3 règles de conception Web que vous devriez réellement essayer de briser
Il y a une tonne de règles de conception qui restent coincées dans votre tête. Des choses suggérées par des concepteurs plus expérimentés, des éléments de la théorie du design ou des leçons apprises en cours de route. Mais peut-être devriez-vous réellement enfreindre certaines de ces règles?
Les tendances et les concepts de conception changent beaucoup au fil du temps. Les progrès technologiques, en particulier, ont modifié certaines règles. Le design est un processus évolutif et ce qui fonctionne aujourd'hui pourrait changer demain. Dans cet esprit, voici trois règles de conception que vous devriez réellement essayer de briser.
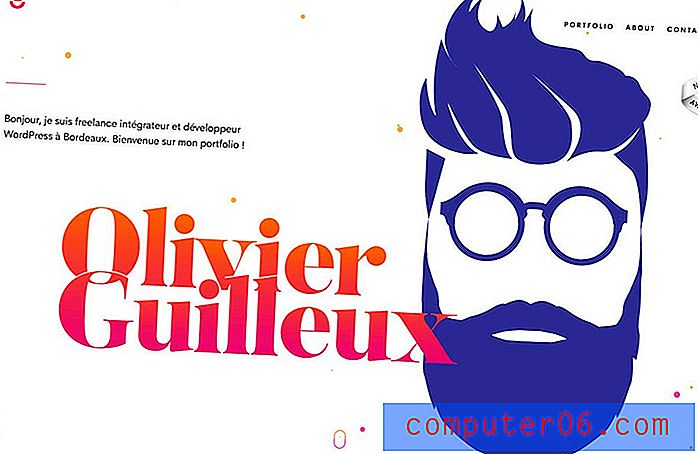
1. Utilisez des polices de caractères Sans Serif pour la conception Web


Tous les concepteurs de sites Web disaient que vous deviez utiliser des polices sans serif en ligne. Ce n'est tout simplement plus le cas. Brisez cette règle!
Un bon mélange de polices lisibles est la nouvelle norme. Cela inclut les empattements, les sans empattements et même les styles de nouveauté et de script. La clé pour choisir la bonne police (ou palette de caractères) est de choisir parmi des styles de lettrage faciles à lire.
Des recherches ont également été menées pour étayer cette idée. Jakob Nielsen du Nielsen Norman Group, qui se concentre sur l'expérience utilisateur, la recherche et la formation, a déclaré que de meilleurs écrans changent le paysage des directives de typographie pour la conception de sites Web. Voici la conclusion de cette étude:
L'ancienne directive d'utilisation pour la typographie en ligne était simple: respectez les polices sans empattement. Étant donné que les écrans d'ordinateur étaient trop moche pour afficher correctement les empattements, la tentative de type d'empattement à la taille du corps du texte a entraîné des formes de lettres floues.
Malheureusement, la nouvelle directive n'est pas aussi claire que l'ancienne. Les recherches sur la lisibilité ne permettent pas de déterminer si les polices serif sont vraiment meilleures que les polices sans serif.
La différence de vitesse de lecture entre serif et sans serif est apparemment assez faible. Ainsi, il n'y a pas de directive de convivialité solide en faveur de l'utilisation de l'un ou de l'autre, vous pouvez donc faire le choix en fonction d'autres considérations - telles que l'image de marque ou l'ambiance communiquée par un style typographique particulier.
Alors allez-y et enfreignez l'ancienne règle sans empattement. Voici quelques éléments à rechercher lorsque vous pensez à la police à choisir et si elle est très lisible ou non.
- Optez pour des largeurs de course uniformes dans un poids moyen ou régulier. Le type super léger ou mince peut être difficile à lire.
- Respectez une hauteur x moyenne. Laisser cela est super maigre et grand peut entraîner des problèmes de lisibilité.
- Recherchez un espacement uniforme et adéquat des lettres, sans surutilisation des ligatures ou des fioritures.
- Utilisez des polices ornées pour de petits blocs de texte et uniquement avec une intention distincte.
- Optez pour des polices serif ou sans serif pour des blocs de copie plus volumineux. Choisissez des lettres aux formes distinctes et faciles à lire en un coup d'œil.
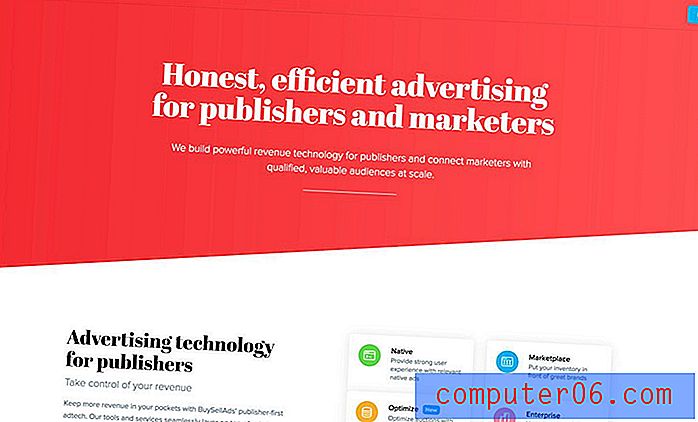
2. Éloignez-vous des arrière-plans audacieux


