Examen du code Wix: créer des applications Web en toute simplicité
L'un des problèmes les plus courants rencontrés par la plupart des concepteurs de sites Web frontaux est la construction du back-end des projets de sites Web. Habituellement, les concepteurs doivent faire équipe avec des développeurs Web pour travailler sur des projets tels que les applications Web et les plateformes de commerce électronique.
Et s'il existait un moyen de concevoir facilement le front-end et le back-end de sites Web tels que les systèmes de paiement, les bases de données d'adhésion, les applications Web, etc., de manière conviviale et accessible? Eh bien, c'est exactement ce que fait le code Wix. Regardons de plus près.
Explorez Envato Elements
Qu'est-ce que le code Wix?

Wix Code est un IDE (environnement de développement intégré) avec un backend JavaScript conçu pour les développeurs Web et les concepteurs Web pour vous permettre de «créer sans limites».
Alors que le principal constructeur de sites Web Wix se concentre sur l'offre de l'expérience de configuration de site Web la plus simple aux débutants, Wix Code fait passer le constructeur de sites Web au niveau supérieur et permet aux concepteurs d'ajouter et de personnaliser la conception à un niveau plus profond.
Le principal objectif de cet outil est de vous aider à créer des sites Web et des applications de manière moderne, en utilisant les API JavaScript et Wix. Et, bien sûr, pour offrir une plate-forme tout-en-un pour créer, héberger et gérer vos sites Web clients en un seul endroit.
Pourquoi l'utiliser?
Avec un constructeur de site Web normal, vous ne pouvez créer que des sites Web statiques. Mais, avec Wix Code, vous pouvez créer des sites Web et des applications Web plus sophistiqués.
Par exemple, vous pouvez utiliser Wix Code pour créer une plateforme d'adhésion pour vendre des plans d'adhésion premium et permettre aux utilisateurs de s'inscrire à votre site Web rapidement et facilement.
Wix Code gère toutes les parties lourdes du back-end ainsi que la conception du front-end. Tout ce que vous avez à faire est de glisser-déposer les blocs de contenu au bon endroit pour concevoir le front-end, puis de cliquer sur quelques boutons pour créer des bases de données pour collecter les entrées utilisateur et connecter des API tierces pour le backend.
La meilleure partie est que vous n'avez pas à télécharger à nouveau des fichiers sur votre serveur chaque fois que vous modifiez votre conception, car tout est hébergé dans le cloud.
C'est le rêve de tout designer front-end devenu réalité.
Fonctionnement du code Wix
Après avoir ouvert un compte Wix, vous pouvez commencer à créer un site Web avec le code Wix immédiatement. Si vous avez déjà un compte Wix, vous pouvez utiliser le code Wix pour modifier votre site Web existant ou créer un nouveau site également.
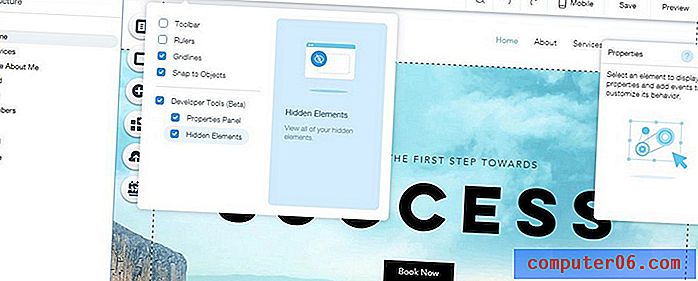
Accédez simplement à l' éditeur Wix > Outils > Outils de développement pour activer le code Wix. Cliquez sur la flèche dans le coin inférieur gauche pour afficher le panneau Code Wix. De là, vous pouvez commencer à personnaliser le design sans limites.

