10 raisons pour lesquelles le meilleur design est invisible
Un bon design n'est pas quelque chose que l'utilisateur moyen regarde et dit "wow, c'est un super design!" Un bon design est quelque chose qui est facile à utiliser, à lire et à interagir avec. Il donne envie aux utilisateurs de s'engager et de faire l'expérience de votre site Web, application ou matériel physique et évoque une réponse émotionnelle spécifique.
En tant que designer, vous pouvez passer des jours, des semaines ou des mois à travailler sur un projet qui ne ressemble à rien de particulièrement spectaculaire pour les personnes extérieures à la communauté du design, et c'est probablement une bonne chose. Un bon design est pratiquement invisible.
Explorez les ressources de conception
1. Les astuces ne «vendent» pas les projets de conception
L'une des plus grandes erreurs des concepteurs est d'ajouter des embellissements ou des «astuces» à la conception pour montrer leurs compétences. Ces techniques peuvent être utiles dans la création d'une conception fonctionnelle; ils peuvent également entraver le succès.
Prenez du recul et pensez à chaque astuce de conception ou technique que vous utilisez. Posez-vous ensuite quelques questions:
- Qu'est-ce que j'essaie d'accomplir avec cette technique?
- Contribue-t-il à l'émotion ou à l'interaction des utilisateurs?
- Pourquoi ai-je utilisé cette technique?
- Combien de fois a-t-il été utilisé récemment?
- Est-ce quelque chose que j'aurais utilisé il y a un an ou vais-je l'utiliser dans un an?
Bien que ces questions ne fournissent pas une utilisation spécifique ou ne répondent pas à certaines techniques de conception, elles peuvent vous aider à mieux comprendre pourquoi vous utilisez une certaine astuce ou technique de conception. Si vous l'utilisez pour la fonction, la lisibilité ou pour vous connecter avec les utilisateurs, continuez d'avancer. Si vous l'utilisez parce que vous vous ennuyez avec le design ou si vous voulez simplement essayer quelque chose de nouveau, il est peut-être temps de reconsidérer.
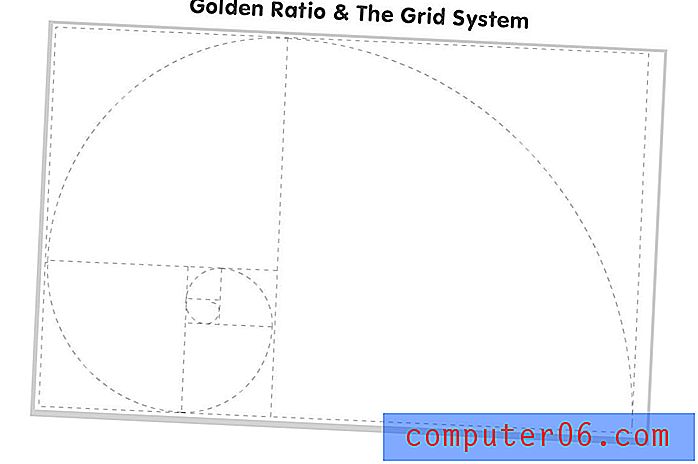
2. Des principes mathématiques invisibles créent une harmonie
Il existe de nombreuses théories mathématiques pour créer un design avec une parfaite harmonie. Une poignée de théories éprouvées par le temps ont façonné depuis longtemps notre définition collective de ce qui semble bon. Mais les utilisateurs ne les verront jamais - vous ne mettriez pas une spirale ou une grille sur une pièce finie, n'est-ce pas?
Concevoir avec ces principes à l'esprit peut aider. (Vous pouvez en savoir plus sur tout, du ratio d'or à la règle des tiers dans l'article précédent de Design Shack.) Utilisez ces concepts pendant que vous travaillez, puis supprimez-les du produit final.

3. La couleur a beaucoup de sens
La couleur est bien plus qu'un simple guide à l'écran. La couleur crée des connexions et des associations émotionnelles pour les personnes consciemment et inconsciemment. Le choix d'une palette de couleurs prend du temps pour que la sensation du projet corresponde au message que le design est censé transmettre.
