Comment concevoir un micro-contenu tueur
Les plus petites parties d'un projet de conception peuvent être les plus importantes. C'est quelque chose que nous savons tous conceptuellement, non?
Mais vous êtes-vous déjà fait prendre en train de remplir ces détails à la dernière minute? Votre micro-contenu souffre-t-il parce que vous êtes prêt à terminer un projet? Ne laissez pas cela se produire. Planifiez le micro-contenu dès le début pour créer de meilleures pièces plus utilisables qui aideront à améliorer la conception que vous espériez.
Explorez les ressources de conception
Les deux types de micro-contenu

Le micro-contenu est petit. En fait, cela peut être l'un des plus petits morceaux d'un framework et quand il est bien fait, il est souvent assez invisible. (Et c'est une bonne chose.) La définition du micro-contenu s'est élargie ces dernières années et ce qui n'était qu'un terme utilisé pour décrire l'étiquetage et les appels à l'action est beaucoup plus dans le paysage d'aujourd'hui.
Vous êtes susceptible d'associer un micro-contenu à l'une des deux choses (ou les deux):
- Petits groupes de mots qui fournissent des informations ou des orientations au sein d'un site Web ou d'une application. Ces mots ou étiquettes peuvent inclure des informations sur les boutons d'appel à l'action ou des instructions sur la façon d'utiliser un site Web ou de jouer à un jeu.
- Images à usage unique ou clips animés qui mènent l'utilisateur vers une URL spécifique. Un GIF animé, par exemple, est un type de micro-contenu populaire. Le concept est particulièrement populaire auprès des spécialistes du marketing et sur les réseaux sociaux.
L'astuce pour un micro-contenu est de le penser en fragments. Que vous conceviez du texte, des images ou des vidéos, ces bits doivent être courts, faciles à comprendre et invitants. Les utilisateurs doivent être attirés par le micro-contenu car c'est le moteur de l'action de votre conception à ce que vous espérez que les utilisateurs feront.
Pensez aux mots

Pensez à certains des sites Web les plus agréables que vous avez visités récemment. Qu'en était-il d'eux?
Cela peut être le ton du site ou des images, mais c'est probablement dans la connexion que vous ressentez avec le site. C'est simple à utiliser. Vous pouvez trouver ce que vous cherchez. Et même si vous êtes coincé ou perdu, il y a quelque chose pour vous aider à continuer de bouger.
Le micro-contenu est le moteur de ces choses. Les mots à l'intérieur de chaque bouton, étiquette, menu de navigation, titre, etc. sont les éléments clés pour comprendre comment utiliser le site devant vous. Et la façon dont ces morceaux de texte sont écrits est de la plus haute importance.
- Utilisez des phrases et un langage simples.
- Utilisez beaucoup de verbes et de mots qui expriment l'action.
- Les instructions doivent être directes.
- Tenez compte du ton et assurez-vous qu'il correspond au reste de votre site.
- Évitez les blagues ou les jeux de mots qui peuvent se perdre avec un large public.
- Augmentez le contraste pour que les mots soient faciles à trouver et à voir.
- Les instructions doivent être cliquables (ou utilisables).
- L'instruction «cliquez ici» est souvent perçue comme indésirable; l'éviter.
- Dirigez les utilisateurs - ne leur criez pas dessus - avec des instructions. Ils devraient vouloir cliquer.
- Tenez-vous aux phrases couramment utilisées en cas de doute. Il y a une raison pour laquelle ils sont utilisés, et c'est parce qu'ils fonctionnent et sont compréhensibles.
Pensez aux images

