Considérations pratiques de conception pour les sites réactifs
La conception réactive est notre meilleure solution actuelle au phénomène du web omniprésent. Internet est accessible par des personnes partout sur d'innombrables appareils incroyablement variés et des pages réactives offrent un moyen simple et fonctionnel de tenir compte de ces différences.
Aujourd'hui, nous allons prendre du recul par rapport aux discussions sur les requêtes des médias et le jargon technique et nous concentrer sur les aspects fondamentaux de la façon dont les techniques réactives affectent votre processus de conception. Quels points principaux devez-vous garder à l'esprit lorsque vous approchez d'un projet de conception Web réactif? Continuez à lire pour le découvrir.
Explorez les ressources de conception
Le design est plus que CSS
Il y a eu beaucoup de discussions récemment concernant les techniques impliquées dans la conception réactive d'un point de vue technique: requêtes multimédias, pourcentages de largeur, etc. Cependant, une fois que vous maîtrisez les astuces CSS pour implémenter une conception réactive, vous êtes confronté à beaucoup plus grand obstacle: la conception réelle.
"Il est déjà assez difficile de réaliser un design professionnel lorsque vous vous inquiétez d'un seul format, combien sera-t-il plus difficile pour un design réactif?"Cela ressemble à une tâche intimidante, n'est-ce pas? Vous vous apprêtez à créer une expérience cohérente et cohérente qui semble parfaite sur presque toutes les tailles d'écran. Il est assez difficile de réaliser un design professionnel lorsque vous vous inquiétez d'un format unique, à quel point sera-t-il plus difficile pour un design réactif?
C'est une des principales raisons de l'hésitation de nombreux concepteurs à adopter le design réactif comme pratique par défaut. L'objection la plus fréquente que j'entends de la part des concepteurs et de leurs clients est que la conception réactive ressemble à une entreprise assez longue. Les concepteurs sont contraints d'essayer de justifier une hausse des prix ou de manger des heures au nom de la production d'un travail de qualité.
Heureusement, d'un point de vue CSS, des projets comme Skeleton ont vraiment réduit l'engagement de temps de codage. Cela ne signifie pas pour autant que vous ne soyez pas à la hauteur, en tant que designer, vous devrez toujours vous concentrer sur la création d'une expérience solide pour chaque utilisateur et cela signifie investir une réflexion sérieuse sur la façon dont le processus de conception change à la lumière de cette nouvelle méthodologie. . Jetons un coup d'œil à quelques-unes des principales considérations que vous devez garder à l'esprit.
Photoshop ne le coupera pas
Avec un design réactif, la conception dans le navigateur n'est plus une mode, c'est une nécessité. Vous pouvez certainement spécifier quelques idées dans Photoshop sur la façon dont le site doit regarder différentes largeurs, et cela pourrait même fournir des résultats finaux plus riches, mais la simple vérité est que Photoshop ne peut pas reproduire le type d'effet dynamique qui est indicatif de réactif conception.
"Concevoir dans le navigateur n'est plus une mode, c'est une nécessité."Lorsque vous parlez d'un design unique qui évolue avec la taille de la fenêtre du navigateur, la meilleure façon de planifier cela est de botter les pneus et de le voir en action dans le navigateur.
Ne voyez pas cela comme une diatribe de dénigrement de Photoshop, vous n'avez pas à et ne devez pas abandonner l'utilisation d'images, de textures, etc. qui ont été construites dans Photoshop, Fireworks ou d'autres logiciels graphiques. Cependant, les assembler dans une maquette rapide sera probablement mieux réalisé via des implémentations de navigateur en direct plutôt que des miniatures statiques.
Gardez à l'esprit que vos maquettes peuvent toujours être des produits de faible fidélité, que vous souhaitiez commencer avec un filaire de base ou un design d'aspect assez fini, cela dépend entièrement de vous. La clé ici est que vous avez quelque chose en direct qui vous permet de tester les différentes évolutions afin de pouvoir résoudre les problèmes au fur et à mesure qu'ils surviennent plutôt que de perdre de précieuses heures sur une idée fondamentalement erronée.
Dramatiquement différent
Parfois, la réduction d'une conception est aussi simple que de redistribuer les éléments de plusieurs colonnes dans une seule colonne empilée. Si votre design est divisé en jolis petits morceaux, c'est peut-être la voie à suivre.
Cependant, n'oubliez pas que des appareils radicalement différents peuvent nécessiter des conceptions radicalement différentes. Il arrive souvent qu'une solution véritablement meilleure puisse être fournie grâce à un changement considérable dans le fonctionnement de la page. Pour voir ce que je veux dire, considérez le design El Sendero del Cacao ci-dessous.

