5 conseils pour créer un formulaire Web convertible
Votre formulaire Web peut sembler bon, mais est-il converti? Un formulaire Web à conversion élevée est indispensable si vous souhaitez capturer des informations sur les utilisateurs, créer une liste d'abonnement ou créer une expérience de paiement rapide. Il ne suffit pas d'avoir un formulaire attrayant. Il doit bien fonctionner!
Les utilisateurs sont de plus en plus gâtés par des formulaires bien conçus et fonctionnels, laissant peu de place à ceux qui sont maladroits, maladroits ou ne fonctionnent tout simplement pas.
Alors comment tu fais? Voici cinq conseils pour créer un formulaire Web qui vous aidera à convertir les utilisateurs et à accroître votre présence en ligne.
Explorez Envato Elements
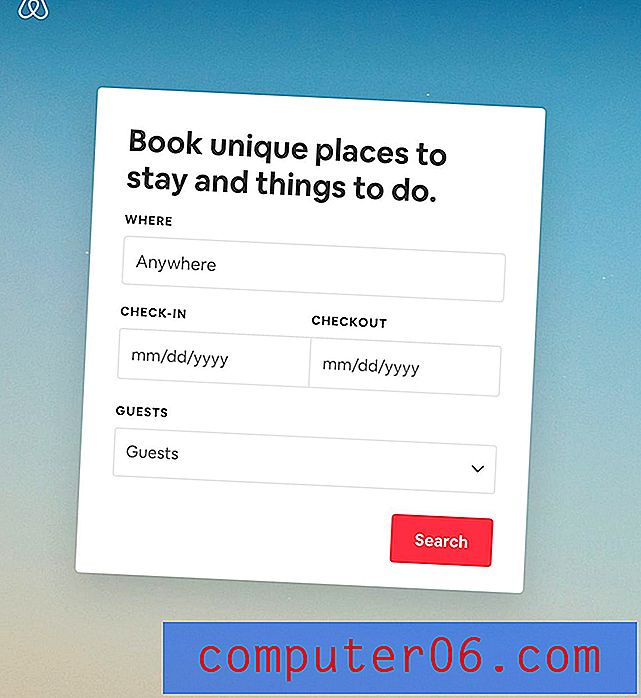
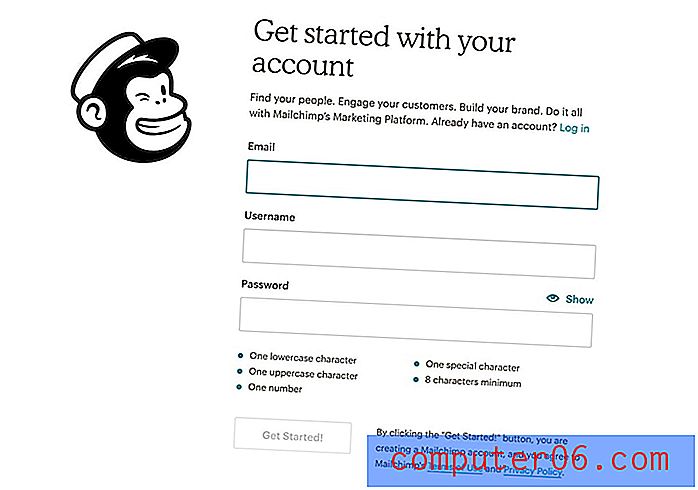
1. Concevoir un formulaire à une colonne
 Les formulaires à plusieurs colonnes deviennent confus car les utilisateurs ne voient pas toujours le modèle logique
Les formulaires à plusieurs colonnes deviennent confus car les utilisateurs ne voient pas toujours le modèle logique Vous savez que les utilisateurs ont une courte durée d'attention. La conception d'un formulaire à une colonne peut vous aider à gagner la guerre contre les distractions.
Une étude du CXL Institute a révélé que les utilisateurs pouvaient remplir un formulaire à une colonne 15, 4 secondes plus rapidement que le même formulaire à plusieurs colonnes. C'est une éternité en ce qui concerne les interactions sur le site Web, ce qui rend l'utilisation d'une forme à une colonne une évidence.
