Guide du débutant sur l'interface utilisateur émotionnelle
Nous parlons de concevoir quelque chose qui se connecte émotionnellement à un utilisateur. Cette connexion peut être un élément clé pour établir la confiance et la relativité. C'est beaucoup plus difficile qu'il n'y paraît. Il y a tellement de choses à considérer. Les émotions sont vastes, compliquées et souvent très difficiles à influencer ou à changer.
C'est à cela que nous penserons aujourd'hui. Qu'est-ce que l'interface utilisateur émotionnelle (ou émotionnelle)? Comment pouvez-vous créer une interface utilisateur qui évoque réellement cette connexion émotionnelle? Et est-ce quelque chose que vous devriez considérer plus attentivement dans votre prochain projet de conception?
Explorez les ressources de conception
Qu'est-ce que l'interface utilisateur émotionnelle (émotionnelle)?

Nos courriels, textes et profils de médias sociaux sont un aperçu du monde de l'interface utilisateur émotive. Nos communications quotidiennes sont remplies de minuscules visages qui aident à dire exactement aux autres ce que nous ressentons.
Une interface utilisateur émotive est le nouveau Saint-Graal de la conception de sites Web. C'est la combinaison d'une interface qui est très utilisable et qui se connecte avec les gens au niveau viscéral. Qu'il s'agisse de plaisir ou de joie ou de peur ou de colère ou de tristesse, les gens ressentent une gamme de choses lorsqu'ils interagissent avec un bon design.
Il n'y a rien de pire qu'un design où l'utilisateur ne ressent rien. (Parce qu'ils ne s'en soucient pas.)
Il y a une gamme d'émotions à considérer et les utilisateurs peuvent passer par plusieurs étapes au cours de l'interaction. La chose importante à retenir est que la partie émotive de l'équation vient à cause du contenu et de la conception; cela fait partie de l'histoire que vous racontez. L'émotion des utilisateurs ne doit pas provenir de l'utilisation directe du site Web ou de l'application elle-même (comme la frustration de quelque chose qui ne fonctionne pas correctement).
Comme vous le savez, nous sommes tous assez complexes. Il peut être difficile pour les utilisateurs de vous dire exactement ce qu'ils ressentent et si les connexions émotionnelles sont bonnes. Mais certaines théories peuvent vous aider.
La «bonne» émotion

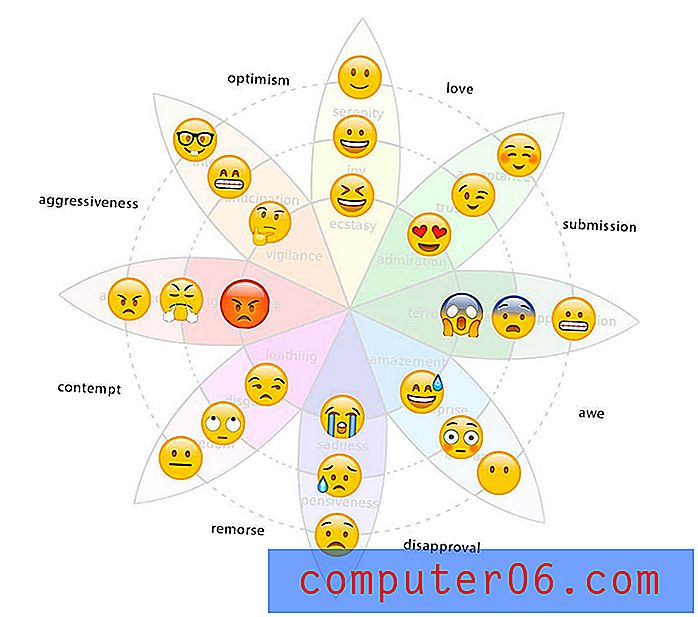
Sherine Kazim, directrice générale du design d'expérience pour Huge, a développé une roue d'émotions basée sur les emoji qui est basée sur la roue de 1980 à laquelle de nombreux designers pensent aujourd'hui. La roue est une combinaison de la roue chromatique standard et ajoute des valeurs émotionnelles et des associations à chaque couleur. C'est un bon point de départ pour comprendre comment la couleur peut avoir un impact sur un design.
Mais la dynamique d'aujourd'hui a changé et la superposition d'emoji de Kazim pourrait être une interprétation plus réaliste de notre situation actuelle.
Voici ce qu'elle en a dit: «Vous pouvez voir dans le graphique qu'il y a une dissipation d'intensité qui se produit lorsque vous avancez sur le volant, et dans la conception, personne n'en parle encore. Nous concevons actuellement des choses qui font ressentir aux gens des émotions de base - peut-être de la joie ou de la tristesse - mais nous ne parlons pas de la façon dont nous devons ajuster l'interface utilisateur en fonction de la façon dont les émotions de l'utilisateur peuvent s'intensifier ou se dissiper.
Qu'est-ce-que tout cela veut dire? Fondamentalement, les émotions sont complexes et beaucoup moins directes que celles que nous avons conçues. La plupart des concepteurs prennent cette association de «rage» ou de «colère» rouge et courent avec. Mais ce n'est pas exactement comme ça.
Une grande partie de ce qui entre vraiment dans cette connexion émotionnelle concerne également le reste de la conception. Une couleur seule ne peut pas le faire.
Design Emotion
Alors réfléchissons à cette roue d'émojis pendant une minute. Il y a un énorme plat à emporter ici pour les concepteurs qui est plus qu'une infographie sympa. Le concept de roue définit presque un processus en trois parties pour réfléchir à la conception réelle que vous attribuez à l'émotion que vous souhaitez que les utilisateurs ressentent.
Les conceptions les plus convaincantes utilisent la couleur, des images qui incluent des visages et les bons mots comme outils émotifs.
Couleur

