Briser les principes de conception sur le but
Règles. Ils gardent nos conceptions propres, cohérentes, alignées et ciblées. Les principes de base sur lesquels une bonne conception est construite sont absolument essentiels à l'éducation de tout concepteur.
La grande chose à propos des règles de conception est qu'elles peuvent et doivent être brisées, à condition que vous sachiez ce que vous faites. Lisez la suite pour voir quelques exemples de rupture efficace des principes de conception afin d'améliorer un projet.
Explorez les ressources de conception
Connaissez les règles avant de les enfreindre
Comme de nombreuses autres professions et industries, le monde des professionnels du Web souscrit à un ensemble d'exigences fondamentales que tous les membres de la communauté doivent avoir une solide compréhension. Nous avons tendance à faire référence à ces principes fondamentaux car les principes de conception et toute conception digne de ce nom afficheront un certain niveau d'aptitude dans ces principes.
Certains concepteurs acquièrent leur compréhension des principes de conception grâce à une formation ou à une éducation formelle tandis que d'autres atteignent le même niveau de compétence grâce à la pratique et à la compréhension générale. Aucune méthode n'est bonne ou mauvaise, mais si vous êtes un concepteur de haut niveau dans n'importe quelle fonction, vous exercez de solides principes de conception, que vous le sachiez ou non.
La conception de sites Web comporte de nombreux aspects et le contrôle de ces principes fondamentaux n'est pas la seule exigence pour réussir sur le terrain. Cependant, sans eux, nous prenons certainement la difficile route du succès. Mais, comme tout bon ensemble de règles, les principes de la conception Web sont parfois mieux lotis lorsqu'ils sont pliés ou complètement brisés.
Quels sont les bons principes de conception?
Quels sont donc les principes du design? Eh bien, c'est un sujet qui a été couvert un peu et toute recherche (recherche Google) révélera qu'il n'y a pas de réponse correcte unique.
Différentes agences, entreprises et professionnels peuvent tous construire des listes de leurs principes de conception personnelle. Bien qu'un grand nombre de ces ensembles de principes individuels puissent contenir des variations, il existe un chevauchement important et notable. Jeremy Keith nous a fait la faveur de rassembler une grande collection de principes de conception à parcourir.
Un examen rapide de ces ressources révèlera un peu de cohérence entre les différentes perspectives. Tout ensemble raisonnable de ces principes comprendra des points sur l'espacement approprié ou l'utilisation de l'espace blanc, en se concentrant sur les utilisateurs, en renforçant la cohérence, en gardant votre conception aussi simple que possible, en la rendant utile et en évitant la redondance, entre autres. Ce sont toutes de bonnes choses. Ils ont été définis comme cruciaux pour le processus de conception car ils sont des outils efficaces pour créer un produit ou un service en ligne réussi.
Si un ensemble solide de principes de conception est si crucial pour notre boîte à outils de concepteur, alors pourquoi suggérerais-je que les briser pourrait être une bonne idée? Eh bien, pour quelques raisons vraiment.
Tout d'abord, explorer en dehors des limites d'une bonne conception est un excellent exercice pour explorer les limites du bien et du mal, conduisant à une meilleure compréhension de ce qui rend un choix meilleur qu'un autre. Mais la raison pour laquelle nous sommes vraiment intéressés est qu'il existe des cas d'utilisation pour enfreindre les règles qui améliorent l'expérience de l'utilisateur.
Enfreindre les règles de prestations
Je pense qu'il est important de déclarer que je n'ai jamais trouvé de cas où la création d'un site contre tous les principes d'une bonne conception s'est avérée être une bonne idée à distance. Le but de cet article et des exemples qu'il contient est de montrer comment le basculement du commutateur sur un ou deux principes standard peut se traduire par un avantage pour vos utilisateurs. Comprendre exactement où vous voulez franchir la ligne et comment cela dépendra du projet en cours, mais j'espère que quelques exemples permettront de faire avancer les choses et de vous aider à réfléchir à des façons dont cela peut vous être utile.
Vérifiez les fenêtres contextuelles
Commençons cette fête avec un petit faux pas de design que nous devrions tous bien connaître. Je parle du message contextuel induisant «Êtes-vous sûr…». Nous voyons ce modèle dans toutes sortes de contextes, des sites Web aux jeux et à toutes sortes d'interfaces logicielles. Nous rencontrons cela si souvent que je commence à m'attendre à ce que ma porte d'entrée me demande si je suis sûr que je veux vraiment la fermer.

Je te lance un softball ici. Nous savons que ce modèle de conception existe pour nous empêcher de fermer accidentellement ce fichier auquel nous avons oublié que nous avons apporté des modifications ou que nous n'avons peut-être pas enregistré. Même si nous cliquons sur «non» 99% du temps, 1% pourrait être un rappel pour enregistrer un fichier sur lequel vous avez passé des heures à travailler ou éviter de prendre une décision qui a été déclenchée par accident. Nous nous sommes habitués à ce comportement, il peut donc être difficile de le considérer comme un exercice de violation des principes de conception, mais si nous nous arrêtons et y réfléchissons, il devient tout à fait clair qu'il s'agit d'un exemple de violation des règles pour le bénéfice. d'utilisateurs.
