Cette semaine dans le design: 28 novembre 2014
La saison des fêtes est officiellement arrivée! Et avec cela, cette semaine dans la conception se concentre sur quelque chose d'un peu nouveau (design matériel), quelque chose d'ancien (utilisabilité) et quelque chose à offrir (un nouveau livre sur la conception de sites Web réactifs).
Chaque semaine, nous prévoyons de consulter les principales mises à jour et mises à niveau de produits, les outils et les astuces et même certaines des choses les plus populaires dont vous parlez sur les réseaux sociaux. Et nous aimerions également savoir ce qui se passe dans votre monde. Avons-nous oublié quelque chose? Envoyez-moi une ligne à [protégé par e-mail].
Explorez Envato Elements
Penser aux applications et à la conception de matériaux

Tout le monde semble parler de la conception matérielle de nos jours. Beaucoup commencent même à paniquer un peu. Mais la conception matérielle, en tant que concept global, n'a rien de sacré.
Max Weiner, Android Lead Designer chez Pocket, propose un excellent guide de démarrage dans «Comment ne pas paniquer à propos de la conception de matériaux». L'article explique les bases du langage de conception et offre de nombreuses ressources pour vous aider à mieux comprendre. De plus, Weiner vous aide à démarrer une étude de cas basée sur des projets en cours chez Pocket.
Dans le cas où vous n'avez pas encore été exposé à la conception matérielle, il s'agit d'un nouveau langage / concept de conception de Google qui combine les principes d'une bonne conception avec "l'innovation et la possibilité de la technologie et de la science". L'idée, en un mot, est de créer et de construire des conceptions qui ont une expérience unifiée sur toutes les plateformes et tous les appareils.
Voici ce que vous devez savoir dès maintenant. (Assurez-vous de lire l'article complet pour plus de détails et des liens pertinents.)
- Apprenez la théorie de base de la conception de matériaux
- Interagissez avec les applications à l'aide de concepts matériels. (C'est l'idée de Google, alors commencez par ceux-ci.)
- Effectuez un audit de votre application. Qu'avez-vous besoin de faire?
- Prioriser. N'oubliez pas que vous ne pouvez pas tout réviser en une journée.
- Restez concentré et travaillez vers l'objectif.
Quel impact voyez-vous la conception matérielle avoir sur vos projets? Pensez-vous que c'est quelque chose que vous rencontrerez? En savoir plus sur le concept de Google dans sa documentation assez complète.
10 erreurs d'utilisation courantes à éviter
«L'élimination du contenu obsolète devrait faire partie de la maintenance régulière du site Web.»Maintenant que vous pensez à votre site Web et à votre application, grâce à la conception matérielle, c'est aussi le bon moment pour vous assurer que vous ne commettez pas d'erreurs d'utilisation courantes. (Nous en avons tous fait un à un moment donné.)
Just Creative a dressé une liste de 10 erreurs dont trop de sites Web souffrent. Utilisez ce guide comme une liste de contrôle des choses à éviter dans vos projets.
- Manque de cohérence: "Les visiteurs s'attendent à voir les mêmes couleurs, logos, polices, onglets de navigation, et cetera au même endroit sur chaque page."
- Pas de recherche
- Navigation expérimentale
- Contenu obsolète: «L'élimination du contenu obsolète devrait faire partie de la maintenance régulière du site Web.»
- Liens morts
- Organisation étrange ou non conventionnelle
- Mauvaise lisibilité
- Musique: "Si un lecteur de musique est utilisé, assurez-vous d'avoir un bouton d'arrêt et de maintenir la boucle continue."
- Négliger les utilisateurs mobiles
- Oublier la page de contact
Une fois que vous avez identifié ces erreurs, allez-y et faites quelque chose. Ils sont la clé d'une conception géniale, c'est la convivialité. Vous avez besoin que votre public interagisse et comprenne la conception.
Bas de Noël

