leurs journées à essayer de faire des aménagements spéciaux pour Internet Explorer de Microsoft, mais la société de plusieurs milliards de dollars ne peut pas être dérangée pour lui rendre la pareille en vérifiant son propre travail sur d'autres systèmes.
# 10 Ne pas tirer parti de votre talent
Bien qu'il y ait beaucoup de commentaires négatifs ci-dessus sur les concepteurs de sites Web chez Microsoft, j'ai été agréablement surpris de voir qu'ils ont en fait pas mal de sites et de pages qui ont l'air tout simplement incroyables.

Les exemples ci-dessus ne sont que deux des nombreux endroits, je pense que Microsoft l'a vraiment mis hors du parc avec leur mise en page, leurs choix de couleurs, leurs graphiques et leur compatibilité entre les navigateurs. Ce que cela me dit, c'est que quelque part parmi le vaste bassin de cabines de cette entreprise se trouvent des individus vraiment talentueux capables de sortir complètement l'entreprise de sa crise de conception.
Ces concepteurs, quels qu'ils soient, devraient être promus à des postes qui leur permettraient de coopérer ensemble et de définir des normes cohérentes que littéralement chaque concepteur de sites Web Microsoft serait obligé de suivre. Au lieu d'un labyrinthe de fouillis de contenu déconnectés, ils pourraient créer un réseau fortement marqué de beaux sites qui appartiennent clairement à la même famille.
La dernière suggestion que je vous présente est de trouver ces types de personnes exceptionnelles dans votre propre entreprise et de leur donner une voix. Plutôt que de vous plaindre du manque de talent parmi les autres membres de votre équipe, nommez les designers et développeurs les plus forts à des postes où ils peuvent influencer chaque élément de communication visuelle qui se déploie associé à une marque spécifique.
Cela peut être fait efficacement et efficacement en créant des directives de marque claires, cohérentes et strictes qui sont distribuées à chaque concepteur et développeur pour chaque marque distincte avec laquelle vous travaillez.
Pensées de clôture
Pour résumer, bien que Microsoft possède quelques concepteurs de sites Web extrêmement talentueux, le travail de ces personnes est presque complètement éclipsé par la grande quantité de contenu qui ne répond même pas aux normes que nous attendrions des concepteurs et des développeurs débutants au cours de leur première année. .
Heureusement, nous pouvons utiliser des entreprises comme Microsoft comme aides pédagogiques pour illustrer clairement qu'il y a en fait une mauvaise façon de faire les choses. N'imaginez jamais que, simplement parce que vous êtes un pigiste solitaire ou une petite entreprise de design, vous ne pouvez pas surpasser complètement les méga-entreprises et les entreprises de conception en ce qui concerne la qualité du travail que vous produisez.
J'ai trouvé qu'il est souvent plus facile de trouver des exemples de designers de qualité dans les bureaux à domicile du monde entier que de s'asseoir aux bureaux de grandes entreprises. Consolez-vous du fait que vous n'avez pas à coordonner et contrôler la qualité de centaines de designers. Faites de votre mieux pour créer certains des meilleurs sites sur le Web avec la petite quantité de ressources que vous possédez en conjonction avec une quantité massive de lecteur personnel pour créer des designs magnifiquement fonctionnels.