15+ designs de titres magnifiques et chics
Créer de beaux traitements de type est un travail difficile.
Bien qu'il soit devenu assez tendance de prétendre que la typographie est ignorée sur le Web, la réalité est que la typographie est une mode en plein essor à la hauteur de son jeu dans le domaine en ligne.
D'innombrables concepteurs de sites Web ont vraiment intensifié ces dernières années et créé des œuvres typographiques absolument magnifiques, en particulier dans les titres de sites Web. Ci-dessous, nous examinerons plus de quinze conceptions de titres méticuleusement conçues qui vous inciteront à réfléchir à deux fois avant de gifler un type ennuyeux enveloppé dans une balise h1 sur votre site.
Explorez les ressources de conception
Quatre-vingt-deux design
J'adore vraiment ce verrouillage de logo. Le travail de détail sur la police principale est vraiment intéressant. Remarquez l'accent subtil sur le côté gauche des lettres, un peu comme une ombre discrète.

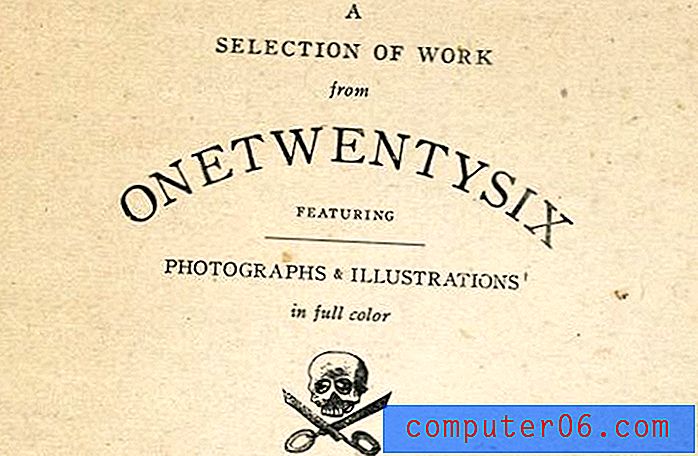
ONETWENTYSIX
Vous pouvez penser que cambrer un titre le fait paraître directement dans Print Master Gold, mais dans les bonnes mains, cet effet peut sembler assez attrayant. Ici, le texte a été vieilli de manière assez convaincante et placé sur une vieille texture de parchemin. La structuration de la typographie est définitivement sortie d'un vieux livre.

Le vieil État
Un autre verrouillage génial du logo du titre, celui-ci utilisant une structure circulaire. Remarquez l'utilisation d'un cercle intérieur pour séparer le contenu en plus de quelques superbes petits éléments graphiques: le grand vecteur swoosh et les petites étoiles. La clé de la structure ici est la taille variée du texte, «le» et «2007» sont considérablement plus petits que «Old State».

Team Fannypack
Ce site propose un certain nombre de blocages typographiques attrayants dans la zone de navigation. Tous sont merveilleusement anciens et utilisent une variété de polices et de pièces graphiques pour accomplir le thème.

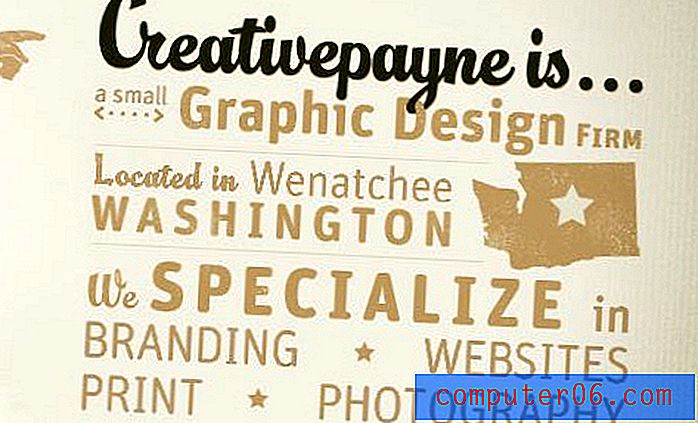
CreativePayne
Il se passe beaucoup de choses ici: au moins trois polices de caractères différentes avec des tailles variables, deux couleurs différentes et quelques éléments graphiques distincts. Remarquez comment le script est utilisé avec parcimonie pour mettre l'accent, c'est une police de caractère attrayante mais difficile à lire en grande partie.
J'adore le grand graphique de l'État de Washington et les petites flèches qui renforcent le mot «petit». J'aime aussi les deux lignes horizontales très subtiles qui divisent le texte et ajoutent de la force à la structure.

