11 ressources pratiques pour aider à créer un site Web en 2017
Prêt à vous attaquer enfin au projet de site Web que vous retardez? C'est l'année pour faire concevoir et publier ce site! Que ce soit un simple blog ou quelque chose de plus complexe, tout ce dont vous avez besoin pour commencer, ce sont quelques excellents outils.
Ici, nous avons rassemblé une sélection de nouvelles ressources innovantes pour vous aider à vous inspirer, à concevoir et à prototyper, ainsi que quelques éléments qui vous aideront à mieux travailler dans WordPress - la plateforme de publication la plus populaire. Qu'est-ce que tu attends? C'est le jour où vous commencez à créer un site Web en 2017!
Explorez les ressources de conception
Inspiration
Chaque grand site Web commence par un bon concept? À quoi voulez-vous que votre design ressemble? Cela commence par trouver les bons éléments d'inspiration pour relancer le processus créatif.
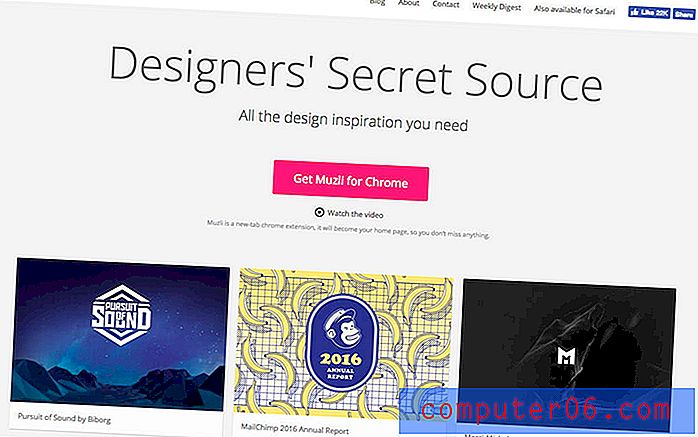
1. Muzli

Muzli est une «source secrète de designer» autoproclamée pour l'inspiration quotidienne. Maintenant que vous connaissez le secret, vous pouvez parcourir tous les grands sites Web de la galerie.
Mais cette ressource est plus qu'un simple site Web pour rechercher des idées. Muzli est une extension de navigateur Google Chrome qui fournit un accès rapide et facile à tout ce qui est nouveau, chaud ou tout simplement génial dans la conception et le développement Web. L'extension de l'onglet devient votre page d'accueil afin que vous soyez accueilli avec inspiration à chaque fois que vous ouvrez un navigateur.
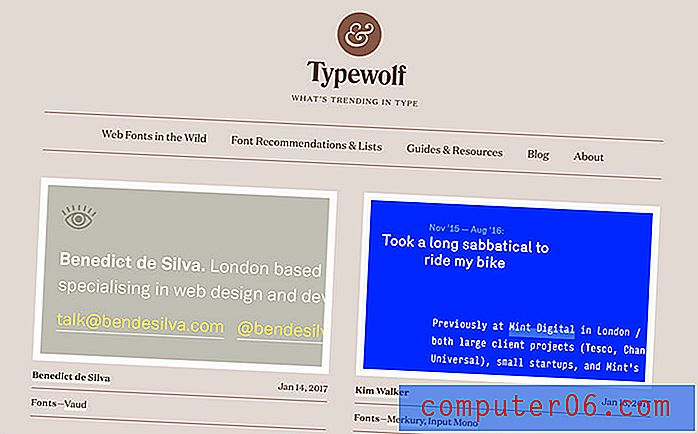
2. Typewolf