La présence d'un message contextuel à l'écran après qu'un utilisateur a effectué une action est un système redondant qui génère des clics supplémentaires et empêche l'utilisateur d'accomplir une tâche de la manière la plus rapide et la plus simple. En effet, toutes ces choses sont en violation directe des bons principes de conception, mais le motif reste et reste efficace. Jusqu'à ce que les humains qui utilisent nos conceptions se révèlent parfaits, briser les règles de cette manière restera une bonne idée.
Pas si simple
Que diriez-vous de quelque chose de moins clair et commun que le premier exemple? Creusons dans la simplicité. Les documents de conception ne manquent pas de souligner la simplicité comme un élément central d'une bonne conception et une tâche principale pour un concepteur. En effet, nous passons beaucoup de temps et d'efforts à trouver comment adopter des comportements complexes et les concevoir de manière à ce que les visiteurs puissent les consommer de manière simple. Il existe de nombreux exemples de simplicité en action, mais trouver des exemples efficaces de la règle de simplicité inversée ne s'avère pas non plus être un défi.


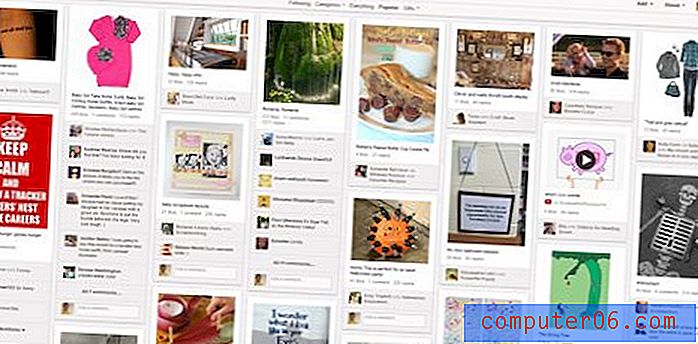
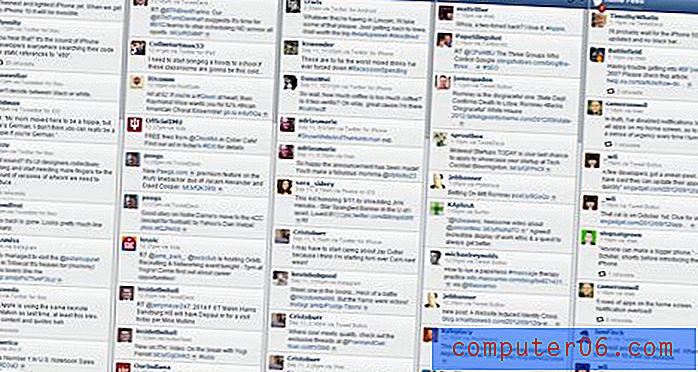
Vous n'avez pas besoin de regarder au-delà de certaines de vos applications ou sites Web préférés pour voir un haut niveau de complexité mis en jeu en tant que stratégie de conception. Qu'est-ce qui fait de la complexité la préférence pour une conception particulière? Eh bien, nos deux exemples ont des points communs et des différences.
Premièrement, les deux conceptions s'efforcent de présenter à l'utilisateur autant d'informations que possible. Deuxièmement, dans les deux cas, l'expérience est conçue de manière à ne pas être ciblée à l'avance. Au lieu de fournir un contenu primaire ou secondaire à l'utilisateur, tout est présenté sur une échelle uniforme et l'utilisateur peut analyser les informations et saisir le contenu qui attire naturellement le plus d'intérêt.
Cela fonctionne en fait assez bien pour des sites comme Pinterest ou Twitter, car il supprime les interactions manuelles. Au lieu de cliquer sur des boutons pour filtrer les informations d'un nombre fini de façons, l'utilisateur peut s'appuyer sur son propre cerveau pour sélectionner les informations les plus importantes pour lui à l'époque. Cela permet à l'expérience d'être infiniment personnelle et autonome.
Si la chaussure s'adapte
Et qu'en est-il de quelque chose comme la loi de Fitt? Certes, enfreindre une loi entraînera toujours un résultat négatif! La loi de Fitt soutient que la réduction de l'espace entre les actions dans le cadre de notre conception améliore la convivialité. Mais est-il si difficile d'imaginer un scénario où deux actions différentes, toutes deux un choix tout aussi probable pour notre utilisateur, conduiraient à deux comportements complètement différents?