Mais cela a beaucoup de sens lorsque vous pensez également au design. Les formulaires à plusieurs colonnes deviennent déroutants parce que les utilisateurs ne voient pas toujours le modèle logique à tabuler d'un champ à l'autre, il peut être facile de sauter des champs ou de laisser des informations, et les formats multi-colonnes peuvent être un défi pour les plus petits (en particulier mobiles).
Tout cela se résume à une règle de conception simple pour les formulaires: conservez tout dans un format linéaire et vertical.
Au-dessous du dernier élément du formulaire, le bouton d'appel à l'action doit être sur une ligne propre et grand et facile à voir. (Vous ne voulez pas manquer cette interaction!)
2. Guidez les utilisateurs avec copie et espace

Une rédaction et un espacement solides peuvent rendre ou rompre la lisibilité des formulaires.
En termes de design, concentrez-vous sur quatre choses.
- Assurez-vous que chaque copie est utile, courte et indique exactement aux utilisateurs ce qu'il faut faire. Il n'est pas nécessaire de devenir mignon ou de trop expliquer avec la copie.
- Inclure un texte d'espace réservé pour rendre chaque champ un peu moins déroutant pour les utilisateurs.
- Espacez les éléments suffisamment éloignés pour que chaque champ soit clair et facile à remplir. N'oubliez pas de rendre les cases suffisamment grandes pour pouvoir être utilisées facilement sur les appareils mobiles.
- Enfin, utilisez une notation commune, comme un astérisque rouge, pour noter les champs obligatoires. Ne faites pas arriver les utilisateurs à la fin, seulement pour découvrir qu'ils ont manqué les champs obligatoires. Cela peut être frustrant et conduire à un abandon de forme.
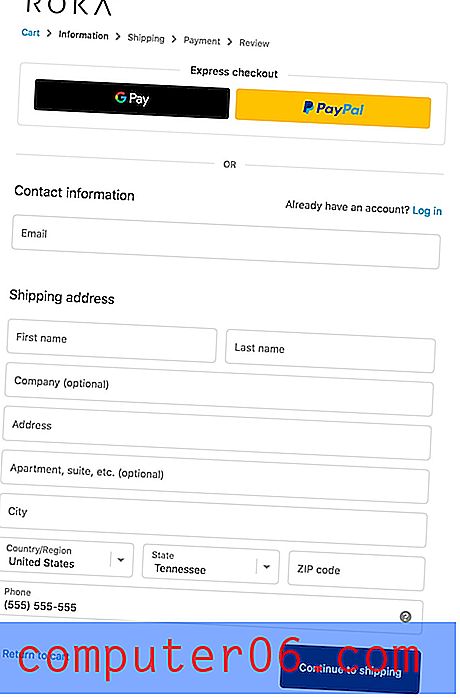
3. Ne demandez rien dont vous n'avez pas besoin maintenant
 Éliminez les champs qui ne sont pas absolument nécessaires
Éliminez les champs qui ne sont pas absolument nécessaires De combien d'informations avez-vous besoin en ce moment? La réponse dépend de la partie de l'entonnoir marketing dans laquelle vous vous trouvez, mais il est probable que vous demandiez trop d'informations aux utilisateurs.
Si vous cherchez à générer de nouveaux abonnés à une liste de diffusion, avez-vous besoin de plus qu'une adresse e-mail en ce moment? (Vous pouvez suivre avec des informations supplémentaires plus tard.)
Si vous demandez aux utilisateurs de s'inscrire pour accéder au site Web, avez-vous besoin d'un historique personnel complet? (Commencez par les bases, ne demandez pas aux utilisateurs une adresse si vous ne prévoyez jamais de leur envoyer quoi que ce soit.)
Si vous avez un formulaire de paiement, avez-vous vraiment besoin que les utilisateurs sélectionnent un type de carte? Ou entrez les adresses de facturation et d'expédition? Éliminez les champs qui ne sont pas absolument nécessaires et activez les cases à cocher pour consolider les champs lorsque cela est possible.
