5 conseils pour mélanger des photos et des illustrations dans un seul design
Prêt à prendre un risque de conception? Essayez de mélanger des photos et des illustrations dans le même projet de conception. Un élément dessiné à la main peut ajouter de la fantaisie et de l'intérêt à un design comprenant de la photographie. À l'inverse, une photo peut donner l'impression d'un dessin illustré plus léger et plus réel ou important.
Cette technique peut être un peu difficile à imaginer jusqu'à ce que vous voyiez quelques exemples de la façon dont elle peut fonctionner à merveille. Aujourd'hui, nous examinons cette tendance et fournissons des conseils et des exemples pour vous aider à développer des façons créatives de concevoir votre propre design.
1. Utilisez les illustrations comme accents d'interface utilisateur

Vous pourriez incorporer des éléments illustrés dans la conception à tout moment et n'y penser même pas vraiment. De nombreux éléments de l'interface utilisateur sont souvent illustrés d'une manière ou d'une autre. Ils ne sont pas nécessairement dans ce style dessiné à la main mais ont un aspect moins tactile et plus «bouton Web».
Donnez un coup de pouce si vous voulez essayer un effet dessiné à la main. Ou envisagez d'utiliser un croquis comme marque d'accent.
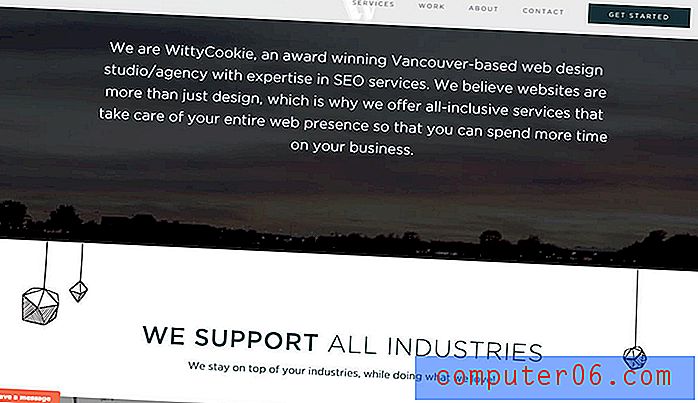
WittyCookie, ci-dessus, utilise un mélange d'illustrations et une vidéo de style héros pour amener les utilisateurs dans la conception. La page d'accueil (non illustrée) présente une illustration. Ce qui est bien, c'est l'élément de fantaisie ici. Des éléments dessinés à la main «pendent» de la vidéo. Le résultat fait que le site ressemble moins à un argumentaire de vente pour travailler avec l'agence et plus comme si vous vous amusiez ensemble.
Le concept est intéressant et non accablant. Et la meilleure partie? C'est une façon amusante de créer un intérêt visuel lorsque vous n'avez pas un joli catalogue d'images ou de vidéos avec lequel travailler.
2. Illustrer d'abord


Si une illustration est votre premier instinct quand il s'agit d'un projet, dessinez d'abord ce contour. Esquissez les parties illustrées et voyez où va la conception avant d'ajouter des éléments photo ou vidéo.
C'est le chemin emprunté par la conférence Made by Few ci-dessus. Les illustrations complexes tout au long du design sont impressionnantes et incluent un niveau de détail que tout designer peut apprécier. Juste en dessous de l'image du héros se trouve une vidéo en boucle avec des scènes de la conférence. Ce que fait ce petit élément, mais réel, c'est montrer qu'il s'agit d'un événement en direct. Associez cela à l'imagerie incroyable et vous voulez simplement vous inscrire pour voir de quoi il s'agit. L'atmosphère de la conférence semble amusante et branchée grâce à la paire de vidéos d'illustration.
Il y a une autre voie quand on pense à commencer par une illustration également. Dessinez une image d'arrière-plan incroyable pour la conception. C'est une façon amusante d'obtenir exactement ce que vous voulez en arrière-plan sans récurer les images prédéfinies.
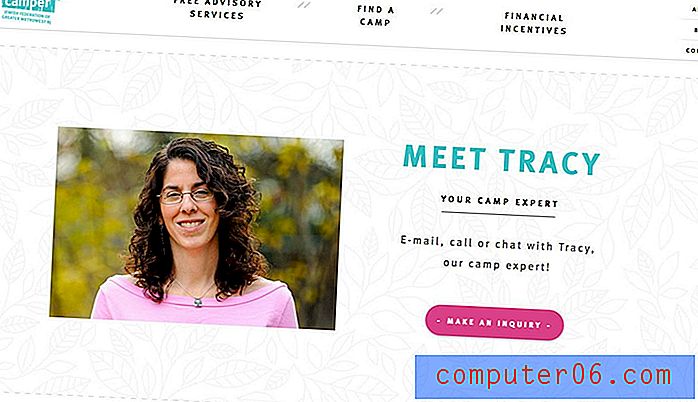
Un Happy Camper, ci-dessus, le fait de manière intéressante avec un mélange de panneaux d'arrière-plan illustrés, d'arrière-plans blancs et même d'arrière-plans photo en noir et blanc. Les changements de fond signalent effectivement un changement de contenu et de nouvelles informations pour les utilisateurs explorant ce camp pour enfants.
3. Utilisez des illustrations comme la typographie