Typewolf est la ressource incontournable pour tout ce qui est nouveau, tendance et intéressant dans le monde du lettrage. Le format de style blog permet une lecture facile et présente certains des meilleurs exemples de lettrage que vous trouverez.
Voici la meilleure partie: ce blog vous indique toujours quelles polices de caractères sont utilisées. Associez cela aux recommandations et aux listes de polices et vous pouvez vraiment trouver quelque chose à utiliser pour presque tous les projets de conception. Assurez-vous de consulter les guides et ressources si vous êtes nouveau dans la typographie pour des outils qui vous aideront à apprendre à penser au type comme un pro.
Conception et prototype
Une fois que vous avez une idée du style que vous aimez et de ce que vous voulez faire avec le design, il est temps de commencer à le dessiner. Et il existe également de nombreux excellents outils pour vous aider dans ce processus.
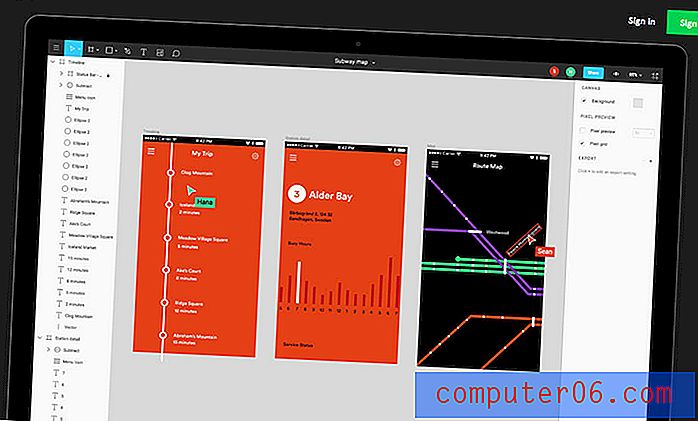
3. Figma

Figma est un outil de conception d'interface qui vous permet de travailler en temps réel avec d'autres collaborateurs. Téléchargez la conception et vous pouvez synchroniser, voir les versions et maintenir les actifs facilement lorsque vous créez un site Web ou une application.
Les utilisateurs peuvent travailler en même temps - et vous pouvez voir ce qui se passe et qui le fait. De plus, l'outil comprend un mode de présentation pour présenter des idées à l'équipe ou aux clients et commenter. Bien que Figma soit suffisamment robuste pour les équipes avancées, il est si facile que les débutants peuvent également l'utiliser avec facilité.
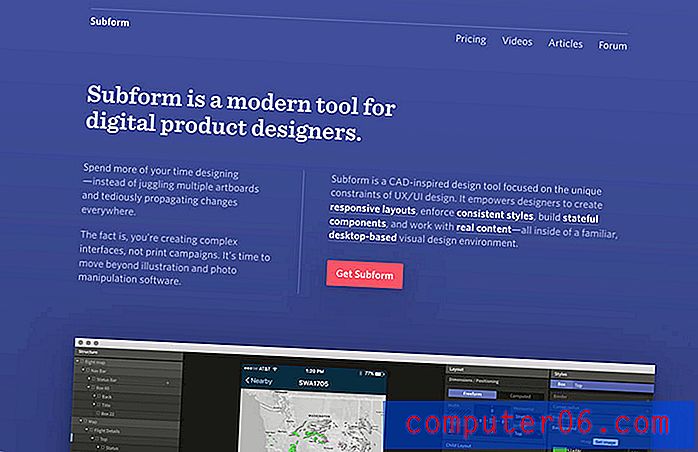
4. Sous-formulaire

Le sous-formulaire est la réponse à «comment faire pour que mon site Web réactif fonctionne vraiment sur tous les appareils?» L'outil inspiré de la CAO offre aux concepteurs ce dont ils ont besoin pour créer des styles cohérents pour différentes tailles d'appareils dans un environnement de conception de bureau.
Bien que cet outil soit conçu pour les concepteurs plus expérimentés, il peut également être pratique pour les débutants. Il vous aide à simuler différents environnements pendant que vous travaillez. De cette façon, vous n'avez pas à imaginer à quoi ressemblera un site Web sur un téléphone; vous pouvez le voir sur l'écran.
Le package Subform est assez robuste et vous apprendra à penser de manière plus intuitive à la création d'un design réactif. Et la meilleure partie est que le moteur de conception intégré adapte les mises en page à de nouvelles tailles afin que vous n'ayez pas à dupliquer les plans de travail ou à les repenser dans chaque environnement.
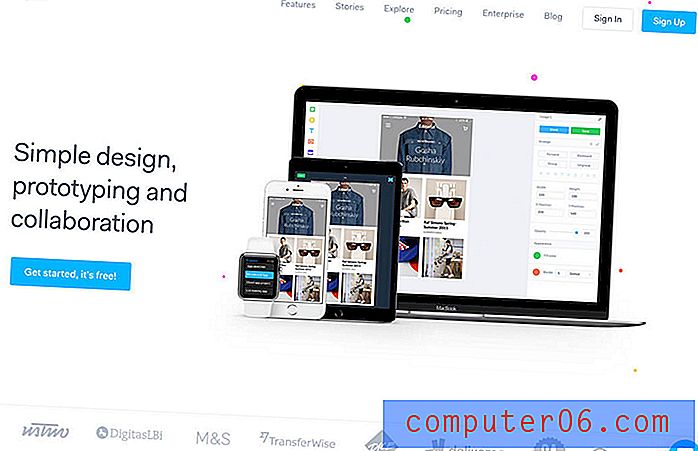
5. Marvel

