10 tendances de conception Web que nous avons déjà dépassées
Les tendances du design doivent être utilisées avec prudence. Aussi rapidement que de nombreuses tendances se mettent à la mode; ils peuvent tomber en disgrâce et donner l'impression d'un design daté.
Ne les ignorez pas complètement - tester les tendances peut étirer vos muscles créatifs et vous aider à créer quelque chose que vous n'auriez peut-être pas essayé autrement. Mais sachez ce qui est frais, ce qui est intemporel et ce qui est obsolète!
Voici 10 tendances de conception qui sont terminées (ou devraient l'être de toute façon).
Explorez les ressources de conception
1. Tout «vintage»

Pendant un certain temps, il semblait que chaque tendance de conception commençait par «vintage». Typographie vintage. Couleur vintage. Textures vintage.
Déjà assez!
Le problème avec les styles vintage est que le look élaboré est tout simplement trop. Les caractéristiques des éléments vintage comprennent:
- Superpositions grossières sur les images et le type.
- Scripts et polices de caractères avec beaucoup de fioritures, de tirets et de queues.
- Palettes de couleurs en sourdine.
- Superpositions pour ajouter des couleurs sépia ou à l'ancienne aux images
- Arrière-plans très texturés
Bien qu'aucune de ces techniques ne soit intrinsèquement mauvaise, elles présentent des défis pour la conception de sites Web. La principale préoccupation est la lisibilité. Avec autant de choses qui se passent dans la conception, il peut être plus difficile pour les utilisateurs de comprendre le message en un coup d'œil.
La durée d'attention est courte, donc la conception doit communiquer quelque chose avec un impact immédiatement pour attirer les utilisateurs.
2. Pages à venir

Ces pages sont toujours là: un site Web qui vous indique qu'une application ou un site Web complet arrive bientôt.
Quelle est la logique là-dedans?
Pourquoi ne pas simplement attendre que le site Web soit prêt? Pensez à ce qu'est une expérience utilisateur horrible que d'envoyer quelqu'un visiter un site Web qui n'est pas encore là. Je peux parfois être difficile à retenir, mais cela en vaudra la peine à la fin. Bientôt, les pages doivent mourir.
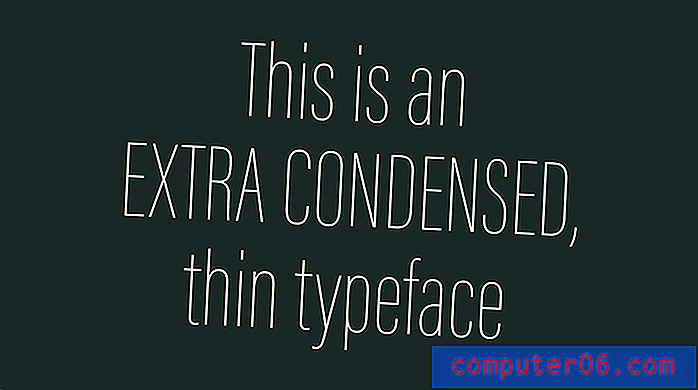
3. Typographie ultra-mince

C'est peut-être l'une des plus grosses erreurs d'Apple de tous les temps - utiliser une police de caractères super fine et condensée dans son système d'exploitation. Et tandis qu'Apple a immédiatement diminué en raison de problèmes de lisibilité, des polices de caractères fines ont commencé à apparaître partout. Et de nombreux sites Web les utilisent encore.
De plus en plus de concepteurs de sites Web se tournent vers des polices de caractères plus grandes en généralLe type mince est difficile à lire sur les écrans.
Du rétroéclairage à la taille de l'écran en passant par le manque de contraste entre le texte et d'autres éléments, les polices de caractères minces n'ont tout simplement pas leur place dans la plupart des projets de sites Web.
Si vous utilisez toujours une police à trait fin ou une variante ultra-légère ou condensée, pensez à ajuster la police de caractères à la version standard. De plus en plus de concepteurs de sites Web se penchent vers des polices de caractères plus grandes en général et augmenter le poids peut rendre tout le texte dans la conception un peu plus grand sans une refonte complète.
4. Flux de médias sociaux évidents