Une fois la conception terminée, vous pouvez connecter un nom de domaine personnalisé et publier le site Web ou votre application sans avoir à configurer de serveur. Wix fournit l'hébergement pour tous les plans.
Si vous êtes un designer indépendant ou une agence de conception de sites Web, vous pouvez également gérer tous vos clients à partir d'un seul endroit en créant et en publiant tous les sites Web sur Wix.
Voici quelques-unes des fonctionnalités que nous avons trouvées dans Wix Code pour être assez étonnantes.
API de code Wix
Wix Code étend les capacités de l'éditeur de site Web Wix avec des options avancées pour personnaliser la conception et ajouter des fonctions personnalisées. Il vous permet d'utiliser de nombreuses API de code Wix pour ajouter plus de fonctionnalités et d'options.
Tout ce que vous avez à faire est d'ouvrir l'éditeur de code JavaScript en bas de l'éditeur Wix pour intégrer les API de code Wix à votre site Web. Par exemple, vous pouvez intégrer des API pour stocker des données locales et des sessions utilisateur. Ou récupérez plus d'informations sur les utilisateurs actuels et les connexions rapides. Et vous pouvez faire beaucoup plus en utilisant également des API tierces.
Normalement, vous devez parcourir des milliers de lignes de code avant d'intégrer une API à un site Web. Vous devez créer des fichiers JavaScript pour stocker des variables, des fonctions, gérer des validations et bien plus encore. Mais, Wix Code facilite les choses.
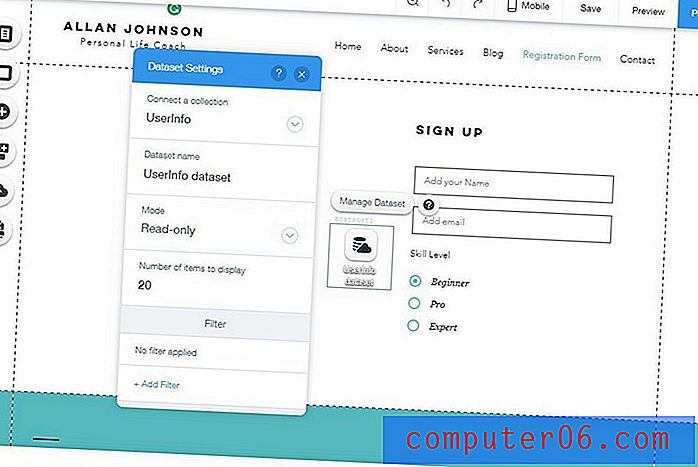
Stocker des données avec des collections de bases de données
Si vous créez une application Web ou une plateforme avec un backend qui comprend des comptes d'utilisateurs, des profils et des tableaux de bord, Wix Code peut les gérer.
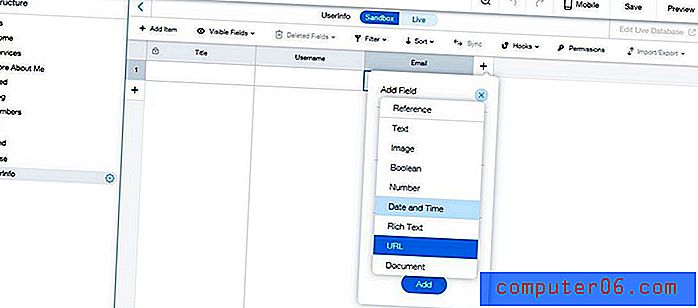
Wix Code a une fonction utile appelée Collections de bases de données, qui vous permet de créer des bases de données pour stocker et gérer votre contenu dans le cloud ainsi que d'ajouter et de gérer de nombreux autres types de données telles que les entrées utilisateur et les informations de soumission de formulaire.

Les collections de bases de données n'impliquent aucun codage. Il ressemble essentiellement à une feuille de calcul Excel. Même un débutant complet peut facilement créer une base de données, ajouter de nouveaux champs et choisir les données à stocker dans la collection de bases de données.