Comme vous pouvez le voir, les grandes et petites versions du design diffèrent un peu. La clé ici est qu'ils ressemblent toujours à deux versions du même site, ce qui signifie que la cohérence de la marque est restée la même. Le concepteur a simplement décidé que la version mobile fonctionnait mieux avec un flair visuel beaucoup moins que la version complète.
Gardez à l'esprit que «différent» ne signifie pas toujours un dépouillement complet et total. Votre version mobile ne doit pas être ennuyeuse et prévisible. Le point ici n'est pas de tout retirer, mais de considérer de manière critique toutes les différentes tailles de clés que vous ciblez et comment vous pouvez améliorer l'expérience pour chacune en repensant les principes fondamentaux de la conception.
Qu'est-ce qui est absolument essentiel?
L'un des principaux éléments de la transition de votre conception à travers différentes phases est de cibler les composants absolument essentiels de la conception et de leur donner la plus haute priorité.
Comme nous l'avons vu dans l'exemple précédent, il ne sera certainement pas toujours le cas que votre version adaptée aux mobiles contienne tout ce que votre conception de bureau en taille réelle contiendra. L'astuce consiste alors à prendre en compte tout ce que vous et votre client envisagez d'inclure et à créer une hiérarchie d'importance afin de pouvoir supprimer les inutiles pour les versions plus petites.
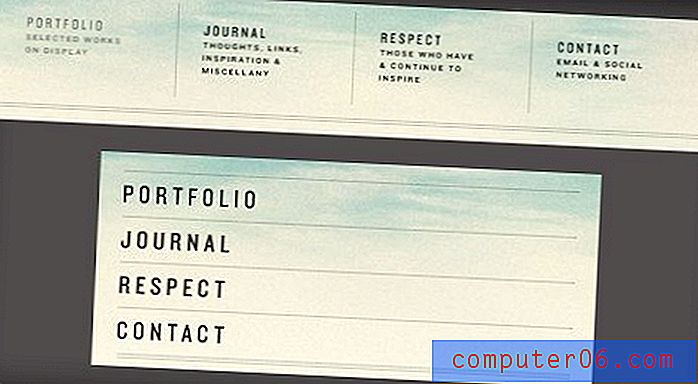
Nous voyons ce principe à l'œuvre dans le site de Stephen Carver ci-dessous.

Remarquez comment le design a non seulement été refondu, mais en fait réduit pour la version mobile. Une partie du contenu a été considérée comme essentielle tandis que d'autres sont plus «agréables à avoir» lorsqu'il y a suffisamment d'espace d'écran disponible.
L'exemple le plus évident est celui de la zone de navigation. Remarquez comment la version agrandie du design contient de petits sous-en-têtes pour chaque élément de navigation. Ceux-ci aident l'utilisateur à mieux comprendre le schéma de navigation. Cependant, sur la petite version, ceux-ci ont été supprimés pour économiser de la place.

Lors de l'analyse de votre conception pour les éléments essentiels, l'expérimentation est la clé. Essayez de retirer divers composants pour juger si l'utilisabilité en souffre ou non. Notez que ces décisions doivent être prises à chaque intervalle, pas seulement le plus petit et le plus grand.
Touchez ≠ Cliquez

Un autre point important à retenir lorsque l'échelle de conception est que l'état actuel de l'informatique est divisé en deux catégories différentes: les périphériques d'entrée tactiles et ceux qui utilisent un curseur. L'hypothèse sûre, bien sûr (pour l'instant), est que les tailles de fenêtre de navigateur plus grandes ont tendance à correspondre aux ordinateurs de bureau ou portables, tandis que les tailles de fenêtre de navigateur plus petites indiquent généralement une interface tactile.
Ce sont des bêtes sensiblement différentes et vous ferez bien de vous rappeler que tout en structurant vos conceptions, car la direction que cette connaissance vous mène peut être un peu contre-intuitive.
Par exemple, même si nous avons tendance à considérer le site mobile comme une version réduite du site de bureau, il arrive souvent que les éléments augmentent en fait en raison de la différence entre toucher et cliquer. Un élément de navigation qui semble parfaitement accessible avec une souris et un curseur pourrait être presque impossible de cibler avec précision avec le grand dispositif d'entrée brut qui est l'index humain.
La chose importante à retenir ici est de tester comme un fou. Il est trop facile de concevoir sur un bureau, puis de redimensionner la fenêtre du navigateur pour jeter un œil à cette version mobile. Cela ne vous dit tout simplement pas l'histoire complète. Vous devez mettre la main sur le design à une taille plus petite avant de l'appeler bon.
Tout est entre les deux