Les sites Web de médias sociaux ont un objectif distinct et sont conçus pour être consultés et interagis avec un format natif via leur site Web ou leur application. Alors, pourquoi y a-t-il un «flux» sur la page d'accueil de votre site Web?
C'est une utilisation inutile d'un espace précieux dans votre conception.
Inclure un flux de médias sociaux sur un autre site Web est quelque peu inutile et ne contribue pas à l'expérience utilisateur. Si vous souhaitez intégrer des liens de médias sociaux dans la conception, incluez des icônes dans la tête ou le pied de page ou des boutons pour partager du contenu. L'intégration d'un flux ne sert à rien dans le paysage numérique d'aujourd'hui (et la plupart d'entre eux sont assez moche à regarder également).
Pour la plupart des utilisateurs disposant de médias sociaux et d'un site Web, les médias sociaux peuvent en fait être un pilote pour le site Web. Le fait d'avoir un flux qui affiche le contenu d'une chaîne de médias sociaux peut en fait servir de contenu en double aux utilisateurs. Tout contenu que vous ajoutez à la conception d'un site Web doit apporter une valeur ajoutée à l'utilisateur.
La seule mise en garde est que vous pouvez inclure un flux de médias sociaux - tels que des photos Instagram - d'une manière qui ressemble à du contenu utilisable. L'affichage de photos à partir de votre flux pour mettre en évidence des événements ou des activités peut fonctionner. Restez simplement à l'écart du widget de contenu qui a un affichage en cours des messages.
5. Curseurs d'image de héros

Combien de fois cliquez-vous réellement sur l'une des images (ou plusieurs images) dans un curseur d'image de héros?
N'essayez pas de regrouper six messages différents dans un seul site Web.La plupart des utilisateurs n'utilisent pas régulièrement cette technique de conception. Et il y a des données pour le sauvegarder. Le Nielsen Norman Group a effectué une étude en 2013 qui a révélé que les utilisateurs ignorent ces curseurs et que, souvent, un curseur rend plus difficile la recherche d'informations importantes.
Ce que vous devez faire à la place, c'est planifier un élément clé du contenu avec un appel à l'action dans l'emplacement d'en-tête du héros. Ne submergez pas les utilisateurs avec plusieurs options. (Si vous devez avoir plusieurs éléments d'en-tête, envisagez de modifier manuellement un seul élément de contenu selon une planification régulière.)
Le problème avec ces curseurs de lecture automatique est que vous ne savez pas quand un utilisateur atterrira sur le contenu. Pour de nombreux utilisateurs, dès qu'ils voient quelque chose qui pourrait être intéressant, cela passe à la chose suivante. Trouver l'élément qui était intéressant est souvent trop de travail pour un utilisateur et vous venez de perdre l'attention de cette personne.
Optez plutôt pour une photo ou une vidéo très intéressante. Considérez une animation ou une illustration sympa. N'essayez pas de regrouper six messages différents dans un seul site Web. Ce n'est pas quelque chose que vous essayez de faire ailleurs dans la conception, alors pourquoi est-ce si courant sur la page d'accueil?
6. Vidéo lourde

