10 meilleurs outils et conseils pour choisir un jeu de couleurs de site Web
Trouver la combinaison de couleurs parfaite pour un site Web peut être une tâche difficile, surtout lorsque vous essayez d'adapter un design particulier aux exigences d'un client. Nous avons sélectionné quelques excellents outils de génération de schémas de couleurs pour vous permettre de créer facilement la palette parfaite!
Si vous êtes coincé à essayer de trouver le jeu de couleurs parfait pour la conception d'un site Web, ne vous sentez pas mal. Ce n'est pas grave si vous n'êtes pas un expert des palettes de couleurs. Vous avez juste besoin de trouver le bon ensemble d'outils pour faire ce travail pour vous.
Mais, avant de devenir fou avec les outils de couleur, découvrons certaines des choses que vous devez considérer lors du choix de la bonne combinaison de couleurs pour un design.
L'importance de choisir un schéma de couleurs
Le choix d'un schéma de couleurs pour un site Web ou tout type de conception ne doit jamais être fait au hasard. Vous devez faire très attention à trouver les bonnes couleurs qui correspondent à l'industrie, à la culture, à l'image de marque et aux idées de l'entreprise ou de la personne qu'elle représente.
Quoi que vous fassiez, vous ne voulez pas vous retrouver avec un site Web comme celui-ci.

Pouvez-vous croire qu'il s'agit en fait d'un site Web pour un répertoire de lignes directes contre le suicide? De toute évidence, quiconque visite un tel site Web se sentira probablement plus déprimé en regardant simplement cette conception.
Même si vos conceptions ne sont pas si terribles, vous aurez besoin d'une perspective extérieure pour vraiment voir les erreurs que vous faites lors du choix des couleurs pour la conception d'un site Web.
Par exemple, saviez-vous que la couleur a un fort effet sur les émotions humaines?
La psychologie des couleurs
La psychologie des couleurs est une théorie qui explique comment certaines couleurs influencent nos émotions ou persuadent les gens d'agir.
Selon des études, les gens prennent des décisions inconscientes sur les produits dans les 90 premières secondes suivant leur visualisation. Et 90% de ce jugement est basé uniquement sur la couleur.
Vous êtes-vous déjà demandé pourquoi ces grandes enseignes «À vendre» dans les magasins sont toujours de couleur rouge? C'est parce que la couleur rouge est l'une des rares couleurs capables d'attirer l'attention d'une personne instantanément.
Et pourquoi les organisations liées à l'environnement et les entreprises immobilières utilisent-elles la couleur verte dans leur image de marque? Eh bien, ce n'est certainement pas à cause de la couleur de l'herbe et des arbres. C'est parce que la couleur verte représente la croissance, la richesse, la paix et la santé.
Avoir une compréhension de la psychologie des couleurs jouera un rôle majeur dans le succès de la conception de votre site Web. Alors, apprenez à l'utiliser à votre avantage lors du choix d'un jeu de couleurs.
Conseils pour choisir le schéma de couleurs parfait
Il y a beaucoup d'autres choses que vous devez garder à l'esprit lorsque vous choisissez les bonnes combinaisons de couleurs pour la conception de votre site Web. Comme choisir une palette de couleurs qui dure longtemps plutôt que de suivre aveuglément les tendances actuelles.
Voici quelques éléments à garder à l'esprit lors du choix d'un schéma de couleurs.
Rendre les conceptions plus conviviales pour les daltoniens
Les concepteurs oublient presque toujours le daltonisme lorsqu'ils utilisent des couleurs dans un design et ignorent souvent dans quelle mesure il affecte le concept d'entreprise.
Lorsque Mark Zuckerberg a conçu Facebook, il a utilisé la couleur bleue comme couleur principale pour l'interface utilisateur, car c'était la couleur la plus riche que ses yeux pouvaient voir. Mark Zuckerberg est daltonien.
N'excluez pas quelques-uns pour la majorité. Rendez vos créations accessibles à tous.
Pensez à votre public
Ce n'est pas parce qu'un site Web populaire utilise une excellente combinaison de couleurs que vous pouvez l'utiliser pour votre conception. Vous devez tenir compte de votre public.
Si votre site Web cible un public international, vous devriez essayer de choisir des couleurs qui correspondent à différentes cultures et ethnies. Par exemple, alors que dans les pays occidentaux, la couleur noire représente le luxe et l'audace. Dans la culture indienne, la même couleur représente le mal, la négativité et le manque d'énergie.
Trouvez des couleurs qui représentent la marque
En fin de compte, l'objectif principal de la conception de votre site Web devrait être de transmettre votre marque ou votre message commercial aux visiteurs. Alors, choisissez vos couleurs pour aider à atteindre cet objectif en utilisant les couleurs de la marque avec un mélange de psychologie des couleurs.
Maintenant, comme promis, voici quelques-uns des meilleurs outils que vous pouvez utiliser pour choisir un jeu de couleurs pour la conception de votre site Web.
1. Adobe Color CC