Marvel est une application de prototypage mobile et Web gratuite. Vous pouvez l'utiliser pour concevoir l'écran et travailler avec d'autres pour affiner la conception. C'est un excellent point de départ pour de petites applications et sites Web sans beaucoup de pages.
Ensuite, l'application vous permet de lier la conception et d'ajouter des animations et des gestes pour que cela fonctionne exactement comme vous vous y attendez. De cette façon, votre prototype ressemble et fonctionne comme une véritable application, ce qui facilite la présentation d'une conception à un client d'une manière qu'ils peuvent comprendre.
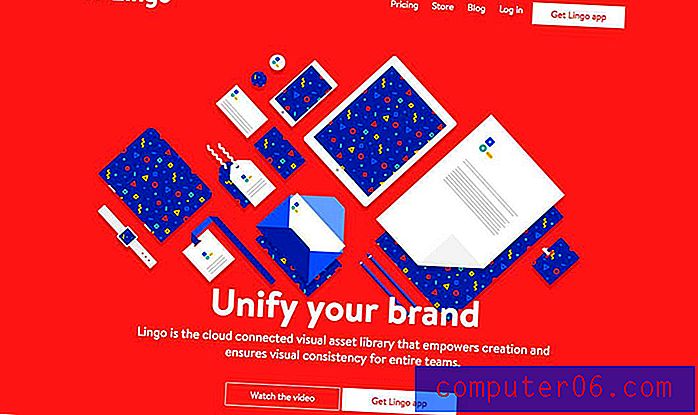
6. Lingo

Une fois que vous avez une idée de ce que vous voulez faire, la collecte d'actifs ou le suivi des palettes de couleurs et des échantillons peuvent être un cauchemar, en particulier si plusieurs utilisateurs sont impliqués. C'est là que Lingo entre en jeu. L'application Mac est une bibliothèque de ressources virtuelles où vous pouvez tout garder pour garder une équipe sur la bonne voie et avec style.
L'application vous permet de conserver tous vos actifs en un seul endroit - fichiers d'image et échantillons de couleur. Ensuite, vous pouvez trier et étiqueter pour faciliter la recherche et ajouter un accès aux utilisateurs pour afficher ou modifier les actifs.
WordPress et blogs
Saviez-vous que les entreprises disposant d'un blog enregistrent une croissance de leurs prospects de 126% supérieure à celles qui ne créent pas de contenu de blog? Quel que soit le type de site Web dont vous disposez, la création d'un blog est un élément essentiel de votre plan de contenu. Pour de nombreux propriétaires de sites Web, WordPress est le point de départ.
WordPress est le plus connu et le plus utilisé au monde, et il existe de nombreux outils et ressources disponibles pour vous aider à créer un site Web et un blog qui sont exactement ce dont vous avez besoin. Ne transpirez pas votre hébergement WordPress. Avec autant d'options compétitives désormais disponibles, il est plus facile que jamais de trouver l'ajustement parfait.
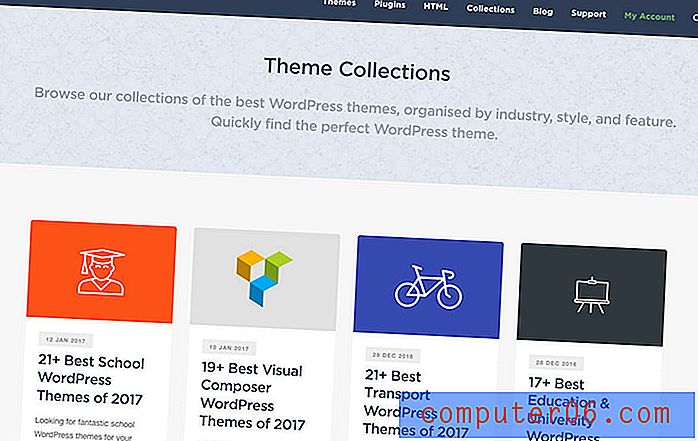
7. Trouver un grand thème