Pendant un certain temps, il a semblé que les seules couleurs acceptables pour un fond de site Web étaient des neutres blancs et éclairés. En aucune façon!
Des couleurs d'arrière-plan audacieuses et lumineuses peuvent constituer un excellent élément d'arrière-plan. La couleur peut faire une bonne première impression sur les utilisateurs, donner le ton à la conception et est une façon amusante et intéressante de briser les mêmes anciens motifs de conception.
De plus en plus de sites Web et de grandes marques utilisent la couleur pour créer une expérience intéressante et engageante. Et les utilisateurs semblent l'aimer.La deuxième partie de cette règle cassable, est de limiter le nombre de couleurs dans votre palette de couleurs. Bien que ce soit une bonne idée d'avoir une palette de marques distincte, vous pouvez opter pour un peu plus de piquant avec des projets de conception individuels.
Les palettes de couleurs derrière Material Design combinées à l'utilisation de choix de couleurs plus audacieuses ont ouvert ce qui est considéré comme chic et collant. Plus de couleur est acceptable. De plus en plus de sites Web et de grandes marques utilisent la couleur pour créer une expérience intéressante et engageante. Et les utilisateurs semblent l'aimer.
Bien que vous ayez besoin d'une palette simple pour atteindre la norme de cohérence, ajoutez des couleurs supplémentaires (et plus lumineuses) pour des projets spécifiques. Vous n'avez pas à repenser tous les matériaux de votre marque pour avoir des arrière-plans violets ou verts brillants, mais vous pouvez incorporer des couleurs plus tendances dans les projets de plusieurs façons.
- Envisagez une superposition de photos couleur.
- Optez pour une couleur de titre lumineuse.
- Échangez ce fond neutre pour quelque chose de plus mémorable.
- Utilisez une teinte plus claire pour les boutons ou les éléments d'appel à l'action. (Ils ne doivent pas tous être rouges ou bleus.)
- Utilisez des états de vol stationnaire bloquant les couleurs pour encourager l'interaction.
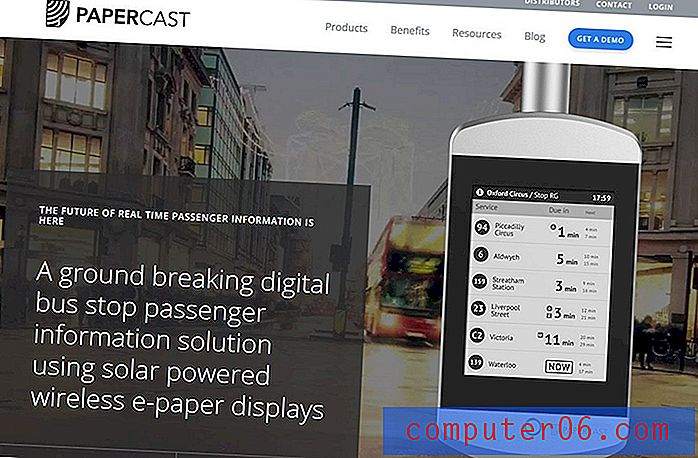
3. Créer un équilibre symétrique


Au début de ma carrière de designer, trop de designers chevronnés ont poussé la puissance des designs parfaitement symétriques pour créer l'harmonie et l'équilibre. Avec le recul, bon nombre de ces concepts étaient simplement ennuyeux et bien trop sûrs.
L'asymétrie peut vous aider à créer plus d'intérêt visuel et d'équilibre sans une conception divisée en deux. Bien qu'il y ait une place pour la symétrie, créer un équilibre avec le poids, l'espace et les éléments qui se contredisent peut être tellement plus intéressant.
Pour tirer le meilleur parti de l'asymétrie dans les projets de conception, tenez compte des éléments suivants pour créer un sentiment d'harmonie et de flux visuel:
- Équilibrez les éléments et l'espace les uns contre les autres. Un élément lourd peut sembler plus équilibré lorsqu'il est associé à un espace blanc.
- Mettez l'accent sur le mouvement des mouvements de l'œil à travers la conception comme prévu. Réfléchissez à la façon dont les gens lisent et commencez par des éléments et du texte plus lourds à gauche qui «se déplacent» vers la droite.
- Utilisez la couleur pour créer des points focaux.
- Espacez tout sur une grille pour créer un sentiment d'organisation et de flux.
- Faites attention au poids. Les conceptions asymétriques ne devraient pas être «déséquilibrées». L'utilisateur doit parcourir facilement le contenu. Utilisez des éléments statiques tels que la navigation pour créer un conteneur pour les éléments asymétriques.
Conclusion
Briser les règles de conception peut être revigorant… ou désastreux. Faites le bon choix quant à quelle règle enfreindre (et quand) en réfléchissant aux objectifs de votre projet ou de votre conception. Comment la violation d'une règle rendra-t-elle ce projet plus efficace? Cela améliore-t-il la convivialité, la fonction ou la capacité de l'utilisateur à comprendre le message?
Si la réponse est oui, votre projet pourrait être le canevas parfait pour enfreindre une règle et essayer quelque chose de nouveau et de différent. Ne vous contentez pas d'enfreindre une règle de conception parce que vous vous ennuyez. (Ce n'est vraiment pas une bonne raison de faire grand-chose.)