La vidéo de style film plein écran peut être intéressante, mais elle ne fonctionne pas pour la façon dont de nombreux utilisateurs assimilent le contenu Web.
La tendance penche vers une visualisation plus haute résolution. Cela fonctionne très bien pour les utilisateurs sur de grands écrans avec des connexions Internet ultra-rapides. Pour tout le monde, l'expérience reste plate avec des temps de chargement en retard, des problèmes vidéo ou le déplacement de contenu qui n'est pas visible sur les appareils mobiles.
Une longue animation de chargement ne remplace pas un chargement rapide.Ce sont tous des problèmes que vous ne voulez pas avoir, car ils peuvent avoir un impact sur le fait que les utilisateurs restent ou non pour interagir avec le contenu.
L'autre problème avec le contenu vidéo lourd est le son. Trop de sites s'appuient sur une vidéo dotée d'un composant audio qui relie tout ensemble. Bien que l'audio fonctionne parfois, tous les utilisateurs ne voudront pas écouter une vidéo. (Pensez au nombre de personnes qui surfent sur le Web au travail; elles ne veulent probablement pas que la personne à côté d'eux entende une vidéo en lecture automatique.)
Redimensionnez une grande vidéo ou concevez-la de sorte qu'elle ne soit pas la seule première impression du site Web. Une longue animation de chargement ne remplace pas un chargement rapide.
Une plongée dans l'analyse de votre site Web vous dira si une vidéo lourde fonctionne ou non. Mais une meilleure option de la plupart des sites Web est d'inclure une vidéo légère sur la page d'accueil qui donne un aperçu du contenu, permettant aux utilisateurs de cliquer sur une expérience vidéo plus immersive.
7. Animations de chargement de page
La principale raison pour laquelle les concepteurs utilisaient des animations de chargement de page était de masquer des sites Web lourds à chargement lent.
Mais les utilisateurs sont sages à cela. Cette astuce de conception ne trompe personne, vous devez donc arrêter de le faire.
Si vous souhaitez créer une animation astucieuse, incluez-la dans la conception elle-même, pas sur un écran de chargement. Votre conception doit être suffisamment légère pour se charger facilement sans délai. (Si ce n'est pas le cas, vous avez encore du travail à faire.)
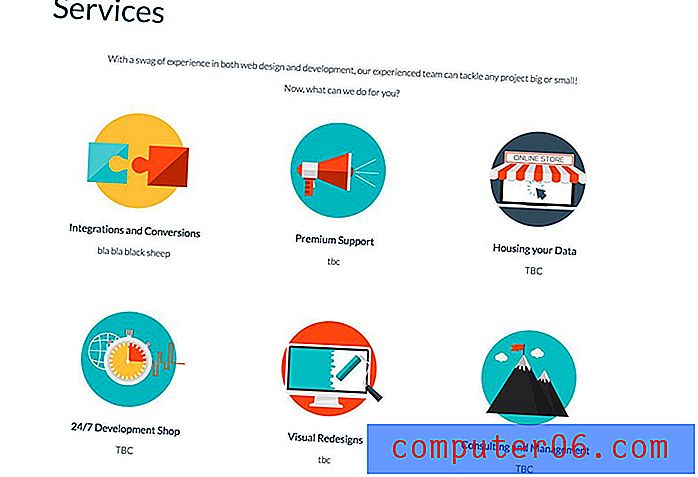
8. Surcharge d'icônes

Arrêtez de devenir fou avec des icônes dans les projets de conception.
La plupart des sites Web n'ont besoin que d'une poignée d'icônesBien qu'un grand ensemble d'icônes puisse être un outil utile, utilisez-les uniquement lorsqu'elles sont généralement comprises et servent un objectif. Il ne suffit pas d'emballer le design avec des icônes pour créer des éléments visuels.
La plupart des sites Web n'ont besoin que d'une poignée d'icônes - pour les médias sociaux, les paniers d'achat, la recherche, etc. Et ils n'ont pas besoin d'être grands ou sophistiqués. Un simple ensemble d'icônes solides suffit.
N'oubliez pas pourquoi vous utilisez des icônes en premier lieu. Ils servent d'indices directionnels communément compris aux utilisateurs. Les icônes ne devraient pas être une partie dominante du design; ils doivent être subtils, simples et presque tomber en arrière-plan.
Alors que les icônes surdimensionnées étaient amusantes pendant un certain temps, le plus gros problème était que la tendance était sévèrement surutilisée. Il semble que tous les sites qui n'avaient pas de bonnes images ou vidéos utilisent un design basé sur des icônes. Tout a commencé à ressembler trop à cause de la nature des icônes; ils sont conçus pour avoir une signification universelle.
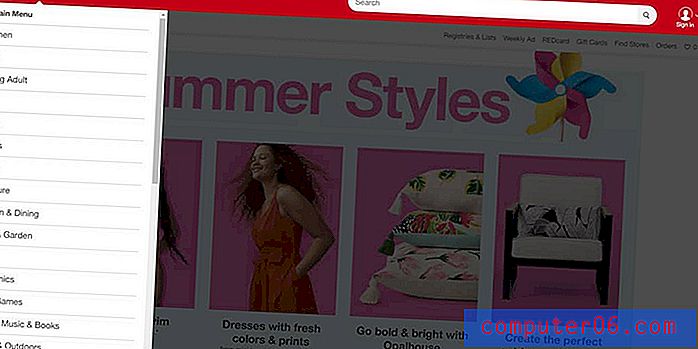
9. Méga menus