Café Gorilla
Ici encore, nous voyons une police de script utilisée avec parcimonie avec une police de caractères plus audacieuse et plus facile à lire. Comme dans l'exemple précédent, deux lignes horizontales divisent le contenu empilé en sections. Les deux polices utilisées ici sont tout à fait uniques et étaient un excellent choix.

Foundation Six Web Design Studio
Un titre simple mais beau utilisant toutes les lettres majuscules, quelques tourbillons à chaque extrémité et une étoile colorée qui attire votre attention sur le centre. Remarquez comment la police en gras avec des empattements forts est accentuée par un type mince sans empattement.

Journal de Min Tran
Ce titre est assez simple à part la police non traditionnelle mais attrayante. La clé ici est le traitement spécial du mot «de». Dans ce style particulier, vous verrez souvent des mots de connexion utilisés comme débouché pour l'embellissement graphique.

Baril + BARC | Défi 24 heures
Cette jolie pile utilise beaucoup d'espace et crée un rectangle vertical clair. L'élément 24 heures du titre est renforcé par les graphiques du soleil et de la lune en bas et encore une fois, nous voyons deux lignes horizontales utilisées pour séparer le contenu (cela semble certainement être une tendance).
Remarquez comment l'intégralité du titre est en gras et en majuscules et est ensuite secoué dans le dernier mot (défi), ce qui fait apparaître une police italique en gras dans toutes les lettres minuscules.

Sanctuary T Shop
J'aime vraiment la façon dont le graphique feuillu a été répété ici pour créer un cadre pour le titre. Il s'agit d'une astuce assez unique que l'on ne voit pas dans les autres exemples.
Encore une fois, nous voyons à la fois l'italique et un écart par rapport à toutes les lettres majuscules utilisées comme outils principaux pour mettre l'accent sur une certaine zone du titre.

Art et design par Shyama Golden
L'effet typographique ici fonctionne bien sur le fond de parchemin et le petit graphique du viseur est extrêmement nostalgique.
Remarquez comment les mots de connexion sont minimisés, centrés verticalement et en italique comme nous l'avons vu ci-dessus. Cela ajoute à la fois une certaine variation visuelle au titre et permet aux mots les plus importants et les plus importants de se démarquer.

Festival de Finère
Ici, nous voyons un script incroyablement complexe associé à une police italique très audacieuse. Remarquez le contraste important entre les zones épaisses et minces de la plus grande police. Ces zones minces aident à se rapprocher de la sensation du script ci-dessus.
Le titre est flanqué non pas de deux lignes pleines mais de trois lignes fines poussées l'une contre l'autre pour créer un tout plus épais. Encore une fois, nous voyons cette expérimentation avec épais et mince comme avec la typographie. Ceci est également effectué à travers les pièces graphiques à gauche et à droite.