Une chose cruciale à se mettre dans la tête en ce qui concerne la conception réactive est qu'il s'agit de plus que des tailles d'écran: il s'agit de la taille des fenêtres du navigateur. Ce n'est pas parce que quelqu'un a un MacBook 13 pouces que la fenêtre de son navigateur est de cette taille. Il arrive souvent que les utilisateurs ouvrent et utilisent les fenêtres du navigateur à un niveau bien inférieur au plein écran.
Le point à retenir ici est que vous n'êtes pas décroché après avoir testé quelques tailles de fenêtre prédéfinies. Redimensionnez la fenêtre du navigateur et observez comment le design réagit à chaque petite étape. L'argument standard est que les utilisateurs non concepteurs n'effectuent jamais cette action, et c'est correct, mais ils utiliseront leurs fenêtres de navigateur dans un éventail infini de tailles imprévisibles et la beauté du design réactif est que vous pouvez assez facilement vous assurer que votre conception aura l'air parfait dans chacun d'eux.
Envisagez d'utiliser la première route mobile
En fin de compte, la façon dont vous planifiez vos conceptions réactives dépend de vous. Cependant, il existe de nombreux arguments solides pour rejoindre la foule qui privilégie le mobile.
Commencer par la version mobile permet de garantir que vous ne serviez pas simplement une version merde de votre conception originale à vos utilisateurs mobiles. Cela garantit également que vous réfléchissez vraiment aux détails de chaque petit élément de contenu.
Ci-dessus, nous avons déclaré que vous devez passer au peigne fin votre conception et cibler les éléments absolument essentiels, c'est un processus beaucoup plus facile si vous ne commencez que par l'essentiel. Avec cette technique, vous pouvez ajouter de manière proactive à votre conception lorsque la taille de la page augmente plutôt que de la couper lorsque la taille de la page diminue. Cela suit le concept de l'amélioration progressive, qui commence par une base fonctionnelle solide et offre des améliorations dans la mesure du possible.

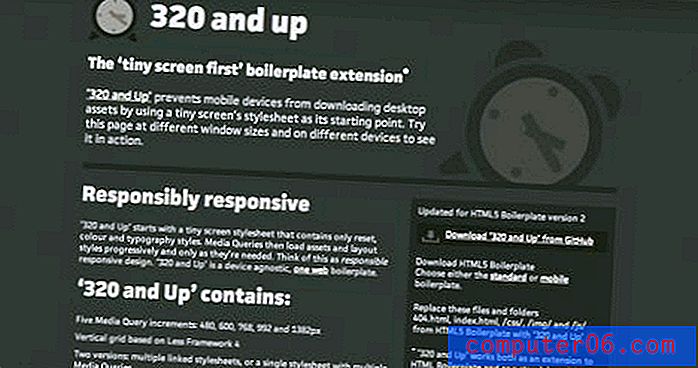
Un autre avantage du mobile est que vous pouvez souvent éviter de charger des éléments inutiles sur des appareils plus petits qui ne les utiliseront pas. Des projets comme 320 et plus visent à vous aider à minimiser les ressources chargées par la petite version de votre conception.
Conclusion
Le but de cet article était de vous faire cesser de penser à la partie backend de la conception réactive assez longtemps pour considérer les ramifications de cette technique sur ce que l'utilisateur voit. Beaucoup plus important que la syntaxe de requête multimédia est le résultat final de la façon dont votre conception évolue d'un point de vue visuel et fonctionnel pour répondre aux besoins de l'utilisateur.
N'oubliez pas que vous devez faire progresser activement votre conception dans le navigateur, et pas seulement dans une application de conception statique. Vous devez également établir une hiérarchie concrète des éléments les plus importants de la conception pour vous assurer que ces pièces du puzzle sont présentes et fonctionnent parfaitement pour chaque taille de fenêtre. Enfin, n'oubliez pas que la conception de sites Web mobiles est bien plus qu'une simple réduction des pages Web de bureau. Envisagez de prendre un premier itinéraire mobile pour vous assurer que tous les utilisateurs bénéficient d'une expérience solide.
Crédits image: Claudia Regina