Lorsque vous n'avez pas beaucoup d'images fantastiques avec lesquelles travailler, mélangez les illustrations de la même manière que vous pourriez jouer avec la typographie. Bien que le concept semble étrange, réfléchissez-y un instant: une illustration soignée peut mettre l'accent sur une vidéo ou une photo. Il peut mettre en évidence ce que vous voulez que les utilisateurs sachent.
Achrival, ci-dessus, le fait de manière intéressante. L'illustration «danse» A sert de logo à l'agence et attire davantage l'attention sur la courte boucle vidéo. Sans cela, vous pourriez simplement passer par les images sans vous arrêter. Mais il est juste assez différent pour vous attirer de la même manière qu'un titre puissant le ferait.
4. Envisagez des animations illustrées

Que les illustrations soient dessinées à la main ou par ordinateur, elles offrent une excellente occasion d'incorporer une animation simple. Des outils de navigation aux divots amusants qui engagent les utilisateurs, une illustration animée peut être informative, inattendue et amusante.
Je ne veux pas aller trop loin avec des animations. Gardez-les simples et utiles. Chaque animation doit avoir un objectif pour l'utilisateur - un lien, un repère directionnel ou une surprise qui le maintient intéressé.
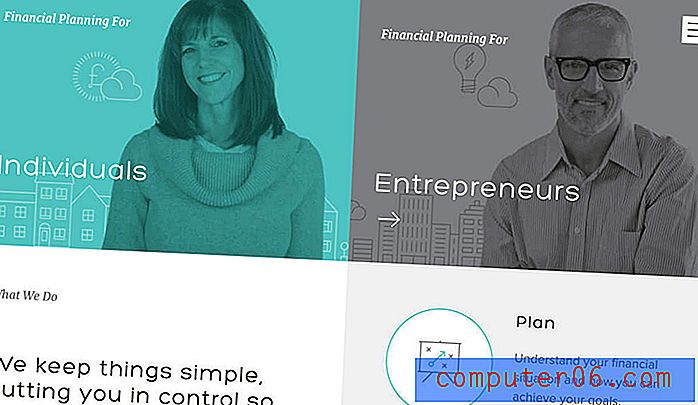
Vous ne vous attendez peut-être pas à ce traitement d'un groupe de planification financière, mais Taylor Made, ci-dessus, utilise magnifiquement un mélange d'animation illustrée et de photographie. Les parties illustrées des images ont rendu la planification financière un peu moins intimidante et aident à guider les utilisateurs à travers les chemins de clic.
Les illustrations remplissent également la couleur là où le site Web ne répond pas aux autres images et le résultat final est un design cohérent qui est amusant, engageant et facile à utiliser.
5. Racontez une histoire


Lorsqu'il s'agit de mélanger des images réelles et illustrées, les meilleures combinaisons racontent efficacement une histoire. Le visuel correspond à l'humeur du contenu et fait partie de l'identité de la marque.
L'utilisation de cette technique peut fonctionner pour des applications ponctuelles, mais est souvent intégrée à une stratégie de marque plus complète. Regardez la Cone Flower Creamery, ci-dessus. Le logo est illustré. La conception du site Web utilise une histoire principalement illustrée pour créer la bonne humeur et encourager les utilisateurs à continuer à apprendre sur la marque. Et juste au moment où vous le souhaitez, il y a une image pour remplir les blancs. Le design est incroyablement simple et se concentre sur l'histoire elle-même, pas sur les techniques utilisées pour la créer.
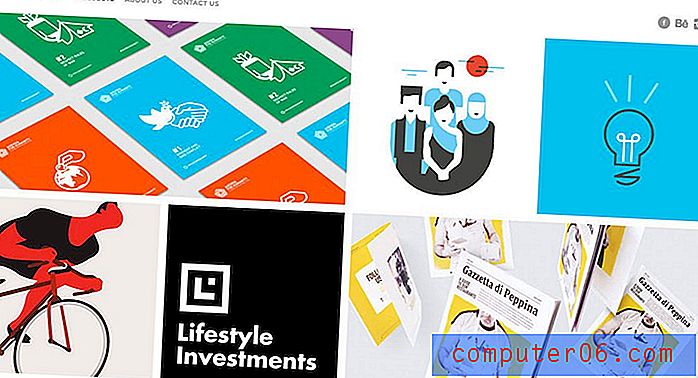
À l'autre extrémité du spectre se trouve Kuoz, un site de portfolio, avec un mélange d'images et d'illustrations. De même, le mix permet de raconter qui et quoi est Kuoz tout en présentant des projets. Examinez attentivement les regroupements pour comprendre pourquoi cette conception fonctionne sans vous sentir écrasante ni encombrée. Les images et les illustrations sont liées par des schémas de couleurs similaires afin que chaque emplacement soit intentionnel et harmonieux.
C'est vraiment la clé du mélange d'images et d'illustrations: elles doivent avoir l'air intentionnelles. Ils doivent apparaître en harmonie. Ils ne devraient jamais ressembler à un tas d'éléments collés sur une page.
Conclusion
Êtes-vous assez courageux pour affronter cette tendance design? Bien que la technique puisse sembler incroyable, elle est intimidante et peut être difficile à vendre à un client.
Apportez quelques exemples de travaux qui utilisent bien les effets pour montrer aux autres ce que vous pouvez faire. Esquissez certaines des illustrations à l'avance pour aider à vendre davantage le concept de conception. Et n'oubliez pas de raconter une histoire qui engage l'utilisateur!