- Idéal pour: utilisateurs avancés
Il s'agit d'un outil utilisé par de nombreux professionnels. Puisqu'il est construit par Adobe, les développeurs de Photoshop, le Color CC est livré avec des options et des fonctionnalités de haute qualité que vous pouvez utiliser pour générer un jeu de couleurs avancé.
Cependant, cela implique également de nombreuses personnalisations avancées et des règles de couleur, telles que le monochrome, le composé et les triades, ce qui le rend plus adapté aux concepteurs avancés.
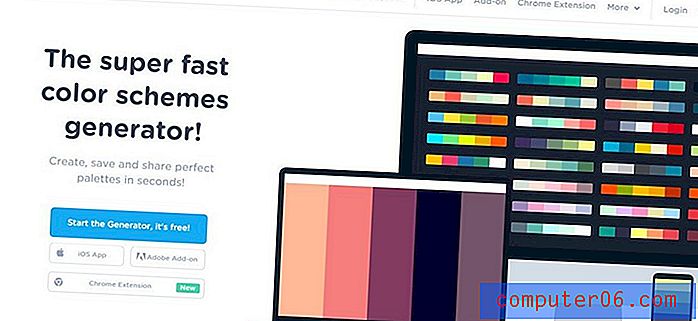
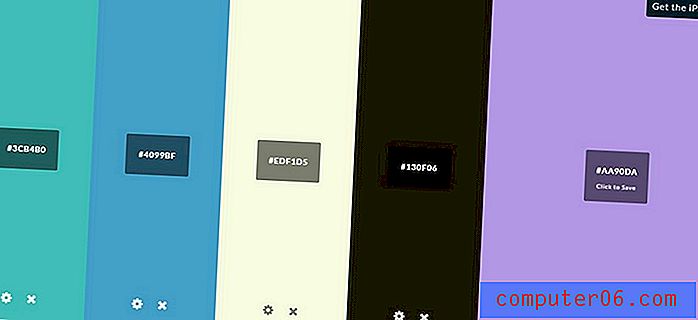
2. Refroidisseurs

- Idéal pour: débutants
Coolers est un générateur de palette de couleurs rapide que vous pouvez utiliser pour créer instantanément un superbe jeu de couleurs pour la conception de votre site Web.
Vous pouvez utiliser l'outil pour créer facilement de belles combinaisons de couleurs sans aucune expérience. Ou vous pouvez explorer les schémas de couleurs créés par d'autres designers et copier également leurs palettes de couleurs pour vos propres projets.
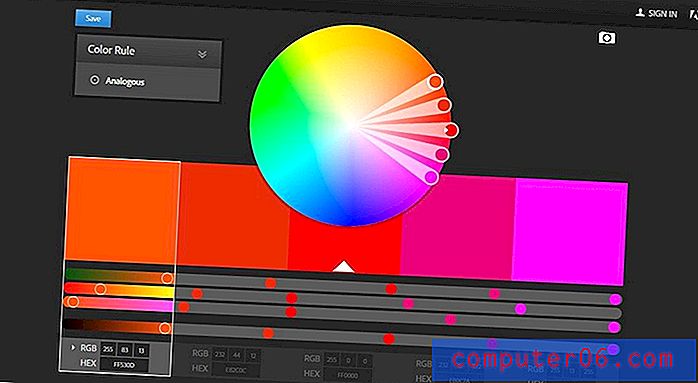
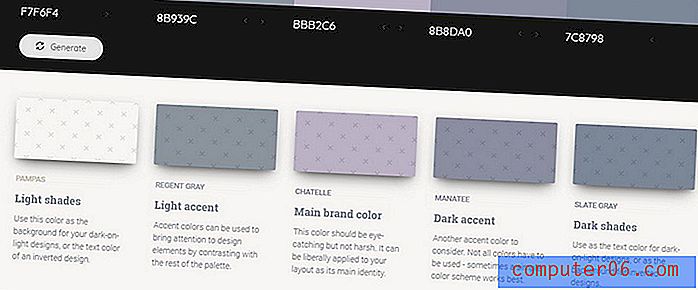
3. Colormind