Après avoir terminé la base de données, vous pouvez la connecter à des éléments de votre site Web tels que des formulaires d'inscription et des systèmes de paiement pour collecter et stocker des données en toute sécurité.
Créer plusieurs pages en utilisant une seule mise en page
L'une des fonctionnalités les plus intéressantes de Wix Code est la possibilité de créer des pages dynamiques, ce qui vous permet de créer un modèle qui partage la même conception avec plusieurs pages.
Par exemple, si vous souhaitez créer 50 pages de produits dans votre boutique en ligne avec un design cohérent, vous pouvez utiliser Dynamic Pages pour créer une mise en page unique qui partage le même design sur toutes ces 50 pages.

Cela facilite également l'édition et la modification de vos conceptions. Si vous souhaitez modifier quelque chose dans ces 50 pages, comme les liens de pied de page ou la couleur d'un bouton, tout ce que vous avez à faire est de modifier le modèle de page dynamique et les modifications seront mises à jour sur les 50 pages.
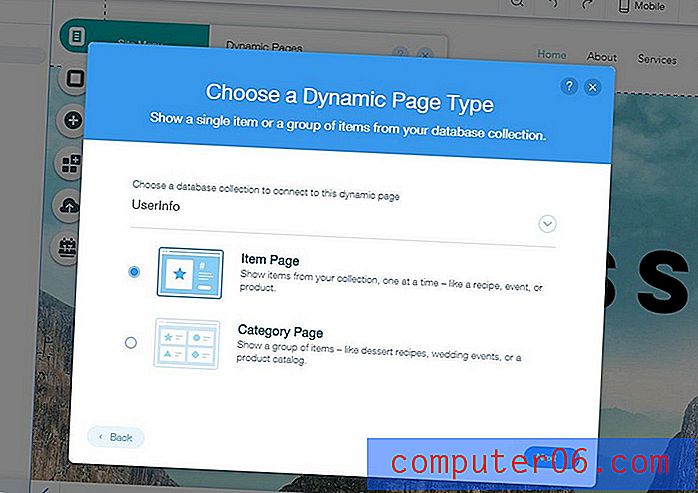
Avec Wix Code, vous pouvez créer deux types de pages dynamiques: les pages d'article pour les produits et les articles et les pages de catégorie pour les catalogues de produits et les groupes d'articles. Ensuite, vous pouvez connecter une base de données à la page dynamique pour mettre également à jour facilement son contenu.
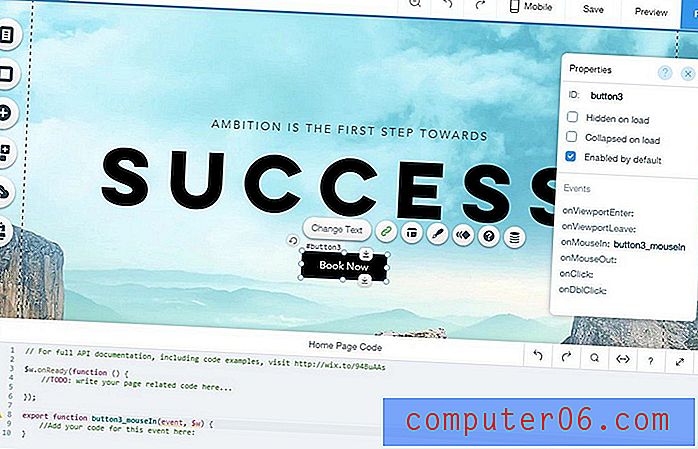
Créer des éléments interactifs
L'ajout d'éléments interactifs à la conception de votre site Web est un autre facteur important qui aide à améliorer les interactions des utilisateurs du site Web et l'expérience utilisateur globale. Wix Code fournit plusieurs solutions simples pour ajouter des effets interactifs à différents types d'éléments dans votre conception.