Une autre option ici? Utilisez la détection automatique et la recherche prédictive dans la mesure du possible.
4. Utilisez la validation de champ

La validation de champ peut aider à montrer aux utilisateurs une erreur avant de passer au champ suivant. La validation garantit que le bon type de contenu est entré dans le champ approprié, comme une adresse e-mail dans un champ pour les e-mails.
Plus votre validation de formulaire est intelligente, meilleures sont les informations et les pistes que votre formulaire peut générer.
Autorisez également une certaine marge de manœuvre pour la validation afin de ne pas frustrer les utilisateurs.
Pensez aux numéros de téléphone, par exemple. Un numéro de téléphone standard à 10 chiffres peut être saisi de différentes manières:
- (000) 000-0000
- 0000000000
- 000-000-0000
Mais lequel est correct? Avec un peu de finesse de programmation, tous fonctionnent aussi bien. (Utilisez ce même concept pour les dates.)
Validez pour les adresses e-mail de domaine courantes, telles que gmail.com, yahoo.com, etc., de sorte que si elles sont mal orthographiées, il alertera l'utilisateur.
D'autres astuces de formulaire incluent la définition des valeurs par défaut pour les groupes d'utilisateurs courants, tels qu'un pays ou un état si la plupart de vos utilisateurs proviennent d'un emplacement spécifique.
Enfin, utilisez les info-bulles pour les erreurs de validation afin que les utilisateurs sachent immédiatement que quelque chose ne va pas. Ne les faites pas appuyer sur soumettre uniquement pour trouver une faute de frappe ou de validation. Faites tout ce que vous pouvez pour rendre l'information aussi simple que possible.
5. Amusez-vous

Les formulaires Web peuvent être amusants. (Ce n'est pas une blague.)
Alors que de nombreux formulaires ont tendance à être simples, un type de formulaire souvent négligé est le formulaire d'enquête. Les questions simples avec des réponses faciles sont les plus susceptibles de se convertir.
Pour les formulaires plus complexes, placez-les sur leur propre page dans la conception de votre site Web.J'ai récemment envoyé un sondage aux répondants à l'événement avec un test A / B. Certains ont été invités à classer l'événement sur une échelle de 1 à 10. D'autres ont utilisé une échelle d'emoji d'un visage triste à un visage heureux. Ce dernier a obtenu 50% de réponses supplémentaires. C'était beaucoup plus amusant!
D'autres façons de rendre la conception de formulaire amusante incluent l'utilisation d'un langage invitant et exploitable dans la copie entourant le formulaire. Que dites-vous pour inciter les gens à envisager de le remplir?
Les éléments de conception peuvent également aider à attirer les utilisateurs dans le formulaire. Bien que de nombreux formulaires puissent apparaître ou glisser, la conception doit être suffisamment perturbatrice pour ne pas se fondre dans le reste de l'arrière-plan. Les gens doivent le voir avant d'envisager d'interagir avec lui. Le formulaire contextuel Salt Life, ci-dessus, comprend une animation sur l'eau en mouvement.
Pour les formulaires plus complexes, placez-les sur leur propre page dans la conception de votre site Web. La simplicité est la clé. Cela concerne également la charge cognitive; moins de choses à l'écran à la fois sont plus faciles à traiter et à digérer.
Conclusion
Les formulaires sont un outil Web essentiel et peuvent aider toutes les phases du processus de commercialisation, du premier contact sous la forme d'un abonnement par e-mail à l'achat. Comme pour tout autre outil de conception de site Web, la clé d'un succès prolongé est de garder un œil sur les formulaires pour savoir s'ils fonctionnent.
Suivez les analyses, les inscriptions et les conversions de formulaires pour vous assurer que votre conception résonne auprès des utilisateurs. Si un formulaire n'aboutit pas à l'action souhaitée, effectuez des tests avec la conception et la fonction pour vous assurer qu'il communique ce que vous demandez et fonctionne correctement.
Bonne chance!