Cibler sérieusement? Vous vous attendez à ce que les utilisateurs ouvrent un menu qui défile?
La navigation devrait rendre l'utilisation d'un site Web plus facile et non plus compliquée. Les méga-menus avec des dizaines de liens sont difficiles à parcourir et rendent plus difficile l'accès à un design.
Si vous avez un site Web riche en contenu, envisagez de faire de la recherche un élément clé de la conception pour aider les utilisateurs à trouver ce qu'ils recherchent. Demander à un utilisateur de lire tous les éléments dans un grand menu ou de faire défiler pour trouver le bon lien ne sont pas de bonnes idées et peuvent être plutôt risqués. (Souhaitez-vous rester pour cette expérience utilisateur?)
Si vous avez des hordes d'informations, passez du temps à regarder les flux d'utilisateurs et les objectifs pour rationaliser la navigation principale dans un format plus utilisable avec trois à cinq choix.
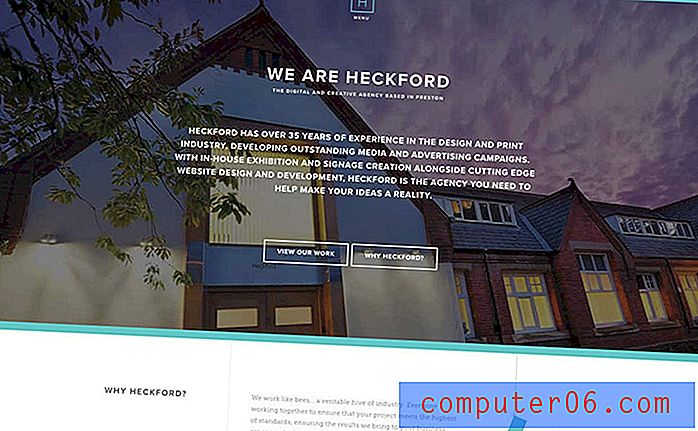
10. Boutons «fantômes»

La tendance des boutons que vous avez cessé d'utiliser presque immédiatement (espérons-le) est le dernier élément de notre liste de tendances de conception que nous avons dépassées.
Le problème avec ce style de bouton, c'est qu'il avait l'air cool, mais n'était pas très fonctionnel. Les utilisateurs ne comprenaient tout simplement pas quoi en faire. Le design ne se démarquait pas sur l'élément qui devait hurler CLIQUEZ MOI, TAP ME!
C'est un bon exemple de quelque chose qui a un extérieur élégant mais qui n'a pas la véritable fonction et la convivialité nécessaires au bon fonctionnement d'un site Web. Vous devez avoir les deux choses et si vous manquez non plus, c'est une technique de conception à éviter.
Conclusion
Assurez-vous de faire attention à vos créations en ce qui concerne les éléments à la mode. Utilisez-les avec parcimonie et avec des pièces de design classiques pour que vos projets ne soient pas datés à la hâte.
Quelles tendances de conception de sites Web êtes-vous totalement dépassées? Y a-t-il des tendances que vous souhaiteriez n'avoir jamais essayées dans certains de vos projets de site Web? Partagez vos pires tendances avec nous sur les réseaux sociaux et assurez-vous de taguer @designshack.