Tout ce que vous avez à faire est de sélectionner un élément sur la conception de votre site Web, choisissez une action de déclenchement dans la section événements de l'onglet Propriétés sur le côté gauche et ajoutez votre propre code JavaScript dans l'éditeur de code pour rendre différents éléments interactifs lors du défilement, de la souris survolez, cliquez sur les boutons, etc.
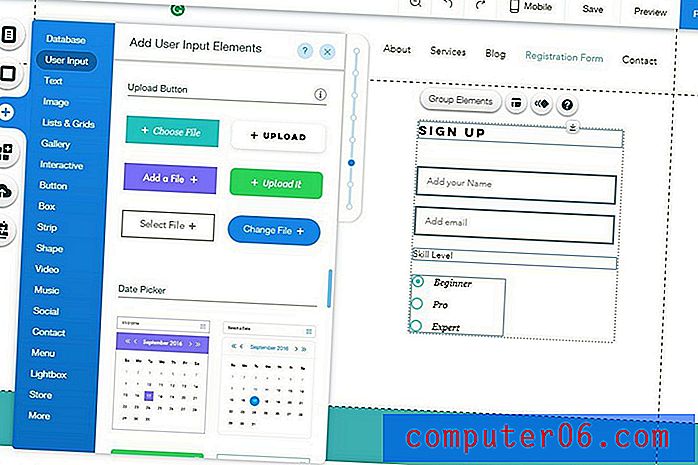
Générateur de formulaires intégré
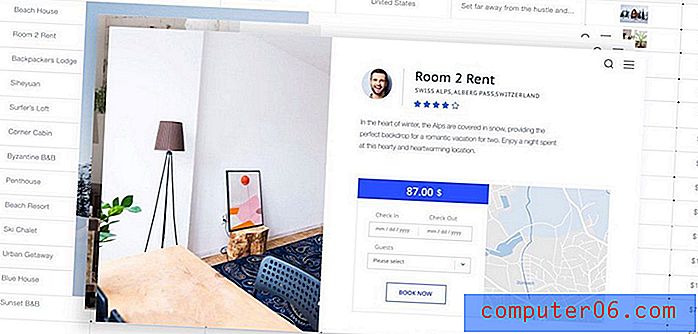
Habituellement, vous devez coder à partir de zéro ou intégrer des applications ou des plugins tiers pour créer différents types de formulaires sur votre site Web. Wix Code est livré avec un générateur de formulaires intégré qui prend en charge de nombreuses options de saisie utilisateur différentes pour tout créer, des formulaires d'enregistrement avancés aux formulaires de réservation d'hôtel et plus encore.
Les formulaires que vous créez avec Wix Code peuvent également être connectés aux collections de bases de données pour stocker sans effort les données d'entrée des utilisateurs.

Wix vous permet de choisir parmi de nombreux types de méthodes de saisie utilisateur à partir des menus déroulants, des boutons radio, des boutons de téléchargement, des cases à cocher, des calendriers de sélection de date, etc. pour concevoir des formulaires uniques. Tout ce que vous avez à faire est de glisser-déposer des éléments pour créer un formulaire personnalisé.

Ensuite, vous pouvez connecter le formulaire à une collection de bases de données en ajoutant un ensemble de données pour enregistrer toutes les données d'entrée utilisateur dans votre base de données. C'est aussi simple que ça.
C'est pour qui?
Les concepteurs de sites Web sont souvent sceptiques quant aux créateurs de sites Web. Mais, Wix Code est un outil exceptionnel qui vous aidera à gagner beaucoup de temps pour coder les parties triviales de la conception d'un site Web tout en fournissant des solutions pour créer des backends complexes avec un code minimum.
Même si vous cherchez à créer une application ou un site Web pour votre entreprise et que vous avez une expérience minimale en conception de sites Web, Wix Code vous aidera à économiser des milliers de dollars en embauchant des agences de conception de sites Web.
Les concepteurs de sites Web et les débutants complets peuvent grandement bénéficier de cet outil.
Le code Wix est encore relativement nouveau et en développement au stade bêta. Vous pouvez explorer ses nombreuses ressources et vidéos didactiques pour apprendre à l'utiliser.
Après tout, Wix Code est gratuit. Donnez-lui un essai routier et jetez un œil vous-même.
Merci à Wix pour avoir parrainé ce post et aidé à soutenir Design Shack.



