Comparaison des effets de parallaxe: 5 choix à considérer
Les effets de parallaxe restent l'une des tendances de conception Web les plus en vogue. Cette technique de défilement animé se produit lorsque l'arrière-plan et le premier plan se déplacent à des vitesses différentes tandis que l'utilisateur fait défiler de sorte qu'il y a deux calques indépendants se déplaçant en même temps.
Cet effet peut être utilisé pour n'importe quel nombre de types de sites Web et est un moyen amusant de créer - et d'augmenter - l'engagement des utilisateurs. Ce qui est bien avec les effets de parallaxe, c'est que vous n'avez pas à les utiliser sur chaque page d'un design; le défilement de parallaxe est une excellente technique de page d'accueil pour aider les utilisateurs à appeler à l'action ou à d'autres contenus.
Les effets de parallaxe créent un élément de profondeur et de distance et un meilleur sens en trois dimensions que certaines autres techniques, donnant aux utilisateurs l'impression de faire partie de la conception.
L'inconvénient des effets de parallaxe est qu'ils ne fonctionnent pas toujours sur les appareils mobiles. (Mais il existe également des solutions pour cela dans le didacticiel à la fin de cet article.)
Voici cinq effets et styles de parallaxe à considérer. (Assurez-vous de cliquer sur les liens pour voir exactement comment fonctionne chaque animation.)
Explorez les ressources de conception
1. Animation pour montrer le changement


Utilisez des effets de parallaxe pour montrer les changements dans un projet. Les couches de mouvement peuvent transmettre une distance dans le temps, l'espace ou l'emplacement.
Les effets de parallaxe présentent le mieux le changement lorsqu'ils fonctionnent avec le contenu du site Web.
Porsche Evolution, ci-dessus, montre le changement au fil du temps avec des modifications de l'arrière-plan et de la voiture au premier plan de chaque image. (Augmentez le son et la musique change également par décennie.)
La conception fait défiler les utilisateurs car vous voulez voir à quoi ressemblera la voiture ensuite. Cette technique peut fonctionner par ordre chronologique (comme on le voit ici) ou par ordre chronologique inverse. Et une clé pour le faire fonctionner est que ce site fonctionne dans les deux sens - même la musique remonte - si vous faites défiler vers le haut ou vers le bas.
Sonance utilise la parallaxe pour montrer un autre type de changement - changement de lieu tout au long de la conception. Les effets de parallaxe font partie du modèle de navigation global du site Web et il y a une indication de l'endroit dans la conception (emplacement) des utilisateurs tout au long de l'expérience.
2. Encouragez le défilement


La raison pour laquelle les effets de parallaxe peuvent aider à créer un engagement est qu'ils encouragent le défilement pour maintenir les utilisateurs en interaction avec la conception pendant une plus longue période.
De nombreux modèles comportant des effets de parallaxe incluent une instruction de défilement ou un repère directement sur la page d'accueil pour aider à encourager cette interaction dès le départ. (La page d'accueil de The Walking Dead Zombiefied inclut cette instruction sur la page précédant l'image ci-dessus.)
Le site Web Walking Dead fait quelque chose d'un peu différent avec la parallaxe pour encourager l'interaction - le défilement emmène les utilisateurs à travers l'écran lorsque le personnage se déplace à travers différents panneaux de style bande dessinée - plutôt que de haut en bas.
3. Mouvement et couleur


L'une des façons les plus amusantes d'utiliser le défilement de parallaxe est d'incorporer des couleurs dans différents «panneaux» de contenu pour présenter des éléments ou des projets de portfolio. Le changement de couleur et l'animation peuvent signifier quelque chose de nouveau.
La couleur est également un outil de conception accrocheur qui peut aider à attirer les utilisateurs.
Werkstatt, ci-dessus, utilise un contour de départ blanc et gris avec des couches de parallaxe entre les éléments et le texte. Mais une action de survol supplémentaire donne vie à chaque projet avec des couleurs. La combinaison d'effets fonctionne bien car le reste de la conception est simple et encourage les utilisateurs à interagir avec chaque élément individuel.
Lois Jeans adopte une autre approche de parallaxe en utilisant la couleur. Chaque nouvelle couleur met en évidence une partie différente de la campagne de vêtements - les acheteurs peuvent voir les jeans sur des modèles dans différents environnements naturels mettant en vedette le feu, l'air, l'eau et la terre.
4. Rendre l'information plus facile à digérer