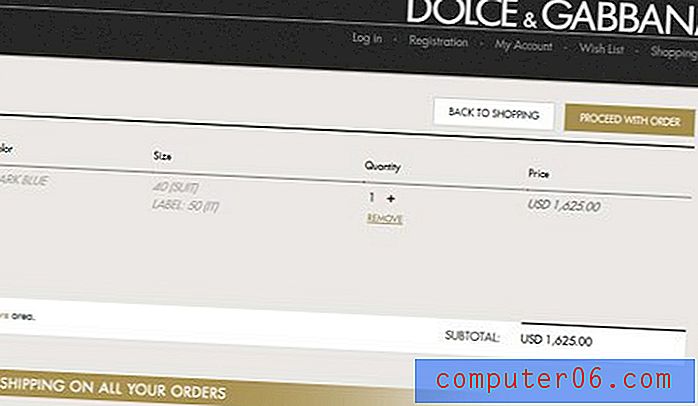
Prenez, par exemple, l'expérience de la vérification sur votre boutique en ligne préférée. Souvent, lorsque nous ajoutons un article à notre panier ou cliquons sur un bouton de paiement, nous sommes dirigés vers un écran qui examine les articles que nous aimerions acheter et nous donne plusieurs options, nous permettant de choisir comment procéder à partir d'ici. Certaines options populaires incluent la poursuite de l'achat, la poursuite de la virée shopping, ou la suppression ou la modification de vos choix. Toutes ces actions concernent le comportement de vos achats, il est donc logique qu'elles peuplent un espace commun.

Le processus de paiement de Dolce et Gabbana suit la loi de Fitt. Nos utilisateurs peuvent vouloir retourner au magasinage ou continuer leur commande, en regroupant les options car ils ont l'assurance que l'une ou l'autre décision peut être prise aussi rapidement. Le problème avec ce modèle est similaire à notre premier exemple. Si l'utilisateur clique sur le mauvais bouton une fois sur cent, vous avez coûté plus de temps et causé plus de frustration que vous ne l'avez fait avec les 99 clics corrects rapides.

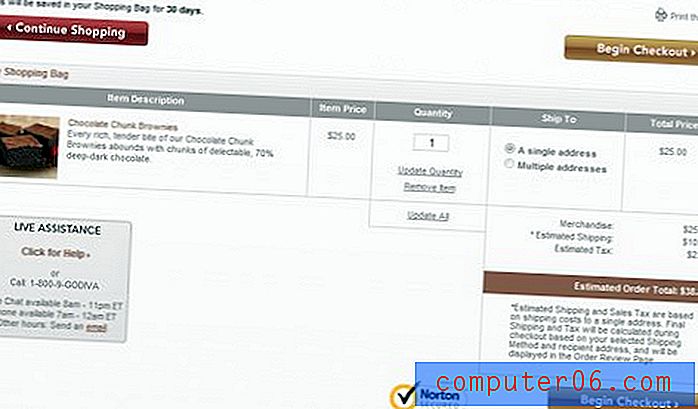
Sur l'écran de paiement Godiva, nous pouvons voir les boutons plus clairement définis. Cela va vous prendre un peu plus de temps pour en arriver à un selon l'endroit où se trouve votre souris (ou votre doigt), mais c'est juste le point. Il y a des moments où nous voulons sortir nos utilisateurs de cet état d'esprit «Ne me faites pas penser» que nous travaillons si dur à établir. À l'occasion, nous avons besoin qu'ils réfléchissent à leur décision, et le processus de recherche et d'accès au bouton sur lequel vous souhaitez cliquer forcera l'utilisateur à reconnaître exactement ce que ce bouton va faire.
La modération est la clé
Peut-être que la fermeture avec un site Web consacré au chocolat était plus qu'une coïncidence. La clé pour fonctionner efficacement en dehors des principes de bonne conception est d'utiliser la modération. Bien qu'il puisse être judicieux de séparer certains boutons, il ne sera probablement pas judicieux de masquer l'un d'entre eux en citant le besoin de faire réfléchir un peu vos utilisateurs. Dans le même ordre d'idées, vous constaterez très certainement que cette approche de violation des règles est incorrecte dans la plupart des situations.
Ce n'est que dans notre quête d'une profonde compréhension du design que nous recherchons ces scénarios qui vivent en minorité. Si vous êtes à l'aise avec votre niveau d'expertise avec les principes de conception, c'est un excellent exercice. D'un autre côté, si vous êtes au début de la conception, ce jeu de l'avocat du diable peut être un merveilleux outil d'apprentissage.
Quoi qu'il en soit, il est dans notre intérêt de comprendre les principes de conception comme des règles plutôt que des dogmes. Lorsque le contenu oriente la conception et que l'utilisateur vient en premier, nous ne devons pas laisser les règles entraver la meilleure conception. Avez-vous eu l'occasion de briser certains principes de conception pour l'amélioration d'un projet? Si oui, quels étaient les résultats?