Conseils et outils utiles pour les expériences de conception Web
L'article d'aujourd'hui vous encourage à prendre l'habitude de consacrer du temps à de petites expériences. Tester des idées et résoudre des problèmes dans un environnement à basse pression et peut-être même amusant peut considérablement stimuler votre éducation et conduire à une innovation impressionnante.
Nous allons commencer par quelques avantages et astuces pour expérimenter des projets de développement Web et terminer par un bref aperçu de quelques-uns des outils que j'utilise personnellement pour composer mes propres expériences. Commençons!
Les avantages de l'expérimentation
L'expérimentation est une chose puissante. En fait, je dirais que c'est un élément absolument crucial dans la formation continue de tout développeur Web, que vous y travailliez depuis dix jours ou dix ans. Toutes les connaissances en conception de sites Web dans le monde ne signifieront pas s'accroupir si vous ne vous lancez pas et ne vous salissez pas les mains.
"La meilleure façon absolue pour moi d'apprendre quoi que ce soit dans ce domaine est de lancer un éditeur de texte et de le tester moi-même."Je lis régulièrement des livres de conception Web et je parcours au moins, sinon consomme complètement plusieurs tutoriels de conception Web quotidiennement. Ce sont d'excellentes ressources, cependant, la meilleure façon absolue pour moi d'apprendre quoi que ce soit dans ce domaine est de lancer un éditeur de texte et de l'essayer moi-même.
La théorie et l'enseignement semblent occuper une place assez temporaire dans mon cerveau, mais un projet pratique s'enfonce profondément dans ma mémoire à long terme. La raison est généralement assez simple: la frustration. La vérité est que j'échoue régulièrement en essayant de réaliser une idée ou une expérience spécifique. Plus souvent qu'autrement, les choses ne fonctionnent pas aussi bien que j'imagine et le résultat est que je suis assis et bricoler avec un problème pendant des heures.
La frustration me met au défi. Une fois confronté à un problème que je ne peux pas résoudre immédiatement, je décide de le vaincre à tout prix. Le projet lui-même est de peu ou pas de conséquence, c'est le fait de travailler les choses qui m'oblige à augmenter ma base de connaissances, ce qui aide à son tour dans tous les projets futurs.
Conseils pour expérimenter
Avant de jeter un œil à certains des outils que j'utilise personnellement pour hacher rapidement mes idées, passons en revue quelques éléments de base à garder à l'esprit lorsque vous vous lancez dans vos propres expériences de développement Web.
Vous n'avez pas nécessairement besoin d'un objectif
Il est absolument utile d'avoir un objectif ou une destination à l'esprit lorsque l'on tripote du code, mais en vérité, vous ne devriez pas éviter la pratique simplement parce que vous n'avez pas de grande idée ou de dilemme.
Les écrivains s'engagent souvent dans cet exercice où ils s'assoient simplement et écrivent leurs pensées au fur et à mesure, c'est une excellente habitude à prendre et peut vraiment générer des idées d'écriture solides. En tant que développeur, vous devriez essayer la même chose. Si vous vous ennuyez un après-midi et avez trente minutes à tuer, commencez simplement à coder pour voir où cela vous mène. Cela semble ennuyeux pour les étrangers, mais croyez-moi, si vous êtes dans la bonne profession, vous en adorerez chaque minute.
Creusez dans le code des autres
Vous n'avez pas à recommencer à zéro lors de l'expérimentation, l'un des meilleurs moyens absolus de choisir de nouvelles techniques consiste à ouvrir le code de quelqu'un d'autre pour voir ce qui le fait fonctionner. Une fois que vous y êtes, ne vous contentez pas de parcourir, de commencer à changer les choses et à commenter les sections pour voir comment la page répond. N'oubliez pas de demander «pourquoi?» quand vous voyez quelque chose que vous ne comprenez pas!
Quelques bons points de départ sont les frameworks pré-construits et les passe-partout tels que le HTML5 Boilerplate. Ces types d'outils sont créés pour une navigation facile, donc en plus d'être assez avancés, ils ont également tendance à être extrêmement bien documentés et organisés.
Oubliez les règles
Lorsque vous codez un site Web professionnel, assurez-vous d'être sur votre meilleur comportement avec un code sémantique valide et une compatibilité inter-navigateurs. Cependant, lorsque vous expérimentez, n'ayez pas peur de jeter la prudence au vent et d'essayer tout ce qui vous vient à l'esprit.
Pour résoudre un problème, il est important de savoir ce qui fonctionne et pourquoi, même si votre solution s'avère inacceptable dans un environnement Web en direct, elle peut vous aider à en trouver un qui l'est.