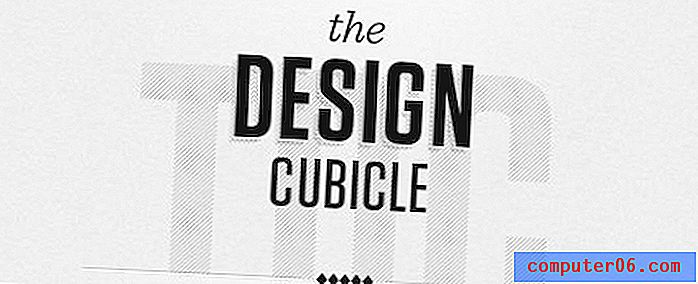
La cabine de conception
Celui-ci a reçu pas mal d'attention grâce à Dribbble. À première vue, ce joyau d'un élément de conception est d'une simplicité trompeuse. Cependant, lorsque vous l'utilisez vraiment, vous pouvez apprécier le niveau de travail qui a été consacré à cela.
La base est un grand «TDC» avec un effet de fond tamisé accompli par les lignes diagonales espacées constituant le type. Il est intéressant de noter que cette ligne est coupée par une ligne de deux pixels (une claire, une sombre) interrompue au milieu par des diamants. Jusqu'au type principal, chaque mot a sa propre variation de police (le design et la cellule diffèrent en gras), et le mot «design» a encore un autre effet d'écran ancien sur l'ombre, celui-ci accompli avec un motif de points.
Dans l'ensemble, un excellent petit morceau de design dans un style qui est beaucoup plus difficile à réussir qu'il n'y paraît!

Grip Limited
Ce site fou prend l'idée de titre empilé à un tout nouveau niveau en remplissant absolument la page avec eux. C'est certainement un peu écrasant, mais l'effet global est unique et résolument rétro.

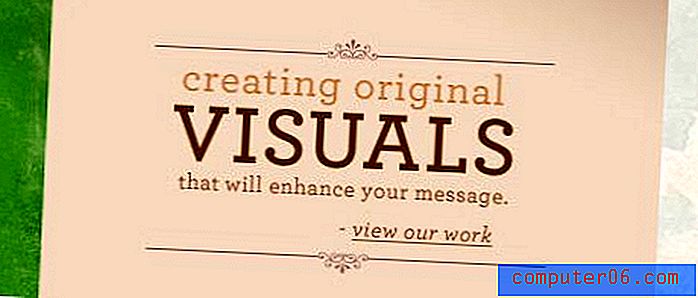
Illustration de Monkeyworks
Je pense que les polices serif slab se prêtent vraiment à de beaux titres. Il s'agit d'un design relativement simple que vous pourriez utiliser en quelques minutes, mais le résultat final est de loin supérieur à taper le titre et à l'appeler un jour.

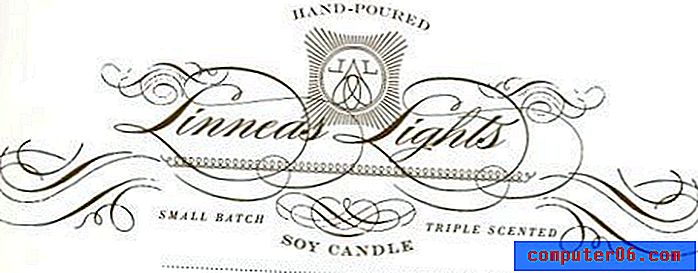
Lumières de Linnée
Ici, nous voyons l'idée de script complexe poussée à l'extrême. Remarquez comment les courbes de la police ont été dupliquées dans les embellissements séparés. En un coup d'œil, tout ressemble à un graphique tourbillonnant compliqué et entrelacé.
Cette technique donne certainement un aspect calligraphique de haute qualité que vous pourriez vous attendre à voir sur une étiquette de vin chère.

Montrez-nous le vôtre!
Maintenant que vous avez vu notre collection de beaux titres, ouvrez Photoshop et Illustrator et créez le vôtre. Téléchargez-le sur Dribbble, Flickr ou un autre site de partage d'images et publiez un lien ci-dessous afin que nous puissions y jeter un œil.
Assurez-vous également de signaler tous les titres impressionnants que vous avez trouvés flottant sur le Web.
Le partage est génial. Collez cet extrait pratique sur Twitter ou Facebook pour partager l'article avec vos amis:
15+ designs de titres magnifiques et élégants http://ow.ly/2Bi7e