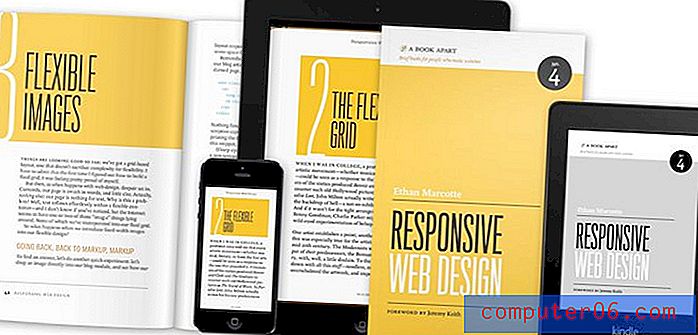
Vous pouvez éviter tous ces acheteurs et ces lignes folles du Black Friday en attendant le 3 décembre et en commandant la deuxième édition de «Responsive Web Design» par Ethan Marcotte. Ce livre est un excellent ajout à l'étagère (physique ou numérique) de tout concepteur ou développeur.
De l'éditeur A List Apart: «Dans la deuxième édition de« Responsive Web Design », Ethan Marcotte développe les principes de conception des grilles fluides, des images flexibles et des requêtes multimédias. Grâce à de nouveaux exemples et des faits et chiffres mis à jour, vous apprendrez à offrir une expérience de qualité, quelle que soit la taille de l'écran. "
Vous devriez être très, très excité par cette version. Tous les bons designers de ma liste en recevront une copie à coup sûr!
Quiz de typographie: quelle police vous convient?

Alors… ce n'est pas vraiment un choc que je sois Helvetica. C'est mon go-to par défaut à utiliser partout sans police de honte. Et apparemment - parce que le quiz le dit - je suis cette police personnifiée.
En résumé: «Classique et fiable, vous êtes pointilleux sur le design. Propre et épuré, vous ne vous enlisez pas dans les détails ou la décoration. La polyvalence et la simplicité sont essentielles, et vous êtes le maître des deux. »
Oui, je dois admettre que cette description décrit très bien mes styles personnels et de conception. Peut-être que ces quiz stupides sur Internet savent de quoi ils parlent. (Il suffit de ne baser aucune décision de vie importante sur les résultats.)
Bien qu'il n'y ait pas beaucoup d'options de police de caractères que vous pouvez «être», le quiz est toujours très amusant. Et avec seulement 10 questions, c'est un détournement rapide lorsque vous avez besoin d'une pause. Répondez au quiz pour savoir si vous êtes Impact, Courier, Brush Script, Comic Sans, Helvetica, Times New Roman, Franklin Gothic ou Futura et assurez-vous de partager les résultats avec nous dans les commentaires.
Juste pour le fun

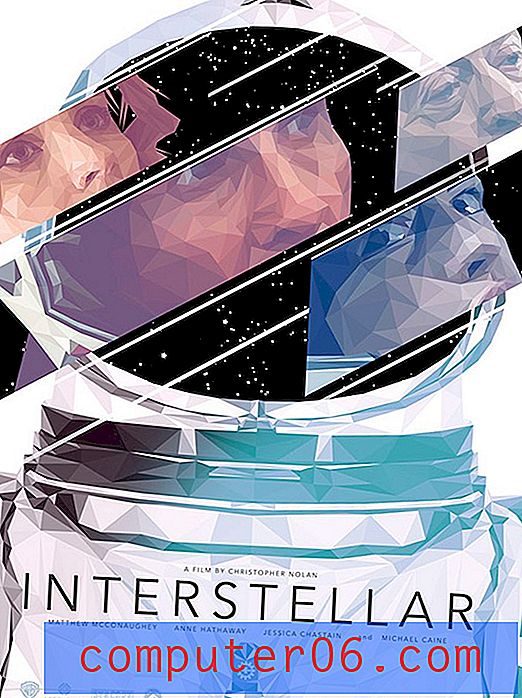
Le succès au box-office «Interstellar» a inspiré les designers à créer. Creative Market a trouvé 30 des meilleurs designs d'affiche de film inspirés par le thriller spatial.
Les designs sont super, peu importe ce que vous pensez du film ou si vous l'avez même vu. Chacun prend une vision radicalement différente des concepts de film et de design. La navigation dans la galerie d'affiches est à coup sûr inspirante.
Mon préféré, ci-dessus, a un effet de vitrail qui comprend des détails remarquables. Le concepteur, Simon Delart, a également adopté une approche assez différente de la conception avec plus de couleurs claires que la plupart des autres styles d'affiches à thème espacé.