- Idéal pour: Web & UI Designers
Colormind fait passer les générateurs de schémas de couleurs ordinaires au niveau supérieur en explorant les couleurs dans une palette de couleurs au-delà des bases.
Après avoir généré un jeu de couleurs, de manière aléatoire ou manuelle, l'outil vous permet d'en savoir plus sur chaque couleur de la palette tout en suggérant celles à utiliser dans les nuances, les reflets et les arrière-plans. Et il vous permettra également de voir à quoi pourraient ressembler les couleurs avec certains composants de l'interface utilisateur, comme les boutons et les onglets.
Il s'agit d'un excellent outil pour les concepteurs Web et les concepteurs d'interface utilisateur.
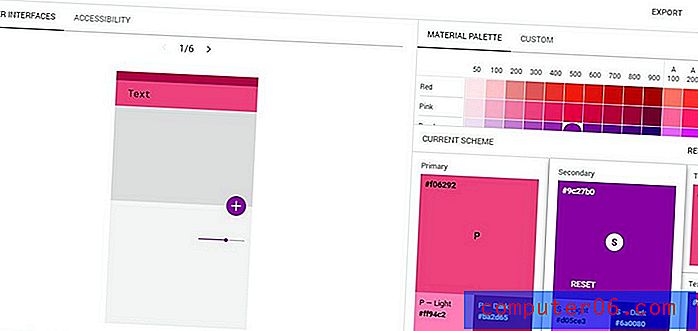
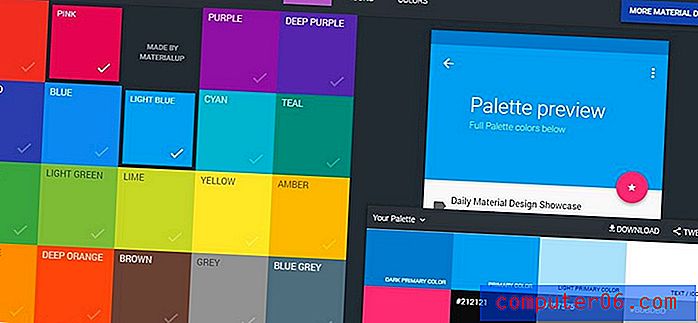
4. Outil de couleur des matériaux

- Idéal pour: les concepteurs d'interface utilisateur
Il s'agit d'un outil spécialement conçu pour trouver des schémas de couleurs pour les concepteurs d'interface utilisateur. Mais vous pouvez également l'utiliser pour créer une palette de couleurs de matériaux pour vos applications Web ou vos conceptions de sites Web.
Ce générateur de schéma de couleurs est livré avec un mode de prévisualisation intelligent qui vous permet de voir à quoi ressembleront vos couleurs choisies dans la conception réelle. Cela permettra d'économiser le temps nécessaire pour appliquer et prévisualiser les couleurs dans vos propres conceptions.
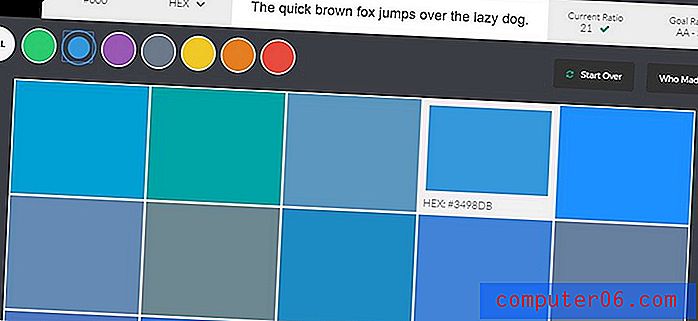
5. Couleur sûre

- Idéal pour: débutants
Color Safe est un outil intéressant qui vous aide à créer un schéma de couleurs avec des couleurs conformes aux directives WCAG.
Cela peut être un outil important pour les concepteurs qui souhaitent suivre la règle de maintien des couleurs de premier plan et d'arrière-plan à un rapport de contraste de 4, 5: 1 (niveau AA). Le générateur vous aidera à trouver les couleurs parfaites qui répondent à ces directives.
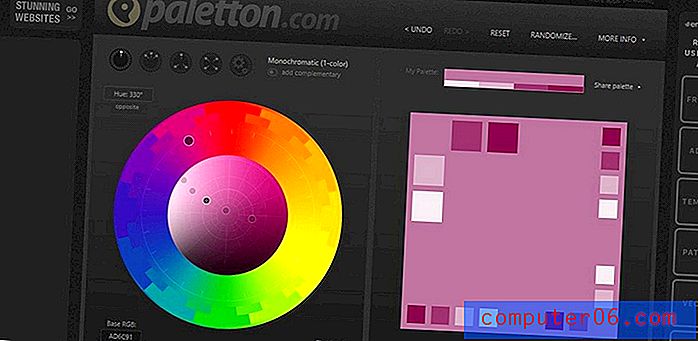
6. Paletton