Commencez avec le concept de couleur que vous connaissez déjà, mais repensez aux conseils de Kazim et considérez la nature intermédiaire de la connexion émotionnelle avec les utilisateurs. La couleur seule n'est probablement pas suffisante pour établir un lien émotif.
La couleur est un bon cadre pour vous aider à réfléchir et à établir une connexion de base. L'association que vous avez à une couleur peut être différente de celle de l'utilisateur.
Que ressentez-vous en regardant l'image ci-dessus? Le choix des couleurs vives est-il suffisant pour susciter une certaine émotion? Ou avez-vous des sentiments plus neutres jusqu'à ce que vous regardiez d'autres parties du design?
Visages

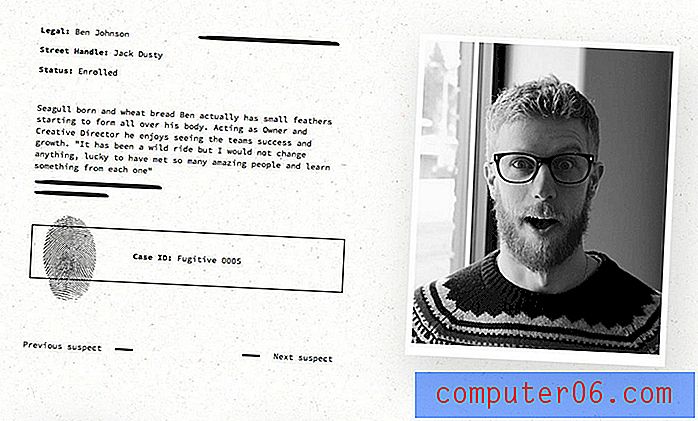
Visuellement, votre meilleure chance de créer l'émotion souhaitée est d'utiliser des visages. Des photos de personnes présentant l'émotion que vous souhaitez transmettre sont le moyen le plus efficace de montrer aux utilisateurs ce qu'ils devraient ressentir.
Regardez l'image ci-dessus sur le site Web d'Elegant Seagulls. La photo montre un homme qui présente une certaine surprise heureuse. Avez-vous ressenti une pincée de la même chose? Avez-vous ressenti un sourire sur votre visage en regardant l'image?
C'est une interface utilisateur émotionnelle efficace. Surtout si vous envisagez la prochaine action que vous entreprenez. Êtes-vous passé au suspect suivant dans la séquence juste pour voir ce qui se passerait?
Mots

Enfin, les mots et le langage sont la technique de conception qui rassemble le tout. (Pensez-vous généralement aux mots comme un élément de conception? Vous devriez. Les mots sont tout aussi importants que les polices de caractères.)
Les mots sont ce dernier indice qui aide un utilisateur à déterminer ce que la couleur et l'imagerie signifient vraiment. (Oui, vous devez vraiment le préciser pour la plupart des utilisateurs.)
Le ton des mots peut faire comprendre à l'utilisateur que le contenu de l'interface est doux et léger ou renforcer les sentiments d'anxiété et de peur. La façon dont vous parlez à l'utilisateur, les commandes des boutons d'appel à l'action et la narration contribuent à cette émotion. Cela crée-t-il la scène que vous souhaitez?
Prenez le site de vêtements Draper James, par exemple. L'image du héros comprend un visage souriant et heureux de vendre une ligne de «vêtements du sud». Les couleurs sont vives et invitantes. Regardez maintenant le texte: "Joyeux automne, vous tous!" Il établit une corrélation émotionnelle directe avec ce que l'utilisateur est censé ressentir lors de l'interaction avec cette conception. (La plus grande question ici est celle du public, ce type d'émotion peut-il en fait détourner certains utilisateurs? C'est à vous de décider.)
Conclusion
Bien que parler de conception sur le plan émotionnel ne soit pas nouveau, la conversation refait surface grâce aux changements technologiques. La réalité virtuelle et l'intelligence artificielle nous posent de nombreuses questions sur l'avenir des conceptions d'interfaces. Devront-ils être encore plus humains pour travailler?
Avec ces concepts, les utilisateurs sont susceptibles d'exiger une expérience «réelle» et l'émotion en est une grande partie. C'est le fil qui ramènera les gens vers ces appareils et idées émergents. Préparez-vous pour une balade assez folle!