De plus, entre HTML5 et CSS3, il y a une tonne de nouvelles techniques qui n'attendent que vous pour essayer d'avoir un aperçu de la conception Web à l'avenir. Beaucoup d'entre eux ne fonctionnent que sur deux navigateurs ou moins, mais cela ne signifie pas que cela ne vaut pas la peine de creuser et de voir comment ils fonctionnent!
Une fois que vous avez fini de créer votre monstre Web Frankenstein, exécutez-le via un outil de validation ou de charpie pour voir quelques explications sur la raison pour laquelle il n'est pas correct et des suggestions sur la façon de le corriger.
Battez le tutoriel
Un autre grand catalyseur d'expérimentation est un tutoriel de conception Web comme ceux que vous voyez sur ce site et autres. Chaque fois que vous en voyez un, parcourez-le et demandez-vous si la solution présentée est la meilleure.
Ne vous contentez pas de suivre les instructions sans réfléchir, réfléchissez à la façon dont vous pouvez améliorer le processus en réduisant les inefficacités. Les compétiteurs parmi vous découvriront que, face à un adversaire que vous essayez de battre, vous serez conduit beaucoup plus loin que vous ne le feriez habituellement.
Outils d'expérimentation
Plutôt que de vous donner une énorme liste de ressources que vous devez trier vous-même pour trouver les vrais joyaux, j'ai décidé de réduire l'offre cette fois et de ne présenter que les outils que j'utilise personnellement pour l'expérimentation.
Les outils ci-dessous sont assez similaires dans leur concept mais assez différents pour que je me retrouve à utiliser chacun pour des choses différentes. Au fur et à mesure que vous les essayez et que vous les ressentez, vous verrez ce que je veux dire.
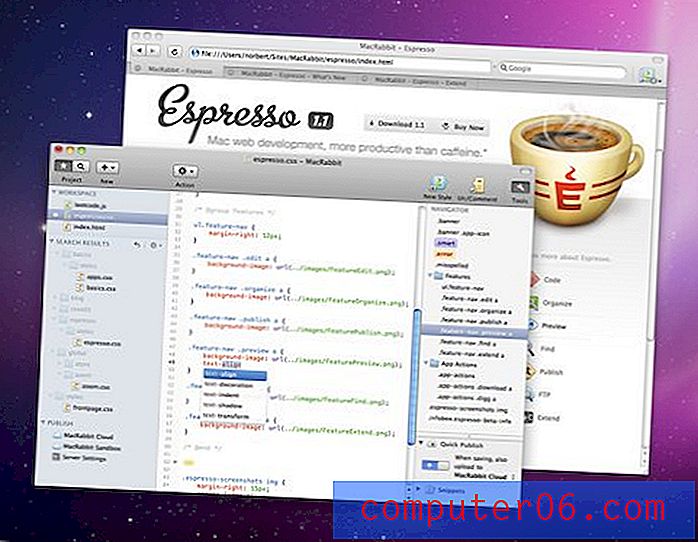
Espresso pour Mac
Commençons par la seule ressource non libre de la liste. L'espresso n'est pas simplement un outil d'expérimentation, c'est un IDE professionnel complet qui vous coûtera environ 80 $. Si vous êtes un concepteur Web professionnel, cela vaut chaque centime.
Il y a un million de raisons pour lesquelles il est idéal pour agir comme votre environnement de codage principal, mais la principale raison pour laquelle il est idéal pour expérimenter est la fenêtre d'aperçu en direct. Au fur et à mesure que vous codez, l'aperçu HTML est mis à jour en temps réel sans actualisation manuelle.
Utilisez Divvy ou un outil similaire pour diviser votre espace d'écran entre votre code et vos fenêtres d'aperçu et vous obtenez un workflow d'expérimentation imbattable. Un autre avantage impressionnant ici que vous ne trouverez souvent pas dans les outils en ligne gratuits est la saisie semi-automatique, ce qui vous fait vraiment gagner beaucoup de temps à taper et vous permettra d'interrompre ces expériences dans un tiers du temps.
Si vous êtes déjà un fan d'Espresso, consultez la version Kaboom d'Espresso 2!