Les effets de parallaxe peuvent aider à rendre des informations complexes ou des blocs de texte lourds plus petits, plus lisibles et plus faciles à digérer. C'est un concept intéressant lorsque vous pensez à déplacer le type, mais la pratique actuelle consistait à déplacer des conteneurs qui contiennent du type.
Les exemples ci-dessus montrent deux applications différentes de ce concept.
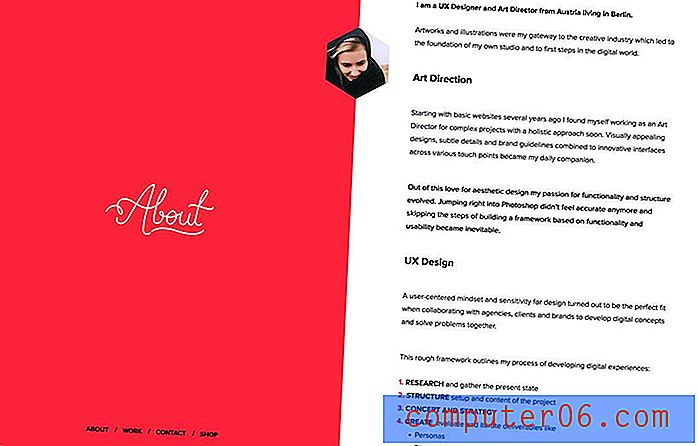
Melanie David a une longue introduction sur son écran. Le côté gauche montrant l'élément de navigation - À propos - ne bouge pas tandis que les utilisateurs peuvent faire défiler le texte à droite. Lorsque le bloc de texte se termine des deux côtés de la page, passez à la section suivante. C'est une excellente solution pour un bloc de texte plus long que la zone de contenu visuel.
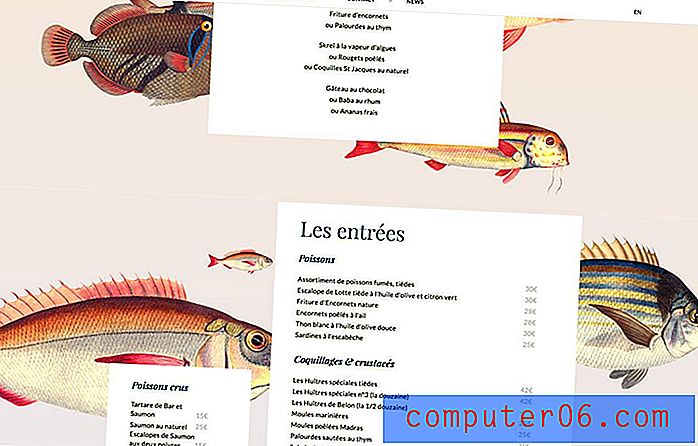
Le restaurant Le Duc utilise des blocs individuels pour différentes sections du menu qui apparaissent en fonction de la façon dont vous lisez et commandez des aliments. Les animations sont simples avec le fond de poisson amusant - qui dit aux utilisateurs quelque chose sur l'établissement de restauration - et rend le menu facile à digérer.
5. Visualisez la réalité «numérique»


L'une des plus grandes utilisations des effets de parallaxe est d'aider les utilisateurs à visualiser quelque chose qu'ils ne verraient pas autrement. De plus en plus de conceptions utilisent une combinaison d'animation tridimensionnelle et de parallaxe pour créer des expériences plus réalistes.
Ces conceptions 3D ont tendance à tomber dans le domaine d'une expérience de style plus dessin animé, comme Madwell, ci-dessus, mais peuvent également avoir une sensation plus VR lorsque la conception fonctionne avec un type spécifique d'appareil.
L'un des exemples classiques d'un site utilisant des effets de parallaxe qui existe depuis un certain temps est le site Web de Seattle Space Needle. Il utilise une technique de défilement vers le haut pour imiter à quoi il ressemblerait pour monter jusqu'au sommet du point de repère.
Le défilement de parallaxe déplace l'horizon contre l'intérieur du bâtiment avec des messages d'appel à l'action et une grande barre de navigation qui montre la hauteur de l'emplacement. Le design est éducatif, aventureux et montre à l'utilisateur quelque chose de difficile à imaginer sans l'effet animé.
3 excellentes ressources Parallax
Prêt à créer un effet de parallaxe pour votre prochain projet? Ces didacticiels et extraits de code vous aideront à ajouter un effet animé à votre conception qui peut aider à attirer les utilisateurs et à les garder plus longtemps.
- Comment créer un effet de défilement Parallax: Le didacticiel w3schools vous aide à créer des effets de conteneur mobiles et fournit des moyens d'utiliser les requêtes multimédias pour obtenir un effet similaire sur les appareils mobiles.
- Démo du site de défilement Parallax: Découvrez exactement comment cette technique fonctionne avec une démonstration et une explication simples.
- 15 effets de parallaxe captivants de CodePen: la liste présente de superbes stylos de parallaxe pour relancer votre créativité et vous pouvez jouer avec chacun d'eux.
Conclusion
Bien que les effets de parallaxe soient à la mode et amusants, ils ne le sont pas pour tous les projets. Il est également important de considérer que certains publics sur certains appareils peuvent avoir du mal à naviguer sur un site Web qui comprend beaucoup d'animation.
Faites l'inventaire de vos utilisateurs et de leurs préférences avant d'ajouter un effet de parallaxe. Commencez petit avec la parallaxe dans un seul endroit, comme la page d'accueil, et suivez les analyses pour voir si cela fonctionne pour vous (augmentation du temps sur le site, un indice que cela fonctionne).
Utilisez la parallaxe lorsqu'elle fonctionne avec votre contenu et votre messagerie. Cette technique à la mode devrait être amusante à concevoir et à interagir avec.