Réfléchissez bien à la façon dont la couleur joue dans tout cela. Pensez à votre public cible et à ce qu'il pourrait ressentir pour une couleur spécifique. Bien qu'il existe des associations de couleurs très générales - comme le rouge pour la passion et le vert pour la nature - il existe d'autres associations culturelles qui ne sont peut-être pas aussi courantes.
4. La copie peut engager et Wow
Chaque mot dans un projet de conception doit avoir du poids et du sens. Travaillez pour éliminer les mots inutiles et éditez pour la grammaire et la lisibilité. Créez une copie qui a un ton et une voix qui plairont au type d'utilisateur qui s'engagera avec elle.
Et rendez facile à lire. Voici quelques éléments à garder à l'esprit lors de la rédaction d'une copie qui passeront presque inaperçus.
- Utilisez un langage et des mots simples. Tenez-vous en à un niveau de lecture qui est au niveau de la huitième année.
- Les instructions doivent être explicites et directes.
- Utilisez un repère visuel avec des mots lorsque cela est possible. (Par exemple, «Stop» peut apparaître dans une boîte rouge.)
- La copie doit être exempte d'orthographe ou d'autres erreurs.
- Parlez aux utilisateurs ou aux lecteurs et non à eux avec la copie.
- Utilisez une voix cohérente avec votre marque.
- Les utilisateurs ont souvent une courte durée d'attention, écrivez une copie afin qu'elle puisse être lue et numérisée rapidement.

5. Simple est facile à comprendre
"Restez simple, stupide."
Combien de fois avez-vous entendu cette phrase? Cela s'applique toujours au design aujourd'hui. Réduire un message entier ou un concept de conception à quelque chose de facile pour l'utilisateur créera le succès. Peut-être que CW Ceram l'explique mieux: «Le génie est la capacité de réduire le compliqué au simple.»
Tout le monde aimerait être un génie du design, non?
6. Le texte lisible devrait être au centre
Soyons parfaitement clairs: peu importe à quel point votre police est jolie, spéciale ou cool si les gens ne peuvent pas la lire clairement. La lisibilité doit être une préoccupation majeure pour tous les concepteurs dans tous les projets.
Et les utilisateurs ne penseront même pas au texte s'ils peuvent le lire. D'un autre côté, toute difficulté à déchiffrer des lettres ou des mots peut provoquer une immense frustration et les utilisateurs abandonneront votre projet tous ensemble.
Lorsque vous pensez à la lisibilité, souvenez-vous des principes de la typographie:
- Contraste
- Espace
- Taille
- Accentuation
- Densité
- Organisation
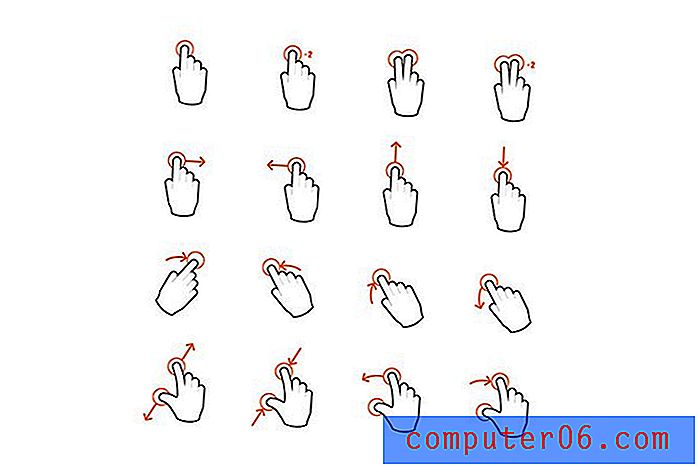
7. Les interactions devraient fonctionner de manière transparente
Lorsqu'il s'agit d'interagir avec un design, d'un site Web ou d'une application à la lecture d'un magazine, les utilisateurs ne devraient pas avoir à penser à la façon dont les choses fonctionnent. Chaque interaction doit se produire avec facilité.
Pensez à cet exemple courant: lorsque vous tapez un e-mail, une ligne rouge apparaît sous les mots mal orthographiés pour vous signaler une erreur. Les utilisateurs savent ce que cela signifie et cela se produit sans y penser. Ce bon design et cette superbe interaction.