Un bon site WordPress commence par un excellent thème. Un thème solide vous donne tout ce dont vous avez besoin pour commencer sans avoir à faire de codage à partir de zéro (un excellent outil pour les débutants).
Les thèmes vont des options gratuites aux options premium qui sont généralement inférieures à 100 $. La galerie Theme Junkie est un excellent endroit pour commencer avec un groupe de thèmes par type de site Web pour vous aider à trouver quelque chose qui a toutes les options que vous souhaitez pour la conception de votre site Web.
Ensuite, vous pouvez ajouter des plugins pour répondre aux besoins personnalisés de votre site Web, tels que des outils de partage de médias sociaux, des extraits ou la gestion de tableaux de bord.
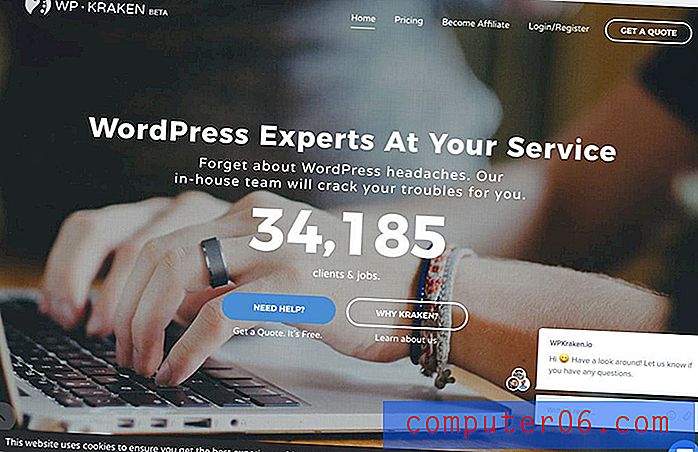
8. Personnalisez votre thème

Ajouter un thème à un site WordPress ne suffit pas pour vous lancer. Sans personnalisation, votre site Web ne se démarquera pas et n'aura pas l'air spécial. Mais cela peut aussi être assez intimidant.
C'est là que quelque chose comme WPKraken entre en jeu. Cette équipe d'experts installera et personnalisera un thème pour vous. De plus, ils peuvent gérer tous les petits problèmes qui surviennent en cours de route.
9. Améliorez la typographie du blog

Après avoir parcouru toutes les grandes polices de caractères disponibles chez Typewolf, vous avez probablement une idée de ce que vous faites et que vous n'aimez pas. Easy Google Fonts est le plugin WordPress dont vous avez besoin pour intégrer facilement ces polices dans votre conception.
L'outil vous permet de prévisualiser les polices en temps réel et de créer des contrôles personnalisés pour gérer les polices de caractères. Et vous pouvez tout faire sans aucun codage.
10. Améliorez la mise en cache des blogs

La mise en cache du blog permet à votre site Web de se charger rapidement pour les utilisateurs. WP Super Cache est rapide et produit des fichiers HTML statiques pour les utilisateurs afin de garantir une expérience de site Web transparente.
N'ayez pas peur de ce concept. Même les concepteurs débutants dans la mise en cache de sites Web peuvent utiliser cet outil. Il est accompagné d'une documentation complète qui vous guidera pas à pas tout au long du processus d'installation. (C'est plus difficile dans votre imagination qu'il ne l'est réellement.)
11. Améliorer la sécurité

La dernière étape pour vous assurer que votre site Web est prêt à fonctionner est la sécurité. Vous avez besoin d'un outil qui servira de pare-feu et bloquera les logiciels malveillants et fournira des options pour des connexions sécurisées et plus encore. Wordfence est le plugin de sécurité WordPress le plus téléchargé. Et pour une bonne raison; il est facile à utiliser et fonctionne.
La ressource gratuite et open source vous donne des résultats en temps réel et indique si quelqu'un essaie de pirater votre site Web. Il est également livré avec des alertes pour les utilisateurs qui ne consultent pas les statistiques du site Web 24/7.
Conclusion
Il est temps pour vous de franchir le pas en 2017 et de créer un site Web. Utilisez ce guide de ressources pour commencer. Parcourez les outils et trouvez ceux qui vous conviennent.
Et n'ayez pas peur si vous n'avez pas encore créé de site Web. C'est plus facile que vous ne le pensez.