- Idéal pour: utilisateurs avancés
Paletton est un générateur de palette de couleurs avancé qui est livré avec un ensemble de capacités de personnalisation les plus idéales pour les concepteurs Web expérimentés qui aiment expérimenter avec les couleurs.
L'outil peut être personnalisé et visualisé par des couleurs monochromes, adjacentes, triadiques, etc. Une fois que vous avez choisi un schéma de couleurs, vous pouvez également exécuter une simulation pour voir à quoi ressembleront les couleurs pour le daltonien et dans différentes conditions d'écran.
7. Colordot

- Idéal pour: débutants
Ce générateur de schémas de couleurs simple et facile à utiliser est parfait pour tout concepteur Web qui cherche à générer instantanément une palette de couleurs en fonction de ses instincts.
Pour commencer, tout ce que vous avez à faire est de simplement déplacer votre souris sur l'écran jusqu'à ce que vous trouviez une couleur que vous aimez, puis cliquez avec le bouton gauche pour choisir cette couleur. Vous pouvez continuer à cliquer jusqu'à ce que vous sélectionniez autant de couleurs que vous le souhaitez.
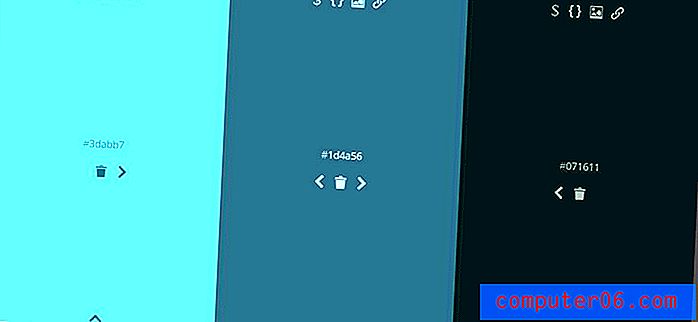
8. Code couleur

- Idéal pour: débutants
Colourcode est un autre outil simple pour sélectionner rapidement un jeu de couleurs. Il fonctionne de manière similaire à l'outil Colordot.
Cependant, l'outil Colourcode pousse la personnalisation un peu plus loin en permettant aux concepteurs de trouver instantanément une combinaison de couleurs par monochrome, analogique, triade, quad et autres styles de couleurs.
Une fois que vous avez sélectionné votre jeu de couleurs, vous pouvez également télécharger la palette au format .scss, .Less ou même au format PNG.
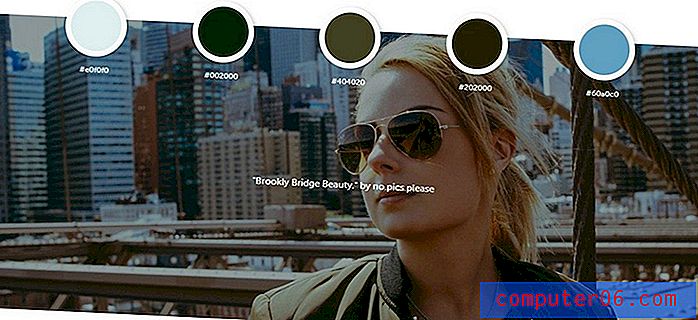
9. Palettr

- Idéal pour: débutants
Palettr est différent des autres générateurs de schémas de couleurs. Au lieu de choisir des couleurs manuellement, cet outil vous permet de générer un jeu de couleurs basé sur un thème ou un lieu, comme New York, Paris, Rome ou l'hiver et l'été.
10. Palette de conception de matériaux

- Idéal pour: débutants
Si vous envisagez de créer un site Web ou une conception d'application basée sur la conception matérielle, ce générateur de palette de couleurs vous sera utile.
Une fois que vous avez choisi deux couleurs comme couleurs primaires et secondaires, la palette de conception de matériaux vous donnera un aperçu en direct de l'apparence des couleurs dans une conception réelle. Ensuite, vous pouvez télécharger la palette de couleurs en CSS, SVG, SASS, LESS, PNG, etc.
À vous
Lorsque vous suivez nos conseils et utilisez ces outils, portez également une attention particulière à l'identité de la marque de votre client. Il est important que vous conceviez le site Web pour représenter la marque et l'entreprise avant tout.
De plus, essayez d'explorer certaines des meilleures conceptions de sites Web au monde. Découvrez comment ils utilisent les couleurs et apprenez d'eux. Et continuez toujours d'expérimenter.