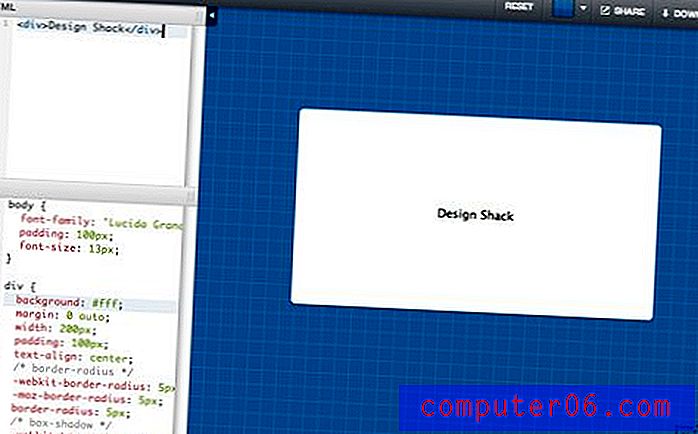
CSSDesk
Vous voulez un environnement de codage qui se met à jour en direct mais ne vous coûte pas un centime? Découvrez CSSDesk. Ce petit outil génial comprend trois domaines principaux: CSS, HTML et aperçu. Lorsque vous codez dans le petit tiroir extensible sur le côté gauche de l'écran, l'aperçu sur la droite se met à jour en temps réel, ce qui en fait un moyen fantastique d'essayer rapidement toutes les idées de conception Web que vous pourriez avoir.
CSSDesk est extrêmement utile et possède de très bonnes fonctionnalités, notamment la possibilité de partager ou de télécharger vos créations. Une chose unique que je n'ai vu nulle part ailleurs est la possibilité de personnaliser l'arrière-plan de vos expériences. C'est vraiment génial lorsque vous ne codez pas une page entière mais que vous souhaitez vous concentrer sur un seul élément.
Vous adorerez également les avantages de la numérotation des lignes, la mise en évidence du code et la possibilité de masquer complètement le tiroir de code pour voir votre expérience dans la taille de la fenêtre complète.

jsFiddle
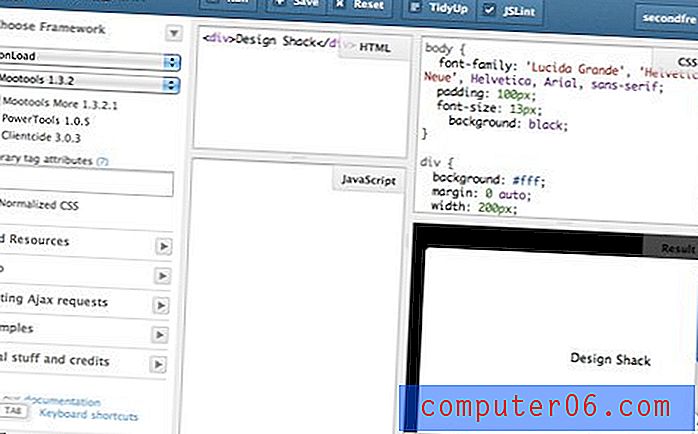
jsFiddle ressemble beaucoup à CSSDesk, mais avec une amélioration majeure des fonctionnalités (qui peut être un avantage ou un inconvénient pour une expérience simple). Pour commencer, comme son nom l'indique, l'accent est fortement mis sur JavaScript ici. Cependant, vous n'avez pas besoin d'écrire une seule ligne de JavaScript pour que cela soit utile.
Dans jsFiddle, vous disposez de quatre zones redimensionnables, une pour HTML, CSS, JavaScript et un aperçu. Contrairement aux deux choix précédents, l'aperçu doit être mis à jour manuellement chaque fois que vous souhaitez l'afficher.
Une fonctionnalité impressionnante de jsFiddle est la possibilité de charger rapidement dans les bibliothèques JavaScript populaires comme MooTools et jQuery. Vous pouvez également enregistrer, partager et bifurquer votre travail et il y a des boutons pour ranger votre code et laisser des commentaires sur les expériences des autres.
J'aime vraiment l'environnement CSSDesk simple et efficace, mais en vérité jsFiddle est mon lieu de prédilection en ligne pour des expériences rapides. J'adore cet outil et je ne saurais trop vous recommander de prendre l'habitude hebdomadaire de prendre le temps de venir ici et de bricoler avec les idées ou les problèmes que vous avez rencontrés.

Conclusion
Pour résumer, une expérimentation fréquente est essentielle à votre croissance en tant que concepteur et développeur Web. Il est beaucoup trop facile de tomber dans le piège de recourir aux mêmes méthodes anciennes pour chaque projet que vous entreprenez, ce qui peut facilement entraîner une stagnation des talents. Il n'y a rien de plus dangereux pour la carrière d'un concepteur de sites Web que de prendre du retard et de devenir obsolète!
Les conseils pour expérimenter ci-dessus visent principalement les codeurs, mais peuvent également être facilement appliqués aux pousseurs de pixels. Ici, votre terrain de jeu serait simplement Photoshop, Illustrator et / ou Fireworks, mais les suggestions générales d'expérimentation de forme libre, en se inspirant du travail des autres et en cassant vos habitudes typiques s'appliquent toujours.
Laissez un commentaire ci-dessous et faites-nous savoir combien de temps vous consacrez à simplement jouer et essayer de nouvelles choses. Quelle valeur retirez-vous de cette période et quels outils utilisez-vous?