Les mots d'action et les images doivent se compléter. Parfois, cependant, l'image est le micro-contenu. C'est l'une des grandes astuces que les spécialistes du marketing utilisent pour réutiliser le contenu de plusieurs applications.
Pensez-y comme ça. Vous avez une infographie géante sur votre site Web. Cette image serait difficile à partager sur les réseaux sociaux, mais un seul morceau pourrait être parfait. Vous avez donc découpé l'infographie en petits morceaux utilisables pour le partage et les liez tous à votre site Web. Vous pouvez faire la même chose avec des images fixes, des vidéos ou des animations.
Ce que vous obtenez est un seul élément de contenu qui peut être utilisé plusieurs fois pour plusieurs publics afin de générer du trafic vers votre site Web. Intelligent, non?
Il faut le bon type d'image pour que cela fonctionne efficacement.
- Les images doivent vivre dans un certain type de conteneur et être autonomes.
- Envisagez une conception de type carte pour ces pièces.
- Utilisez des couleurs vives et un graphique accrocheur.
- Gardez le texte au minimum.
- Recadrez volontairement. Vous ne devriez pas voir d'autres parties de l'image sur les côtés du bloc de micro-contenu.
- Liez bien afin que le contenu partagé corresponde à l'endroit où le lien mène finalement.
- Taille du contenu pour le support où il sera utilisé. Vous pourriez finir par redimensionner une image de différentes manières pour différents endroits tels que Facebook ou Twitter ou Instagram.
- Incluez un appel à l'action.
- Réduisez des images complexes en quelque chose de simple. Un bit de micro-contenu ne doit contenir qu'un seul message ou appel à l'action.
Mets le tout ensemble

Il est maintenant temps de tout rassembler. Combinez des images et du texte pour des éléments de contenu digestes avec lesquels les gens veulent interagir.
Cela peut sembler plus simple qu'il ne l'est en réalité.
C'est une technique que vous finirez probablement par expérimenter un peu. Mais j'ai une suggestion: pensez aux cartes. Les conceptions de type carte sont très populaires en ce moment…. Et pour une bonne raison. La technique de conception est facile à comprendre pour les utilisateurs et elle aide à organiser vos idées de conception. (Nous avons un guide pour vous permettre de tirer le meilleur parti des interfaces de type carte.)
Une carte équivaut à un bit de contenu équivaut à une action.
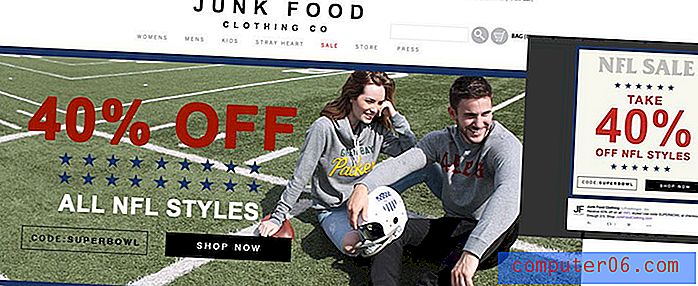
Regardez comment Junk Food Clothing utilise ce concept. La société utilise des cartes de médias sociaux pour amener l'utilisateur sur le site Web où se trouve une image avec une apparence similaire. Ils encouragent exactement le même appel à l'action en utilisant exactement le même langage.
Une fois que vous commencez à utiliser des cartes, elles sont assez faciles à réutiliser. Une interface de type carte fonctionne très bien pour un site Web ou une conception mobile. Ensuite, chaque carte peut être partagée sur les réseaux sociaux ou transformée en carte de visite, carte postale ou dépliant. Les cartes numériques peuvent inclure du texte, des boutons et des images fixes ou animées. Vous pouvez donc utiliser presque toutes les pièces de la conception à l'intérieur de cet outil simple. Vous pouvez désormais utiliser et réutiliser le contenu autant que vous le souhaitez.
Et si vous voulez emprunter la voie ultra-tendance, pensez à une carte dans le style Material Design.
5 autres conseils sur le micro-contenu

Le micro-contenu est partout. Une fois la conception terminée, pensez à certains des autres endroits où elle entre en jeu (surtout si vous partagez en ligne).
- N'oubliez pas de marquer les utilisateurs avec @mentions sur les réseaux sociaux.
- Créez des hashtags mémorables pour le partage ou utilisez des hashtags associés pour obtenir plus de visibilité pour votre contenu. (Tout le monde aime un bon #tbt.)
- Mélangez les types de contenu. Partagez des animations et des images fixes.
- Être amical. Personne n'aime un grincheux en ligne.
- Dites aux utilisateurs ce que vous attendez d'eux. (Et assurez-vous que tous les boutons fonctionnent réellement!)
Conclusion
Penser petit.
N'oubliez pas le micro-contenu lors de la planification de vos projets. Des éléments du site Web lui-même aux éléments que vous utiliserez comme outils pour générer du trafic, le micro-contenu est cette touche personnelle qui aide les utilisateurs à mieux se déplacer dans votre conception ou les incite juste à visiter. N'oubliez pas de réutiliser et de réutiliser le contenu que vous avez déjà de manière intéressante afin d'avoir de nombreux éléments à partager.