8. Le design doit refléter la réalité
Le design est crédible quand il est réel. C'est également crédible quand c'est tellement fantastique que les utilisateurs ne s'attendent pas à ce que ce soit vrai. Ces deux extrêmes aident les concepteurs à façonner la façon de créer des expériences qui sont applicables aux utilisateurs, ce qui donne de la crédibilité au design.
Les interactions doivent refléter les mouvements physiques. Les mouvements et les actions sans effort devraient également apparaître de cette façon lorsqu'ils sont conçus. Les actions difficiles devraient évoquer ce sentiment. Pensez-y de cette façon: les flèches vers le haut augmentent le son ou la taille ou déplacent un utilisateur du bas vers le haut d'une page. Si cela fonctionnait d'une autre manière, il y aurait confusion.
Dans le même temps, les concepteurs peuvent créer quelque chose de si créatif et sauvage que les utilisateurs ne s'attendent pas à ce que ce soit réel. (Pensez aux jeux vidéo ici.) Les interactions sont uniques et spectaculaires mais en aucun cas ancrées dans la réalité.
Que vous décidiez de concevoir dans le domaine de la réalité ou loin de là, le concept se résume à une chose: les attentes des utilisateurs. La conception doit fonctionner et fonctionner d'une manière que les utilisateurs comprennent simplement.

9. Le changement n'est pas toujours évident
Surtout en ce qui concerne la conception et la technologie Web, de petits changements se produisent tout le temps dans les coulisses d'un design. Mais pousser les mises à jour trop fréquemment peut ennuyer et frustrer les utilisateurs, donc certains éléments de la conception devraient changer sans que la plupart des gens le sachent.
L'un des meilleurs exemples de cela a été expliqué par le fondateur d'Information Architects, Oliver Reichenstein, dans une interview avec The Verge, lorsque la société a changé la police de caractères de l'application iA Writer: «Pour vous donner une idée, avec les nouveaux écrans Retina, nous avons dû optimiser la police de caractères pour qu'elle ressemble à celle de l'iPad 2. Pour ce faire, nous avons dû noter la police de caractères, produisant des versions subtilement différentes pour chaque classe d'affichage afin qu'elles aient le même poids visuel.
«Pour l'utilisateur, le type est exactement le même sur l'écran rétine que sur l'iPad 2. Cela a nécessité beaucoup de modifications de notre côté (pour trouver la bonne définition) et la connaissance professionnelle approfondie de Bold Monday. Les utilisateurs ne le remarquent pas, mais ils n'en ont pas besoin. Une bonne conception de l'interface utilisateur prend soin des irritations avant qu'elles n'apparaissent. »
10. Créez la magie du design
Cela semble si simple, non? Mais en tant que concepteur, vous devez peser toutes les possibilités et techniques et outils à votre disposition pour créer quelque chose qui a fière allure, facile à lire et à comprendre, et avec lequel les utilisateurs voudront interagir.
C'est là que la magie entre en jeu. Passez beaucoup de temps à perfectionner des projets en pensant à ces choses. Il est bon d'utiliser des astuces - nous le faisons tous - mais utilisez-les à bon escient. Après avoir terminé une ébauche de conception, reculez et examinez le projet. Demandez-vous s'il y a des choses que vous pouvez retirer pour l'améliorer, et si c'est le cas, faites-le.
Conclusion

Le design est un mot qui vous fait immédiatement penser aux visuels. Il peut donc être difficile de penser à la façon dont une grande partie de ce que font les concepteurs n'est jamais vraiment vue par les utilisateurs. Un bon design crée une sensation et une connexion entre le projet et l'utilisateur.
Un bon design est une belle association de visuels puissants tels qu'une image ou une couleur ou un mot et des éléments «invisibles» qui rassemblent le tout. Nous terminerons donc avec ceci:
«Un bon design, quand il est bien fait, devient invisible. Ce n'est que lorsque c'est mal fait que nous le remarquons. » - Jared Spool, développeur de logiciels et programmeur